2017-1-4 周周
你会发现现在的移动端UI界面中极简风的设计越来越多了。极简主义设计风之所以能够如此的受欢迎,很大程度是源自于它对于设计、开发的友好,它不仅让APP的加载速度更快,让APP对于不同屏幕的兼容性更加优异。与此同时,越来越多的用户也开始青睐极简风的设计,极简风的UI界面不仅漂亮,而且在可用性上也非常的突出:它易于导航,并且具备强大的视觉表现力。
极简风并不是简单的做减法,这也是极简设计最棘手的地方。想必设计师都明白“少即是多”这个概念,但是要怎么在实际设计中践行这种极简设计的理念呢?今天的文章,就帮你梳理一下基本的法则,帮你在设计之前就理顺思路。
在你的设计当中,每个元素都有其存在的意义。
在极简主义的设计当中,整个设计中每一个元素都应该是有目的、有针对性的存在,没有多余的、无用的元素。所以,极简主义的设计应该只保留绝对必要的那些组件。正如同 Antoine De Saint-Exupery 所说的:

“减一分则少”,这个应该就是极简主义设计的核心特征之一。
小贴士:在极简风的设计中,谨慎的增减元素。
·别想着普通的照片素材了。除非你想用的照片能够让你更清晰地表达你的设计,否则就不要用。
·尽可能简短直接地设计文案,将不必要的内容去掉。用最少的、限度的语言表达清楚,所有的文案都应该包含清晰的信息,减少让人感到混乱的内容和组件。
很简单的道理,屏幕上的内容越少,保留下来的内容就越容易被注意到,越有效,也越容易成为视觉焦点。极简主义的设计哲学是“内容为王”,视觉设计要围绕着内容来进行。这样的设计,是为了让信息更清晰,消除干扰,而且要让用户更容易关注到核心的内容。因此,极简主义设计应该借助CTA之类的技术让核心成为视觉焦点。
层次化的设计,让内容更容易理解

小贴士:从粗糙的内容开始入手,然后构建可用的界面,让用户能够轻松地导航、使用。然后进一步细化。
简化配色方案能够很好地帮你改善用户体验,太多的色彩可能会对一个极简的设计产生负面的影响。但是,限制色彩的数量并不意味着你只能使用黑白色调,而不需要其他的色彩。极简主义的配色讲究的是使用必要的颜色来帮你构建整个视觉体系。

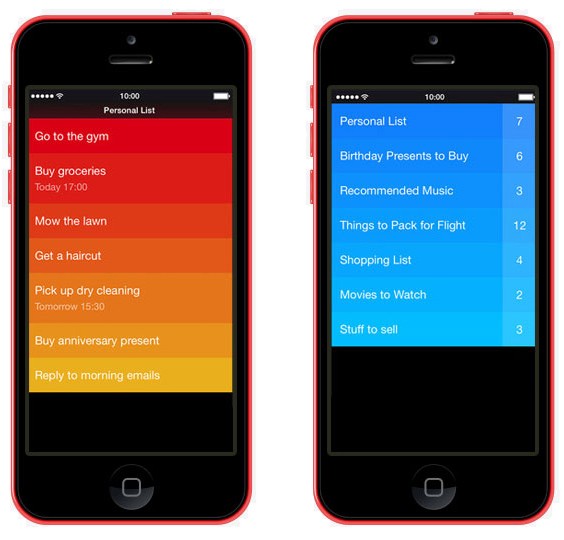
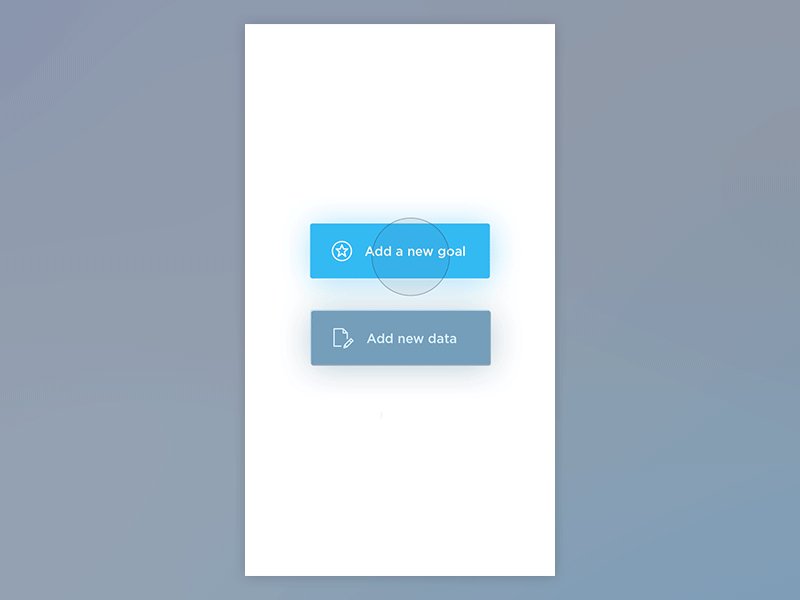
Clear 的 iOS 客户端就采用了极简的配色风格,采用有梯度的同系色来呈现层次。
小贴士:你可以试着在你的设计中采用大胆的配色方案,通过调整字体尺寸和带有强调性的色彩,将用户的注意力吸引到特定的区域,这样都不需要额外的视觉提醒了。

