2017-2-25 资深UI设计者
CSS Variable 即CSS变量,聊CSS变量之前,我想先来说说Sass和Less,还有Stylus,它们都是目前使用较为普遍的三款CSS预处理框架,我们为什么要使用它们呢,因为它们都可以让你在CSS中方便的使用变量、简单的程序逻辑、函数等在编程时使用的一些基本技巧,这些框架对于这种CSS预处理的技术已经非常成熟,可以让你的CSS代码变的更加简洁、便于维护、在编写的时候也无需考虑代码的兼容性。
三大编译语言的方法
首先他们不约而同的都将自己的名称做为编译文件的后缀名,分别是:

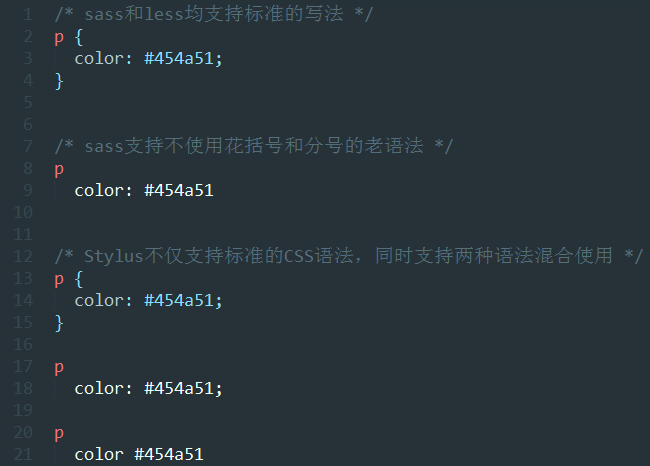
由于Sass和Less都使用的是标准的CSS语法,和Stylus有所不同,它们分别支持以下几种语法:

它们的变量使用方法也有不太一样的地方:
以上三种框架编译后的写法,都会得到以下相同的样式:

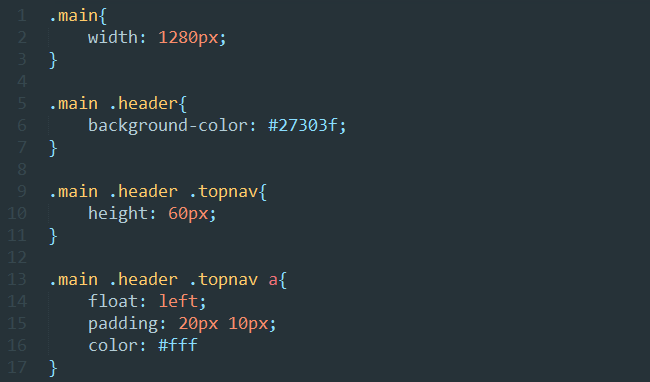
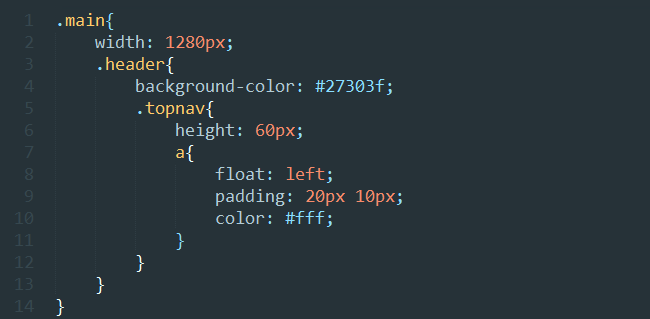
其次就是嵌套方式,有时候我们的类名会引入非常多的父级元素,这样冗余的代码,不仅没有提升可读性,而且增加代码的体积:

