2016-2-24 周周
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

编者按:今天这篇干货,是笔者Shirley 针对信息黄页类产品(美团、淘宝、58同城等) 做了大量的竞品研究和方案尝试后总结的经验,从界面的信息布局到选图/图标/用色等都有细致全面的深入分析,强烈建议阅读。
每年的双11都格外疯狂,随着技术带动内容的丰富化,刚过去的双11气氛在大众购买力的飙升下又刷新高,让人一夜之间感受到运营力量的震撼来袭。在血脉喷张各种抢购倒持购物车时的你,可否留意过无形之中的商城装扮。众多电商app从整个界面翻新到内部的运营活动抽奖机制,堪比一座物欲相抗衡的虚拟不夜城。
这些多样化而不失秩序的运营设计,背后支撑着有序的设计原则。如今形式内容纷呈的移动互联列队中,充斥着综合垂直电商、团购、旅游、生鲜等2C市场应用的身影,以丰富化运营方式攻占联结产业链,而黄页类生活资讯类应用相对显得务实,部分app的步伐更是仍停留在信息单向展示的模式。
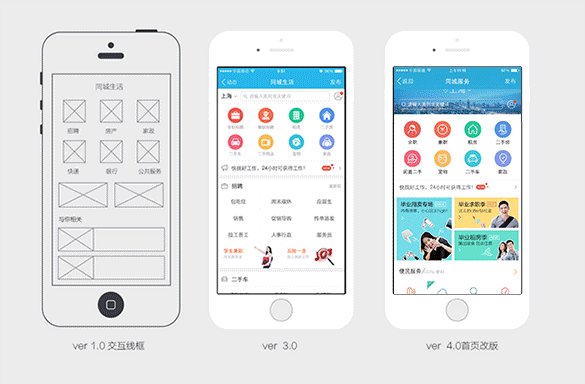
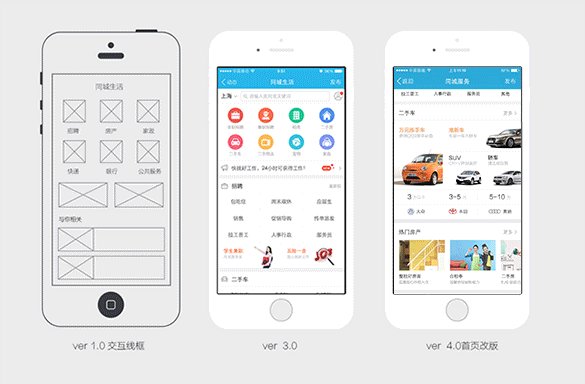
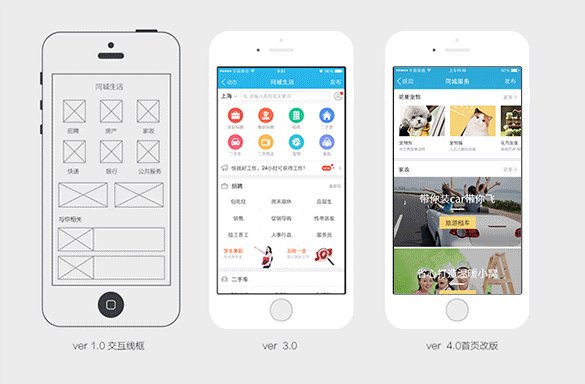
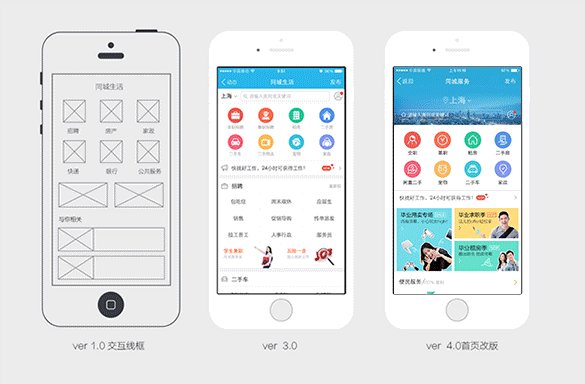
上半年经历了一轮生活服务信息分类平台的改版设计,探讨了综合信息黄页类产品究竟是以实用为主,或是引入运营化方式。项目位于手Q侧的58同城合作频道,内容基于精选浓缩后的资讯形态,发现第一版保守传统的纯文字菜单,以任务功能为主导,但显得苍白单薄。针对该类综合信息展示平台,做了竞品研究及方案尝试。

