2017-3-17 资深UI设计者
| 导语 今年春节期间支付宝发生了一次支付安全风波,这让我们再次意识到安全对于支付、金融类产品而言就是生命线。但有时候产品安全并不等于用户就有了安全感,本文探讨了对于支付类产品而言,哪些方面因素影响了用户安全感的形成,并从设计角度出发,期望在安全感的提升上做出一些总结。在这里抛砖引玉,期望能和更多对这个问题感兴趣的小伙伴一起探讨。
产品安全感指产品可以让用户信任的能力,一个可以让用户信任的产品,才能在用户信息获取、产品目标实现上成为可能。对支付工具或金融类产品而言,安全需求更是用户最核心的诉求。最近支付宝1月10日被曝光的“非密码登录模式下可能出现的账户安全风险”的风波,虽然支付宝并没有因为所谓的“漏洞”造成用户的资金损失,但造成了用户的强烈不安,导致大量用户解绑银行卡。
安全感是建立在客观安全基础之上的一种主观感受,没有强大的技术支持、缜密的安全策略保障,安全感无从谈起,但并不是有了好的技术和缜密的安全策略用户就有了安全感。支付宝的账户安全风波发生后蚂蚁金服负责人在知乎上回应称:“安全不等于安全感。数据上显示这样找回登录密码的方式是安全的,我们就以为够了,但没有想到,这种方式其实是让不少用户没有安全感的。安全但没安全感,也会出大事。”安全感的塑造像用户体验一样需要所有岗位都有强烈意识和努力才能实现,它对用户来说是需要慢慢积累的。
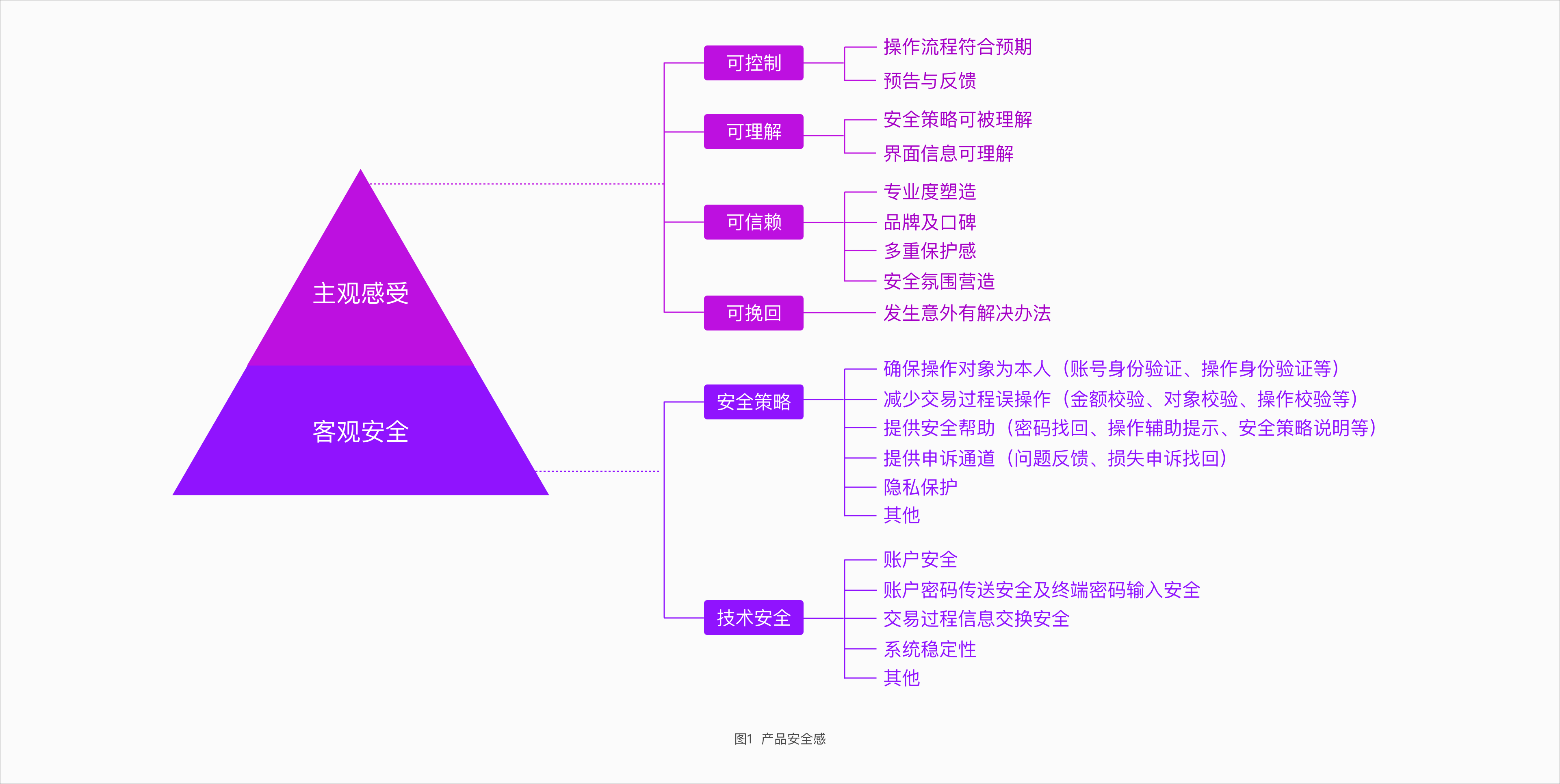
下图对影响支付产品安全感的因素进行了概括,本文主要想讨论在用户主观感受上设计师可以做哪些工作,技术或安全策略本身存在问题(支付宝此次风波就属于这类)对用户安全感形成的影响,本文暂不涉及。

用户对产品有掌控感、操作符合预期时,才可能获取安全感。未知带来恐惧,当人对事情缺少了解,就会产生慌乱、犹疑。
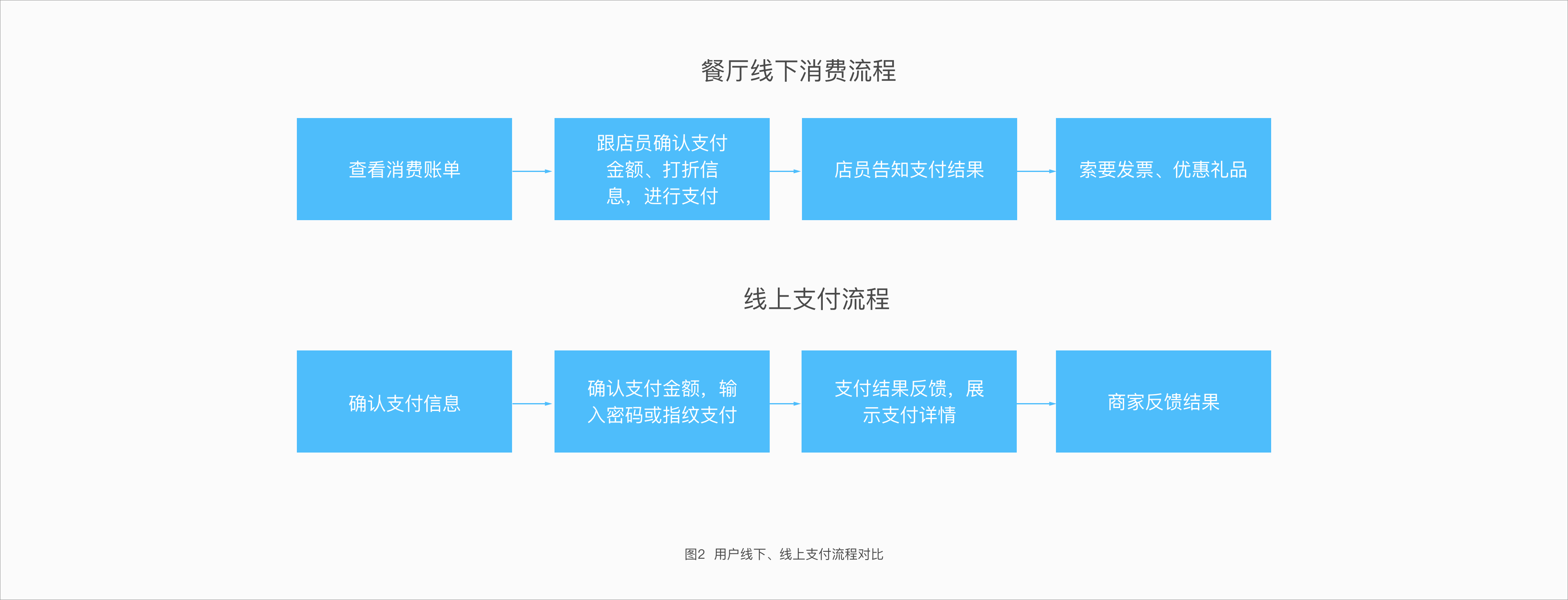
如何能让支付操作流程符合用户预期?有预期意味着用户希望当前的操作反馈符合过去的经验。在进行线上产品设计时,不妨参考用户线下消费场景。以在餐厅消费为例,我们去餐厅就餐结账时,通常流程是:
1.把服务员喊过来,告知结账,服务员会把消费账单拿过来以供确认;
2.拿着账单到前台,询问有没有优惠打折信息,确定最终金额,进行支付;
3.店员告知支付结果;
