2017-3-21 资深UI设计者
本期我们请到了 Facebook 设计师 何如佳。她曾任 Facebook 视频、照片创作和编辑领域的主设计师、Facebook 前沿科技研究团队 Building 8 早期成员,主导交互设计,设计了拥有全球数千万活跃用户的 Facebook 独立照片分享应用 Moments,现在为 Facebook Messenger 设计。
我们聊了聊:
Riceman: 欢迎 @Ruthia 何如佳 来到 UX Coffee。能和我们介绍一下自己吗?
何如佳:大家好,我叫何如佳,现在在 Facebook 做产品设计师。我是 14 年加入,已经在 Facebook 工作了两年多。

Riceman:能和大家介绍一下 Facebook 大致的产品线和团队构成吗?
何如佳:Facebook 的主要产品比较集中,最重要的几个产品是:Facebook、Instagram、WhatsApp,还有 Oculus。Facebook 的设计团队分成三个部分:Core app(核心应用),Growth(增长)和 Business(商业)。我刚加入的时候,公司大约有不到 200 个设计师,两年多我们的设计团队翻了一番。
Facebook 是一家产品驱动的公司,所以我们的设计团队和产品团队处于一种「你中有我,我中有你」的关系中。每个设计师属于自己所在的产品团队,方便和自己产品的团队成员交流,但我们也属于自己的设计团队,和别的产品的设计师做沟通,进行 design critique(设计互评)等等。
何如佳:我刚到公司的时候,每个月都有一次设计师全员大会。每次有一个小组展示他们最近的设计,这样有助于全公司设计师互相了解大家都在做什么。公司鼓励大家在设计还在早期的时候就向大家展示,获得一些早期设计大方向上的建议。根据展示的设计所处的产品周期不同,大家也会针对性地给不同的建议。一些设计细节上的建议,大家一般会在自己所在的小组的会议中去提出。
张挠挠:你觉得要做好一个 design critique,设计师应该要做好什么准备?
何如佳:我觉得最重要的一点是设计师要带着明确的目的走进一次 design critique 的会议。比如,是想要视觉设计上的、交互流程上的、还是产品方向上的,或者是针对界面中的某个按钮文字的建议?做展示的设计师需要主动明确地说清楚你的目的,这样有利于获得有针对性、建设性的反馈。
Facebook 的设计师 Tanner Christensen 在 Medium 上写过一篇文章《Peek Inside a Facebook Design Critique》,还原了真实发生在 Facebook 的一次 design critique,很有意思,我觉得很值得大家参考。
Hoka:Facebook 设计团队非常乐于分享,经常把产品的设计过程、反思、总结、设计素材和源文件都分享到网上。你们应该是最早一批做这件事的硅谷大公司,现在看来应该是带起了一股潮流,很多公司的设计团队也慢慢开始对外做分享。你怎么看 Facebook 的这种开放的设计文化呢?
何如佳:我们是社交公司嘛,天生自带分享社交属性。我们公司非常鼓励员工做分享,内部我们甚至还有写作讨论组叫 Writing for Facebook Design,由 Julie Zhuo 发起,在里面大家分享、互评怎么写出好文章。这种分享有利于整个设计社群的发展,也能扩大我们公司的影响力,有利于我们招募优秀的人才。

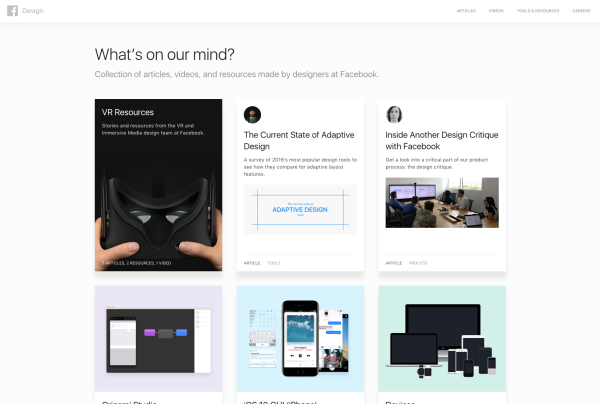
△ Facebook 设计官方网站(facebook.design)
Riceman:你们有 400 多人的设计团队,你们是如何管理设计规范,保持产品间的设计一致性的呢?