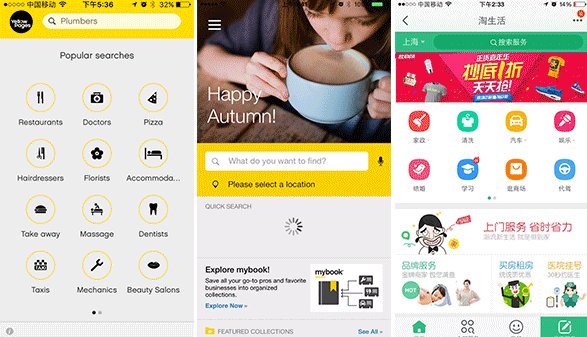
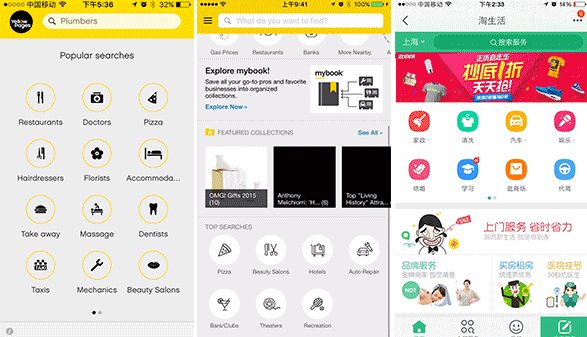
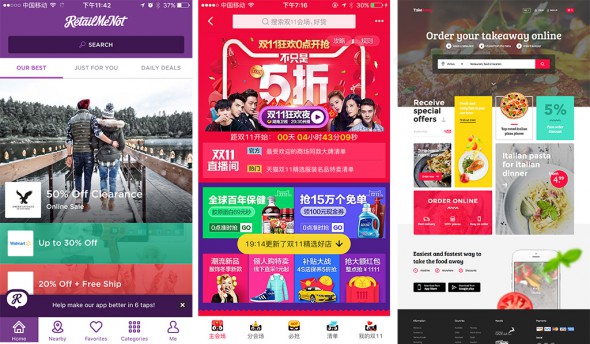
近两年赶集网、百姓网、58同城三大生活导航服务类的产品广告宣传投入之大,综合生活服务类产品早期在网页上大多都是黄页名录,是纸质黄页的延续。搜寻了一些国外的黄页产品现状,不乏一些紧跟互联网节奏的YellowPages产品。例如美国最有影响力的本地服务产品YP,从网站到手机App,服务门类可作为自定义标签逐个添加,顶部为生活关爱的意向背景图,把情感化连接到工具里,甚至在Apple Watch上也支持使用,真正做到了摆脱传统的黄页列表。

其他行业维度的垂直领域产品,齐刷刷以丰富营销的思路去布局组织信息。譬如生鲜类应用,在供应链上投入较多的基础上,不遗余力地去做吸引用户促成交易的事情,在众多行业中属于比较典型一类。
PC黄页时代近似web1.0的信息单向呈现,发展至移动端的黄页产品,用户可以在平台上搜索甚至留下自己的足迹,这个节点演变到2.0信息双向呈现。而web3.0个性化定制的理念延续到移动端之后,从淘宝到大众点评等主流的电商App都有猜你喜欢、个性化推荐的功能。黄页类综合信息平台也可以有类似机制,除了为用户提供便捷实用的信息,也可推送一些潜在吸引点的资讯。由此,搭建图文丰富化运营的首页是改版首要目标,兼顾被动浏览和主动获取信息,提升访问人气。
黄页服务在现实中都是拆分开的业务形态,每一个本地服务都有其营销模式。来同城服务平台的顾客,应该留给他不仅是快捷服务的印象,还有其他二手车、宠物、二手房等推荐资讯,那些购买前会谨慎筛选的顾客会再次光顾,也就多了平台信息曝光的几率,从而转化率成交量也就相应提升。
拟物化虽在视觉材质表现层离我们远去,但界面中的信息布局离不开现实的映射。界面中的模块化设计,黄页类和电商类APP 有业务依赖的差异,但在线上的展现形式是互通的。线下的体验最常见的属商场里的标识导视、货架、易拉宝、优惠专区等,分别对应虚拟界面中的导航栏、商品陈列、广告位等。