4.开发票或者索要优惠礼品;
对比线上与线下支付过程,用户在支付场景中的诉求基本一致。在进行线上支付流程设计时,通过类比线下消费场景,设计师更容易带入场景思考用户的诉求,也能确保支付流程体验更符合用户已有经验。

让用户及时了解产品所处状态,减少因信息缺少而产生的恐慌。对支付类产品而言,不仅要做到操作状态及时反馈,还要能对将要发生的事情进行预告,这样也可提升用户可控感,如下图理财通取款以后预计到账提示。此外,对于支付结果跟踪,要及时传达给用户,即使是出现了异常也要能够及时同步,以免用户产生恐慌,如下图话费充值延迟到账。

作为设计师我们在了解用户上做了很多工作,但有时候却并没有能够让所做的事情被用户了解。如何让产品被用户更好的理解,也是在设计时需要仔细揣摩的。
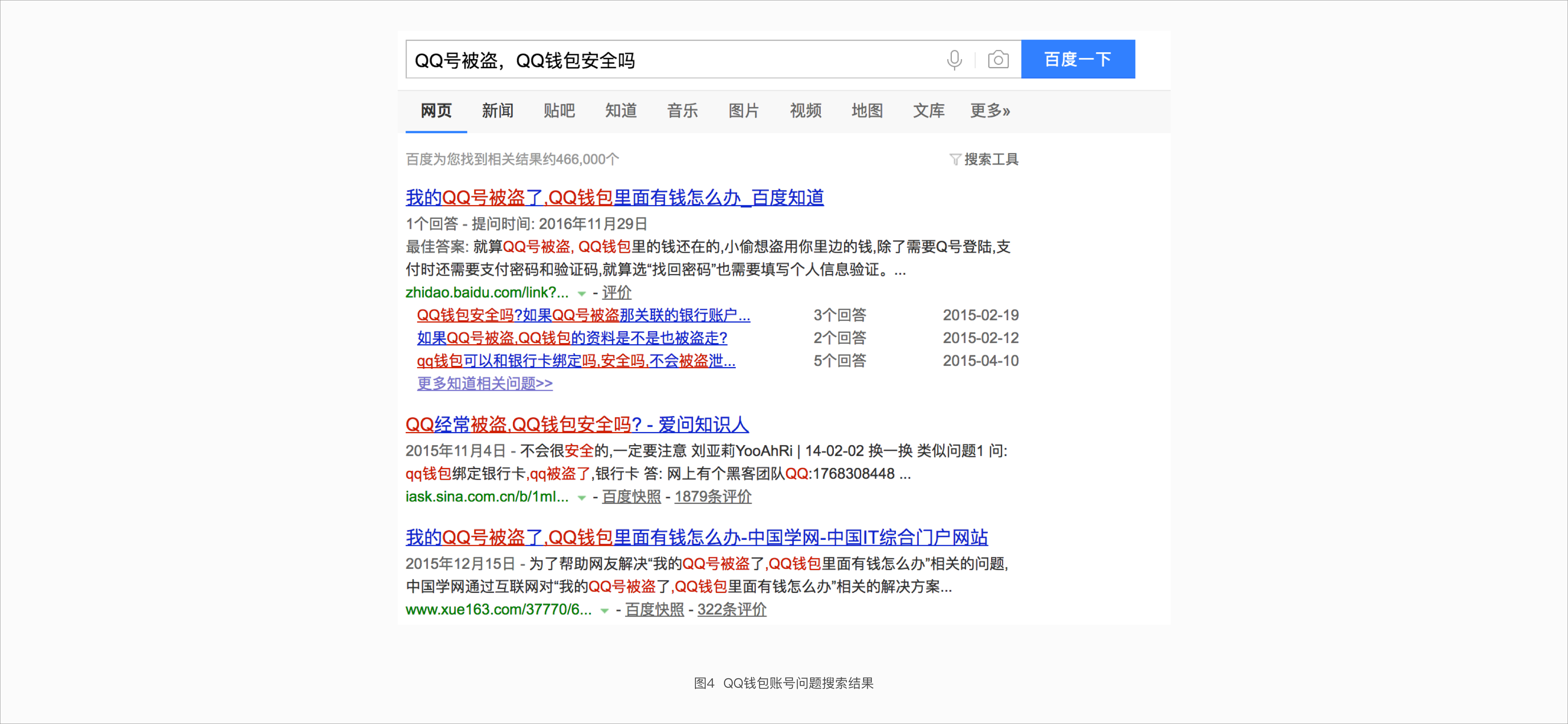
有时候用户并不了解产品到底拥有什么能力。比如很多用户会觉得QQ盗号问题严重,因此QQ钱包是不安全的,这也成为很多用户不愿意在QQ钱包上进行绑卡的原因。