何如佳:我之前提到了几个大设计团队,他们各自都有专门的设计师来制定和管理设计样式的规范。如果你设计的产品需要用到新的样式,就要和这些组的设计师打交道,审核通过后才能在产品中使用。
但也不是所有产品组都有设计规范,像我现在在 Facebook Messenger,我们组设计团队的规模还比较小,就不需要有专门的团队来做设计规范,设计的一致性主要依赖设计师之间的沟通。
Riceman:在加入 Facebook Messenger 之前,你做过哪些项目呢?
何如佳:我一开始做的是 Facebook Moments,国内的听众可能没有听过这个 app,我简单介绍一下吧。Moments 这个产品的出发点在于,我们发现用户拍的照片中的绝大部分,他们其实都不一定想要发到 Facebook 上,但是他们会想要分享给某一个小的朋友圈子,或者是他们的家人,或者是一个私密的小群体,Moments 就是抓住这个需求,把这种分享变得非常简单。

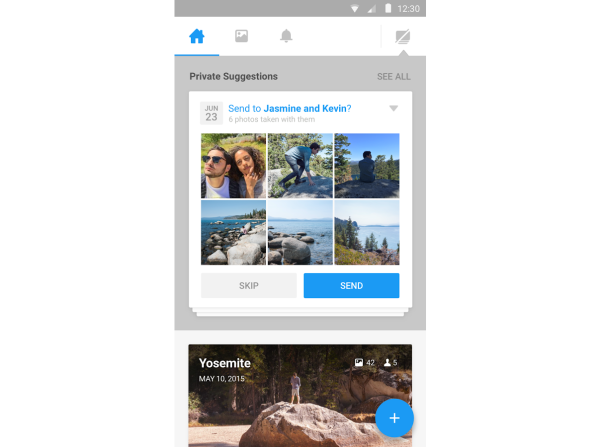
△ Facebook Moments 安卓应用会在每次拍照后识别用户照片里的好友,建议用户把照片分享给他们
Moments 之后,我还做过 Facebook 主 app 中的相机和视频功能。之后去到了 Facebook Building 8(一个研究导向的前沿创新团队),然后现在到了 Messenger。
Hoka:做 Facebook 主 app 中的相机或者某个视频的功能,和设计 Moments 这样的独立 app,你有什么不同的体会吗?
何如佳:我觉得很不一样。Moments 整个团队算上产品、工程师、测试等等才不到 20 个人,我们的开发速度很快。但我在做 Facebook 主 app 的一些功能的时候进展就会慢很多,因为那些设计往往需要跨团队、跨工种、甚至是跨公司的合作。
经历这样不同的团队对我来说也是不断成长的过程。我一开始进公司的时候更像是一个「支持型」的设计师,一个人埋头苦干,通过把自己负责的部分做好为产品做贡献。慢慢地就会希望自己的设计对产品产生更大的影响,这样就需要和更多人沟通,而不只是自己一个人埋头做。
何如佳:我在 Moments 团队中主要负责的是安卓平台的设计。当时比较有意思的是,整个公司其实做安卓平台的设计师非常少,大概只有 3 个。
我加入的时候这个产品已经开始做了一段时间了,但正在经历一个比较大的产品方向上的转型,基本上把之前的设计推倒重来,所以我参与到了很多产品的讨论当中。整个设计过程是一个团队合作的过程,并不是流水作业。每周我要和产品经理做很多沟通,列出所有的功能需求,然后商量制定优先级。
另外一个有意思的地方就是,当时我们的产品还没有发布,所以我们会请一些用户来公司,把他们关到「小黑屋」里面来做用户测试和访谈(和犯人审问一样,屋子里的墙其实从另一个房间看是玻璃)。一个比较棘手的问题是,因为我们公司在硅谷,在公司周围找的用户可能都从事互联网行业,和这个世界上绝大部分地方的用户都不一样,所以我们要很小心地排除掉硅谷的工程师和设计师,来获取比较有代表性的样本。我们甚至还跑到美国德州,去找当地的大学生来做测试,去得到更全面的结果。
Hoka:安卓的设计规范很强势,iOS 的设计语言相对更开放,你们为安卓进行设计时,是遵从安卓的设计规范,还是保留 iOS 上的一些风格,这一点你们是怎么权衡的呢?
