2016-11-10 蓝蓝设计的小编
蓝注:挺特别的设计方法,从一个点发散。
译者注:文章的原名为Designing Screens Using Cores and Paths。本文作者受到城市规划中“交通需求线”的启发,提出了网站设计的“核心-路径法”。区别于通常采用的从框架到主页以及导航的方式,“核心-路径法”让设计者从核心内容入手,由内而外来设计。这个打破常规的方法能够在网站中创造最直接的路径,以便用户找到核心内容。
链接原文:http://boxesandarrows.com/designing-screens-using-cores-and-paths/
--------------------------------------------------

想象一下,当你隔着一片草坪想要到达对面的巴士站时,你是绕着草坪四周的人行道走过去,还是从中间穿过去呢? 假如草地是干的,也没有被禁止进入,那么你很可能会选择最近的路线——穿过草坪直接走到巴士站。如果之前有不少人也这么干过,就会出现一条“走出来的路”。
这种计划外的道路连接了两点之间的最短距离,我们周围到处是这样的例子。 在城市规划中,它们被称为“交通需求线”(desire paths\desire lines),意思是人的自然行为和人为规划路线间的差异。
建筑师Christopher Alexander在他的著作《模式语言》中定义了“交通需求线”(1976)。 对于“交通需求线”在建筑学中的应用,他给出了具体说明:
“规划道路的方法,是先在自然景点中设置目标点,再将这些点彼此相连形成路径。” ——Christopher Alexander
原则上,亚历山大的做法是以目标——即人们最终想要的东西为导向,然后将它们以最有用的方法连接在一起。
但在网页设计中,遵循的方法通常是相反的:设计师从主页开始设计。然后他们根据网站结构层次制定出一个导航方案,不管合适与否。但是目标(用户正在找的主要内容,或是他们想要做的事)却成了设计过程中被考虑的最后一件事情。
受到“交通需求线”的启发,我们可以改善这种设计网页的方法。使用核心-路径这种方法,可以指导你在网站中创造最直接的路径,以便用户直达核心内容。
“不要一上来就从主页和整体导航方案来开始,而要从核心内容入手,由内而外来设计。“
“以目标为导向。”信息架构师Are Halland在他的演讲《核心-路径法:可寻性设计》 中这样建议。他概述了网页设计的另一种方法:不要一上来就从主页和整体导航方案来开始,应该从核心内容入手,由内而外来设计。就是这么直接。
这个方法基于三个关键要素:
核心内容就是吸引用户来到网站的原因。从开发商的角度来看,核心即是网站提供的内容。 需要注意的是,核心内容并不总是一个页面。 对YouTube而言,核心内容是视频,而不是www.youtube.com上的页面。这使得YouTube也可能会有在其他网站上能够找得到的视频内容。
核心内容也可能带有辅助信息。例如,技术细节可以认为是核心内容的一个扩展。 像Flickr这样的网站,对照片的描述以及用户给它的标签,都是核心内容——照片的辅助信息。
用户该如何找到核心内容? 有时,访客通过主导航或搜索找到核心内容。 但他们也可能直接来自谷歌。 或者是其他路径,例如来自其他网站,广告,直接在浏览器中输入URL链接,甚至通过RSS和时事通讯。进入路径也要考虑搜索引擎优化,例如人们搜索的关键词是什么。
假设用户找到了他们要找的内容,接下来他们可以做什么、又会做什么呢?从根本上说,后续的每个交互都会给业务带来某种价值。这就是转变发生的地方。对外路径可以是从“把一样东西放进‘购物车’”到“推荐一款产品给朋友”这些操作中的任何一个。和向内路径一样,向外路径也有很多选项要考虑,包括离开网站的链接。
这三要素中的每一个都具有不同的功能。 核心内容真正是为用户和业务双方创造价值的地方。向外路径的引导在这里起到了很大的作用:网站最终希望用户产生购买等具体行为。 向内路径保证了可寻性,就是如何让用户在网上找到他们想要的产品和服务。而从商业的角度来看,向外路径是为网站带来投资回报率的东西。
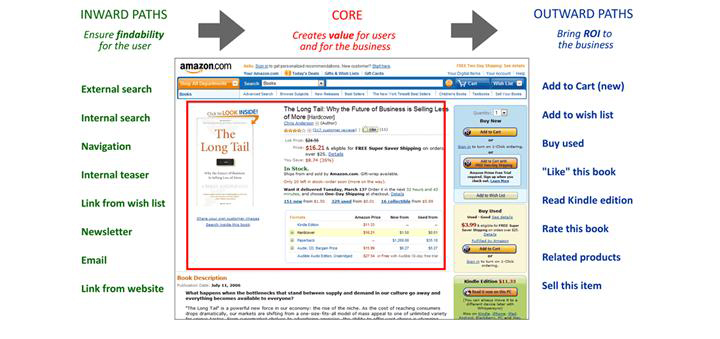
下面是核心-路径法的图解,以Amazon为例(图1)。核心内容是一款产品,这里用红色方框中的内容来表现,包括一本书的封面和关键细节等。在左边列出用户可以找到这本书的多种方法,这些就是向内路径。把Amazon认为用户在核心内容上能够产生投资回报的行为,作为可能的向外路径列在右边。

