2015-11-9 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

吉萨金字塔、蒙娜丽莎、Twitter和百事可乐有什么共同点?答案很简单,它们的设计都遵循了黄金比例。作为一个常见的数学比例,黄金比例实际上是从自然界中总结并发现的,用于设计中的时候能赋予作品更多的设计美感,赏心悦目。那么,黄金比例到底是怎么样的比例,它又是如何运用到设计中并提升设计作品的呢?
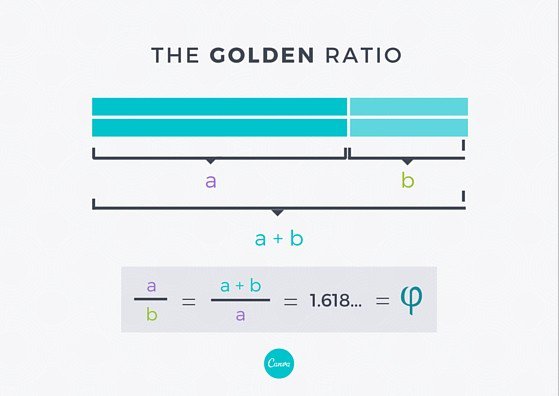
黄金比例是一个比较特殊的数学比例,通常我们会用线段分割来解释这个比例:把一条线段分割为两部分,较短部分与较长部分长度之比等于较长部分与整体长度之比,其比值是一个无理数,取其前三位数字的近似值是0.618。

当然,我们今天探讨的并非是数学问题,而是设计和美。黄金比例之所以被冠名以“黄金”二字,自然是因为这个比例带来的和谐与美感。当你应用到设计作品中的时候,这种比例会营造出艺术感。
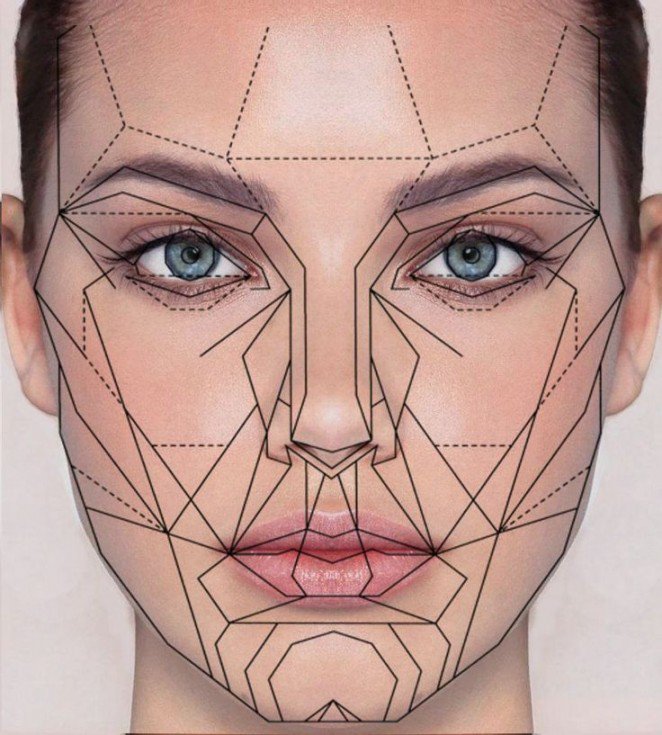
黄金比例已经被我们的先辈运用了几千年,从埃及的吉萨金字塔的设计比例到雅典的巴特农神殿,从米开郎琪罗为西斯廷教堂所雕刻的亚当到达芬奇的蒙娜丽莎,从百事可乐的LOGO到推特的LOGO设计,甚至我们的面孔都遵循这个数学比例:

