2015-12-24 周周
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

编者按:建议刚学UI的同学多看这类改版经验总结,提前学习交互设计的知识,在求职时能加不少分。习惯靠经验/感觉做设计的新人也别放过,这种实战的案例结合书本看,能帮你更透彻地理解那些设计原则。不多说了,直接看文!
讲交互设计的书里有一本很有名的《简约设计》(《Simple and UsableWeb, Mobliel, and Interaction Design》),相信很多设计师都看过,里面教了一个如何简约四策略。为自己的设计做减法,做一个简单的设计,基本成为一个设计师自我修养的重要信条。但是简单这件事啊,没那么简单(唱),民主社会的规则并不是一句少数服从多数。
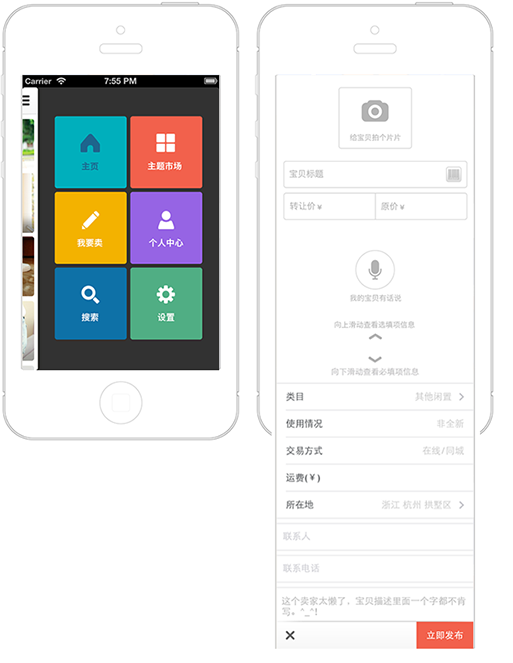
闲鱼APP发布流程的第一次改版,也是从淘宝二手变身闲鱼的第一次发布交互结构上的大改变。下图是老版二手APP发布从入口到发布界面的样式,当时二手的APP还是采用抽屉式导航,而发布入口就藏在导航中的一项。

发布主体界面在纵向空间上分了两层,基本上就是一个很长的表单,列出各项希望卖家可以尽量填入的信息。意图上其实很明显,就是希望收集到尽量多的格式化信息,用于商品页面的信息展示,帮助买家决策购买,促成交易。当然不同项信息的优先级是经过考虑过的,重要的信息,如图片、标题和价格等项目排在了第一层,其它放到了第二层。不过第二层的信息项,需要发布用户主动去触发(向上拨动)才会出现。
对老版的淘宝二手发布设计改版很快就定了两个目标:
目标似乎没有任何问题,设计方案的主要思路也很快就出来了:将发布流程拆分步骤,一步一步引导用户填写信息项,每一个流程都尽量合并同性质的信息项,简化每一步的内容,流程分解为:
基于每一个步骤,方案上也精心去设计,包括设计了一个醒目的提示区,试图穷举各种发布过程中用户会遇到的情况,给出对应的提示来引导用户完成发布。

但是上线结果却不尽如人意,这个版本的方案上一个很大的问题就是对于“更”简单清晰的发布流程,在设计上的主观意愿过强,试图让用户接受一种由我们自己定义的流程,而忽略了用户在真实环境下的体验。把一件事分成几个步骤,以此达到简化的目的,但实际上,并没有从用户的角度上去客观分析“这件事”本身的意义,就已经进入一个。另外,预测用户行为,让系统来告知用户下一步做什么的方式似乎很友好,但是你又怎么知道用户是不是讨厌这种被牵着鼻子走的人呢,就像大部分用户根本不会看说明书,只想拿过来就用。
还有一个问题,和之前的老版发布流程类似,我们试图让用户尽量多的精准的填入相关的发布宝贝信息,因为我们习惯于丰富详尽的宝贝信息有助于促进成交这样一个概念,这相当于把动销的压力转嫁给发布的用户。更不用说冗长的步骤流程,在用户没有强烈意愿的情况下,带来的环节间用户流失,很大一部分用户不是在做一件非做不可的事情。