何如佳:这是设计界一直在讨论的问题。其实现在两个平台有逐渐融合的趋势,可能逐渐地大家总结出了一些好用的、通用的元素和组件。但我觉得还是有必要去读一下两个平台的设计文档。现在美国本土比较注重 iOS 设计,因为占有率相对有优势,但在全球范围内,尤其在国内,可能还是安卓比较占优势。比如 Moments 安卓版本的用户数是 iOS 版的很多倍,所以安卓也是一个比较重要的平台。
Riceman:像 Facebook 这样的公司,会不会有时候不遵守安卓或 iOS 的规范,可能会有更好的结果,或者是出于自己品牌、形象的考虑,想去创造一些东西,打破平台规范?
何如佳:有可能,比如 Reactions,现在在 Facebook 上,你不止可以点赞,还可以发爱心、发各种表情,这是一个新的交互元素。我对他们的设计过程有一些了解,他们也有很多迭代版本,有一些其实是传统的、符合规范的,最后选择这个非传统的版本也是经过用户研究、各种数据验证的。其实设计师在这方面决策的权力没有那么大,因为 Facebook 是一个数据驱动的公司,有时候也不是刻意打破规范,而是要看用户更喜欢什么,要从数据看哪个版本对整个体验最有帮助。
Riceman:所以最后是数据说了算。如果数据说,打破规范会有更好的用户体验,你们会照着数据去做,而不是盲目地遵从平台的设计规范。

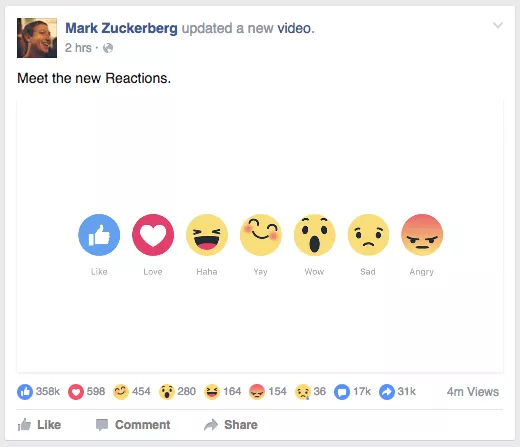
△ 扎克伯格在 Facebook 上介绍 Reactions 功能,用户除了点赞,还能发爱心、笑脸、哭脸等表情
Riceman:我们都知道 Facebook 设计师正式的职称是「产品设计师」,但你们同时也有产品经理,你提到 Moments 有很多产品决定,产品设计师在产品决策中有多少话语权?
何如佳:其实 Moments 比较特殊,它是从编程马拉松开始的,当时大老板扎克伯格说要做这个项目,后来他都是有很大的参与度的,每次转型都是他定的方向,所以组里的设计师和产品经理的决定权会比较有限,确实会有一些压力。不过一般的产品功能都是产品经理和设计师共同讨论决定的,我们也会经常和工程师一起讨论。
当时 Facebook 有一个叫 Creative Labs 的组织,做了一系列的独立应用,包括 Paper、Slingshot,这些扎克伯格都挺关注的,Moments 是 Creative Labs 最后的一个尝试。
张挠挠:Creative Labs 有点类似大公司的小 startup,在这样的团队工作还有什么挑战?
何如佳:挑战真的蛮大的,Creative Labs 做了很多实验性质的应用,没有很多存活下来,Moments 是现在来看最成功的,可能也和 Facebook 文化有关系。做社交应用,主要是看在社交方面对用户需求的挖掘。有时候 app 设计得太漂亮了,用户反而可能有距离感,觉得不是给自己这样的普通人用的。其他方面,我觉得挑战是 「focus」,怎么样去集中资源做一件事。在大公司里很容易有很多资源,有时候反而不知道应该集中去做什么事情。Startup 能成功往往是因为能 focus 在一件事上,对大公司来说,怎么协调这个 focus 是一个很大的挑战。

△ Creative Labs 的产品之一 Paper,于 2016 年 7 月下架
Riceman:你后来做的两个产品跟 Moments 很不一样,分别叫 Slideshow 和 Quick Camera,它们的接口是在 Facebook 的主 app 上的,而不是 Moments 这样的独立应用。
何如佳:对,我后来在 Facebook 做的是分享这一块的设计,比如怎么去发状态,怎么发照片、视频。 Slideshow 可以把你的照片做成视频,配上一些音乐、动画,灵感来自于很多用户手机里的照片不是每一张单独看上去都很精美,但他们也想分享出去作为生活的片段,或者去讲是一个故事,比如我去登山,想分享这次登山的很多照片,就可以把这些照片整合成一个视频。

△ Facebook Slideshow:把几张照片做成一个幻灯片短视频
这个功能其实不是特别复杂,但因为是做在主 app 上,所以花了很长时间。 Moments 设计开发整个应用做了 6、7个月,只是 Slideshow 这个功能却做了半年多(不过我同时也在负责其他 2 个项目)。一个原因是主 app 的层级沟通会很多,我们内部有 FIG (Facebook Interface Guideline)这个组,设计 Moments 时,我不需要请他们审核,但我做 Slideshow 的时候就需要跟他们沟通。而且 Slideshow 这个功能里结合了很多元素,包括音乐、视频、,所以我也要跟其他团队合作,比如音乐设计师,还有一个视频制作的 agency。为了这一个项目,我其实前前后后和 3 个 agency 合作。
Riceman:你和声音设计师是怎么合作的,你之前有这方面的背景知识吗?
