2015-12-15 用心设计
临近春如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网
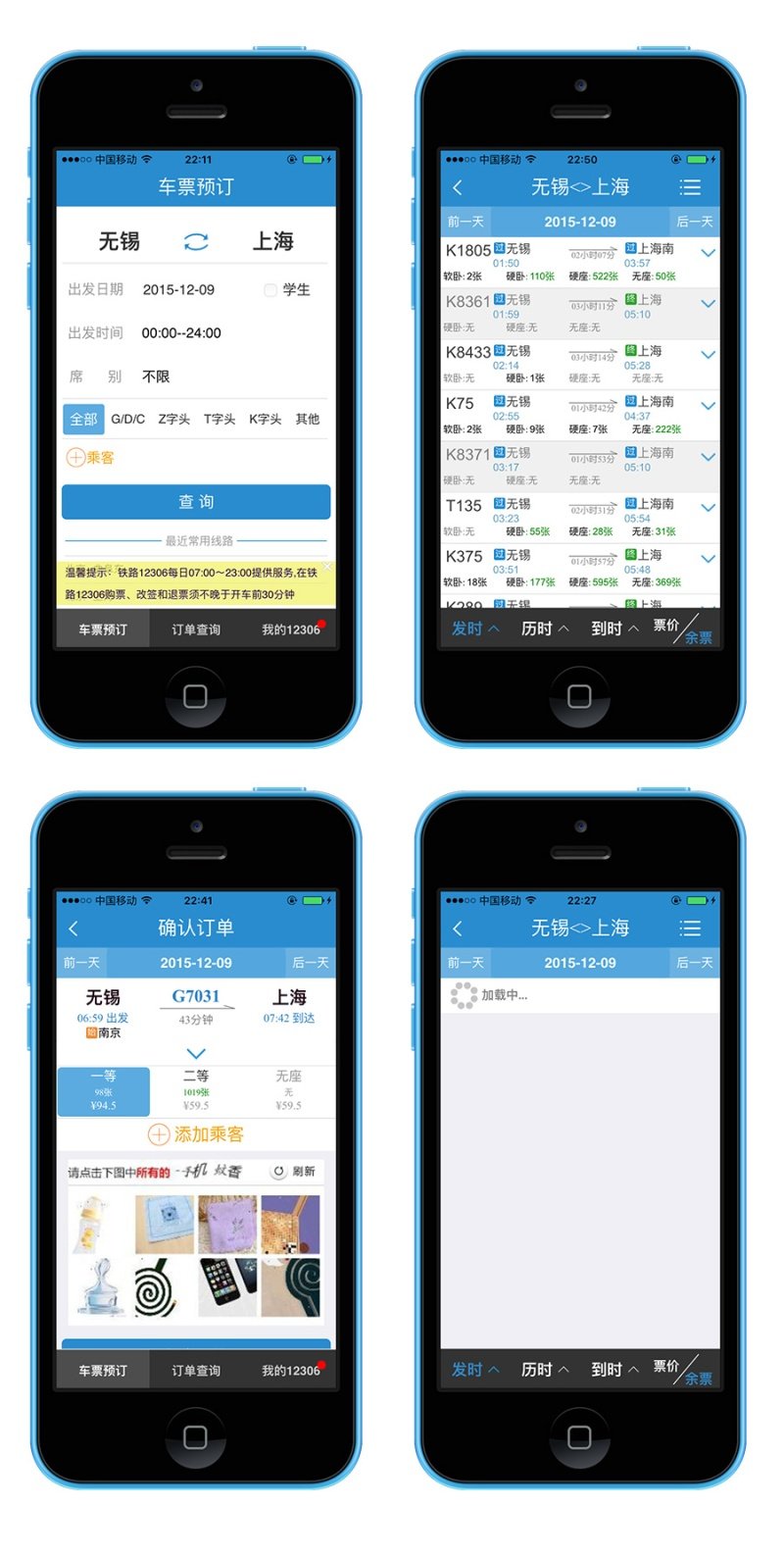
其实我已经很久没用12306官方 APP 了,光看图标那骚气的红蓝配色我已经醉了,打开12306 APP,我的内心是奔溃的,感觉整个人都不好了,依旧是那么的…………… 哔 ..