其实,QQ钱包的账号体系和QQ是独立的,虽然依附于QQ平台,但QQ被盗以后QQ钱包的账号安全是有保障的。用户依然有疑问的时候,设计就需要反思,是否在安全策略传达上存在问题。对于QQ钱包而言,因为很多用户存在这方面的担忧,所以需要设计在账号体系区分、申诉理赔的设计上有针对性进行强化。
让用户更懂产品,还有一方面就是在信息的表达上需要仔细推敲。页面信息能否有效的传达,也很大程度上影响安全感受。因为信息理解成本的上升,会导致用户支付成本的上升。从支付的角度,交易分为两大类,一类是“弱关系交易”,一类是“强关系交易”。“弱关系交易”可以理解为以自身需求为目的,比如购买自身需要的商品或服务等。“强关系交易”是指以获利为目的的交易,为了买而卖,为了卖而买。强关系交易和弱关系交易之间有很大区别,对支付服务的要求也不一样,弱关系交易非常注重体验。因为对于弱关系交易而言,买方动力因素波动很大。其中支付体验就很可能会导致客户失去了完成交易的动力---今天这个东西我不买了,将准备购买的商品放在购物车里,而不去付款,这个事情就这么结束了。
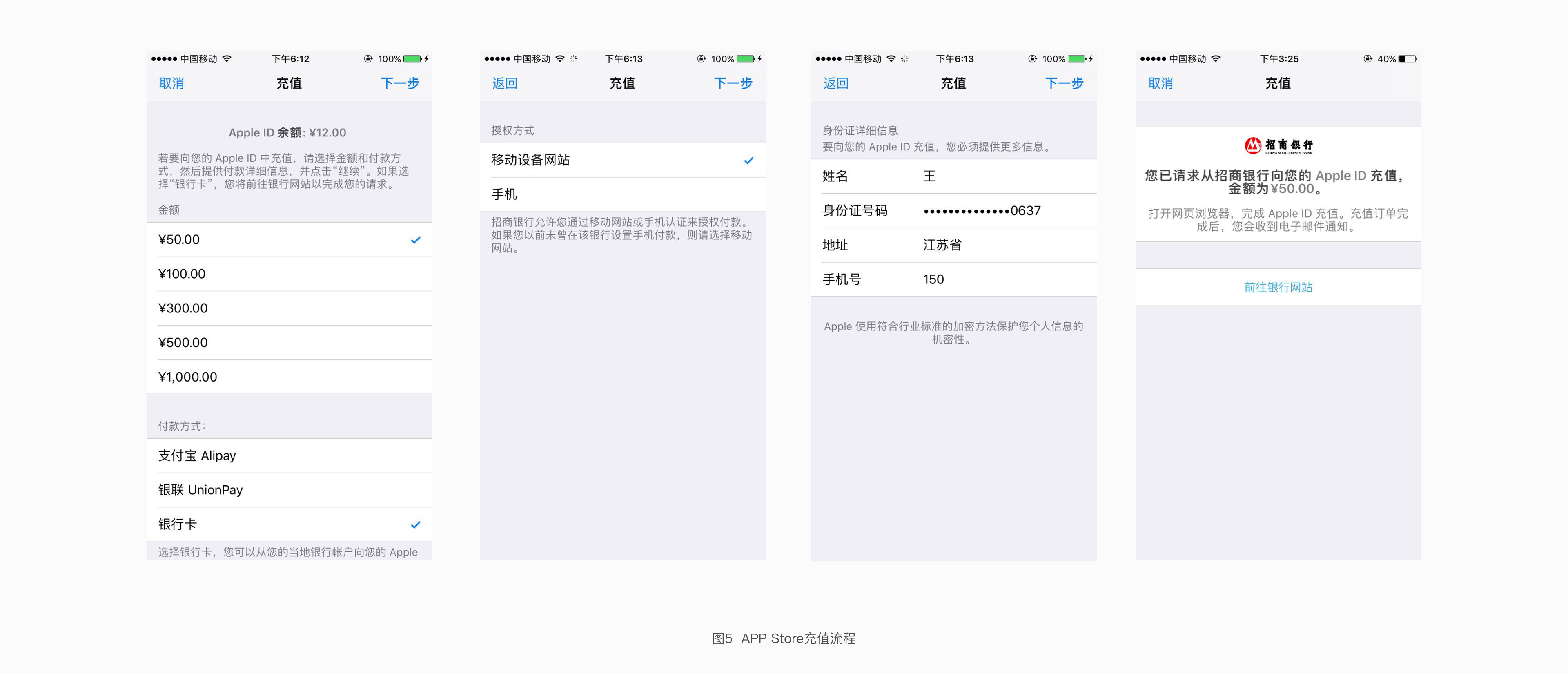
