Janilychen:以往做一些H5的运营项目,都是动画设计师使用Animate cc(原来的Flash)先设计好动画原型,然后交给我们UI开发来实现。做过动画开发的童鞋都知道动画开发都是比较耗费时间精力的,而且还要高质量的还原动画设计师设计好的动画,来回沟通成本也非常高。
那有没有一种的方法来改善这种流程,提高开发效率的同时还能完成高品质的动画呢?
经过一段时间的摸索,发现AnimateCC(就是原来的Flash)可以导出canvas动画,而且是基于createjs这个开发轻量级游戏的js库的,非常适合用来做移动端的一些h5动画。不仅缩短制作动画所需要的时间。同时它也是一个可视化的IDE,不需要编写代码就可以完成高品质的动画效果;还可以通过Javascript,为动画效果添加交互性。
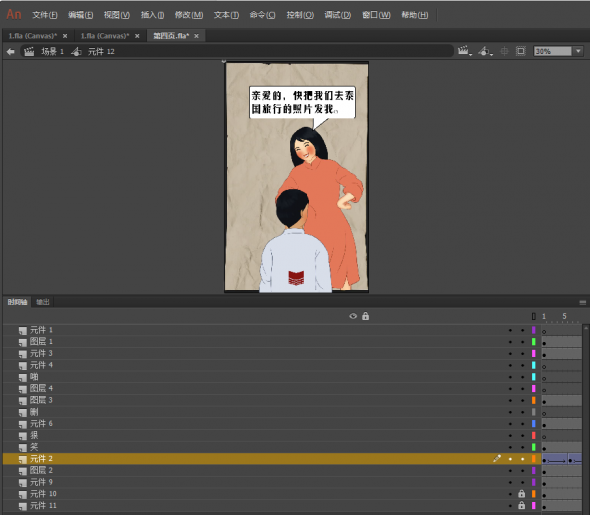
比如下面这一页动画,如果使用传统的html css3的动画开发或者是canvas方式来硬写代码来实现,切图加上动画开发没有一天应该是搞不定的;而使用AnimateCC导出配合自己写一点点代码,一两个小时就可以搞定。

开始之前先来了解下Animate CC中做动画的概念。
帧频
是指每秒钟放映或显示的帧或图像的数量,这个数值设置越大,动画越快,但同时也是性能消耗大户,一般设置24帧就可以了。
图形与影片剪辑
我们可以将单独的动画,放到一个独立的影片剪辑里,这样可以更好的控制动画。几个独立的剪片剪辑,可以组成一个完整的动画。
当我们把图片从资源库拖到舞台时,它这个时候,只是普通的位图,并不能做补帧动画,所以我们必须把它转换成元件。
图形由矢量图或者是位图组成。
影片剪辑包含在动画影片中的影片片段,有自己的时间轴和属性。具有交互性,是用途最广、功能最多的部分。
时间轴
时间轴是我们创作动画时使用层和帧组织和控制动画内容的窗口,层和帧中的内容随时间的改变而发生变化,从而产生了动画。时间轴主要由层、帧和播放头组成。
Createjs
CreateJS为CreateJS库,可以说是一款为HTML5游戏开发的引擎。目前被Adobe整合到Animate CC中,作为导出canvas动画的基础javascript库。
它是一款为HTML5游戏开发的引擎,包含:
EaselJS:用于 Sprites、动画、位图的绘制,交互体验(包含多点触控)功能。
TweenJS:补间动画”引擎
SoundJS:音频播放引擎
PrloadJS:资源预加载
具体的文档和Demo介绍以及API的使用方法,可以通过官网来了解:http://createjs.com/docs
一般动画设计给我们都是单个的使用Animate CC导出的fla源文件,就以我上面说的demo为例,长这样:

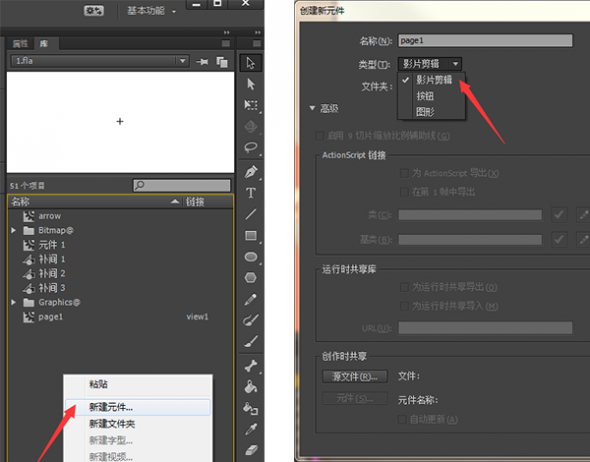
拿到之后我们需要做一点点整理工作,先在Animate CC里面建立一个影片剪辑元件:

