2015-12-31 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本文不适合采用天才设计(Genius Design)方法的人士。
有一种“奇怪的”现象会经常的看到“很多设计师没有办法清楚的跟其他人解释他们是如何设计的,越细致的地方可能越是如此。比如,这个菜单的宽度为什么是200px?250px或者190px是否可以?图片的尺寸为什么是278px*196px?如何确定网页的宽度?“
软件界面的设计师除了视觉本身以外,对于设计是否可以实现、大概以何种方式实现、规范可否被理解并且复制执行、设计实现的性价比与时间比等纬度都应有相当高度的认识。就像建筑设计师一样,他们一定很了解建筑材料以及如何建筑,虽然他们不会去亲自砌墙。:)
希望通过此文可以交流关于栅格化和盒子比例的设计方法。
对于网页的宽度,设计师之间基本上比较容易达成共识,比如:950px、960px、1000px、1190px、1200px。但是如果接下来让 每一个设计师设计一个左右布局的版式,左边是一个树形菜单,右边是主要内容区域。那么可能会有很多结果。但是这些结果基本上是比较接近的。如果这些设计师 都服务于一个品牌下的话,这种情况并不是一个好的事情。会给人以没有一致性的感觉。
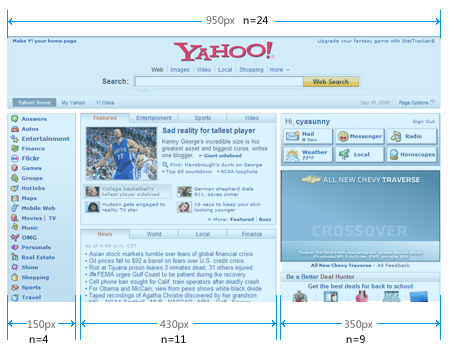
图1:一个产品站点,同样是980px的页面宽度,但是菜单宽度分别为:200px和245px

图2:另外一个产品站点,同样是1200px的页面宽度,但是菜单的宽度分别为:250px、230px、200px

每一个界面单独呈现的时候,并不会有不和谐的感觉,但是作为一个产品或者品牌下的一员,这种情况就会带来负面的影响。这种情况可能因为四种情况产生:1.宽度没有理论基础,凭借自身多年的经验取得了一个方便记忆的整数;2.有自己的设计方法,但是一个团队的下的设计师没有统一这个方法;3.设计的时候没有查看已有的类似设计;4.认为对方的(已有)的宽度不适合。
如果大家遵守一个栅格化的设计方法(希望您也可以贡献其他的方法)那么这个问题将会迎刃而解。
先科普一点栅格化的基础。
栅格化并不是一个新的概念,大家关注的点往往是他表面的950、960和1190。左边的三个数据的核心是一个24等分的栅格系统。可以被轻松的2 等分、3等分、4等分、6等分、8等分、12等分,还可以做到1:2、1:3、1:5、2:4、1:7、3:5的不对称分割,并且可以到像素。由于 3:5和3等分的需求,所以[3,8]得到了24这个结果。

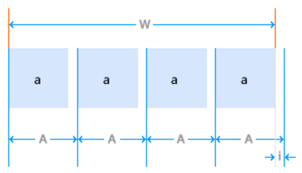
W = A * n – i;
A = a + i;
i:被分割的区块之间的间隔(为了方便计算,大都为10px)
整个公示中,i和n一样是核心,再确定i,即可确定整个栅格化系统。
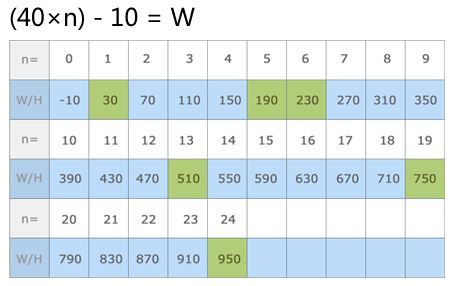
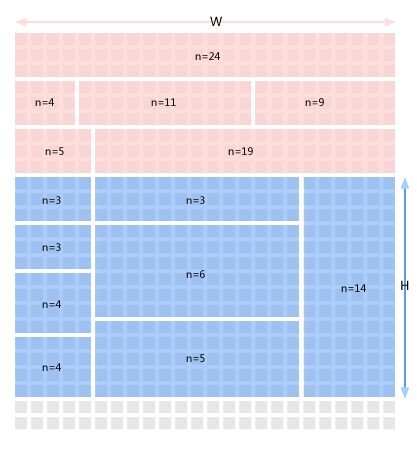
当n = 24, i = 10;假如A=40,则W=950;假如A=50,则W=1190;假如A=60,则W=1430。