在进行支付流程设计时,尽量不要出现用户难以理解的步骤、陌生的概念。支付流程应围绕支付目标,让用户觉得每一步操作都是围绕支付目标展开的。如果设计流程中有的步骤用户无法理解,或不明白与支付目标有什么必然联系时,用户很容易因为困惑不敢继续操作。以App store充值体验为例,手机上的充值流程如下图所示:
1.选择充值金额、付款方式、以及该付款方式对应的信息;
2.选择从网站还是手机认证来授权付款;
3.验证身份信息;
4.前往网站或进行验证手机

在上述流程中“授权方式”的选择不是一个用户可以快速理解的概念,用户也没法将它和支付目标形成关联。这样的支付体验对于用户来说容易因困惑导致不安最终放弃支付。
敏感的人在遇到风险时更容易感受到不安全。如何让敏感的人放下戒备,也是形成产品安全感的关键,提供一个可以信赖的感觉是一个好的选择。
我们经常能听到的一句广告语是“因为专业所以信赖”,如果能在用户心理上形成一种专业的印象,那自然就会形成信赖感。在产品设计时如何来传达产品的专业感呢?通常我们会从操作流畅度、UI、内容质量、产品细节处理方式来判断一个产品是否专业。操作的流畅体验更多依赖于技术优化,内容质量依赖于数据源和编辑,这里从设计角度主要谈谈UI和动画细节如何能够传达专业感。