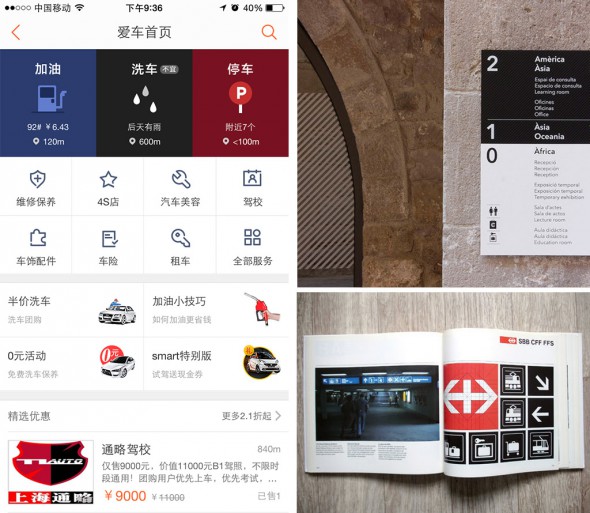
导航是界面中的路标,起到快捷分流的枢纽中心。现如今为数较多的电商资讯类都会采用八个圆形状图标版式。当被趋势潮流带着走迷失的时候,设计师不妨追溯到现实生活历史发展中去审视本源。导航栏除了体现整体品牌感和个性展现,最首要的是信息语义传达,用户识别。这块现实映射中最有借鉴的是公共导视系统,从瑞士国际主义平面起,运用metro图标作为信息传达的必要元素。