如果使用CSS预处理,就可以少些重复的类名,代码结构层次清晰,显得会比较优雅:

css变量的方法
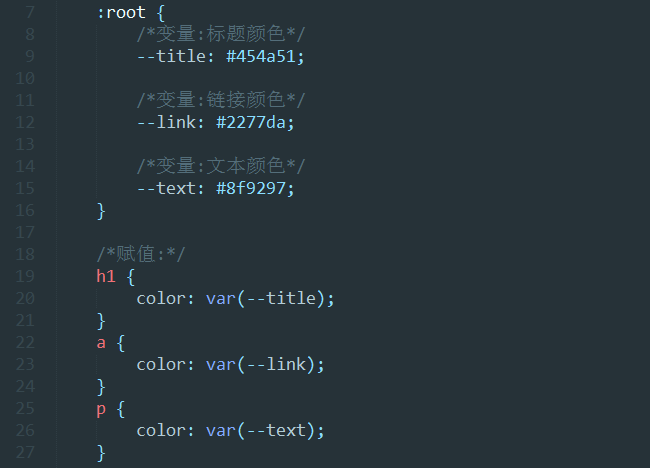
那么CSS变量这边的情况又是如何?关于变量,其实不外乎定义和使用,我们可以通过这样一个简单的例子来了解,例如:
CSS:
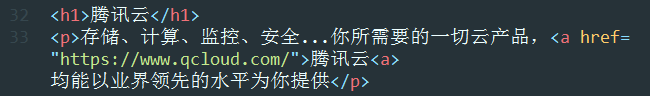
HTML:

这里定义了三个变量,title、link、text,变量的应用范围是整个document,实际效果如下:

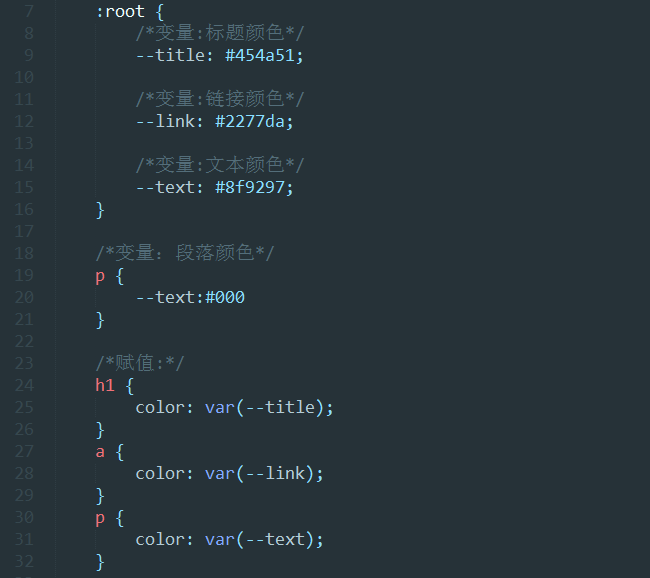
当然CSS变量也是有应用范围的,这就是说,你可以覆盖它们,因为变量的声明和使用遵循了CSS的层叠特性,类似于普通编程语言中的变量作用域:
CSS:
这样定义后,p就变成另外一种颜色(黑色):


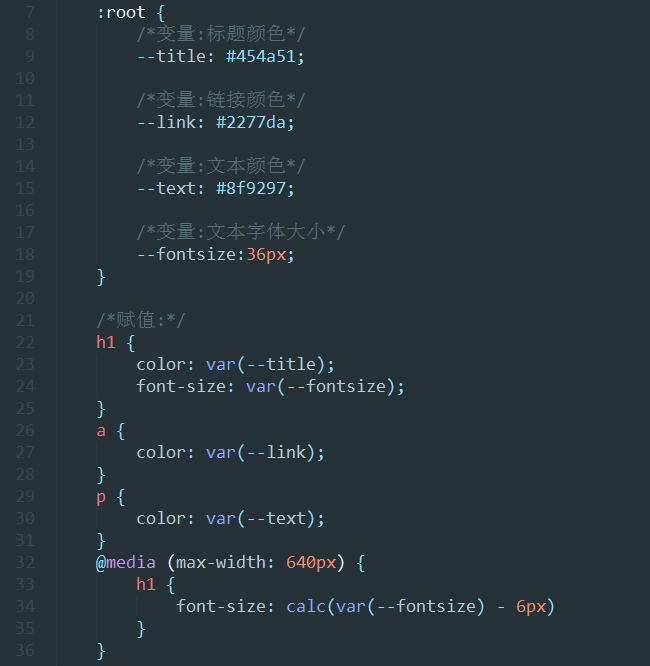
CSS变量还可以赋予任何值,例如,你可以把它们放到calc()计算表达式里。这样可以在不同的情况下对CSS变量重新赋值,比如,在不同的media query里赋不同的值。下面是一些使用场景的例子:
CSS:



根据上面的CSS定义,当浏览器窗口小于等于640px时,media query就会发生作用,里面的CSS变量值发生变化。
CSS变量的用途
在我们构建站点的时候,通常为了站点的可维护性,例如使用换肤,或者某一种配色方案,当中的文字颜色、字体大小、背景色等等会在页面中多次出现,并被重复使用,当你需要修改的时候,不论是调整配色还是文字大小,都可以通过之前设置好的CSS变量来直接修改。
那么为什么我要使用CSS变量呢
相较于传统的Sass、Less、Stylus等预处理变量,CSS变量有它的优势:
1.CSS变量直接修改,立即生效,而传统与处理器变量编译后无法直接更改
2.CSS变量能够像CSS本身一样,能够继承,能够组合使用,可以作用需要的地方即作用域
3.配合上JS,可以方便的读写和控制
4.语法上类似CSS和JS,方便快速上手开发,不需要像其它传统预处理变量那样,需要学习各种语法,开发和交接成本低
5.CSS变量本身包换了语义的信息,在CSS文件中能够被识别和理解。
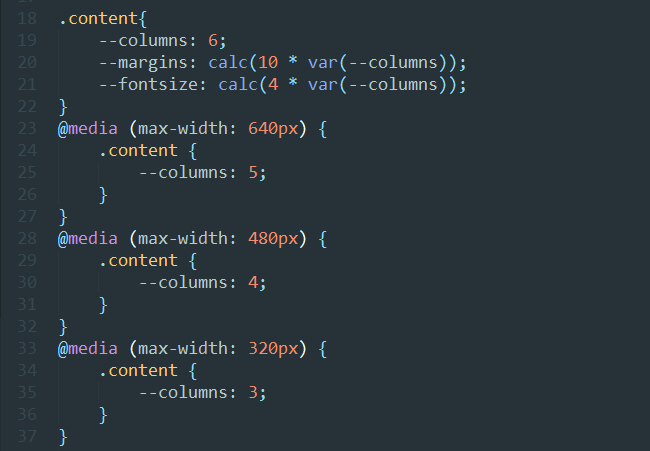
6.当多个媒介查询的时候,重复定义的代码量会成倍增加。因为CSS变量可以传递,当我们使用响应式的时候,我们只需要修改一个CSS属性值即可。下图中我们只需要修改--columns这一个变量即可。

css变量支持的情况
下面是目前浏览器支持的情况,虽然IE依旧不能够支持,但是如果是在移动端,还是可以来尝试一下的,当然如果有兴趣的可以关注一下:cssnext,myth这个两个插件,可以让我们提前使用CSS变量的一些方法:

总结
总的来说,CSS变量还是能够针对性的解决一些项目中的实际问题:
比如一个站点的配色,如果只是几个常用的颜色被应用到多个地方,我们完全可以通过CSS变量来轻松修改,并不需要用到Less、Sass、Stylus这样"复杂"的编译系统。
在响应式代码中不需要重复声明变量,在Less和Sass中也没办法做到像CSS变量那样简洁优雅的代码。
最后,写这篇文章并不是想说CSS变量要取代谁和谁,而是,我们在开发过程中,应该思考自己需要通过工具解决某个实际存存在的问题!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务