2017-4-10 蓝蓝设计的小编
蓝蓝设计经常会接到大屏设计的项目,比如中国移动互联网监控大屏可视化设计及开发、太极集团承接的中央台应急指挥中心大屏可视化设计、交大思源承接的北京地铁轨道批挥中心大屏可视化设计、数码视讯展厅大屏可视化设计,在积累了一定经验的同时,也在不断的学习和丰富关于大屏设计的特点及数据可视化的表达方式。
下面文章为从网上搜集的,作为大屏设计资料的参考。
1.面积巨大——用户站远才能看全内容(所以字也不能设计很小)。
2.深色背景——紧张感强,让视觉更好的聚焦,省电。
3.不可操作——大屏主要用来给来宾观看的。来宾一般不会直接操作大屏。
4.空间局限——大屏不像网页有滚动条,它的长宽都是固定的。
5.单独主题——每块大屏都有具体想给来宾表达某个主题
知道了这些,如果我们遇到一个具体的大屏项目,要怎么来设计呢?
下面我将自己经历过的项目和思考过程和大家分享下。
以下是我自己总结出来的设计步骤:
需要调研的点:
1.大屏的主题——这个屏要个来宾看什么信息(要规避哪些信息)
2.数据的权威和准确性——对具体要展示的信息进行数据的核对正常数据是多少,历史上极限数据是多少?
3.用户的其他需求点——用户说要用TOP10,但有时候只是用户只知道TOP能表达,还有很多形式也能表示TOP的信息。
案例:
部门准备做一系列专门描述特定业务场景的大屏。他们即统一(整体大风格),又有区别(每个业务要有自己的特点)
我们为了避免在后期大家有风格上的分歧而不断修改造成项目的延期。决定尽快让需求方确定风格。
我们使用的快速可行性测试(2013年IXDC上微软分享过,我们做了更加符合当前业务的修改)。目的是让大家快速确定风格。保证大家的目标统一。

最后我们确定了紧张,科技,权威,丰富。并且会每个关键词进行了专门的理解。
紧张:数据的实时,动效的变化
科技:新颖的图表,新颖的动效
丰富:数据丰富,丰富层次感,图表类型多,强烈的空间感
权威:安全元素。
接下来是对每个数据的chick,知道每个数据代表什么,用什么展现最好。
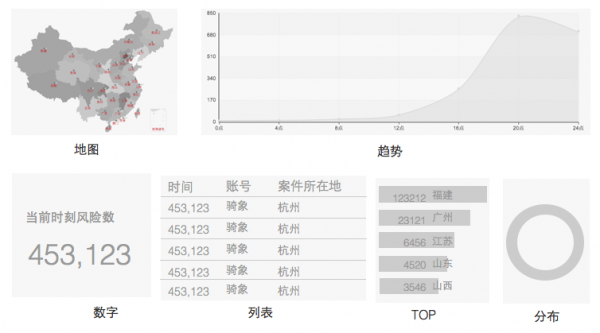
从和业务沟通了解到,他们需要地图,top10,饼图,列表,数字,趋势,这些图表。这些能满足他们目前所有的需求。

但是如果在多有的屏上都只放这些元素,展现上会缺乏很多心意,业务差别性也不好体现。所以需要对每个需求再剖析。
在这一步,需要重点做到以下几点,帮助我们分析,理清思路。
1.拆分维度——将需求拆分到最小维度
2.确定优先——选择最佳数据来说明观点。
3.合并维度——对维度元素进行归类,化繁为简。
4.最佳表现——确定用哪种表现形式来体现数据。
举例:在做这一系列的具体某一个屏时A业务需要大屏展示的内容:我们的业务针对特定区域的保护,正在实时防御着世界各地多类型的攻击。能看到每个攻击类型的当天累加值和趋势。
对于这个内容,我们先进行拆分维度。你们能看到多少维度呢?(一定要拆到最小维度)

因为重点要表达的是我们防住了这些攻击——表达这种自豪的情感。所以我们在来确定这些维度的主次优先级。

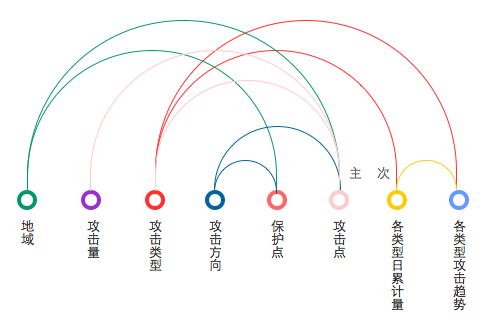
看这些主要的维度有没有可能进行合并呢?对这些信息进行相似度归类,化繁为简。关联性最多的维度用同一种颜色表示,画出所有的关系。

上图表示,所有的维度互相关系。我们可以发现时间维度和所有的内容都有联系。但是时间又是个隐形的内容,大屏上的数据为了表示紧张性,时间如果是实时展现的。那么这个维度在设计的时候不必要用某个具体的视觉元素来表现,是通过在时间节点上的动效变化来表现的。所以我们把这时间线去掉看效果。