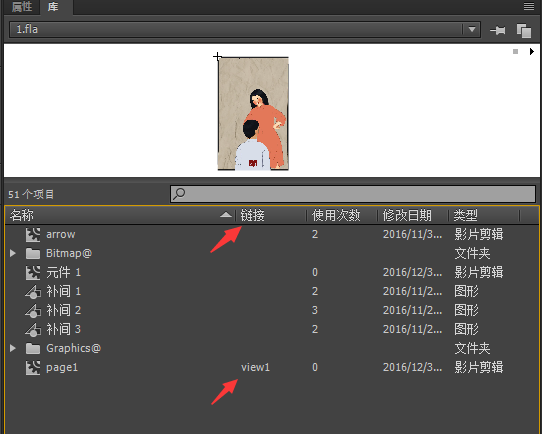
建好之后在Animate CC中的库面板中就会生成刚刚建好的影片剪辑元件,点击刚刚建好影片剪辑元件链接的栏目就会变成可编辑的状态,然后取个名字,比如我这里取名为view1:

然后双击这个元件,时间轴里面是空白的,这个时候需要做的事情就是打开动画设计师给我们的fla源文件,复制时间轴上所有的图层粘贴到刚刚新建的影片剪辑里时间轴里。
这样我们这个叫page1的影片剪辑就包含了这一页的所有动画,想一想如果你是要做有5页游动画的h5项目,就单独把每一页的动画放到对应的影片剪辑里。这几个单独的影片剪辑就组成了一个完整的动画。
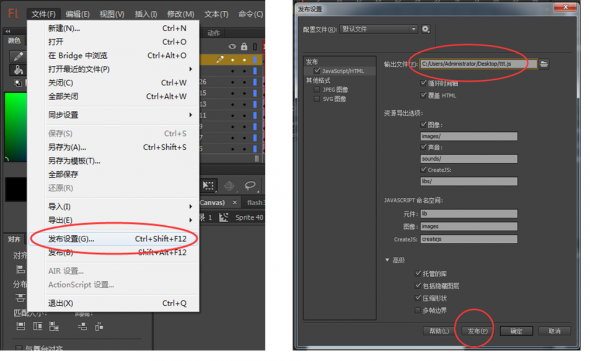
做完这一步整理工作后,就可以点击导出了。

它会直接把资源导出到你当前fla文件所在的目录:

images -> 动画所用的图片资源:
1. hmt -> html文件
1. js -> canvas所需要的图形全部转成canvas绘制的元件库
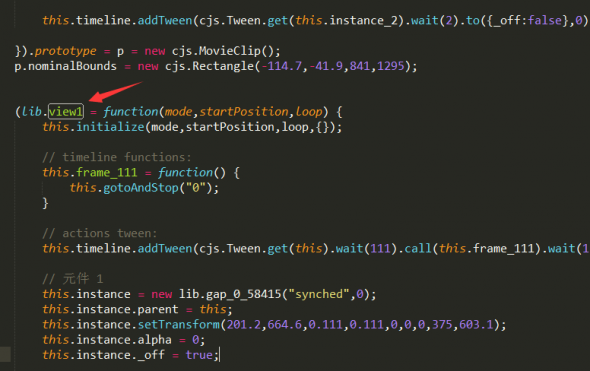
打开导出的js文件,可以看到刚刚在影片剪辑里做的类链接已经在js生成了一个view1的方法在里头:

然后可以发现在导出来的html文件里中混合了js代码,我们可以新建一个main.js文件把html文件中的js代码放进去,专门用来控制动画的播放以及一些交互逻辑的编写,整理代码如下(详细的说明有写注释):
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>1</title>
<style type="text/css">
body {
overflow:hidden;
}
</style>
</head>
<body onload="init();" style="margin:0px;">
<canvas id="canvas" width="750" height="1206"></canvas>
<!--可以下载下来放在自己的服务器-->
<script src="createjs-2015.11.26.min.js"></script>
<script src="1.js"></script>
<script src="main.js"></script>
</body>
</html>
接下来只要把js中对应的两行代码修改为下面这两句代码就可以运行我们的动画:
var view1; view1= new lib.view();
stage.addChild(view);
浏览器上就可以显示出刚才在animate cc里面经过类链接的影片剪辑的动画。
但是有时候有些额外的对象或者方法是需要放在view1里面的,那怎么办呢? 我们新建一个View1的类把animate cc里的view1给复合进去。
//view1
(function() {
"use strict";
function View1(){
this.Container_constructor();
this.back = new lib.view1();
this.addChild(this.back);
this.show = function (){
//这里可以写额外的方法
}
//this.con = new createjs.Container() 这里可以是额外处理的对象
}
var p = createjs.extend(View1,createjs.Container);
cls.View1 = createjs.promote(View1, "Container");
}());
然后创建这个类把它放到舞台上就可以了:
js代码:
view = new cls.View(); stage.addChild(view);
最后js代码整理如下,相关代码已经有详细的注释:
// 定义一些需要用到的变量
var canvas, stage, exportRoot, cls={};
// model来专门处理接收事件,记得要是EventDispatcher类
model = new createjs.EventDispatcher();
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
stageScale = stageWidth/(750/2);
canvas = document.getElementById("canvas");
if(stageWidth/stageHeight > 0.665)
{
stageScale = stageHeight/(1206/2);
}
else
{
stageScale = stageWidth/(750/2);
}
canvas.style.width = 750/2*stageScale + 'px';
canvas.style.height = 1206/2*stageScale + 'px';
function init() {
canvas = document.getElementById("canvas");
images = images||{};
// LoadQueue是一个预加载类,可以把需要加载的资源提前加载,基本支持大多数的文件预加载。
//我这里主要处理了它的2个事件,fileload,complete。
var loader = new createjs.LoadQueue(false); //这里一共可以是3个参数 第一个是是否用XHR模式加载 第二个是基础路径 第三个是跨域
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
//这是单个文件加载完成的事件,把它保存到一个地方之后可以直接拿来创建对象
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete(evt) {
var queue = evt.target;
var ssMetadata = lib.ssMetadata;
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
view1 = new cls.View1();
stage = new createjs.Stage(canvas); //获取舞台 Stage是我们的舞台类,可以理解为所有canvas内部对象的总容器或者说是根显示对象。
stage.addChild(view1); //将容器放在舞台上
model.addEventListener("complete",function (){
alert("complete");
})
//Ticker是一个计时类,不过他是每过一帧触发一次的,也就是说跟时间其实没关系(因为帧频是会波动的)。
// createjs.Ticker.setFPS();和createjs.Ticker.addEventListener("tick", stageBreakHandler);是必须要加的,stageBreakHandler里面放的是刷新舞台的方法,因为createjs需要不停的刷新舞台来刷新动画,也就是一个重绘的过程。 平时也可以拿Ticker类做动画。
fnStartAnimation = function() {
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stageBreakHandler);
}
fnStartAnimation();
}
function stageBreakHandler(event)
{
if(stageWidth!=document.documentElement.clientWidth||stageHeight!= document.documentElement.clientHeight)
{
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
if(stageWidth/stageHeight > 0.665)
{
stageScale = stageHeight/(1206/2);
}
else
{
stageScale = stageWidth/(750/2);
}
canvas.style.width = 750/2*stageScale + 'px';
canvas.style.height = 1206/2*stageScale + 'px';
}
stage.update();
}
//view1
(function() {
"use strict";
function View1(){
this.Container_constructor();
this.back = new lib.view1();
this.addChild(this.back);
}
var p = createjs.extend(View1,createjs.Container);
cls.View1 = createjs.promote(View1, "Container");
}());
一个动画效果就完成,当然刚开始的时候可能要花点时间来熟悉。一旦熟悉这个套路后,后面就会越发越熟练了。
像我们一般做这些运营项目,都会和用户发生些交互动作或者是监听页面的动画事件来做进一步反馈,这个是还怎么办呢?
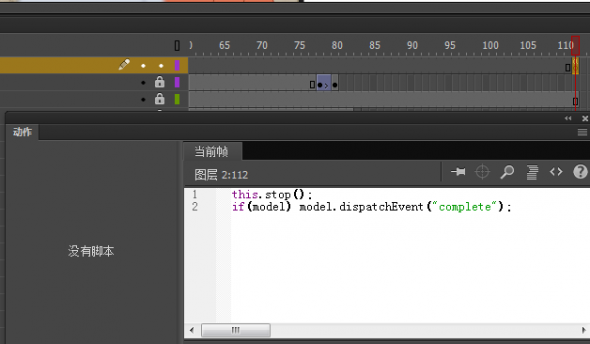
这里有一个小诀窍,我们可以在帧上加上dispatchEvent,来告知程序动画结束了,或者播放到哪个关键地方了。 比如这里我们在动画的最后一帧上加上:
this.stop();
if(model) model.dispatchEvent("complete");