不说了,发几个截图你们感受一下:

这略显沉闷的配色(莫非这就是传说中的高级灰),粗糙的界面,虚边儿的图标,疏密不一的留白间距,让人心塞的排版,一个界面就超过N种字号的文字,最不能容忍的是加载没有居中!没有居中!没有居中!重要的事要说三遍,强迫症不能忍,确定不是直接拿原型开发的吗?
体验上,生硬的切换动效,卡爆了的操作,最重要的是那个已经击败了全国99%购票者的奇葩。。。验。。。证。。。码。。。说好的“便捷购票”呢!这已经不是我能用文字表达清楚的了,相信小伙伴们已经亲身感受过了。
之前看到很多小伙伴重设计了 12306 APP,每个人对 12306 APP 都有自己不同的感受和想法。
我在去年年初也对12306进行了重设计:

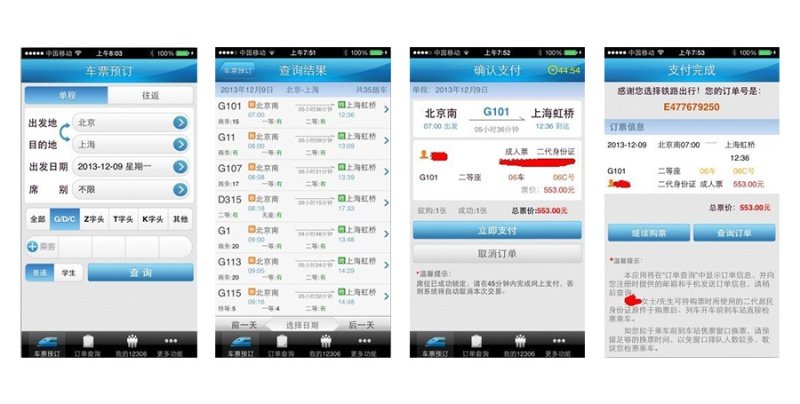
那时的 12306 APP 还不是这一版,度娘了一下当时我重设计时看到的版本,你们感受下。

简单挑几个界面说一下我当时设计的想法吧——因为是练习作,也没有过任何实际的 APP 项目经验,所以其中部分功能纯属臆想,可能会跟开发有冲突,还有一些功能现在回看一下是没有考虑到的。
那时对12306APP重设计的初衷就是:不想搞天马行空炫酷的概念设计,跟上扁平化的脚步,视觉扁平化,信息架构层级扁平化,摒弃复杂多余的功能和元素,设计一个用户看着舒心,操作简单,购票便捷实用的 APP ——给用户少的选择,突出信息,用少的点击和时间购到票。
