2017-1-23 周周
白无常:许多设计师都习惯的把精力放在视觉元素的效果上,而忽视了视觉元素之间的位置关系。如果对设计的构图没有了解,即便是精彩的画面效果也发挥不了作用,甚至会误解了传播的信息。
构图过程是设计师从混乱的视觉元素中找到条理性,帮助观者在各个视觉元素之间建立联系,从而有助于他们阅读。设计的构图的作用是为了加强视觉的张力增加设计的趣味性,吸引并引导着观者的注意力。
当我们改变视觉元素位置/大小等元素的时候,观者会在设计的画面中游离,寻找视觉要传递的信息。而构图混乱的设计,会分散顾客的注意力。
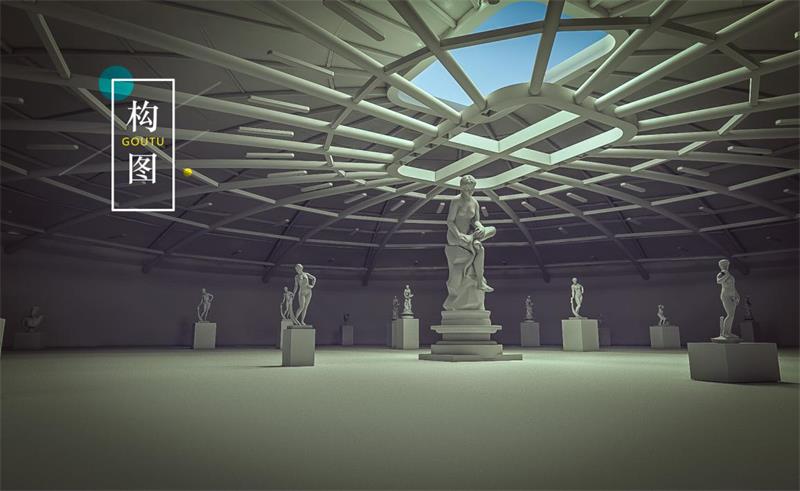
比如下面的雕塑作品,第一张有许多的雕塑的作品,没有大小区分,没有视线的引导,使用我们看的时候很难找到视觉的焦点。而第二张把其中一个雕塑有意的放大,并让天花板上的线条聚焦在主题对象中,这样视觉中心就会显得非常突出。


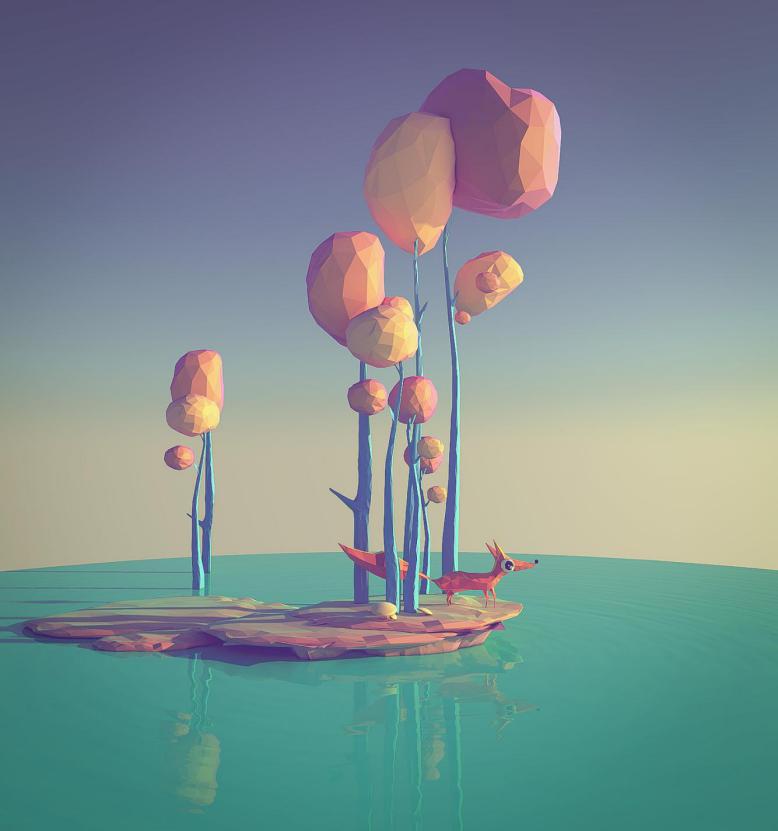
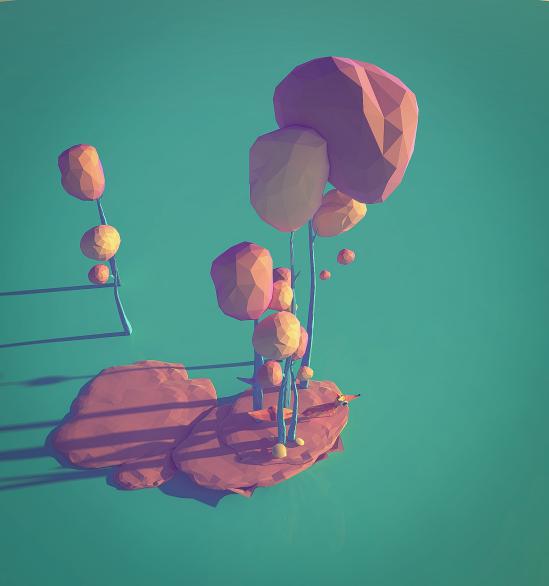
构图的角度不同,所表现的中心与所表达的意境都会有所差异,比如下面三张不同视角的Low polygon(来自C4D超极班陈杰的作品)。
1)平行视角
平行视角是常见视角,给人平静的感觉。

