2017-2-21 用心设计
来源:图冀网
说起专业,小编学的是平面设计,后来慢慢转到了网页设计,这么多年过去了,小编用蝉知系统也是给多个行业领域的客户定制了诸多的网站。所以今天小编来给大家分享一下怎么将平面设计的一些知识运用到网页设计当中去。
形式美法则是人类在创造美的形式和过程中对美的形式规律的总结概括,世间万物的美都可以用形式美法则来概括。在平面构成中也有形式美法则:统一和变化,对称和平衡,节奏和韵律,对比和调和。小编曾给大家介绍《写给大家看的设计书》这本书,书中作者也概括了设计四大基本原则,分别是:对比、重复、对其和亲密性。平面构成的形式美法则和Robin在书中概括出的设计四大原则中都包含了对比,这两者所表达的内容是一样的,可见对比在设计中的重要性。
一个网页是由很多个不同元素构成的,这些元素的重要性都不同,有些元素需要特别突出、有些元素彼此之间存在着联系,而另外的元素之间则一点关联性都没有。如何去平衡元素中的等同和不同的元素特性,就显得特别重要,因为如果不能将这些元素在一个画面当中协调处理,这个画面便变得突兀。对比就是两个或更多个元素之间的不同。通过对比,设计师就可以创造出视觉趣味性,同时引导用户的注意力。
常见的对比有这么多的表现形式:
1) 色调上的明暗对比、冷暖对比等;
2) 形状上的大小对比、方圆对比、粗细对比、长短对比等;
3) 方向上的垂直对比、水平对比、倾斜对比等;
4) 数量上的疏密对比等;
5) 图片上的虚实对比、黑白对比等;
6) 事物的动静对比等。
对比的表现形式比较多,今天小编先来跟大家分享一下网页界面当中的——色彩对比。
不同的颜色可以表达不同的感受,颜色上的对比也有很多,这个跟色彩构成有很大的关系。颜色对比主要分色相对比、明度对比和纯度对比。
色相即各类颜色色彩的相貌称谓,任何黑白灰以外的颜色都有色相的属性。如朱红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。
明度指的就是色彩的亮度。比如:深黄、中黄、淡黄、柠檬黄等,这些黄颜色在明度上就不一样。颜色有深浅、明暗的变化,这些颜色在明暗、深浅上的不同变化,也就是色彩的明度变化。
纯度指的是色彩的鲜艳和深浅程度。纯度是色彩鲜艳度的判断标准,纯度最高的色彩就是原色,随着纯度的降低,色彩就会变暗、变淡。
一、色相对比。两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。它是色彩对比的一个根本方面,其对比强弱程度取决于色相之间在色相环上的距离(角度),距离(角度)越小对比越弱,反之则对比越强。

根据色相环可以看出色环上的颜色是多丰富多彩,随意抽取两个颜色,都能形成不一样的对比。因此色相对比又分很多,有补色对比、对比色对比、邻近色相对比等等。
1、互补色对比
在色相环的组成中,相隔 180 度的色彩我们称之为互补色:红与绿互补,黄与紫互补而蓝色与橙色互补。互补色的对比效果强烈、眩目、响亮、极有力,但也需要慎用,因为使用不当易产生幼稚 、原始、粗俗、不安定、不协调等不良感觉。