何如佳:我们的声音设计师都非常有经验,有一个专门的团队做声音设计,团队的负责人 Will Littlejohn 之前做过 Guitar Hero,他非常有经验。只要跟他说需求,他就会提供一个比较满意的版本,我只需要提一些建议。
Riceman:Facebook 有很多小的声效,非常动听,有时候我就为了听这个声音也愿意发一个表情。
何如佳:我们对设计细节要求很高,对声效也是如此。Slideshow 里有非常多的音乐可以使用,都是 Facebook 声音设计团队和专业的音乐家一起创作的原创音乐。
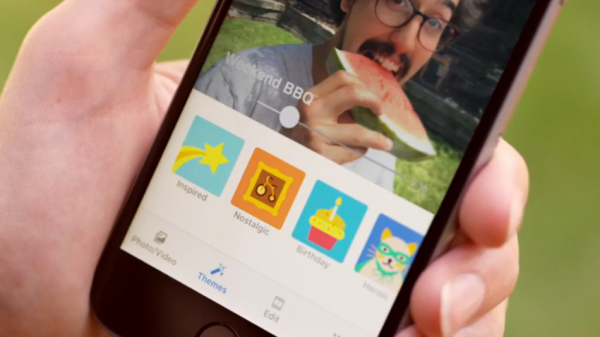
Hoka:你还做过一个产品叫 Birthday Cam,一般有朋友过生日的时候大家就简单发一句「生日快乐」,甚至是「生快」,但有了这个产品,当你进入寿星的个人主页,给他留言的时候,可以选择给他录一段 15 秒以内的生日视频,会让整个社区的气氛更活跃。你们是怎么想到做这个功能的?
何如佳:现在很多人觉得在 Facebook 上发生日留言不够有诚意,慢慢很多人就只到 Messenger 上发生日祝福,我们就想怎么样让庆祝生日更特别一点,于是就有了 Birthday Cam 这个产品。现在你生日会收到一个 Facebook 生日视频,视频里有朋友给你录的视频。这个体验结合了 Facebook 的特色,让这个体验更有新意,实际上我们也发现这样的视频状态往往会有更高的参与度和反馈。
我们有一个团队专门衡量大家对 Facebook 品牌的好感度,他们会在生日、节日的时候问候大家,鼓励大家分享一些庆祝节日的状态,这是 Facebook 非常注重的。

△ Facebook Birthday Cam:录一段祝福视频,发在寿星的时间线上
Hoka:这个 app 的原型是怎么做的呢?
何如佳:我当时做的原型其实就是一段视频,原型主要是团队沟通用的,包括告诉工程师产品流程,还有组件长什么样子等等。设计师通过视频形式的原型进行沟通,是在 Facebook 比较常见的。
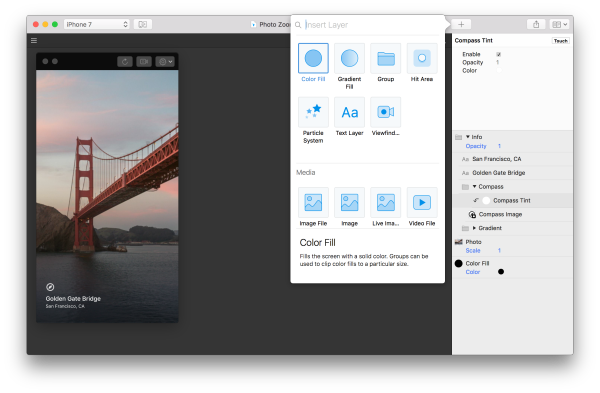
我当时用的是 Origami,是 Facebook 自己开发的原型制作工具。它最开始是基于苹果的开发者工具 Quartz Composer,但是他的作者 Brandon Walkin 针对设计师做了优化,就变成了一个独立的工具。这个工具还是非常强大的,涉及到很多动态交互元素的时候 Origami 尤其擅长,还可以放到手机上进行预览。
Riceman:你们公司有强推说所有设计师用某一个原型设计软件吗?还是大家可以自己选择喜欢的工具?