图1 www.amazon.com的核心-路径模型
想象以下场景:你在一个小的设计公司工作,接到了一个自行车网站改版的单子。这家店现在仅有一个“小册子”一样简陋的网站,上面写有地址和营业时间。他们想引入电子商务,以便能够在线出售。产品包括高端赛车和山地自行车,以及它们的一些配件。这家店想在线出售的产品总共有1000款左右,主要的目标客户群是职业自行车选手和业余发烧友。已售出的自行车主要来自于优质品牌,因此,网站的设计应该强调自行车产品的高品质。根据核心-路径法,以下是如何设计这个网站的完整步骤。
核心产品是什么?首先列一个候选名单:自行车,配件,服务等等。名单来源于脑暴,没有对错的概念。编辑完整的名单之后,确定一个核心内容和它的辅助信息。在大的团队里这意味与团队成员和利益相关者达成共识。
在上述场景中,核心产品是自行车。自行车照片是展示核心内容的关键元素。在这个案例中,自行车的功能、品牌以及产品系列是从属于核心内容的信息。辅助信息包括价格和额外的技术细节。
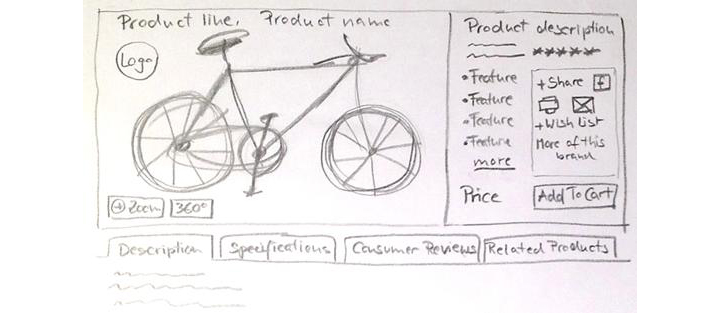
在优先考虑和确定这些细节之后,手绘核心内容(图2)。不要绘制包括导航和标志的整个页面,只专注于核心内容。
顾客可能希望详细的查看产品细节,所以在这个阶段要考虑两件事,第一:他们如何与产品内容进行交互。第二:要思考一旦用户找到核心内容之后的使用场景。

图2手绘核心内容和辅助信息
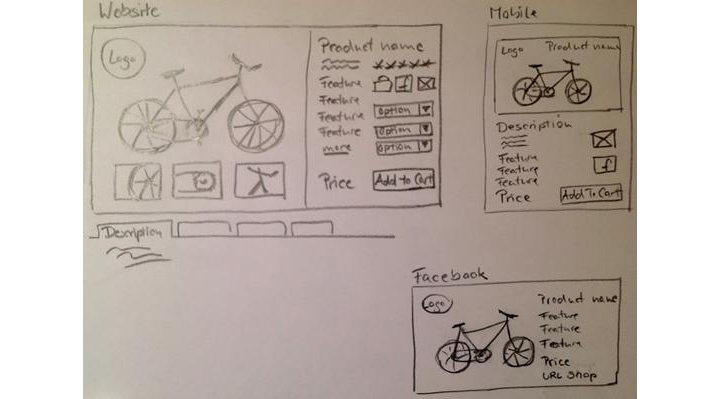
请记住,用户也会从智能手机和平板电脑来访问网站。他们也可能会发图片到 Facebook或者 Pinterest。这是分布式核心的一个例子。因此我们手绘出如何将核心内容放到不同场景中(图3)。同样,不要绘制页面装饰或者导航,只专注于核心内容。

