2016-10-8 周周
在很长一段时间里面,网页中的背景图片元素,一直都生活在CSS、JS甚至视频的阴影当中,它的“参与感”并不强烈。不过随着审美和用户需求的逐步变化,背景图片在网页装饰上,开始发挥着越来越重要的作用。
当然,从总体上来看,变化并不明显,但是在绝大多数的情况下,背景图片开始作为主要的视觉驱动力而存在。
传统意义上的背景主要是使用图片,近几年开始流行视频背景了。而这些主要还是集中在网站的页头、Banner等位置,大多用来欢迎用户,推荐内容。许多网站都采取了相似的策略,让用户有所期待。
随着动效的流行,现在越来越多的设计师开始试图将CSS3、HTML5和JS等技术融入到背景设计中来,寻求全新的解决方案。事实上,现在已经有四种不同类型的动态背景设计方案,它们风格都非常符合时下流行的趋势,且都具备不俗的发展潜力,今天我们聊聊这四种风格前卫大气的背景设计。

粒子动效是目前最流行的选择之一,很大程度上是因为这种方案对于目前的网站和浏览器而言,负载并不大,并且足够优雅。它可以很好地同纯色背景、插画、矢量素材甚至照片结合起来使用。
除此之外,颗粒的动效变化也有很多变化。可以是在整个页面中随机散布移动的点,也可以模仿雨滴和流星的运动轨迹,还能参考星座、星空和宇宙中行星的运动来设计。粒子动效还能和鼠标运动以及触发事件结合起来:可以让粒子避开光标,也能让粒子围绕这光标运动,甚至让运动轨迹紧跟光标运动,等等。
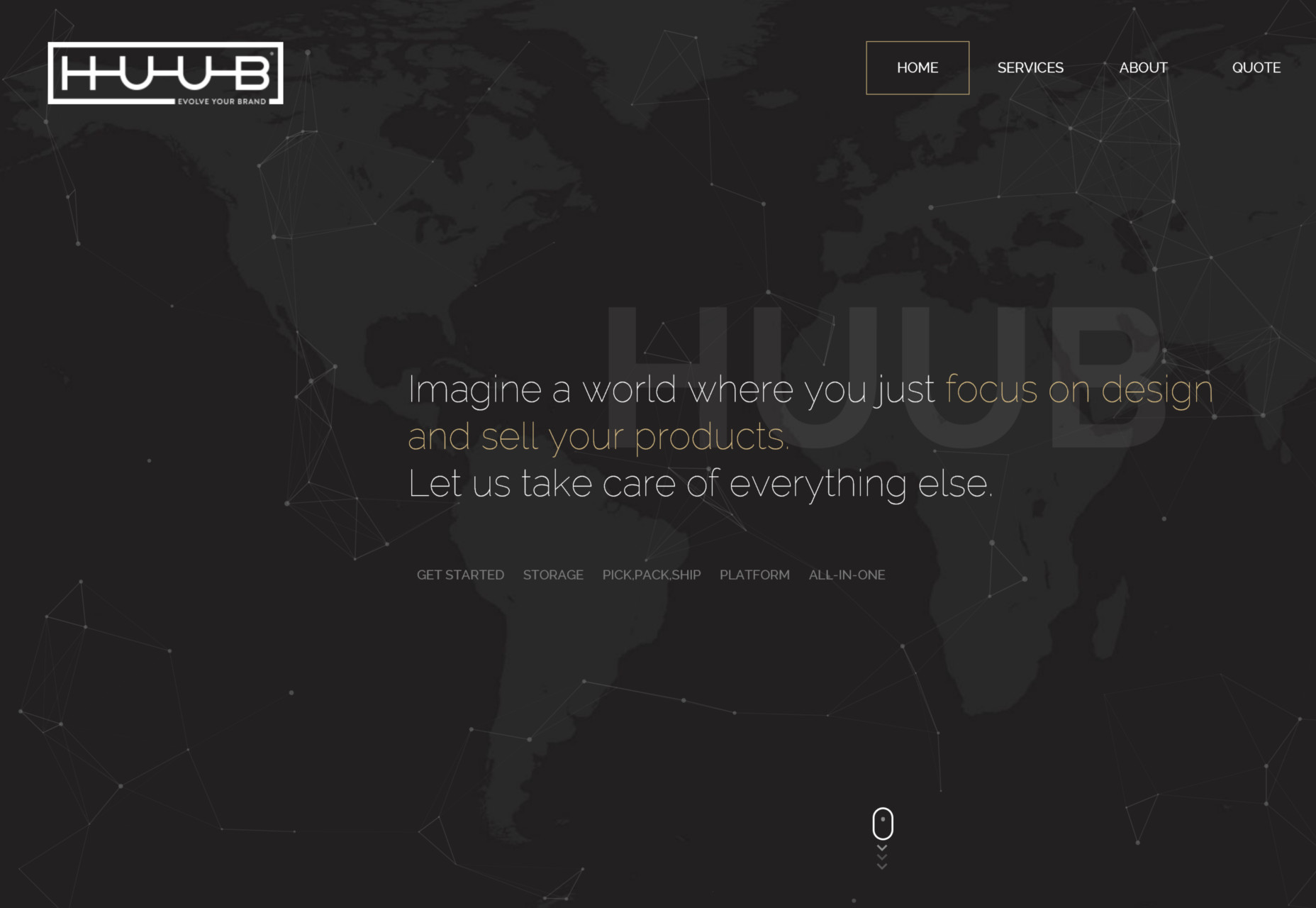
Huub 这个网站就是一个典型的案例,不同的点构成群组,点和点之间有细线连接,在黑色的背景上移动着形成自转的效果。当鼠标移动到附近的时候,光标所在处会形成新的点,与最近的光点连接。
小贴士:如果你想实现类似 Huub 这样的动态背景效果,不妨看看 Dominic Kolbe 所创建的名为Mouse Parallax Demo 的项目,它能给你带来近似的效果。如果你立刻马上想要一个高度可用的粒子背景的话,那么你应该看看 Vincent Garreau 所创建的 Particles.js 这个JS库。