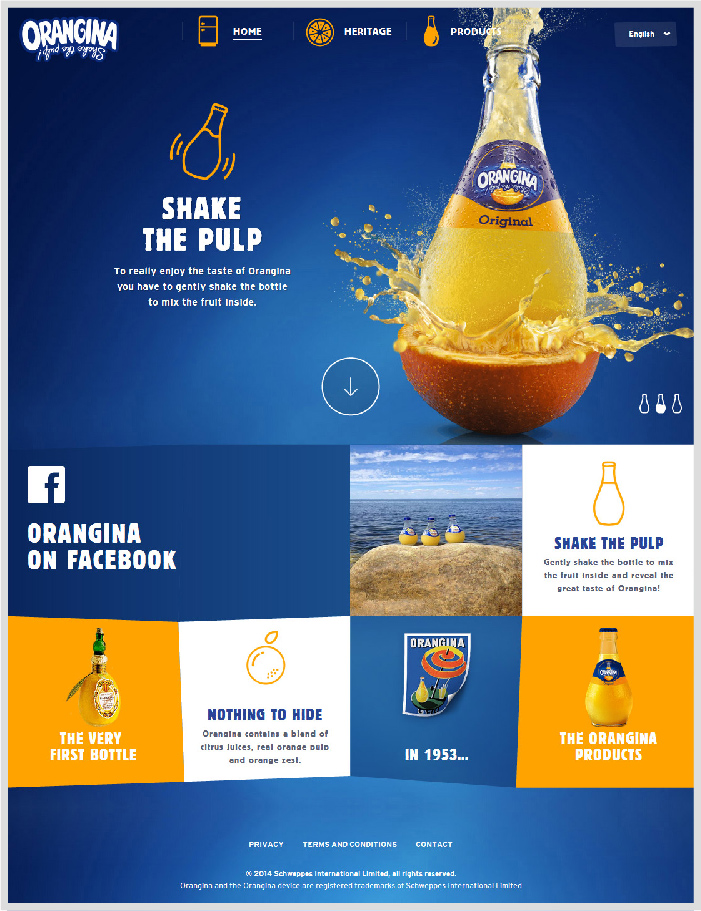
Orangina这个网站就是巧妙的运用了蓝色和橙色互补色的对比,设计者在颜色的轻重上做了很好的拿捏,整个网站以蓝色为主,橙色为辅,加上适当的白色来削弱橙色的对比,界面显得效果醒目和有冲击力。

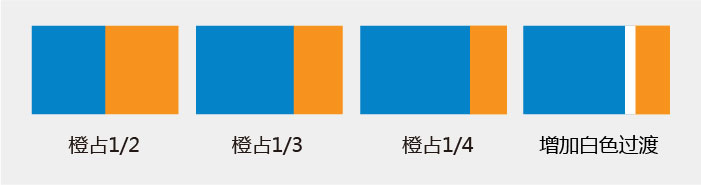
如果加大界面橙色部分会变成怎样呢?

可以看到,当橙蓝各占一半的时候,这时候的对比是最强烈的,也是最容易让观看的人产生不舒服的感受。当减少橙色的比重,增加蓝色的比重时,这种不舒服感会随之减少,当两者颜色比重差距越大时,你会觉得这个对比效果很明显且不会让你产生不适感。除了更改颜色的比重来让对比色相互统一之外,还可以通过增加一两个颜色来增加界面的协调性,起到过渡统一的作用。Orangina这个网站就增加了白色来协调整个画面,白色的出现虽然只是点缀的作用,但是的确让整个界面更加的协调。
2、邻近色相对比
邻近色对比好理解一些,好比黄色跟橙色可以称为邻近色,草绿和果绿也可称为邻近色。色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型。邻近色相对比效果感觉柔和、和谐、雅致、文静,但也会让人感觉单调、模糊、乏味、无力,所以必须调节明度差来加强效果。

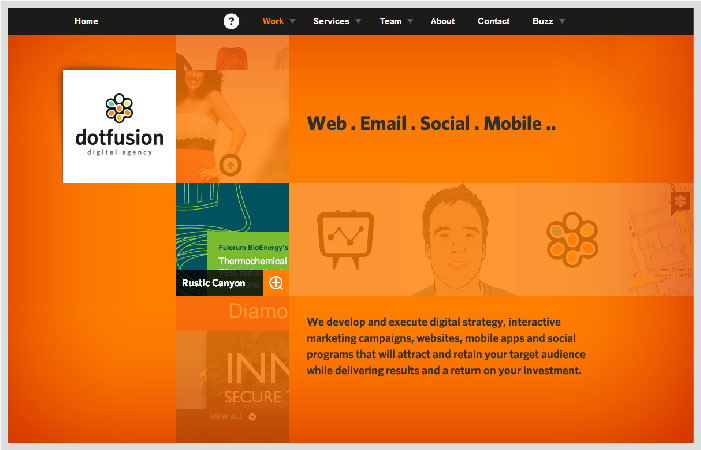
Dotfusion设计公司这个网站整体采用橙色调,里面的一些方格也用到邻近色来协调,但这样邻近色之间也形成了微弱的对比关系。整个界面最大的亮点就是左上角logo的地方,用了一个白色做底色来调和界面,接着用了一个蓝绿色的色块来点缀画面,使得整个色块和橙色形成鲜明的对比,但又和整个橙色界面可以协调的融在一起。