事实上,我们的大脑似乎先天就比较青睐使用黄金比例的对象和图片。这几乎是下意识的吸引力,大脑甚至会对眼睛看到的事物进行小幅度的微调以靠近黄金比例,提高我们自身对于外物的记忆和印象。
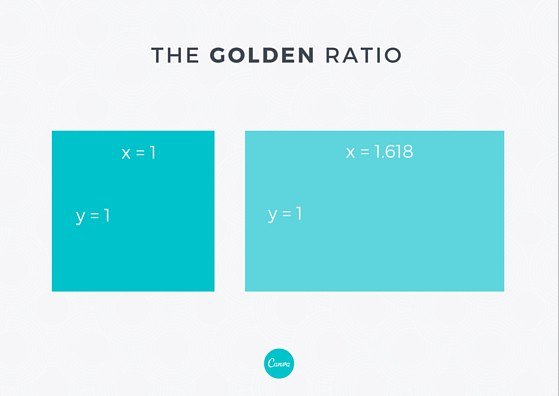
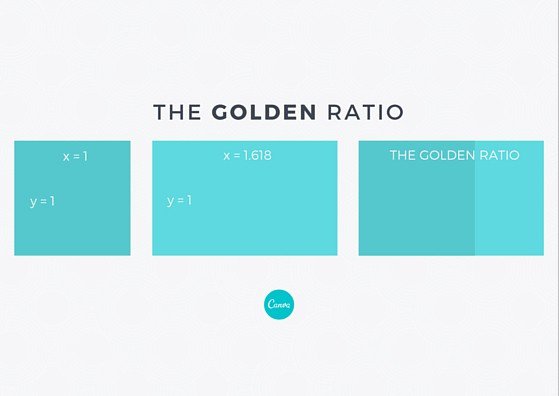
黄金比例无疑可以应用于各种图形。如果你将一个正方形拉伸为一个矩形,让长是宽的1.618倍,就可以获得一个“完美”的矩形。

将两个图形叠加,你就可以获得一个清晰直观的黄金比例,被分割出来的小矩形同样遵循着黄金比例。

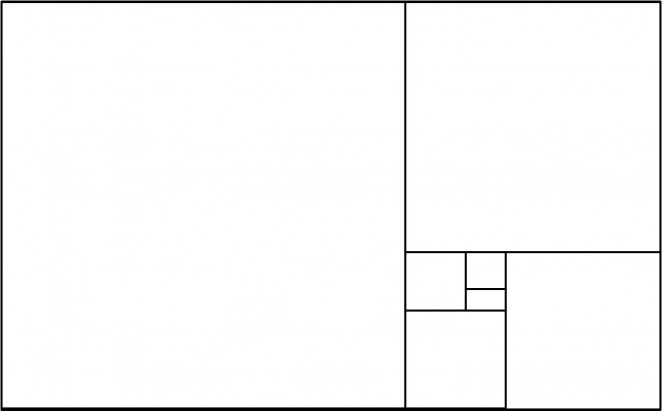
如果你继续以这样的方式向新的矩形中填充正方形,那么你填充的正方形会越来越小:

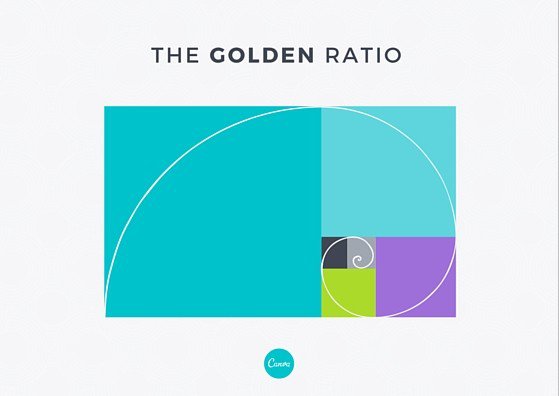
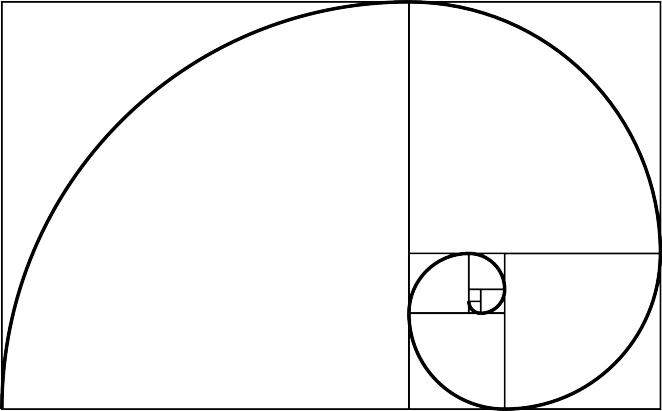
像上图所示,你最终绘制出来的将会是一个黄金螺旋(而其中的矩形也就遵循着传说中的斐波那契数列)曲线,它所包含的数列遵循的规律是,每个数字都是前两个的和:0、1、1、2、3、5、8、13、21、34 、55、89、144……
这就是黄金螺旋:

最有意思的是,你会发现这个漂亮的样式在自然界中几乎无处不在:蕨类植物的茎、鲜花、贝壳,甚至飓风。这也就是为什么我们会觉得它们在视觉上有着无与伦比的吸引力,因为它们在自然界中是最好的。

接下来,你可以在每个正方形中内切一个圆形,那么这组圆形将遵循1.618的黄金比例,拥有着均匀而平衡的比例关系。

这样一来,我们就拥有了遵循黄金比例的正方形、矩形、圆形,而它们就可以被你运用到设计当中去。
这么解释相信你都能明白吧?
既然你已经了解了黄金比例的基础知识,那么接下来看看如何借助它来提升你的设计。由于黄金比例的呈现形式很多,所以你可以将它用到布局、间隔、内容、图像和图形当中。
在布局中使用黄金比例的方法并不难,关键是控制比例和尺寸。重点很简单,把握好1:1.618的黄金比例。
举个例子,使用960px的宽度布局的时候,除以1.618可以得到594px,这个可以用作你的布局的高度,然后将整个布局划分为两栏,一栏方形,一栏矩形,一个协调的布局就出来了。

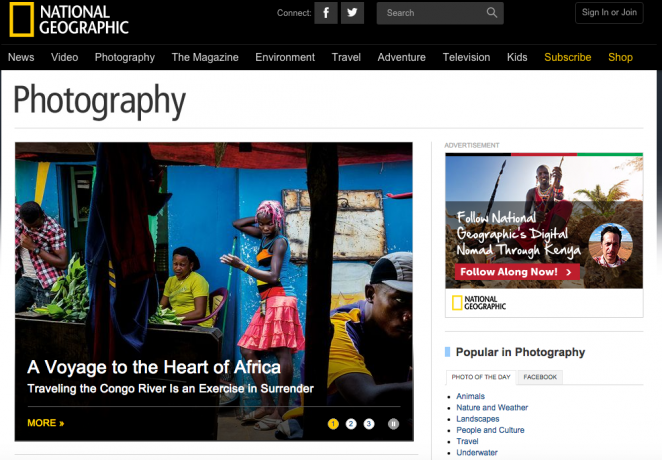
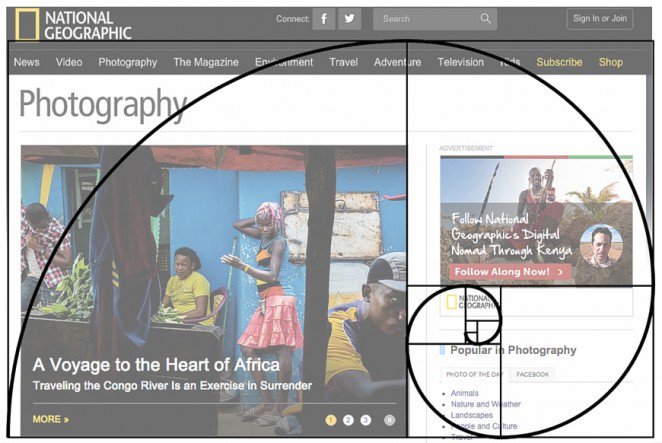
这种两栏式布局在网页上非常实用,我们所熟知的美国国家地理的网页就是使用的这样的布局方式,看起来可读性非常不错,比例平衡,符合网站内容自然的特性。