2)俯视视角
俯视的视角给人广阔/渺小的感觉。

3)仰视视角
仰视给人高大,积极向上的感觉。比如下面这张仰视的构图主体对象(小狐狸),相比平行视角显的更为突出。纵深的线条,微微向上的额头,仿佛指引着我们看着远方的梦想。

常规视角就是我们平视看物体对象的样子,这样的方式会给我们熟悉与平静的感觉。但是这样的角度会显的无聊而单调。比如下图我们平常看到的大海,和一个不常见俯视的角度看的大海。以常规的视角看的物体,我们会习以为常,而设计的主张是与众不同,这样的设计作品才有新意,才能引起消费者的注意力。

A. 以人的视角俯视构图
以人的对象角度俯视构图的时候,它会使主题对象显的更强大/更威严的感觉。而观者感受会让自己显的更渺小/更无力的感觉。


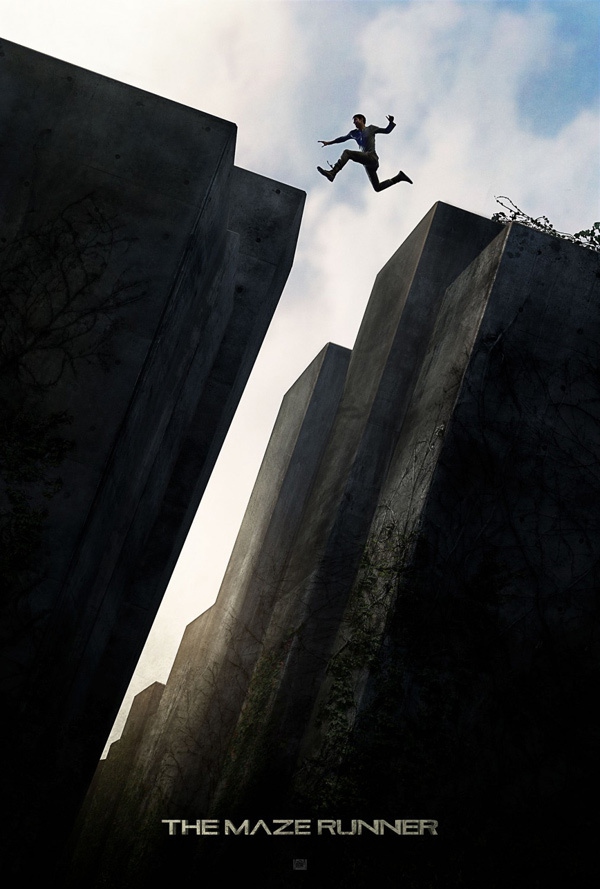
同样以人视角仰视天空,蝙蝠侠海报周围建筑纵深的线条汇集成一个蝙蝠侠图形。而WWF公益海报周围纵深的树汇集成一个中国地图的图形,这种创意的表现非常有意境。