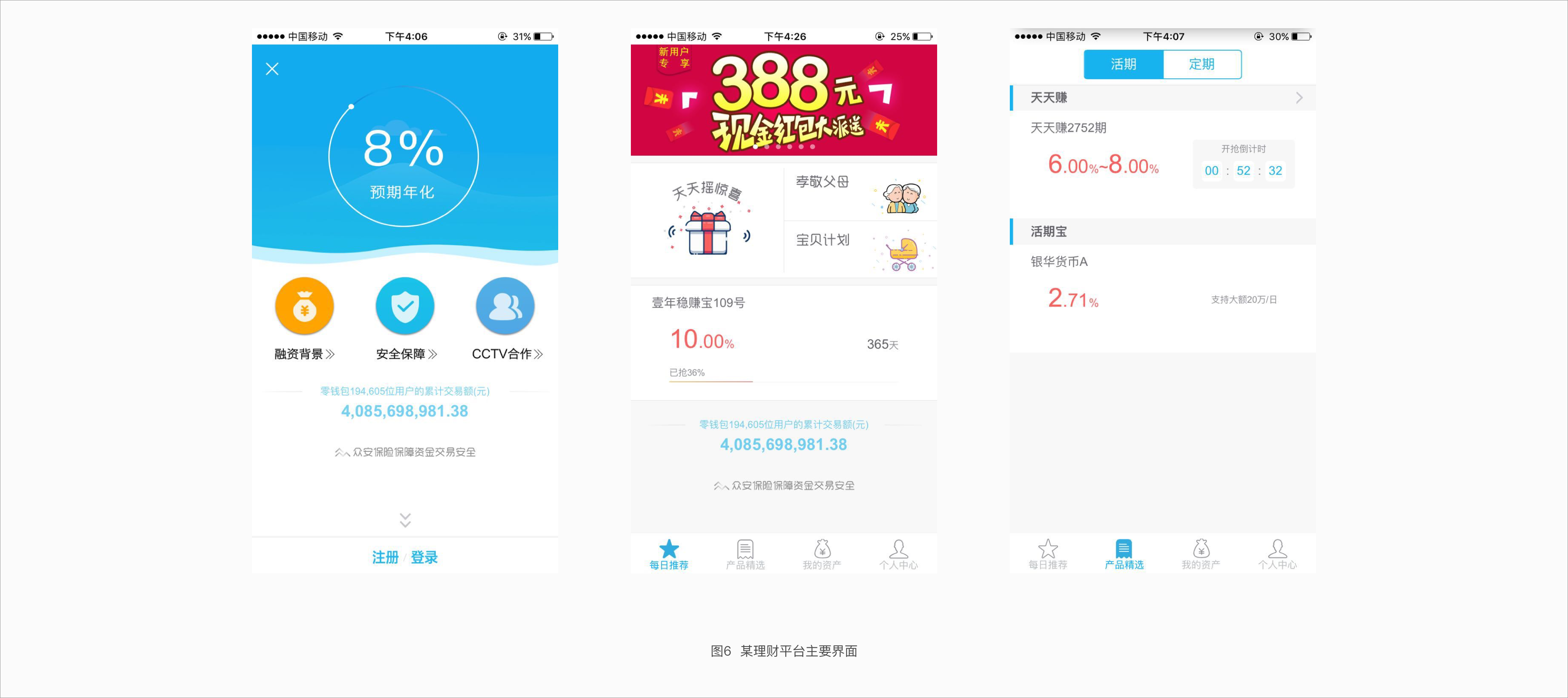
俗话说“人靠衣服,马靠鞍”,UI作为用户感知产品的形式,在专业感的形成上发挥了至关重要的作用。对于支付类产品而言仔细打磨的UI,传递给用户的是你做产品的态度。精致的UI代表严谨、细心的态度,肯定更能赢得用户的好感。粗糙杂乱的界面设计不免会使人产生不安全感。下图的某理财APP主要页面,给人的感受就是粗陋、随意、不专业,用户会将UI形成的感受和产品质量建立关联,这样的产品很难给用户形成信赖感。

另一个可以体现产品专业度的方式就是合理的使用动画效果。这里并非鼓励无节制的添加动效,动效的使用肯定要符合当前需要,如果比较恰当的使用了动效,它能帮助用户更好地了解发生了什么,以及如何最有效的使用你的产品,同时可以向用户传达对完美和细节的重视水平。下面这个动效是国外支付团队Stripe在移动端支付过程中页面切换效果。通过这个动效的添加,让页面切换更生动,充满细节和新颖的方式也更容易打动用户。在支付体验流程中合理的添加动效,可以让事情更清晰,在用户信任感的获取上往往事半功倍。
4.2 品牌背书