间距的控制和留白一样,是设计中非常关键的元素。协调的布局能够营造出优秀的作品,那么如何借助黄金比例来协调页面中的多种元素呢?合理的计算有的时候比直觉合适,如果能结合起来就更好了。
在基本的布局上,借助黄金螺旋来调整,是个不错的思路。多种不同的元素在同一页面上的时候,黄金螺旋可以帮你筛选出合理的空间布局和间隙。

Moodley 设计工作室为Bregenzer Festspiele 艺术节设计了海报、应用、节目单和大量的品牌标识。节目单的整体设计采用了拼贴的方式,有大量的留白,而其中各种元素的设计比例、位置和留白就是借助黄金螺旋来布置的。

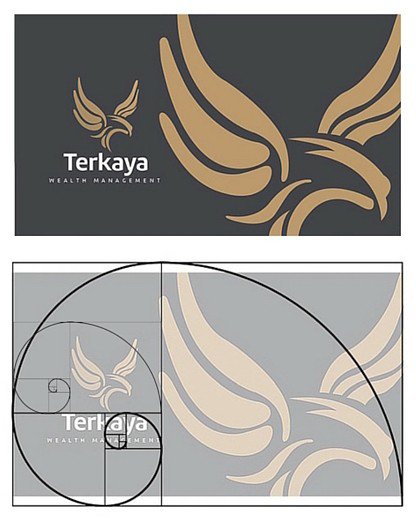
总部位于新加坡的Lemon Graphic 为Terkaya财富管理进行视觉形象设计,名片的设计元素也同样借助黄金螺旋来设计。

对于网页内容而言,黄金螺旋的轨迹同样可以起到重要的作用。我们的视觉可以很自然地沿着黄金螺旋的轨迹运动,这也就是说这样设计网页布局会让访客更加自然地浏览内容。

如果你仔细查看美国国家地理的网页,会看到它们的网页布局就是如此,用户会下意识地随着这个布局来浏览,这是一种潜意识行为。

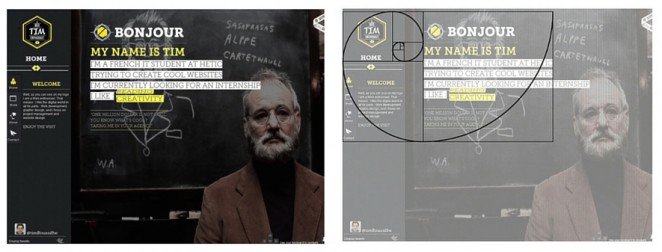
这个网站是平面设计师Tim Roussilhe 的作品,信息量很大,布局也紧密,关键是信息组织的相当有条理,多而不乱。左上角的内容就是借助黄金螺旋的轨迹来设计的,关键的点和位置都落在黄金螺旋的轨迹上。功能性的组件在这个布局中都位于瞩目的位置,留白也分布到了合理的间隙中,所有的细节都精致到位。

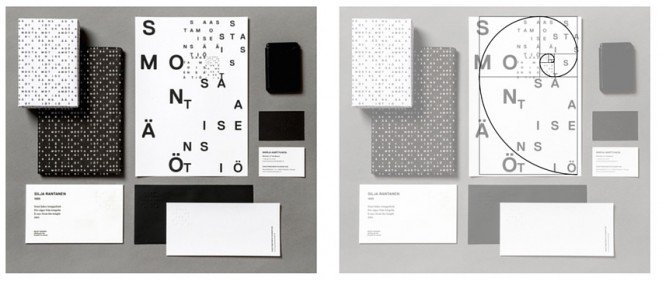
Saastamoisen säätiö 的这个视觉设计稿就更典型了。图中的字母分布看起来乱中有序,它们就是沿着黄金螺旋来分布的,并且随着螺旋半径的缩小而逐渐缩减字体尺寸,并且提升字母的密度。这样的设计保证了视觉的平衡,富有设计感而不混乱。