B. 以第三视角俯视构图
1)铃木汽车的广告案例
以人的视角仰视比自己高大的物体来说是很普通,也是很常见的,然而以比人小的物体去仰视会带来意想不到的视觉效果。比如下面铃木汽车的广告设计,大象与长颈鹿都是极低的视角观看,四条腿部倾斜线汇集在中间点,视觉效果突出,且趣味性十足。


2)同样是以比人物小的视角去观看物体,比如下面的鞋子的广告,就显的非常引人注目。

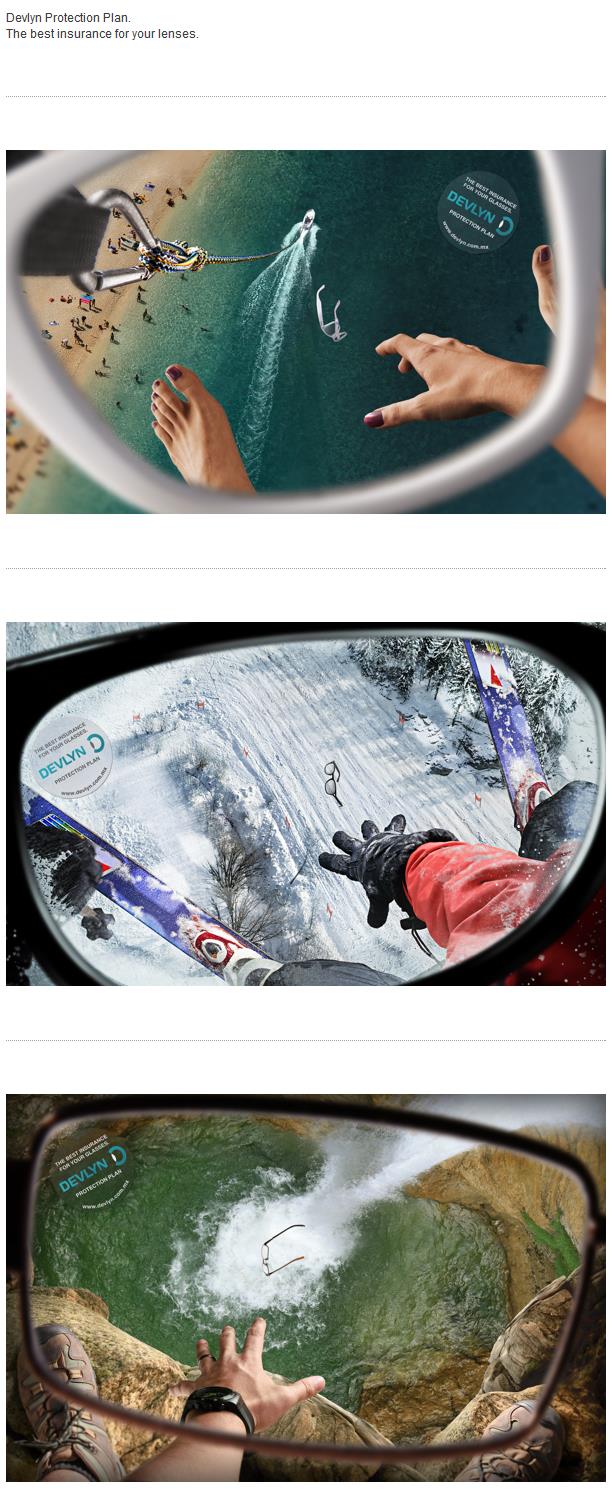
3)加能防水相机广告
以水中的角度仰视人物,体现佳能D10的防水性能,来表达水中的世界更精彩。