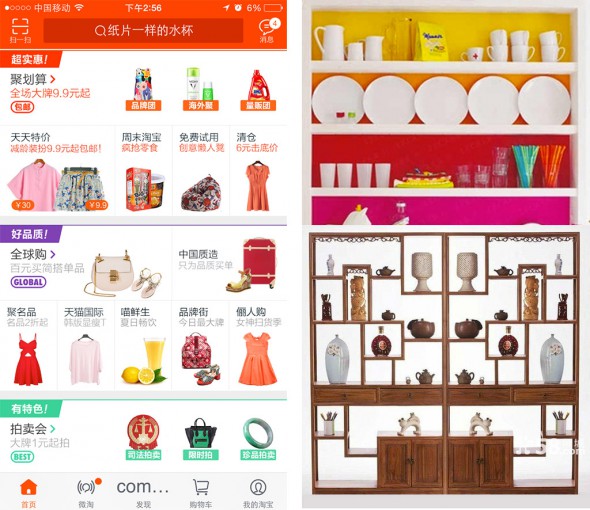
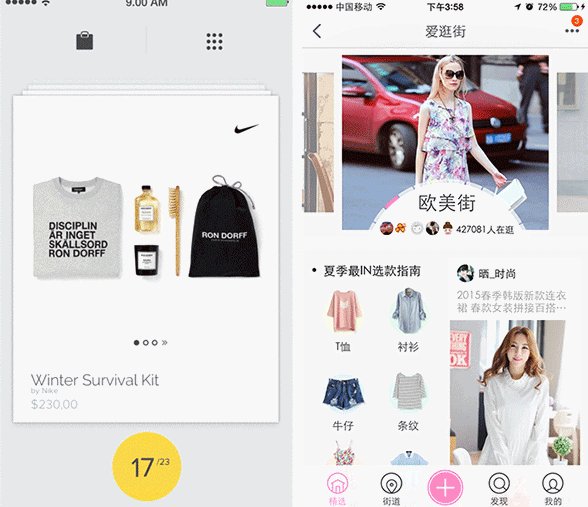
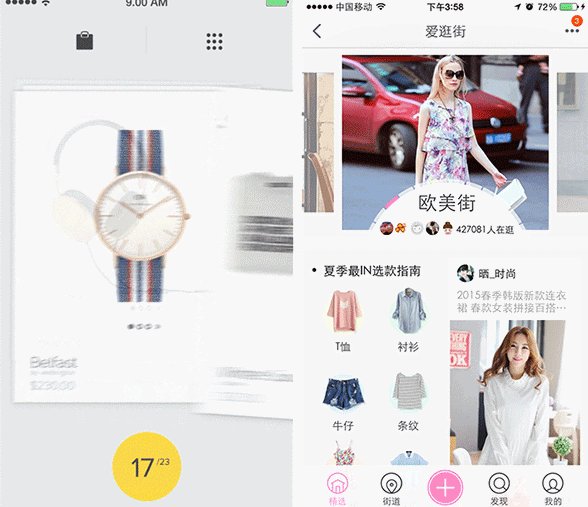
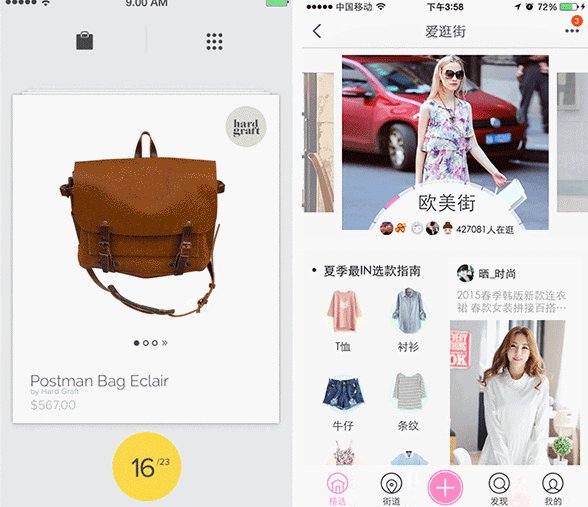
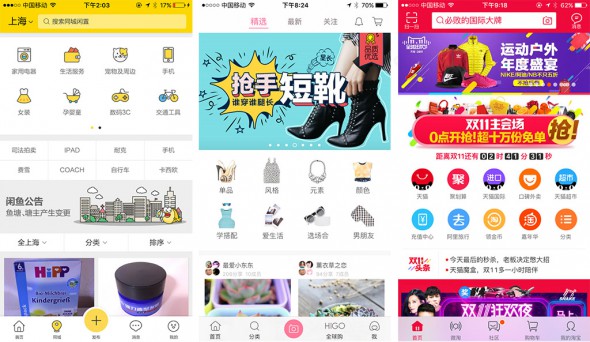
如今电商平台的App界面,大多用到多栏收纳的方式去承载展示信息,引用metro UI的灵感说法,设计理念源自“多宝阁”陈列古玩的清代工艺家具,具备实用收藏功能与陈设审美。多宝阁的使用,空间利用寸土寸金。在有限的手机端界面中,分割格子数不宜过多;商品标题大小应适当,保证清晰可见;商品摆放尽量大气,撑满格子。就如线下的体验,实体店铺里所有的衣服堆积在一处,少了一些尊贵感。相反,精心的收纳,带给顾客优待的购物感受。因此,建立一套既有序又不单一的橱窗模板购物体验,栅格系统也是必不可少。

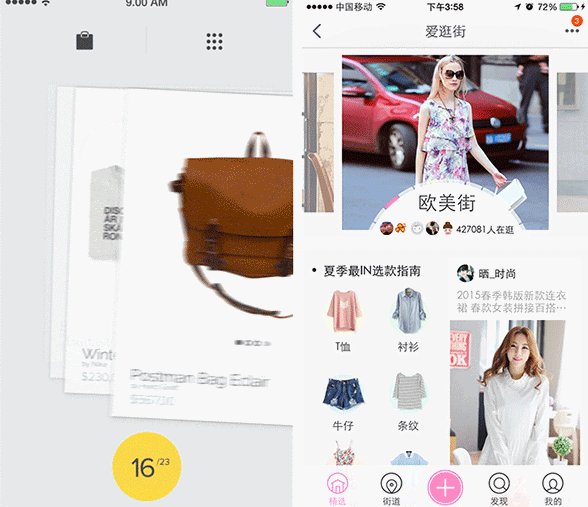
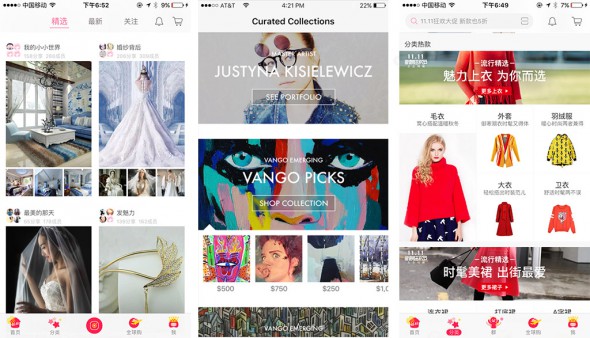
横向滑动式的卡片越来越多地被应用到界面中,既可充当华丽的分割线,又让用户带着翻卡片的愉悦感。如果卡片的图够吸引人,例如美丽说的横向banner滑块,对于好奇心略重的用户对于美好事物的探究,会尝试看尽也无妨。一般情况下,建议卡片个数在5~10个。