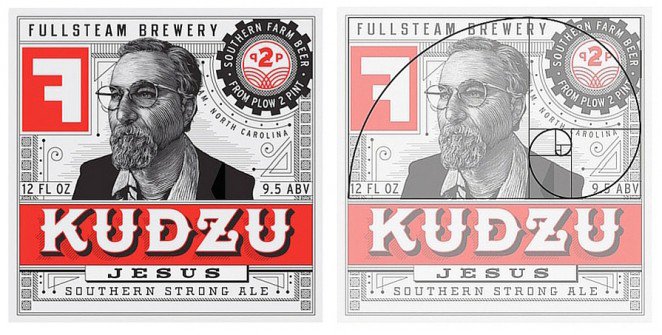
Helms 工作室 为Fullsteam 啤酒进行品牌设计的时候,也同样借助黄金螺旋来布局内容。

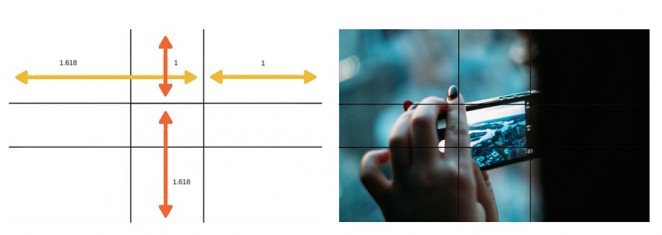
对于图片而言,布局自然是很重要的,无论是用来传递信息还是呈现图像布局的美感。黄金比例可以让图片变得更加吸引眼球,让重要的信息脱颖而出。平时我们所说的三分法布局,如何结合黄金比例,可以让布局更漂亮。
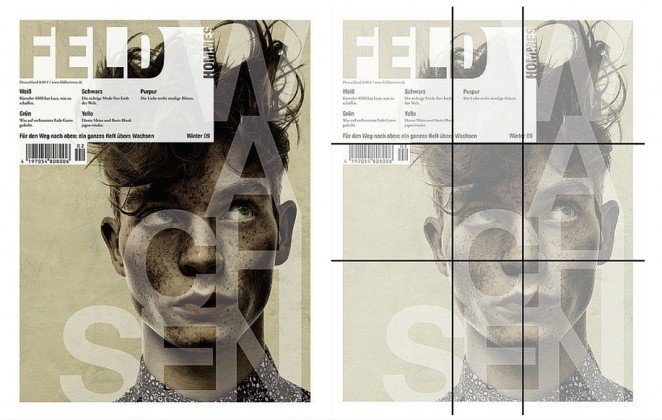
参考下方的图片,借助将页面进行黄金比例分割的四条线,线条两两交汇的地方是最吸引用户的地方。当然,我们常见的三分法是让同一个方向上的两条线将布局按照1:1: 1的比例分割开来。

这个案例是Complex杂志的封面,整体布局符合黄金比例,而黄金比例三分法下的两个交点上则正好和女性的鼻子与眼睛上。

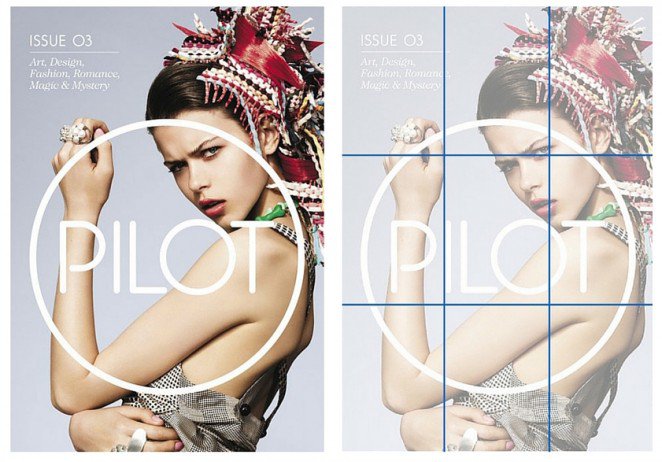
Jason Mildren 为Pilot 杂志设计封面,其中的布局采用的是均匀三分法来构建视觉重心,图中模特的眼、拇指和手臂轴心都处在视觉重心上,人物位置靠右下,留白靠左上,又是一个平衡的布局。