科普结束。
栅格化专题《栅格化设计》
虽然A的值可以变成“任何”一个值,但有观点认为栅格化仍然是不太适合弹性布局。因为弹性布局的关键在用百分数单位来替代像素的单位(由于 display:flex尚未成为Candidate Recommendation不适合大规模商用),用百分数来表示无法整出100的分割方案。就算是像6等分这样的诉求,每一份为16.66%,在视觉上 也感知不到1像素级的差别。并且还可以转变为50%的33.33%保持对称和1像素级差别的感知。
好像如果在界面中有5等分的需求,整个栅格化系统将变得复杂[3,5,8],也就是120等分。但其实并不需要如此,因为i并没有改变,只是把a缩 小,但对于24等分的下的组合并没有产生变化。所以只需要设置每个A为20%,然后每个A的右测内边距为10即可以融入原来的24分的栅格化系统。
或者换一种更加容易理解的话语来描述栅格化:“栅格化是通过确定等分的单位宽度以及单位宽度之间的间距,把单位宽度进行组合的一种排版方式。”(这句是我自己总结的,求探讨)


板式的变化越复杂,栅格化系统越复杂,就像这个系统最开始被设计的时候:64*36=2304。
在实际操作中,推荐24的栅格化,插入5等分,i=10,最大宽度1430px,最小宽度为950px。CSS采用百分比。
在设计自己产品的栅格化系统大致可以采用下面的流程:
首先分析等份的复杂度,如果版式仅仅是4等份、3等份的话,12列的栅格系统就可以满足需求。如果有较多不等分的可能,那么还是建议采用24列的栅格系统,如上图,这样你可以灵活的设置。
其次确定页面大概的宽度(如何确定在“比例”的部分会详细说明),暂时采用1200px。
然后根据版式的预见性,确定模块和模块之前是否有清晰的“间隔”,这个间隔大概是多少?10px?15px?20px?个人认为认可设计方法都有一个目标是效率的提升,所以个位数个人建议是0或者5的话,方便计算,记忆和检验。当然你也可设置其他的数字,给自己挖坑。

蓝色区域是10px(为了更好的展示,实际是空白)
1200px可以被24整除,所以W=1190px。
再看下面一个示例3列等分。

如果目标是1200px左右的话,则W=1180;(3*400px-20px)如果是1000左右的话。W可以等于970px;(3*330px-20px)或者是1000px(3*340px-20px);
在管理控制台一致性到达一个里程碑之后,现在我们为了一致性以及解决上面描述的问题,开始在腾讯云和DNSpod中去落地,并且希望要求中心内所有设计师遵循此方法。(下图仅为示意)

所以我们的栅格化系统为(30+20)*24-20=1180px
这是一个重要的问题,极大的帮助我们确定字体和行高以及盒子的宽高。
对于字体和行高的比例,大多数也会存在难以统一,甚至可以用杂乱来表示。我曾经在sohu的时候见过同一个新闻列表,14px的宋体,行高居然有22px,23px,24px,25px,27px。设计师的 马虎可能是一方面,另外一方面在长达1年的配合中,我竟然发现他并没有这样一个概念,这种细节基本上就是凭感觉。因为在设计这些文字的时候,内心并没有一 个“理性”的方法,而是依赖于专业的背景和当时的感觉。和栅格化一样,我们应需要一个方法,一个比例或者几个比例在不同的场景下应用。我推荐1:1.5和 1:2的比例(如果你有一个你自己的比例请留言,谢谢)。我本身并不是设计专业,但我能保证这两个比例是一个大多数人都会认为是好的比例。因为:

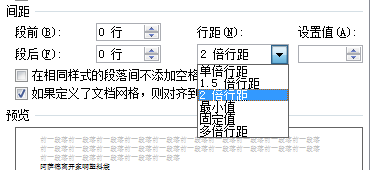
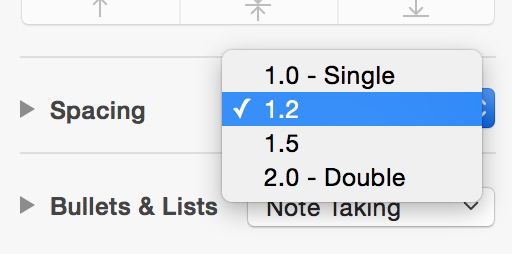
这是现成的设计“大师”推荐的比例。如果你是果粉的话,基本也会喜欢1:1.2。