但如果个数非常多,又希望用户滑完所有卡片,有计数的方式不失为一种方法。个数少的时候,用点计数足以,个数多时,采用N/M表进度的计数方式,给到了一定的心理预期。包括滚动卡片的长宽比应用也是有讲究的,比如卡片长度远大于高度时,扁扁的一条会增加用户手势滑动的心理负担小,有划距长的错觉。

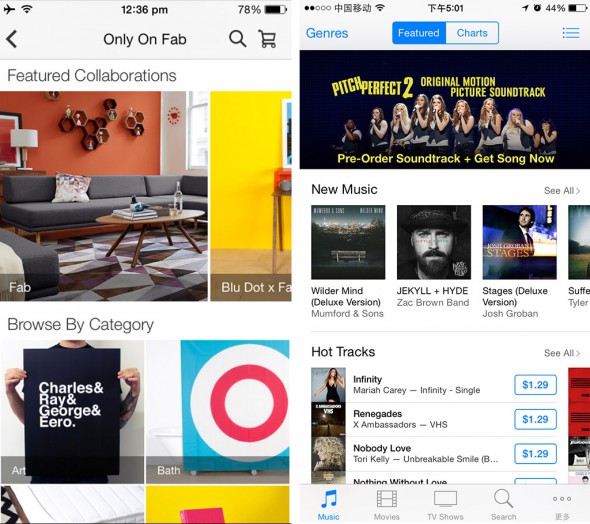
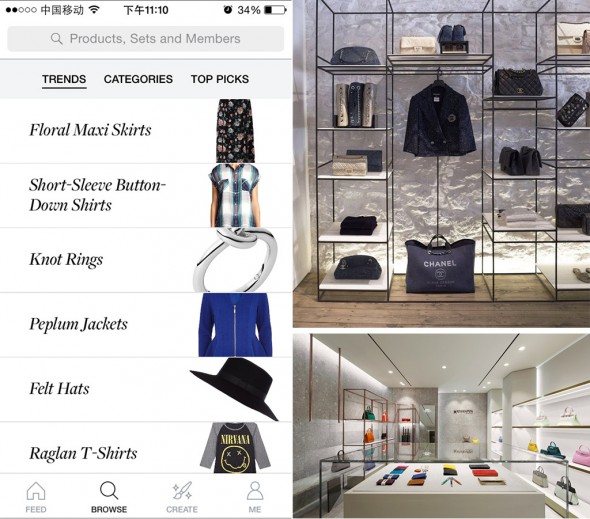
除了一些常见的列表模式,在时尚电商的应用Polyvore里可以看到一类变体列表,还原了现实中的货架摆放形态,同时增加了夸张手法,商品的大小被满满得拉大甚至出血排版,平面报刊排版的魅力所在,收放得体,简洁有度,大胆肯定。App内的商品喜爱收藏,组合拼贴的模块,与时尚杂志一并相得益彰。