碰到春运这种客观因素请自动忽略,因为那是真的抢不到票啊!!!(在这鄙视一下铁总对春节客运路线的规划和可恶的黄牛党)

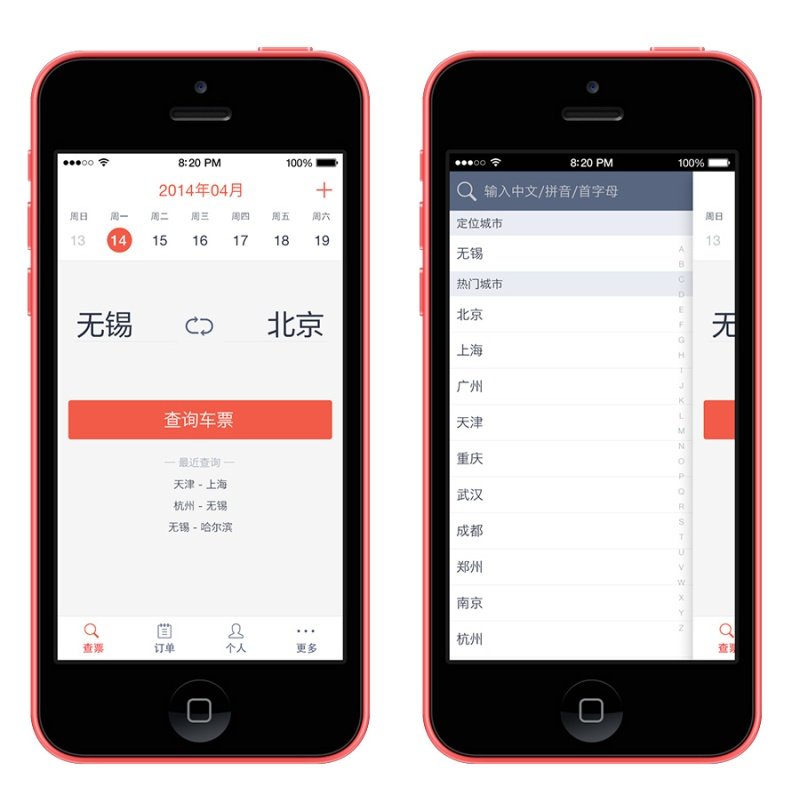
12306 APP 整体色调采用了红色和深灰蓝作为主色调,一方面是铁道部 logo 是红色的,另一方面考虑到红色是刺激性颜色,能够潜意加快用户浏览订票信息、购票的速度。
深灰蓝这个颜色,纯属为了跟红色搭配,靠直觉配出来的,木有理论依据支撑(我是野生派出生)。
选择地点侧边栏弹出城市,是想让整个 APP 在深度上层级变浅。有小伙伴会说点击字母选择时容易误操作返回主界面,这个当时想的是无法点击右侧返回,而是选择城市后自动返回或者手势左滑拖动返回主界面。这想法未考虑到一些移动规范,现在我可能不会采用这种交互形式了。
标签栏的“更多”这个非高频率使用的板块,当时确实没有考虑到,只是遵循了原12306的布局,现在我也会把它整合到“个人”里。改成“抢票”也不错,这个用户痛点当初没想到啊,失败!

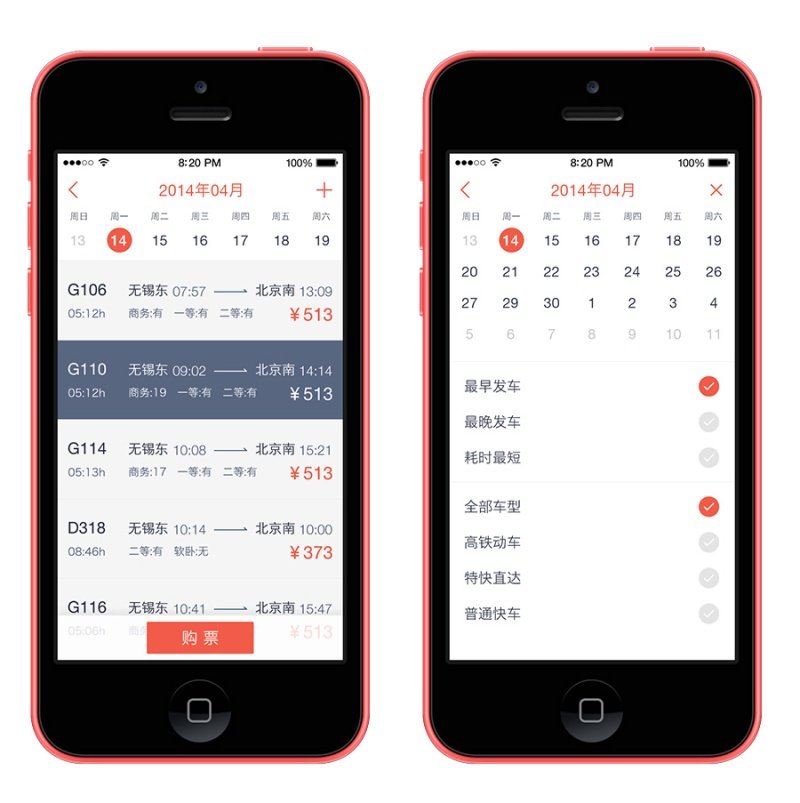
选票页面,顶部时间和筛选功能保持固定,跟主界面统一,让用户保持操作习惯,减少界面跳转后用户的视觉断层和识别思考的停顿时间。时间可左右滑动选择,相对于点选上一天下一天来说灵活选择性更大。
点击右上角“+”下拉筛选功能。那个时候订票还没有提前60天这么多,所以下拉时间选择这块现在看来可能会体验上不是那么好。有小伙伴可能会说用户 对右上角“+”这个具体功能的认知度很低,一般情况下会不知道是干嘛用的。这个会在新用户第一次进入界面的时候有个文字引导说明。