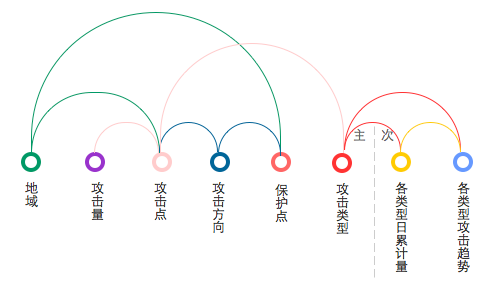
效果清爽了不少,但是线还是很交错的不方便阅读和理解。对交错关系的维度进行位置的调整。
攻击类型:他和次要维度都有关联。
攻击仿效:和保护点和地狱有交错。

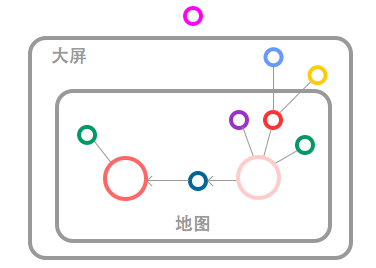
我们可以看到主图的关系中。攻击点是所有维度中关联性最强的。供给量和攻击类型可以是他的属性。地狱是攻击点和保护点的属性。
这样重点就是攻击点到被攻击点的过程了。

各类型日累计量可以通过计数器来表达。各攻击趋势可以通过趋势图来表现。剩下的就是这么来设计这张地图了。
在第二步的时候已经将大部分分析工作都做完了,现在要做的是如何对这张地图来表达我们的想给来宾传达的信息。
在这块主要是细节和感受的设计。设计顺序:
1.模块设计——长久考虑的模块纵横栅格布局设计还是不顾延展性把只为这一个屏的精致。
2.维度表现——具体维度用什么表现的确定。
3.动效设计——时间的把握和情感的控制。
4.数量控制——对实施数据的不可控性进行展现上的控制。考虑页面最后出现的时候太密或太疏是用户的感受。
大屏和其他显示屏一样,本身都是有固定分辨率的。一般是4*3的比例。在设计时考虑到通用性,可以优先考虑1024*768。如果设计师追求更加的表现,可以根据每个大屏本身的像素块的多少来设计。比如:1400*1050或5600*3150
考虑到同系列的屏幕会有相同展现形式,使用相同组件,可以对大屏进行栅格。

大屏是横纵都固定的,可以采用横纵都12栅格的方式。
在第二步中我们已经确定只要重点在地图上表现出不同纬度:地域,攻击点,保护点,方向,攻击大小,攻击类型。
这些内容就要运用到数据可视化的知识了。
基本的表现形式有:大小,位置,形状,颜色

对每个表现进行思考:
位置——地域:显而易见。但是什么样的地图符合我们的场景呢?

如上图,在考虑使用世界地图还是中国地图的时候发现业务上,国内攻击很多,而国外很少。而且需要看到的国内的能到地级市,国外的到洲或者国家就行了,最后我们创新除了第三种,以中国为主的世界地图来展现。

形状——攻击点,保护点,方向:作为体现情感的重点体现,可以对保护点做盾牌的形状;攻击点用普通的用户能第一时间理解的感觉到的形状比如圆(因为数量过多时展现最为清晰);用有方向感的连线连接攻击点和保护点来表示方向。
大小,颜色——怎么来处理呢?放在哪个维度上表现呢?

圆的视觉冲击力最强,可以清晰的同时表现大小和颜色。所有把方案一、三、五排除掉了。
当数据量很大的情况下,会有很多线出现,这是很难分清楚这些线是那些哪个线,线需要有颜色区别。所以排除方案二。
现在只剩下方案四和方案六:

上图可以看出:方案六的情况下在看圆的时候会受连线粗细的干扰,连线之间也会被遮住从而干扰视线,所以确定用方案四。
确定好了这些表现方式之后,对每个表现方式做数据量化变现和动效的处理:

小插曲:在设计动效的时候还想通过动效的节奏来体现攻击量的大小,比如频率越快,表示的攻击的量越大,后来实现中发现这样画面会更加的杂乱。
结论:每个维度,只用一种表现。即清晰又易懂。
1.REVIEW需求——过一遍需求是不是能够满足。
2.实地测试——将效果放上大屏,看是否方便阅读,动效是否达到预期,色差是否能接受。
3.可信性测试——当自己的讲解员,给用户讲解大屏。能否一句话描述大屏,同时用户能够理解。
设计大屏一定是一个长期跟进的过程。有很多问题会在真正数据进来了,放在大屏上显示才能发现。
在这个屏中我们改过的细节:
① tab的展现和图例结合,省空间,同时方便理解。
② 线到达保护点之前攻击点不消失(让用户能够回述到攻击源)
③ 保护点更加有动感,情感更加丰富,攻击到达的时候才瞬间出现盾牌,攻击结束后才渐变消失。
④ 在电脑上看整体地图颜色偏暗,但是到了大屏上看效果正好。所以对地图背景进行调暗。
希望这篇文章能帮助到做可视化设计,大屏设计的同学们。
感谢作者骑象的投递。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相关文章