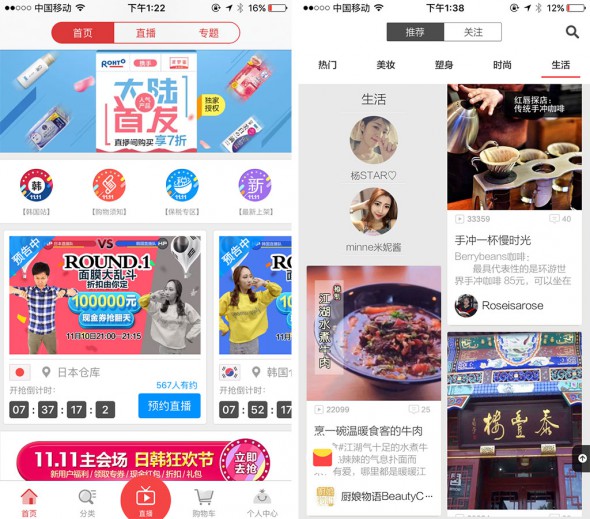
双11的一些APP店铺,会适当装点流星式装饰元素,试图打造夜间霓虹灯即视感。夜色里光怪陆离的让店面更吸引人,抢购活动一般在双11前夕,所以霓虹灯的摆设成全了代入感。除此之外,在有序的卡片瀑布流中,偶尔夹杂几个推荐给你的专栏或达人,也会特别吸引用户的眼球。

当你发现现有的模式都穷尽的时候,是否创新到了瓶颈,是否再刻意想去创新的时候,会违背设计的本意,简洁优雅的体验初衷?那不妨可以突破一下,来一下混搭组合,会有不一样的重置感。在过去的时间里,App中的banner广告位大多用于头部的类灯箱banner、大模块间的隔断banner、专题瀑布流的banner。基于流量体验和信息量控制考虑,会尽量少用大图。
而近期发现越来越多的电商App,不吝啬使用大面积的banner篇幅,敢于把瀑布流的单元格做重。将banner和九宫格组合,和滑动卡片组合,每一个组合又各成一个单元,形成这一类的瀑布流。
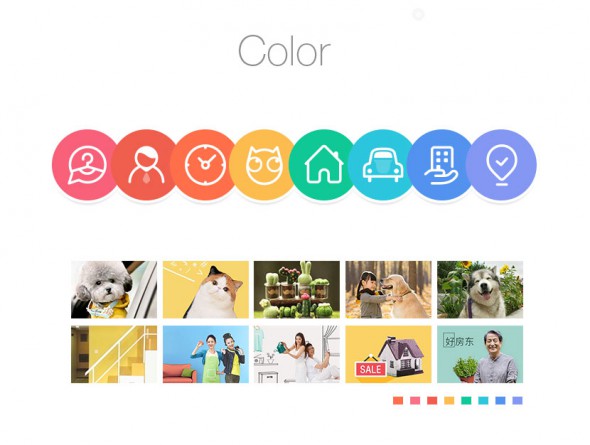
此外,如果你试图使用精心筛选过的位图,围绕一种主题色去布局,也显得创新又时尚贴心感。不按常理出牌,也是众里博眼球的方法。

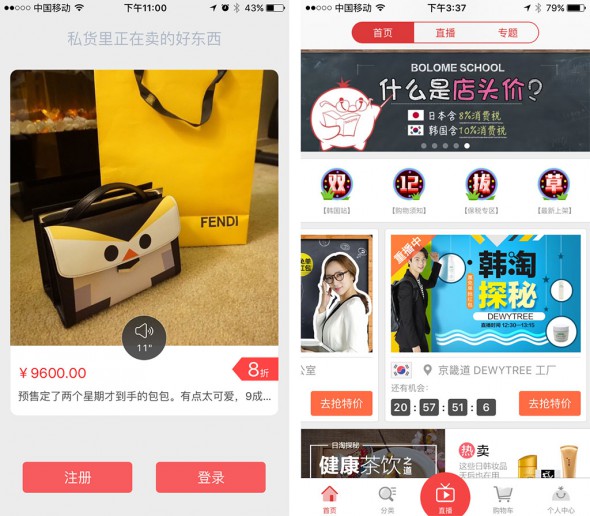
在过去街区商铺实体经济开枝散叶的年代,引入了小额商品通铺统一价的概念,“ 5元5元全部5元”的广播叫卖声,成为一种标志性的粗暴接地气的营销方式,在70、80后的回忆里深入人心。
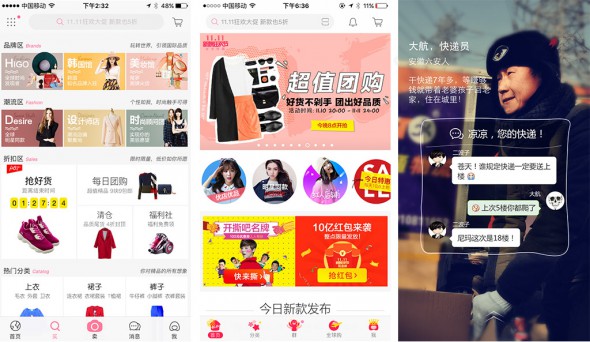
这样的体验搬到虚拟平台上,演化为二手物品的私货转卖语音、店铺老板吐血吆喝,增加真切真实感,让现实中熟悉的场景再现,声音和语调有它的唯一性,也是能成为主人的加分卖点。波罗蜜全求购的日韩货海淘App,专门开设了一栏日韩海外专员导购PK的直播频道,在讲求个性的年代,直播视频也会为你积攒一大波可观的关注度。