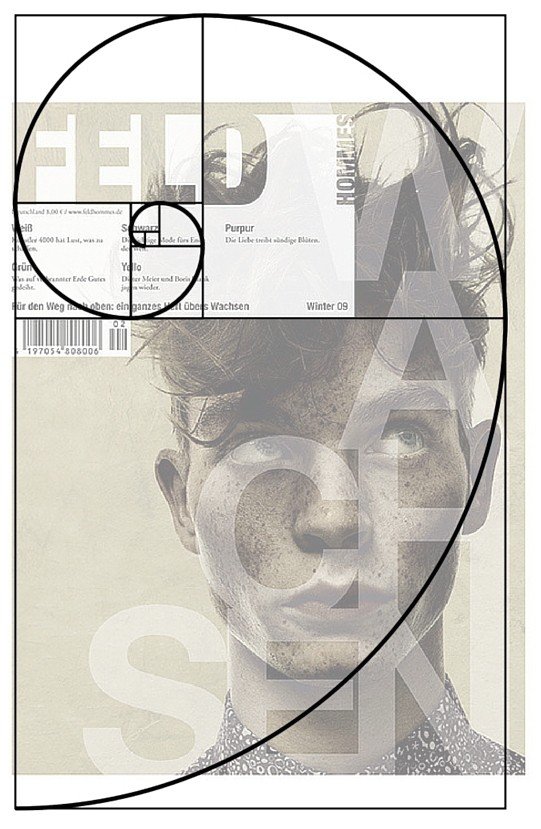
Feld杂志的设计,也参考了黄金比例三分法,左上方的标题和内容区块明显是参考分割线来设计的,而右下方的背景中的人物的鼻子——也就是人物的中心点正好压在右下方的交点上。


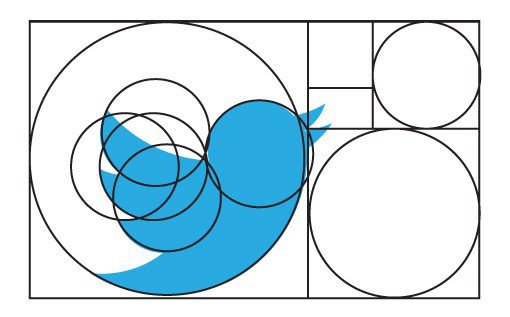
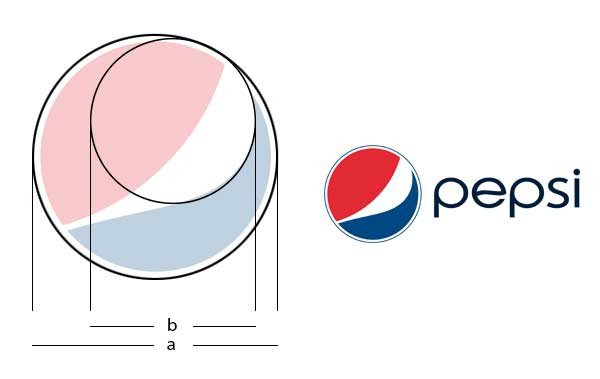
黄金比例可以用来创建矩形也能用来创建比例协调的圆形。使用黄金比例不仅可以产生和谐的比例,而且能够让图形保持较高的一致性。从百事和Twitter的LOGO来说说这个事情吧。

百事的LOGO是使用两个遵循黄金比例的圆圈来构建的,较小圆形并不是显而易见的那种,而是隐藏在内部的曲线中。

Twitter的LOGO设计则是借助若干完美的圆形来进行构建的,只不过它在使用黄金比例的圆形的时候,并没有使用相邻比例的圆形来构建,乍一看不够,但却同样营造出和谐的标识。