4)捕食者的海洋
以海底生物的视角观看,仰视着捕鱼者人物表情在水纹的折射下显的非常狰狞恐怖的表情。来突出海洋生物被人类捕杀,恐惧的氛围。


以高视角俯视构图的时候,主题对象会从视觉上变的渺小。这时候我们更注重元素摆放的位置与组合的形状,使复杂的元素关系简单化。


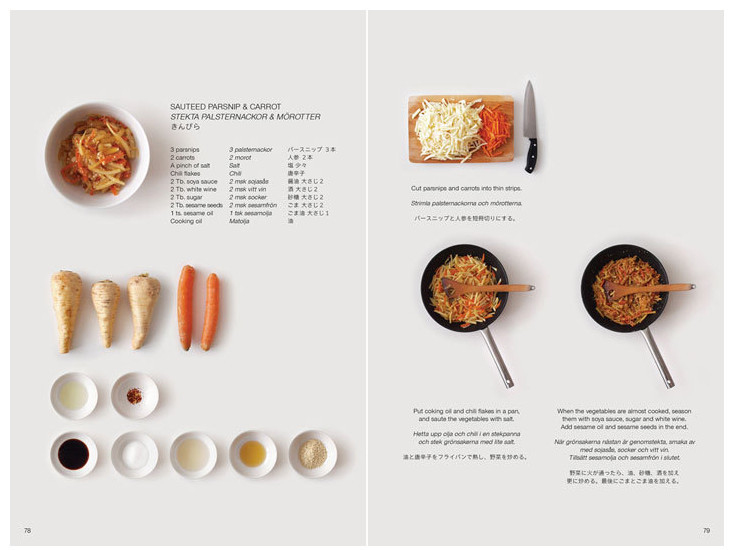
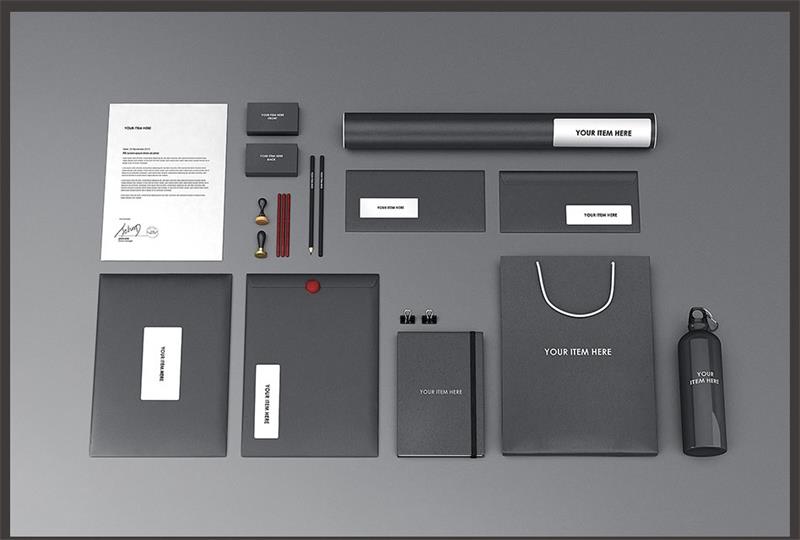
需要注意的是俯视构图,如果是看比人小的俯视物体,我们会习以为常。比如下面的画册排版,就是我们常见的俯视类型。


以高视角俯视地面,而俯视的角度会给我们一览众山小的感觉。这时候我们更注重俯视角度组合的形状,BMW把地面组合成了大提琴/吉他的视觉形象,体现宝马汽车的优雅大气。


拖鞋广告,把夏天的游泳池组成巨大的拖鞋形状,把沙滩组成巨大鞋子的造型。






以第一视角构图,有强烈的视觉冲击,引人入胜,带入其中。
倾斜构图的作用是打破平衡感与稳定感,比如下面站立的人物与倾斜的建筑形成鲜明的对比。


倾斜构图会比平真构图更加动感。


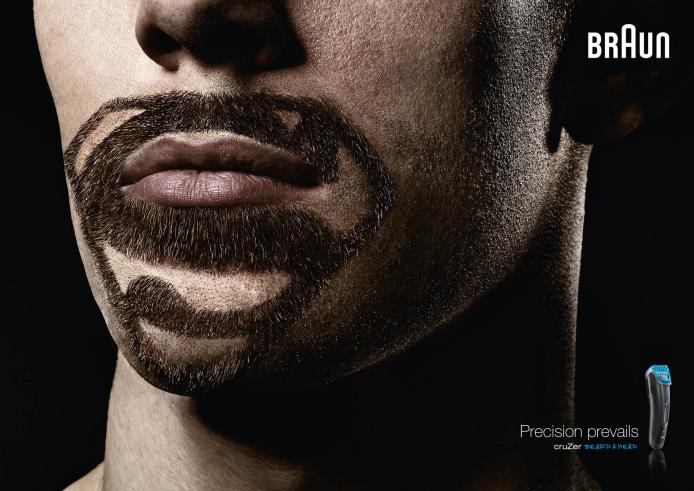
近距离的视觉会让人的注意力剧中在视觉的主题对象上,减少了其它不必要的视觉干扰。




反转视角就是倒立过来看物体对象,这样的构图让图片失去现实的重力现象,会变的非常有趣。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务