2011-11-20 蓝蓝设计的小编
转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的设计机构 ,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“表单元素应按照逻辑组织,使得用户思维对表单能按相关字段组成的块进行处理。”——HTML: 定义指南。
大部分网络应用都要使用大量的表单以进行数据录入和配置。但是不是所有的网络应用的表单都是统一的。表单字段的不同对齐方式,不同的标签,动作调用以及周围的视觉元素都能对用户的行为的不同方面起到正面或负面的作用。
表单布局
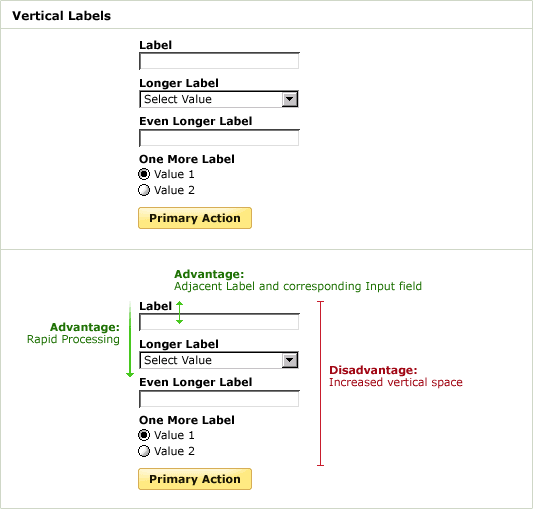
如果填写表单的时间需要尽可能短。而且用户对需要填写的数据是非常熟悉的(比如,在订单流程中输入姓名、地址和支付账户信信息),标签和输入框最好垂直对齐。每个标签和对应的数据框排列在垂直方向上临近的位置,所有的输入框和标签垂直对齐能够节省视线移动的过程和时间,用户只需要在垂直向下一个方向上移动视线。

在这种布局方式中,建议对标签使用加粗字体。可以强调视觉重量感,在整体布局中突出标签。如果不加粗的话,标签会在视觉吸引力上和输入区域相混。
如果表单取得数据并不为用户所熟悉,又或者不好按照过程分组(比如地址的不同部分),左对齐比较容易看出表单需要的信息。用户可以上下浏览标签就可以了解需要填写的数据而不会受到输入框的影响。但是,标签和输入框之间的距离通常会被最长的标签撑开,填写表单的时间可能会受到影响。用户需要在列于列之间跳跃寻找标签和输入框之间合适的组合。

还有一种选择就是右对齐标签,这样标签和输入框的对应组合就比较明了了。但是,左侧的参差不齐影响到快速了解所需信息的效率。在西方,习惯从左到右阅读,眼睛更习惯左边有轮廓鲜明的边线。

使用视觉元素
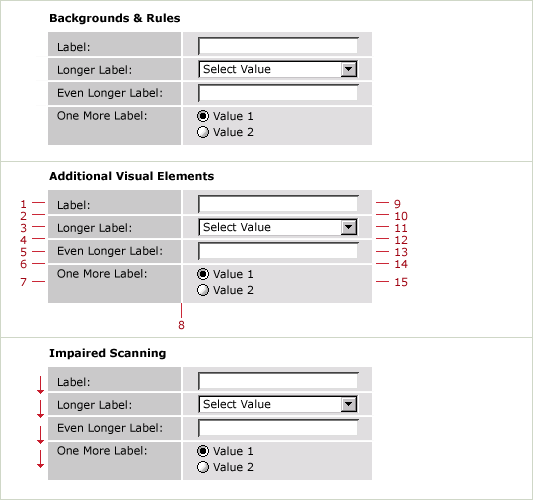
由于“左对齐水平排列标签”的优点(容易纵览标签信息以及节省垂直空间),则有可能会尝试去削弱其主要缺点:表单输入框和对应的标签的分散问题。
其中一种办法 就是为标签曾加背景色和横隔线为特征:不同的背景色将表单分成垂直标签列和输入框列;横隔线将每个标签和对应的输入框划分成一组。虽然这些方法可能看起来是可取的,但也的确制造一些问题。
通过格式塔(人们的先天视觉感知规则)可知,另外还有15个视觉元素也被一同加到布局中:中线、每个有背景的方块,每个水平线。这些元素开始分散用户注意力从而使得将焦点放到重要的元素上——标签和输入框——增加了难度。Edward Tufte 曾经指出:“信息包含着有重要影响的差异”(信息由差异性构成--译者)。换句话说,所有不能帮助布局的视觉元素都将会伤害到布局。这一点在你需要扫视左列标签时可以表现出来。视线一再受到水平线、边框和背景构成的方块的影响而停顿。

当然也不是说表单布局中绝对不能使用背景颜色和分隔线。当有必要向用户指出组与组之间的关系的时候,细分隔线或者浅背景色可以再视觉上将有关联的数据组合起来。这两个元素(分割线和背景颜色)都可以有效地帮助吸引用户对表单基本动作的注意力。

基本动作和次级动作
表单的基本动作(通常是“确认”或者“保存”)需要更明显的视觉感受有别于其他的表单元素(在上面的例子中鲜明的颜色、加粗字体、背景颜色等等)而且需要与输入框垂直对齐。这能指引用户完成表单。
如果表单含有多个动作,例如“继续”和“返回”,则减弱次级动作的视觉重量感则比较明智。这可以减少潜在的错误,进一步指导用户完成表单。

尽管有这些指南可以帮助你更好的设计表单位置,但是布局的组合,视觉元素以及所需的内容,仍然需要通过用户测试和数据分析进行验证(完成率、出错等等)。
Luke originally published this article on his web site, LukeW Interface Designs . You can read the original article here .