在前面的案例中,粒子能够通过HTML5和CSS3以及JS代码来实现,而波纹粒子这个效果则是借由Three.js 来实现的。它让粒子构成平滑的波纹,然后上下波动产生呼吸的画布一样的效果。你还可以借助鼠标光标让它向着不同的方向旋转,你可以探索各种不同的玩法。
StuurMen 这个网站就借助波纹粒子来制作欢迎页面。它看起来精致而极简,内容以一种毫无侵略性的方式进入用户的视野,而波动粒子则让整个项目的氛围显得平滑而稳定。
小贴士:你可以在这里看到ThreeJS的原始脚本,Deathfang 成功地改写了这个脚本,并且将它制作成一个名为three.js canvas – particles – waves 的demo。

视差也一直是热门的设计趋势。在深色背景上,搭配粒子的视差几乎能够立马创造出3D的视觉效果。视差伟大的地方在于,你无需特别精准地选取特定的图片,就能营造出良好的视差效果。
当你需要让你的标题、LOGO和场景拥有真实的质感的时候,一个视差能够快速的给你以提升。当然,视差同样适用于各种抽象的动画。当触发鼠标悬停事件的时候,对应元素会增加一个维度,用就可以移动鼠标与之进行互动。
Alexandre Rochet 的个人作品页就将视差效果玩的出神入化。视差让页面中的元素显得非常的醒目。
小贴士:用来生成视差的代码库和代码片段有很多,的应该是Matthew Wagerfield 所创造的一款插件,名为 Parallax.js 。如果你在实际运用中更注重排版,那么不妨试试 Frontnerd,它的特色在于生成鼠标可控的3D视差效果。

WebGL Experiments 包含一系列给进阶的开发者和经验丰富的客户所准备的特性,能够切实地节省开发预算。这些特性能够为你带来辉煌、夸张甚至诡异的效果,不过你不要忘记,WebGL Experiments 带来的强大效果是有代价的:它极其消耗资源,而且还需要你考虑浏览器兼容性的问题。
Solarin 这个网站就是借助 WebGL Experiment 制造的3D效果以及各种尖端的功能和特性,其中透光的3D球体视觉效果相当的赞,还能随着鼠标移动而滚动,让人难以忘怀。
小贴士:虽然模仿MediaMonks的天才设计过于复杂,但是你总能在网络上找到各种项目和插件,帮你完善设计。你可以试试这个 WebGL API,以及这个来自 Yoichi Kobayashi 的名为“The Wriggle Sphere”的项目。
远离平庸,就意味着你要花费更长的时间来构思、探索和实现,无论是采用哪种方式来实现特定的效果,实现了就是收获,让你的网站拥有一个全新的起点。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务