充满呼吸感的布局是极简主义设计中常见的元素,也几乎是必要的组成部分。留白指的是留出空间,它并不一定必须是白色。在极简风的设计当中,留白的存在让视觉焦点更为突出,此外,它还塑造出整个设计的空间感和区域,呈现整体框架和布局。

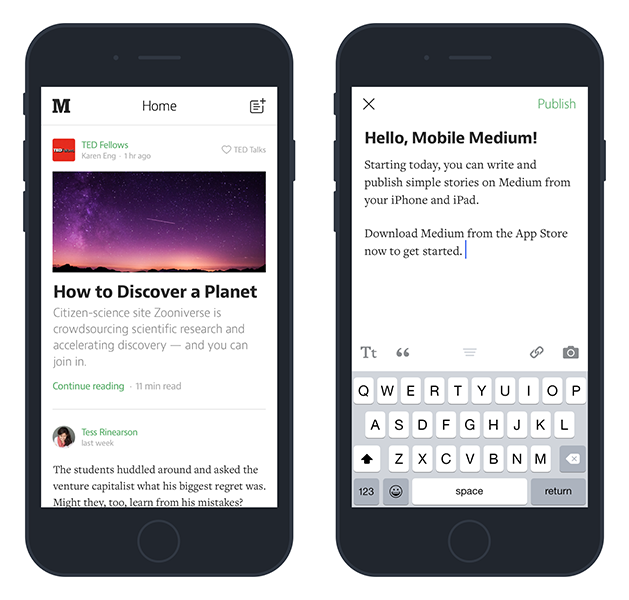
Medium 的客户端当中,浅灰色的留白为整个排版布局填充出了框架
小贴士:较多的留白会让用户主动去找视觉重心。所以留白的另外一个成为是负空间,它们确实能够有效的引导用户的眼睛去注意到特定的元素。