然后在js上新建一个model来专门处理接收事件,记得要是EventDispatcher类:
model = new createjs.EventDispatcher();
然后在代码中监听就可以了:
model.addEventListener("complete",function (){
alert("complete");
})
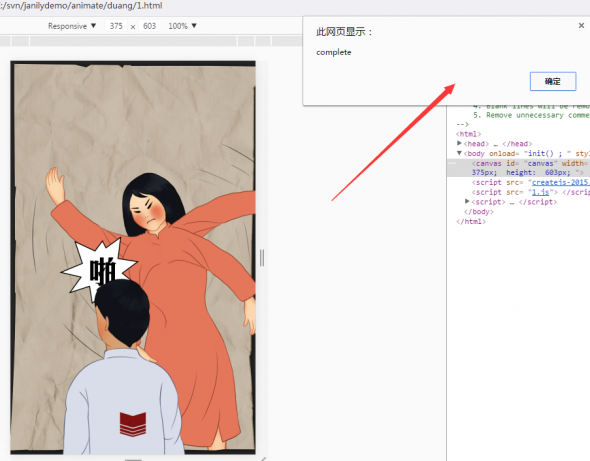
在动画结束的时候就会监听到complete事件了:

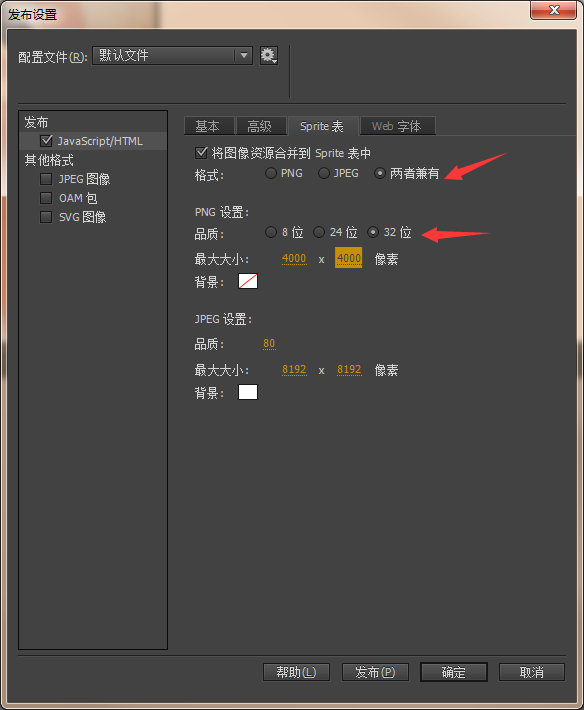
如果碰到图片很多的项目怎么办呢?Animate CC也支持导出雪碧图的功能,在发布之前设置下就可以了:

这里要注意的是在选择的时候选择两者兼有,这样就会把jpg和png格式分别导出;png品质选择32位的就可以了。

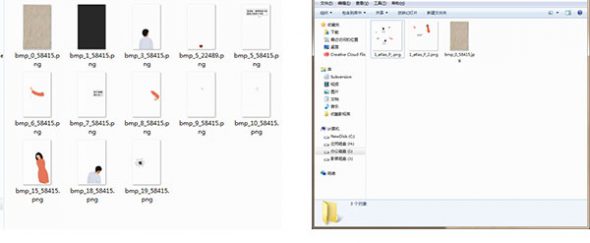
左边是没有选择雪碧图的,右边是选择导出雪碧图的,图片数量瞬间少了很多。导出雪碧图就是这么简单。
说到做动画性能是绕不开的话题,同样在使用fla导出canvas动画的时候也会碰到性能问题,这里总结下遇到的性能问题,一般都是在用Animate CC做动画的时候可以规避掉,总结一句话就是:
减少矢量 减少影片剪辑(movie clip) 减少嵌套 减少滤镜。
详情如下:
1、嵌套规范
在使用CC设计动画效果时,尽量不要太多的嵌套,比如:影片剪辑里面再嵌套影片剪辑或者是帧里面再嵌套其它帧。
2、滤镜和动画规范
不要使用滤镜比如(阴影滤镜和发光滤镜)来做动画,因为这样会非常耗费性能,在移动端上性能不可控。
可以使用逐帧图片来代替相关滤镜来实现动画效果。比如下面效果里面的花瓣飘落和萤火虫的效果可以使用逐帧图片来做。
3、素材规范
少用矢量多用位图,Text shape都算矢量(如果是用 flashCC或者animateCC做的,在里面就直接把字和矢量图转成位图)。
使用Animate CC做动画效果的基本知识就介绍到这了,有什么问题可以留言一起交流交流。
各位设计的小伙伴们,可以尝试下使用Animate CC来做动画效果,特别是H5类型的动效。不仅还可以高质的还原出设计师的动画效果。
使用Animate CC来设计动效,你好,我好,大家都好!
原文地址:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务