图3 不同场景中核心内容展示的不同版本
从这里你可以看到,核心内容和辅助信息在不同场景下的表现形式。你可能不得不来回地通过版本的迭代来更新它们。
用户到达你网站的所有方式是什么?显然浮现在脑海的第一个是:网站搜索,主导航,谷歌和其他网站的链接。但是通过头脑风暴,能够找到更多的路径:购物比价网站的链接,乃至来自于线下媒体,如印刷产品目录。
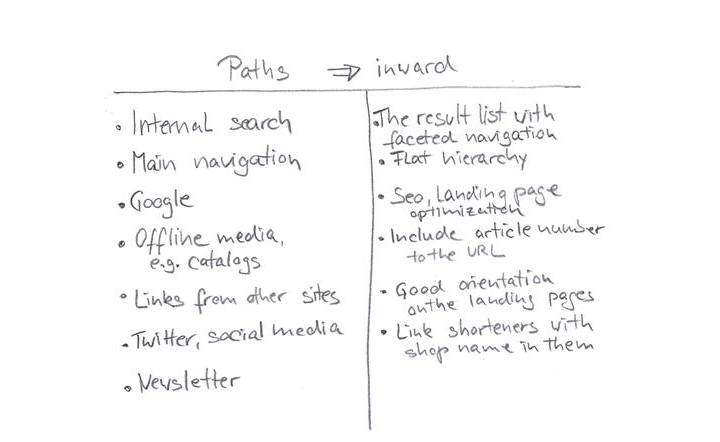
对于列表中的每一个向内路径,都要写下设计需求,同时满足这些需求。例如,对于来自谷歌和其它搜索引擎的访客来说,搜索引擎优化和登录页优化是必要的(图4)。

图4向内路径的列表和对应的关键需求
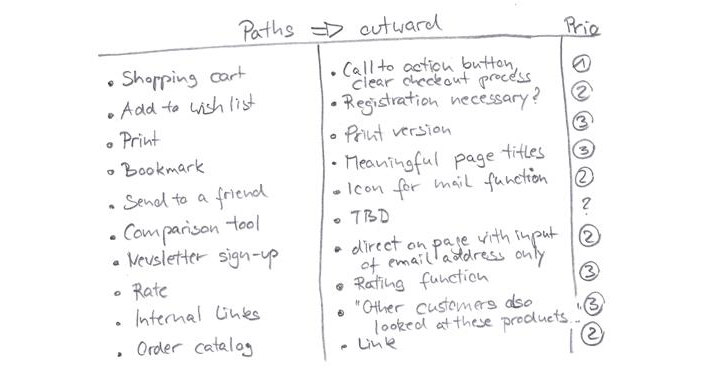
从核心内容推测出路径。就像步骤二一样,向外路径也要满足设计的需求。依据业务的重要性把向外路径进行排序,使得后续设计更清晰。由于向外路径最终会产生商业价值,对其排序要参照商业目标。在这个例子中,通过一个明确的引导按钮将顾客带入结账流程。如果顾客不能马上做决定,那第二个优先级是给顾客提供一个链接,链接到愿望清单,或者向他人推荐产品的链接。

