2016-7-2 蓝蓝设计的小编
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
蓝蓝设计最近收集关于『大气』的专题,有一些文章是自己写的,有一些是从网站摘的,摘的会注明出处,
目的让大家有系列、整体的认识了解,众人眼中的『大气的网站长什么样』
本文由@百度联盟UEO 团队的@蛋东 所撰。如果设计师在设计的过程中听到“大气”两个字可能会有急火攻心的感觉,这种“言之无物”的要求一定让大部分的设计师摸不清具体的需求和过稿的条件。
或许本文不能保证让你设计出一个大气的作品,但是可以帮你在迈向“大气”的目标时,少走些弯路。
恐怕现在的设计师最怕听到的两个字就是“大气”。“你对设计稿有什么要求呢?” “哦,我希望大气一些!”“。。。。”“您觉的哪些地方不满意呢?”“嗯,就是希望再大气一些!”“。。。。”“你看这次的视觉稿,风格怎么样?”“挺好的,稍微大气一些就OK”“。。。。”
这些对话一点也不夸张,都是同行们常常抱怨的话题。设计师已经无数次倒在了这两个字下。
不过,抱怨并不能解决所有问题。那么我们该考虑如何解决这个令人头疼的形容词呢? 简单分析,从两种不同类型的需求说起


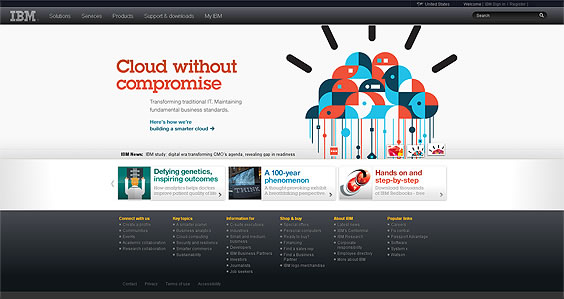
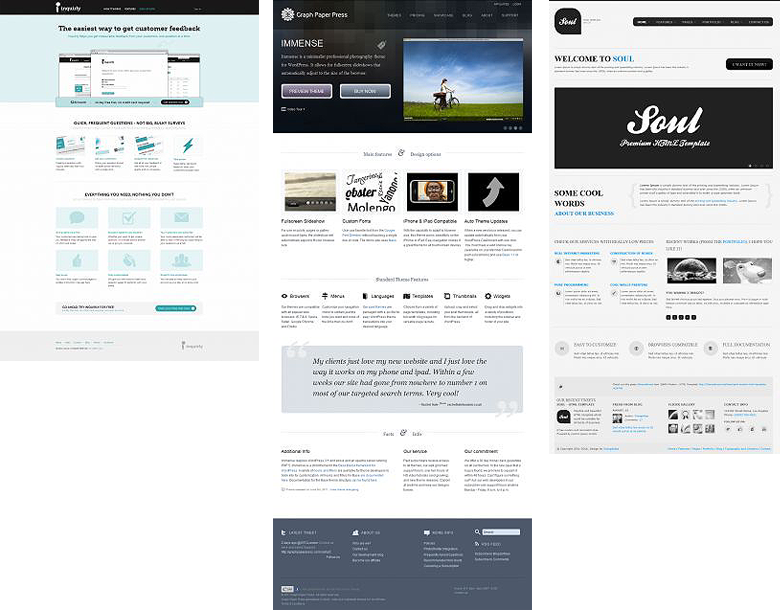
简约的页面风格容易受到用户的喜欢,而且能给用户带来一定的安全感。拿IBM这个来说,页面给人的第一感觉是专业和安全。焦点图构成也比较简单,左侧醒目的标语用了简单的渐变,右侧也运用了简单的几何图形。下面几个例子也是如此,还有一些没有列举出来的,比如大家很熟悉的apple官网。

商务性质的页面表现“大气”的感觉一般注意几点:
商务页面主要以凸显内容和展示信息为主,而且给访问用户有一定的安全感和信任感。所以建议不要用比较花哨的元素和另类的设计风格。
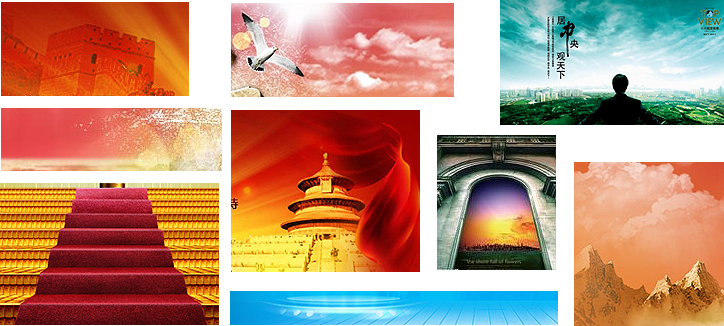
这类的页面,“大气”的实现比较复杂,当然也不能用上一种方法。比如一个开业庆典的页面,如果用白色的底,简单的图形和文字,可能就烘托不出好的氛围。方案往往被否定的原因在于烘托气氛不够。
所以在选取素材的时候,可以首先考虑,山河湖海,全景图,或者有代表性的建筑或者标识;再者可以挑选带有积极向上性质的元素,如“鸽子,绸带,马路,教堂,屋顶、太阳、贵族元素”等

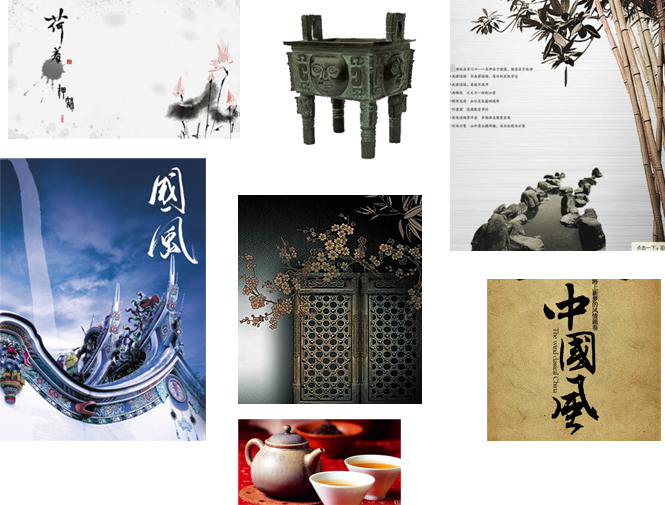
中国风是近年设计师们喜欢使用的一种风格,利用传统的中国元素加上现在的设计风格而形成。
标志性的元素:水墨风格、书写体、古代物品(瓷器,鼎之类)

以上只是笔者对“大气”的简单理解,好的设计要多从细节入手,即使简约的设计风格也要谨慎处理细节。比如小的阴影,光泽,质感等等。把握好全局,才能控制你的风格。试图和需求人良好的沟通,表达设计师自己的想法和建议。
在修改设计稿的时候,对方所想要的“大气”可能只是某个元素问题,但他也确定不了是哪个部分有问题,所以会用含糊的概念去告诉你。但作为设计师本人也要仔细思考,先尝试关键部分的内容修改,比如尝试换新的字体,去掉多余元素等等。
总之,不断的探索和尝试,所有的需求都是浮云。
作者团队:百度UEO