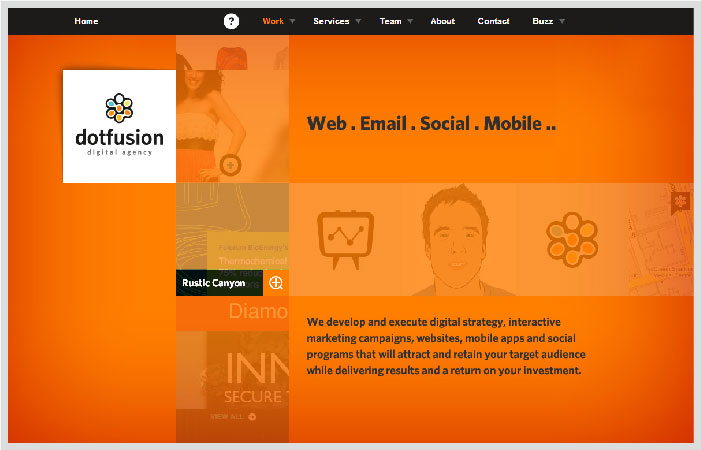
小编把蓝绿色的区别稍微处理了一下,改成同个色系的,可以看出这个界面的冲击力也变弱了。在网页的界面设计当中,我们的确可以学习这种邻近色对比,当这种对比不够明显时,可以尝试加入一些对比色来提高整体的冲击力。
3、对比色对比
色相对比距离约120度左右,为强对比类型,要比邻近色相对比鲜明、强烈、饱满。丰富,容易使人兴奋激动和造成视觉以及精神的疲劳。如黄绿与红紫色对比等,但是颜色之间协同统一的工作也比较难做。这种对比不容易单调,但一般需要采用多种调和手段来改善对比效果,不然就容易产生杂乱和过分刺激的效果。

Tymbark饮料这个界面采用了红、黄、绿的这三种对比色对比,界面效果清新明快。
界面虽然用了红黄绿三种丰富的颜色来表现,但是这个界面在调和这块做得很好。可以看到界面上的黄色是占面积是最大的,设计者降低了黄色的明度,使得整个黄色不会特别突兀。中间的绿色纯度比较高,虽然颜色的面积不大,但凸显了整个网站的主题颜色。右边的红色部分其实是整个画面最小占比的,但是设计者在颜色的纯度和明度上也做了一定的调整,使得整个红色不会很耀眼。整体来说这个界面将红黄绿这三种颜色协调的统一在一起还是很成功的,既能表现明快的主题,又不会让观者产生不适感。小编点赞!
4、零度对比
零度对比其实也分了几块,比如无彩色对比、无彩色与有彩色的对比、同种色相对比和无彩色与同种色相比四种,这块只要理解下无彩色的概念即可。
无彩色指的就是没有色相的颜色,前面小编说的颜色都有色相,但黑白灰这三种是没有色相的,所以也被称为无彩色。
无彩色对比:如黑与白 、黑与灰、中灰与浅灰,或黑与白与灰、黑与深灰与浅灰等。
无彩色与有彩色的对比:如黑与黄、白与蓝等。
同种色相对:如蓝与浅蓝(蓝+白)色对比,橙与咖啡(橙+灰)或绿与粉绿(绿+白)与墨绿(绿+黑)色等对比。
无彩色与同种色相比:如白与深蓝与浅蓝、黑与桔与咖啡色等对比。
无彩色虽然无色相,但它们的组合在实用方面很有价值。下面小编给大家简单举两个例子:

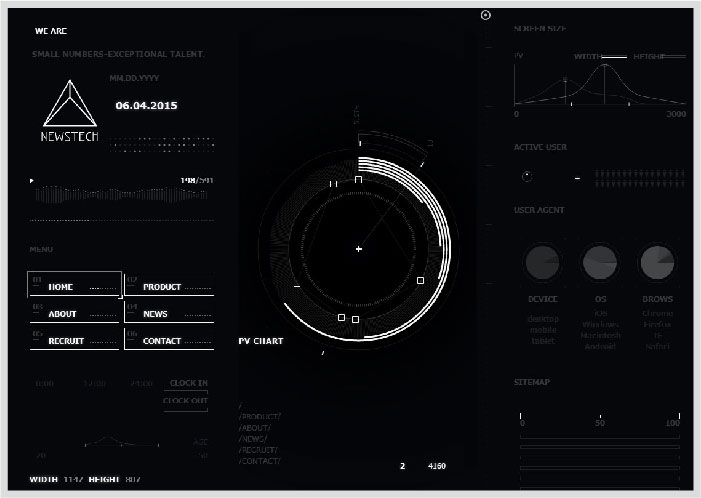
NewsTech设计公司这个网站采用了无彩色的对比,整个界面都是用了黑白灰来表现,一般这种界面都会显得比较冷酷和个性,但看久了也会觉得有点单调。这个界面在黑白灰的处理上做得特别好,通常只用黑白灰来表现主题难度很大,因为对于界面的黑白关系不好掌握,也不好凸显主次关系,但这个界面真是小编觉得推荐的一个,界面的主次关系很明显,在点线面的处理上可以看出设计者花了不少心思。

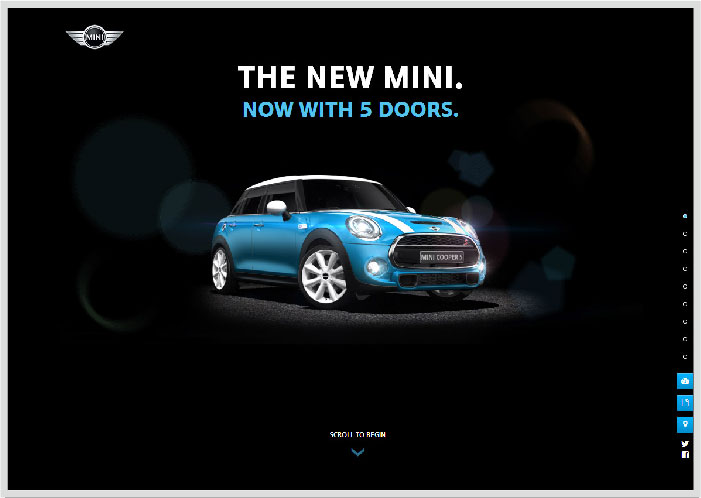
MINI 5-DOOR HATCH这个网页就是采用了无彩色和有彩色的对比,整体画面色彩对比特别明显,容易彰显个性和主题。黑色的底色、白色的字体和灰色logo,无彩色的黑白灰都运用到了。有彩色选用了蓝色,比较明亮,也跟产品的颜色相呼应。在整个画面当中,倘若没有蓝色出现,画面会变得枯燥单调,加入蓝色之后,整个画面鲜活起来了。
二、明暗对比。
两种以上色相组合后,由于明度不同而形成的色彩对比效果称为明度对比。它是色彩对比的一个重要方面,是决定色彩方案感觉明快、清晰、沉闷、柔和、强烈、朦胧与否的关键。