所以,当实际字体和行高的时候推荐比例1:1.2;1:1.5;1:2。
我们要如何确定网页中最大的盒子的大概宽度是多少?然后在这个宽度中进行栅格化。现在在这里解释。以我们的用户客户端占比分辨率最大的1920*1080为场景,说说我们可以如何确定网页的宽度。
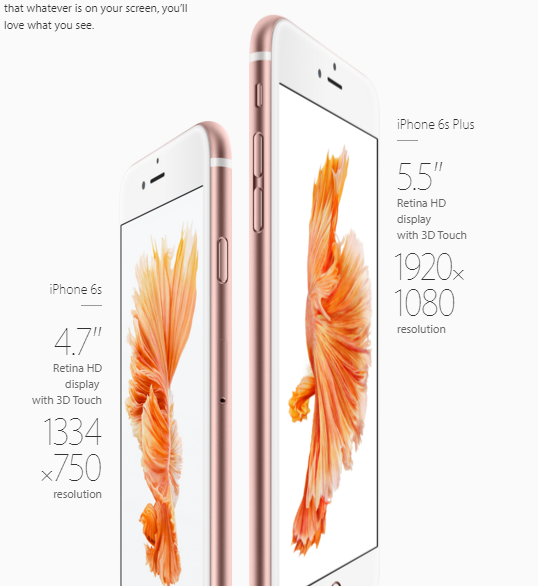
还是寻找一个大家觉得“好看”的比例作为方法,如果是16:9的比例。那宽度大概是1080px;这个比例又可以赢得果粉的青睐了,因为:

而且16:9被大量的采用到了屏幕的尺寸中,最开始的宽屏显示器。所以这个比例很可能一直在你的生活中陪伴着你。PC显示器,14寸笔记本,手机,电视……
另外的主流比例是4:3。比如1024*768已经大多数的电视信号源比例。如果你采用这个比例,那么页面宽度就是1440px基准。
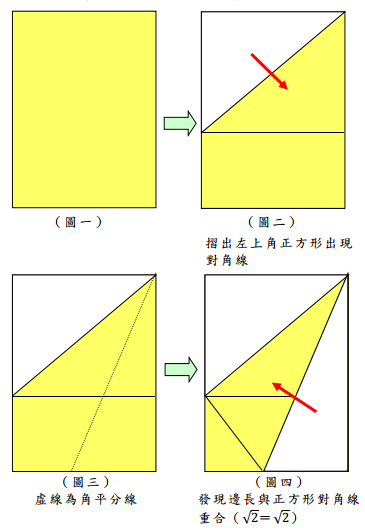
根号2也是一个“好”的比例,所有的标准纸张的宽高都是这个比例,如果你手边有A4纸的话,你现在就可以按照下面的方法去确认一下。按照这个比例的话就是1357px为基准。

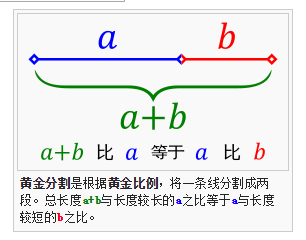
大概认知度最高的比例就是黄金分割比了。

黄金分割奇妙之处,在于其倒数为自身减1,即:1.618的倒数为0.618 = 1.618 – 1
1.618倍和0.618倍
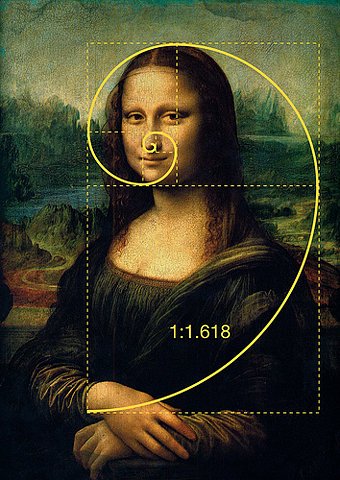
我们会发现有很强艺术背景的人很容易就会找到这个点(或者附近的位置),但是其他人就难以找到。当我看到下面的图的时候,简直是不可思议。

还有一些比例你可以尝试,比如1.43:1,这个是IMAX的比例。比如7:5,这个是5R相片的比例。
上面所说的所有方法,就方法本身而言可能会引起诸多专业人士的挑战,但是从一致性的角度来讲我们需要在一个范围内统一设计方法。从我所从事的职业来说,理解设计师的设计原理会让沟通更加顺畅,减少更多的细节沟通,并且可以制作出更多复用性更强,代码更优雅的web。
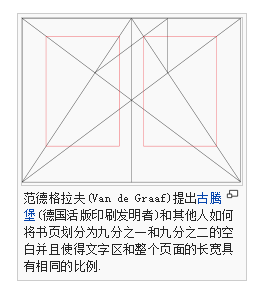
附:页面的留白也是有比较“理性”的方法来设计的。如下图:

期待讨论,期待赐予“理性”的设计方法。
原文出处:isux.tencent
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务