通过品牌背书是获取用户信任感的捷径,我们对产品的信任感很容易建立在对品牌的信任感之上。很多产品里会展示和突出品牌信息,来提升用户信任感。如图示中苏宁和万达旗下的两款金融产品,都会在页面底部加上品牌信息。微信在支付安全页面也会提示通过与银行、人保合作来保障支付安全。

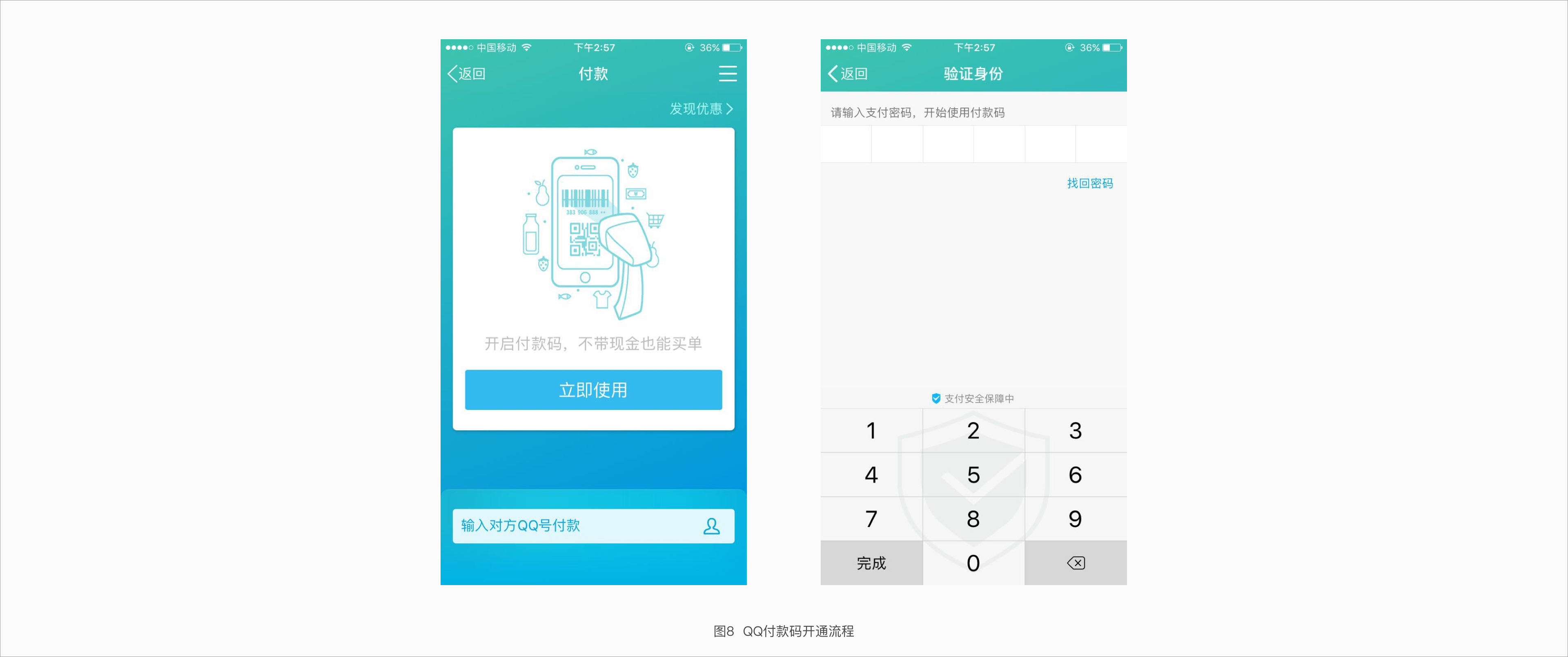
有时候在支付相关的操作中,给用户提升门槛,也会让用户提升安全感。在用户看来更高的操作门槛,意味着更多的保护。在支付产品设计中,很多时候都是在便捷与安全之间寻找平衡点。比如小额免密支付、短密码支付功能都是在确保安全的前提下,尽可能提高用户操作便捷性;但对用户来说,在支付相关操作时,并非越简单越好,在优化流程提升便利性的同时,一定要确保用户对功能已经有了足够的安全感。相较于麻烦,用户更害怕不安全。比如QQ钱包中付款码开启时,通过身份验证来确保功能开启需本人操作,也让用户意识到付款码的安全性是有保障的。

支付宝在9.0版本中取消了手势密码的功能,结果被很多用户吐槽,取消了手势密码隐私安全就得不到保障。

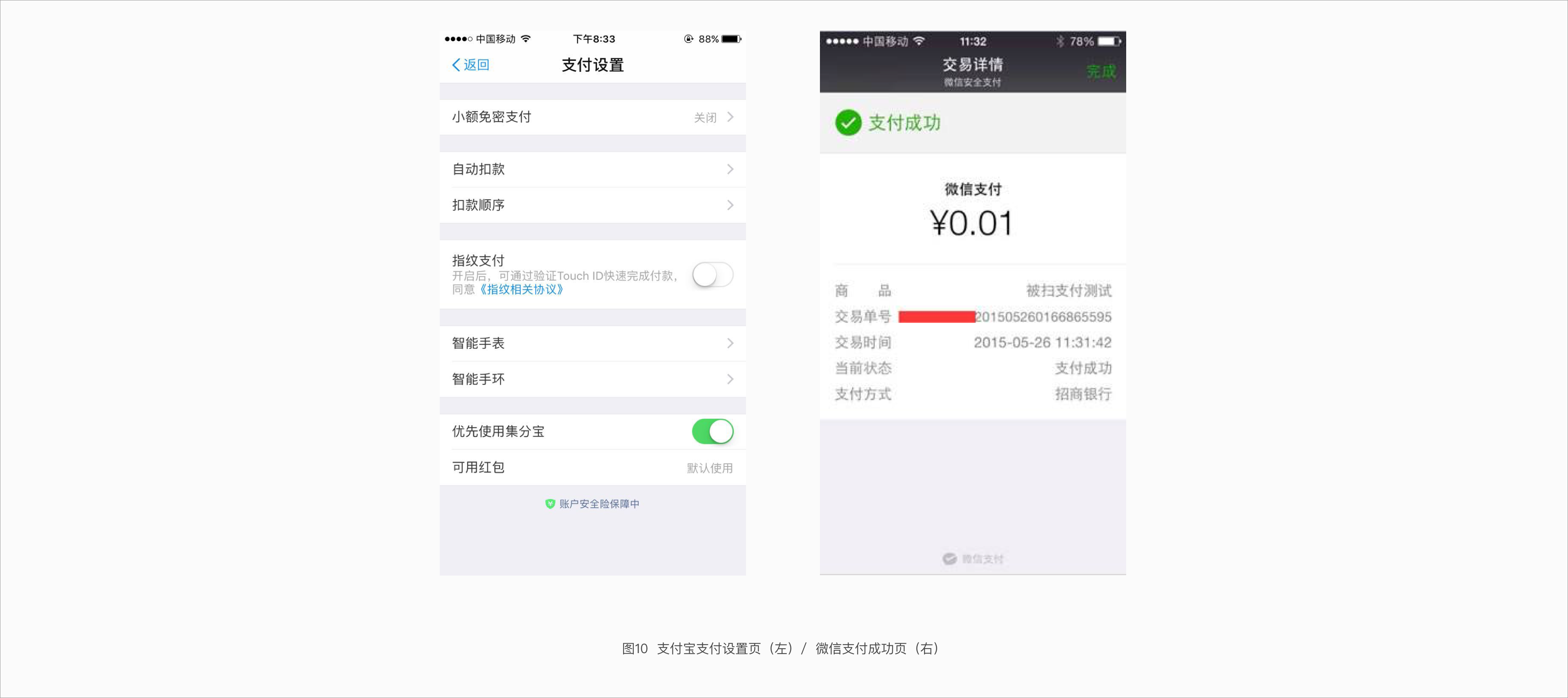
在敏感页面或核心操作流程中,通过一些细小的设计点,可以向用户传达当前是安全的感受。例如支付宝在支付设置页底部通过“账户安全保障中”几个字可以提升用户安全感。微信支付在之前版本中,所有核心支付流程页面标题下方都有一行小字提示“微信安全支付”,来为用户营造这种安全氛围。

在提供了重重安全保护后,最后还是要让用户知道即使发生了问题,产品还是可以提供解决方案来为用户挽回损失。能够彻底解决用户后顾之忧的产品,才能让用户放心去使用。比如用户支付发生意外导致财产损失时保险规则介绍,用户账号被盗时如何解决财产安全与卡信息的安全等等。让用户意识到产品为他提供了保护伞,用户在使用产品时才会觉得安心。
在好的安全策略及优秀的安全技术基础上,设计在产品安全感的提升上需要做的,一方面把产品安全策略恰到好处的表达出来,另一方面就是用一些设计技巧去消除用户的疑虑,塑造产品的安全感。本文罗列了一些在提升安全感方面的比较常见的方法,也希望能和更多伙伴在关于产品安全感提升的话题上一起交流。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务