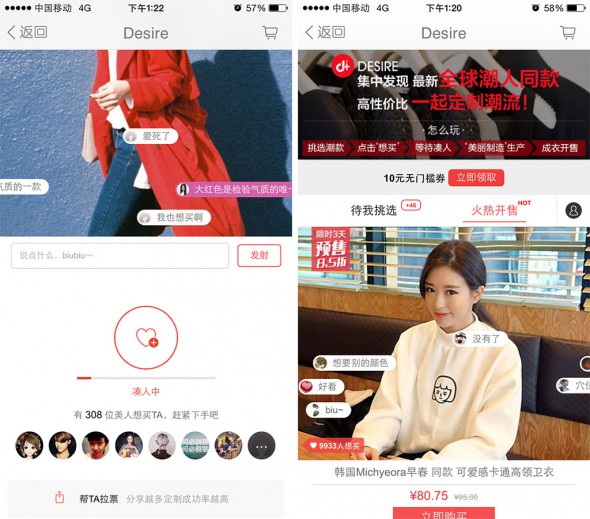
美丽说的Desire频道弹幕的应用,增加购买场景下的临场感,仿佛和一群人在一起购物。评头论足就差漫天砍价。

看过今敏的经典动画《红辣椒》的小伙伴都知道,这是一部天马行空文学意义上脑洞大开的神作,全片贯穿了现实、梦境、电影、屏幕4种媒介交错。人们向往梦境中的那个时空,绮丽科幻美好荒诞共存。在电脑的虚拟构建世界里,可以存在各种捷径bug,除此之外,虚拟与真实世界的场景体验,跨时空共同演进,真正意义上达到媒介互通。
线上到线下存在着反映射模式,线上虚拟体验的成本较低,线下再现更是让用户倾心,如同旅游景点里,游客看到影视剧里主角出入的地方,欣喜不已,跨时空难以言喻的情怀,类似梦境里仿佛去过。
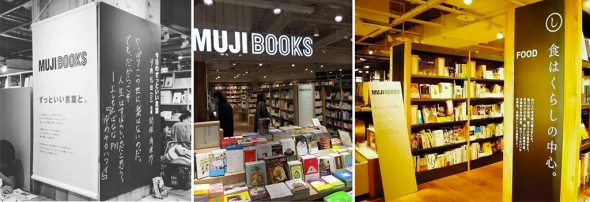
近日无印良品书店的崛起,使得很长一段时间看衰的纸质书又火了起来。书店进门处,都有悬挂每天会更新的“是日佳句”,书本的分类不再是常规的普适分类,而是按照场景主题去归类,甚至任性地以书的颜色去划出一个区域,这些都是我们平日常见的线上电商社区运营手法。

一个长页面,用户最多能接受几种模块变换,多少类似的模块出现后,又会觉得乏味。打造的体验和运营丰富化,这两者并不互斥。在信息模块多样穿插的基础上,元素的形式是构成节奏感的必要因素。在排版、图形、色彩的构建阶段,节奏感的打磨,能让信息阅读体验循序渐进、不易疲劳。
当界面中需要交代更为详实的内容时,尽量使用实物图,抽象的图形会拉远与用户的接收反馈进程。用户对于信息的加工,建立在对对象的熟悉程度。信息具象直接强于信息抽象、熟悉强于未知、人强于物。所以运营化必不可少的事,是把熟悉感强、带有话题感的事物,建立关联。