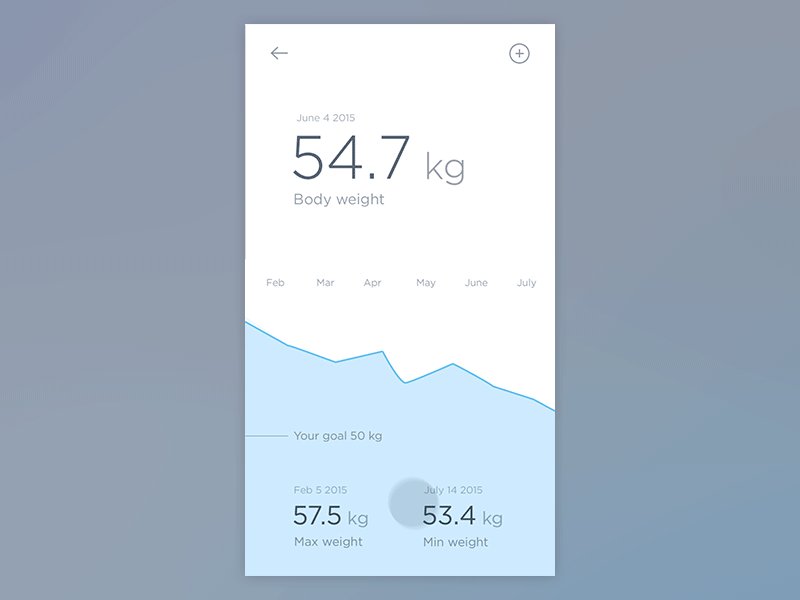
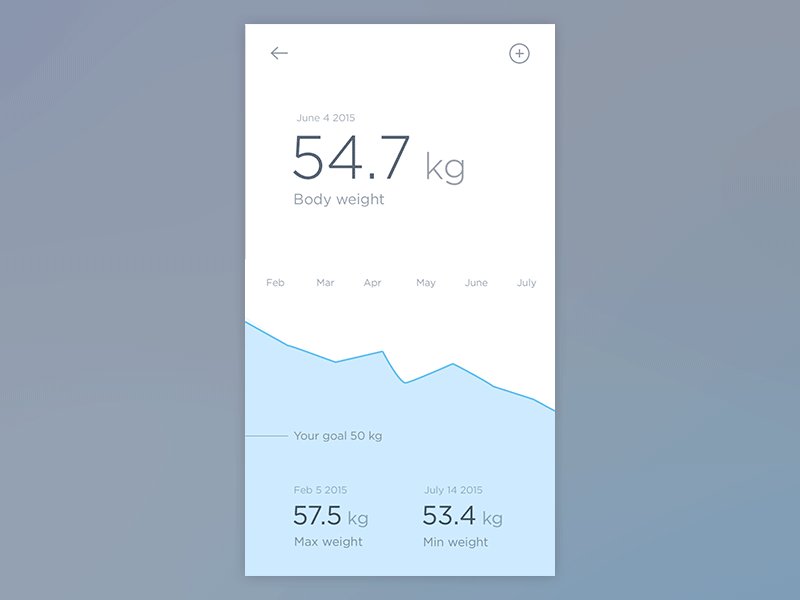
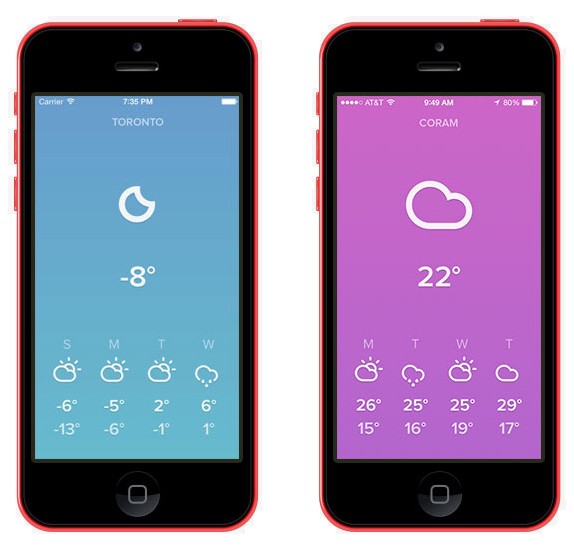
Sky 的iOS APP 就是通过留白让用户更易于识别信息的层次。
极简主义是服务于内容和需求的一种呈现形式,极简主义本身并不是目标。形式应该服务于功能。
极简主义设计风格应当那个为了呈现简单、明确、直接、无摩擦的设计而存在的,它应当结合相应的可用性设计,并且设计师应该在做极简设计的时候,注意细节的打磨。
当你在做减法的时候,应当学会取舍,这样才能让设计有张力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务