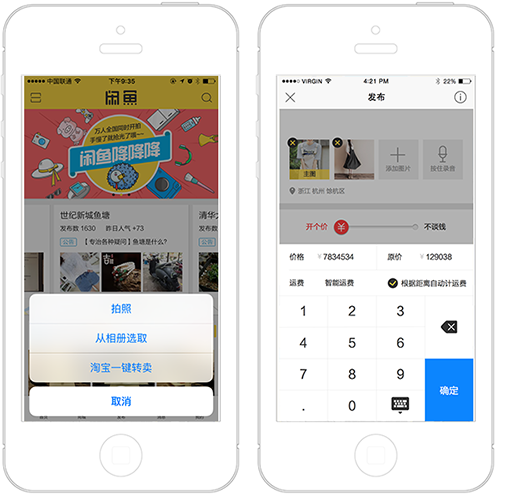
我们对闲鱼的发布进行了第二次改版,在第一次改版获得的事实依据上进行思考。把向用户索要信息改成与用户对话的过程,对话是在沟通,交换信息。信息的接受有一个由简到繁的过程,能更好被吸收。理解这个过程,是设计思维的一个螺旋提升,决定了这种信息交换的基本交互结构,不是一次索要,而是一场对话,是从一种主观的决断到客观对待的过程。对话,要说倾听者明白的语言,说他想听的话。我们决定:

所谓不必要的填写内容,是指像新旧程度这种买家强调需要,但是非职业卖家在发布时根本无法判断,即使填写也是非常主观的内容,既然会让发布用户疑惑犹豫,那么就去掉。对于一些不能去掉的填写字段,采用渐进出现的方式展现给用户,比如用户进入价格填写时,才展现原价和邮费等信息。隐藏是为了适时的出现。
而在方案的客观性上,也要有一些方式来获得事实依据。比如数据分析,考察标题和描述内容填写的重复性,作为标描合一的数据依据(由于搜索原因未上线);比如用研,把设计方案拿到用户小调研里做快速的用户测试,收集反馈;在一些新功能(不谈钱)引入的切换交互上,借鉴一些已经存在的被用户接受的交互模式。
对于发布入口的设计也有多次争论,是让用户在一次点击就进入发布界面,还是像微信一样,在朋友圈的发布入口设计了一些指对性的选项。最后上线事实说明,在发布入口完成一些指对性的操作进入发布流程,可以发布成功率的促进有明显的效用。

当设计师在产出设计方案时,习惯性的总是从自我经验出发,主观的下结论,这是一种追求效率决策的本能。我们总是擅于把毫无关系的两件事情关联起来,然后认为互为因果。但是这样的联系可能是错的,或者说可能被错误的套用。设计师从一个自我体验式的方式去分析问题,在自我的纠结中,提出一个主观的设计方案,俗称“憋大招”。
所以,我们如何来做一件简化设计的事情?很重要的一点就是在简化的点上要做到尽量的客观。所谓的客观就是要围绕用户事实的依据。以用户为中心的设计,是要以用户事实为依据的设计。作为设计师,我们总是希望马上开始出设计方案,特别是习惯性倒推的工作流程里留给设计师的时间非常少。但是克制自己非常重要,太早设计意味着会遗漏重要的见解,甚至设计思路会完全错误,因为这种反应下的思维方式基本是一种自我经验式的思维。设计需要以用户心理、用户行为相关的客观事实为依据去执行,而非以一种自我体验的方式。
设计师如何获得事实的依据,在此依据上讨论与设计:
其它的小撇步:用概念图将系统视觉化;快速的原型产出参与测试,用测试结果来说明事实,来设计;边做边验证,但一定要验证,无论对错都是指导下一个方案的经验,工作并不是中止在这一次的方案上。
设计方案并不是最终的目的,一次次改版是我们不断在向真实的用户需求靠近努力,利用一次次的方案寻找真实才是最重要的,这么说来,方案只是接近用户的手段,得到需求洞见才是目标。
欢迎关注淘宝UED的微信公众号,第一时间获取设计经验!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务