一款资讯类App通常层级多,也意味着会有首页和二级页的导航图标,也可能会包含页内小模块入口导航图标。前文提到导航的形式表现非常多样化,对应的图形表现的设计初衷也不同。其中影响因素有产品受众用户群范围、品牌形象、功能定位(工具或资讯浏览或综合型);图标的图形构成有颜色、点线面形状、质感。
在去强品牌化和去强运营后,图标的填充剪影型和线型成为最常见的两种造型手法。但如果以为主要目标,填充和线型两类起到效果是有差异的。人们的视神经感受图形造型认知,有据可寻。如完型心理学里所体现,肉眼更能第一时间感知到填充型图标,对于线性的图标,则对视知觉的冲击相对小。线性形态较图形剪影的形态复杂,毕竟我们现实中对物品的印象,是可以简化为剪影,而线性的描绘,是后期的艺术的二次描摹加工。

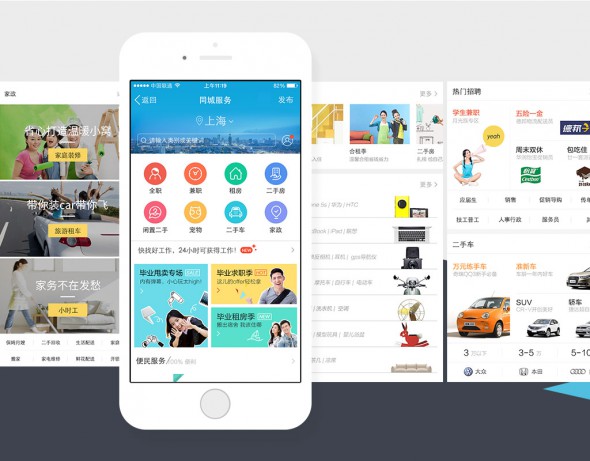
在同城服务项目过程中,针对头部的导航栏展现方式做了若干尝试:

发现对于综合型的信息平台,导航栏以五彩对矢量图标呈现,较为简洁直观,图形传达讯息语义。在用研设计阶段,引入对填充型和线型的图标导航的认知反馈的快速测试。

有效适度地运用色彩,能使界面的信息解读更为清晰,用浓墨重彩去妆点突出的部分。用色要有余韵,如果每处都是强烈的色彩,恐怕用户盛情难却。非但没有达到原本目的,可能会吓走本要抓住的目光。如果希望用户关注眼前全盘托出的信息,可以把握一下用色的节奏、少一些冲突多一些和谐。节奏感的巧妙应用,让界面信息更有层次,优雅地呈现。



营销只为更上一层
尽量规避中规中矩或片面地去对待一个业务形态,任何一个产品,你希望呈现给用户什么,实际你是那么做了,并且传达给用户如是的讯息,并不会无中生有。产品人设计师需要用开放的心态精心布局设计,用户是能感受到的,这就是产品体验的微妙所在。在无解说或者强引导的情境下,用户会依据他接收到的讯息,会是按照你事先预期的意志又或者相违背地去完成接下去一系列的操作。即使是综合型信息的平台,即使是为目的的黄页,丰富化的信息呈现,做好节奏感和信息层级轻重缓急,只会给用户更舒心愉悦的随性体验。
混乱中制造秩序,秩序中暗涌纷扰
长页面单一形式的框架,最好存在于层级深或功能专注的界面。首页的信息复杂的情况下,建议采用多结构化模块,包括整体得用色及排版的节奏感把握。好的产品设计就像可玩性强的游戏关卡一样,能持续性地吸引用户,在有限的空间内,用恰好地布局、用色、阻隔等元素,让信息相互和谐相互衬托。当然如果模块多样化后,规范化的栅格系统需要去约束混乱,稳定秩序,达到平衡。
细微观察生活,现实虚拟无界
从线下过渡到线上的体验是一条正向迁移轨迹,而将互联网虚拟的体验迁移到线下,也能打造扳回一局,甚至双赢。线上到线下的模式,密室逃脱、真人CS 、餐厅点单自助机、虚拟现实技术、网络小说真人影视演绎等,这些都是初始形态源于虚拟网络。虽有很多用户界面体验中,已包含了源自现实的体验。但仍有一片未开辟的蓝海,等待开启设计师的慧眼用心去发掘更多。