图5向外路径的先后次序
到现在为止,我们既不用看主页也没有想过导航。然而,我们已经完成了重要的设计决策,如核心产品的移动版本长什么样,以及用户如何与网站的主要内容进行交互。当做出高保真模型后,这些最初的界面可以进行用户测试。
当你设计了核心内容,罗列了向内路径和向外路径之后,再来关注主页和导航。这个阶段的目标是让用户以最简单,最直接的方式找到核心内容。
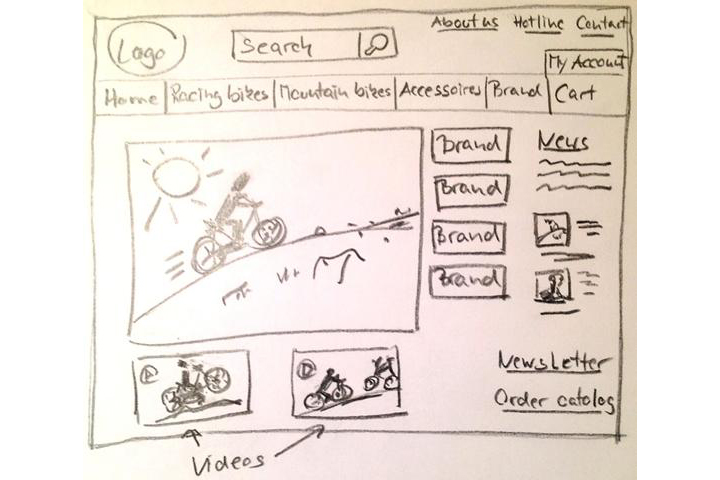
设计网站的主页,导视页面以及搜索结果页面。手绘几个备选方案。在设计的时候,要记住核心内容和路径的元素:核心内容是什么,用户如何得到它,以及业务如何转换?

图6手绘主页—第一稿
在这个场景中,为了使顾客从主页到核心内容区,自行车商店的三大产品系列出现在主导航:职业赛车,山地车以及配件。对于目标客户来说,品牌也是很重要的考虑因素,因此品牌也包含在内。一个明显的环节——购物车和结账流程也位于导航区中。

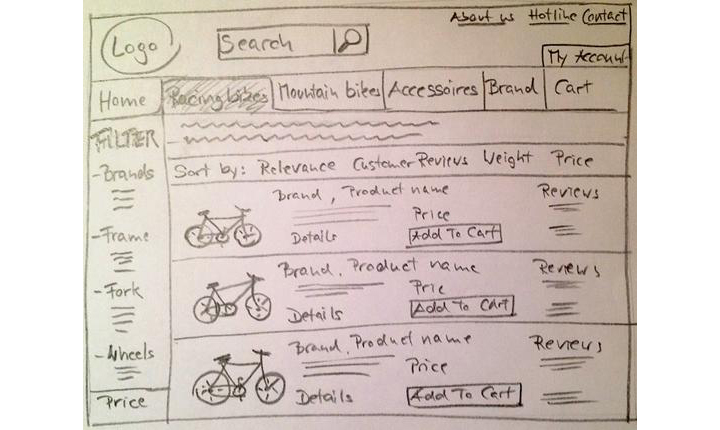
图7手绘有过滤和排序选项功能的导视页面
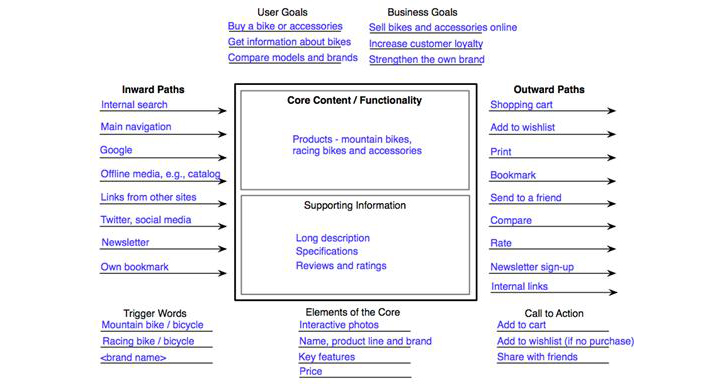
以下是一个模版,关于在文章中我们捕捉的所有关键点以及描述的步骤(图8)。在本文末尾下载模版,尝试自己的核心-路径法吧。

图8核心-路径法的模版
以下几个方面是这种方法对设计的改善:
在最开始的时候,对主要内容的目的进行质疑可以发现差距。
分解关键要素,可以优先考虑在整个设计中如何呈现。
核心-路径法为整个设计团队提供了一个明确的方向。
核心-路径法与其他方法直接的差异在初始阶段是很小的。但是这种影响是巨大的:现在,核心内容巍然屹立在你的设计中。网页设计中所有的其他元素服务于一个目标,那就是用户和商业的完美结合。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务