选择自己想要的车次后底部弹出购票按钮。可能小伙伴们会问我为何我要让用户点击两次呢?而不是直接点击想要的车次进入下一步订票页面。
一方面,我考虑到的是用户在上下滑动浏览信息的过程中可能会误操作,而点中了不是自己想要的票(这个机率貌似很小,可能是我想多了),另一方面,考
虑到用户可能会继续往下浏览看看其它车次选择,这样在回翻的时候,大面积的色块选中能让用户快速定位到,减少了用户再一次反复滑动寻找的时间。

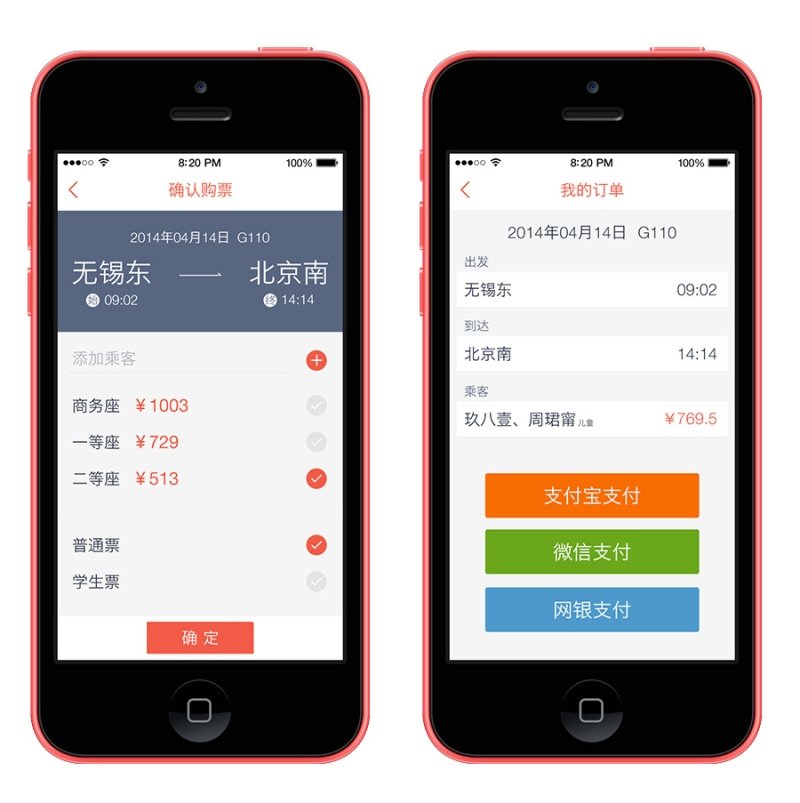
接下来的购票页面,个人当初的想法就是想简简单单呈现基本信息就好,现在回看,在实用性和用户体验上还有待欠缺,比如余票的数量,订票的支付剩余时间等一些基本提示信息都没有考虑到。
简单总结下我重设计APP时秉持的原则吧:
· 严格遵守视觉规范,包括字号,间距,icon 大小
· 保持良好的交互思维,好的产品一定是建立在好的交互体验上的
· 多体验优秀APP产品
野生派出生,木有强大的数据去支撑,木有丰富的理论依据去解释每一处设计细节,现在回看这个设计还是略显单薄稚嫩的。移动端设计在不断变化创新发展,现在也已经有很多优秀的第三方订票助手,相信小伙伴们体验了那么多产品后,有比我更好的想法,让用户惊喜的交互功能和视觉表现形式。
作者:@玖八壹
来自:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务