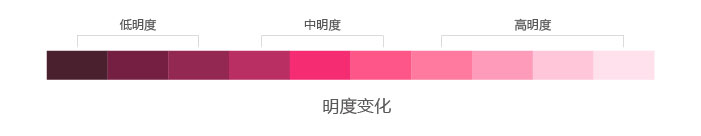
可以看到,明度变化里面也有低中高明度区分的。

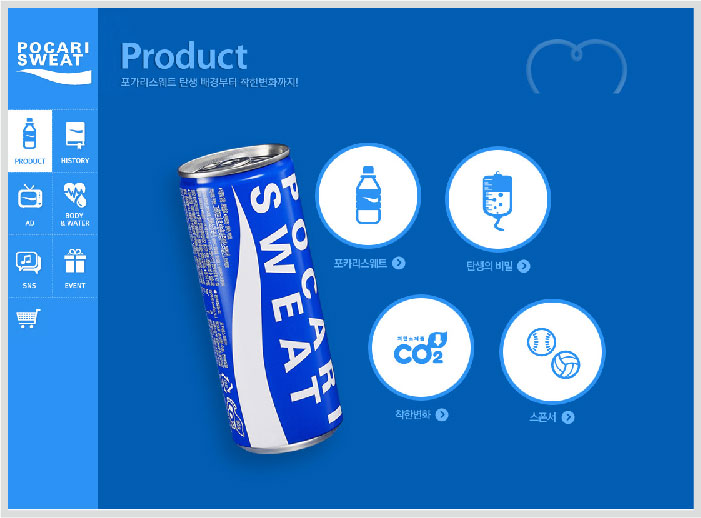
POCARI SWEAT这个网站就是采用了蓝色的明暗对比来设计的,在这个界面当中,右边的深蓝色显得比较稳重,左边导航部分采用一个明亮的蓝色,左右两边形成了鲜明的对比,这样的界面稳重中又带着轻快,视觉效果也比较好。
三、纯度对比。
纯度指的就是饱和度,柠檬黄的纯度是比较高的,当加入一点红色之后就变成橙色,因而柠檬黄和橙色就形成了纯度上的对比。两种以上色彩组合后,由于纯度不同而形成的色彩对比效果称为纯度对比。它是色彩对比的另一个重要方面,但因其较为隐蔽、内在,故易被忽略。在色彩设计中,纯度对比是决定色调感觉华丽、高雅、古朴、粗俗、含蓄与否的关键。

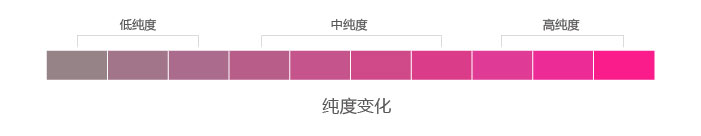
纯度变化里面也有低中高纯度区分。

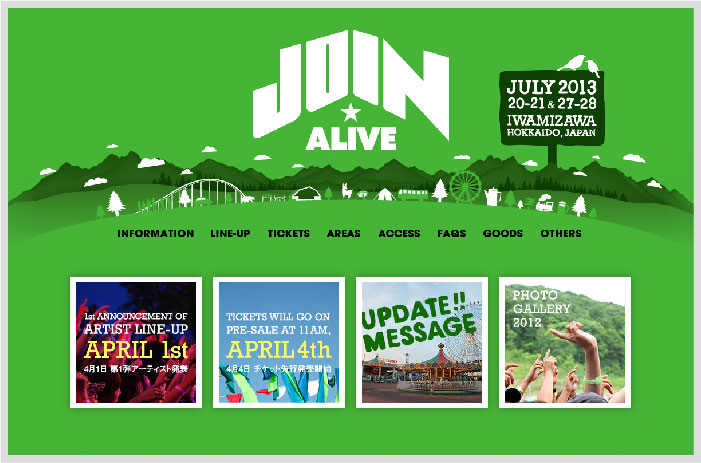
ALIVE2013年活动这个网站在整个色系的把握上特别好。整个高纯度的绿底到墨绿色的山脉,都可以体现出纯度的对比。
后面的纯度和明度可能比较容易混淆,纯度指的是颜色的饱和度,明度指的是颜色的明暗程度,这样说可能比较好区分。关于色彩对比在网页当中的应用,小编就给大家分析这三大点。色彩构成的内容涉及的比较广,小编也只选择了其中几个有代表性的跟大家分享,这几点是我这么多年在给蝉知客户做定制网站的过程中总结出来的。如果你想更深入了解更多色彩对比相关的知识,小编觉得你可以买两本色彩书籍去学习一下。学无止境,希望大家可以相互学习,共同进步,加油吧设计师们!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务