何如佳:还是根据需求,也看不同的团队。有的团队喜欢用 Origami,也有的喜欢用 Framer 或者 Principle。Origami 因为是自家产品,在 Facebook 普及度比较高,每次对新入职的设计师进行培训的时候,我们有 Origami 的专门课程。
Origami 的学习曲线比较陡峭,入门需要一定时间。因为它的使用流程有点反人类,是节点式的编辑模式,而设计很多时候是流程式的。所以 Origami 可能不适合制作有很多步骤、很多屏的原型,而是更适合没有很多屏,但每屏之内有比较丰富交互、动画的设计。
张挠挠:所以选择什么工具都是根据做原型的目的是什么。如果是展示很长的产品流程和概念,那可能用 InVision 这种就可以,但如果要展示有意思的动画和微交互,那 Origami 就很强大。

△ Origami 软件
Riceman:现在让我们把时间倒转很多年,聊一聊一开始你是怎么接触设计这个行业的,为什么对设计感兴趣的吧。
何如佳:小学的时候很喜欢玩电脑嘛,当时会去尝试各种各样的东西,比如 Flash。小学的时候有一些网页设计的课程,有 Frontpage、Dreamweaver,当时叫网页设计三剑客。中学的时候有机会给校刊做美术总监,对平面设计有了一些接触。后来把电脑软件和设计这两方面结合起来就找到了自己的兴趣点。
在本科期间也做了很多项目,有给学生会做一些平面设计;另外也参加了计算机应用与设计协会,还被选为这个协会的会长。当时做会长就有一些责任感,想让加入协会的小朋友们有事情做、真正学到东西,所以就发起了做手机 app 的项目。当时智能手机开始普及,安卓和 iPhone 慢慢开始流行起来,但是很多校园的基础设施和网络还没有针对智能手机进行优化,所以就想做一个服务学生的 app,叫颐和园路 5 号,名字也是我们学校的地址。这个 app 可以查询空教室去自习、查自己的课表、记作业的提交日期等等,都是学生经常用的功能,大家做起来也很有激情。产品上线之后也有一些投资人来联系我们,其实我们也有做创业公司,但因为毕业后团队成员有各自的安排和考虑,就没有再做下去,算是一个遗憾。
Riceman:你曾经在腾讯和知乎实习过。你觉得在硅谷和国内的互联网公司工作体会有什么不同?
何如佳:我觉得不同还是蛮大的。在设计上,国内的设计师可能更多偏向执行,在明确要做什么之后去把它实现;而美国这边对设计师的要求更有挑战性,在没有完全明确方向的时候,设计师要做一些探索,引导团队去找到方向。
当时我在腾讯做的是产品的实习。在产品上,国内和美国也有一些不同。比如腾讯当时有很多产品经理共同负责一块,而在美国一个产品可能只有一个主要的产品经理;而且国内很多产品经理需要画交互图,在美国比较大型的互联网公司,产品经理往往不直接参与设计。
Riceman:最后我们来聊一聊设计师都爱做的 side project 吧,我们看到你在做的是跟 VR 相关的,来给大家介绍一下吧。
何如佳:Moon Player 是一个在 VR 上的视频播放器,我的目标是想把它做得非常好用、精致。我个人对 VR 非常感兴趣,在 Facebook 我们也有更多的机会去接触 VR 的东西,包括试用 Oculus。这种沉浸式的体验很不一样,需要先把场景搭建提来,再看人怎么在其中进行交互,有点像实体的交互设计,不仅局限于屏幕。
VR 的设计和普通的 app 其实也有很多共通之处的,只要把整个体验做流畅,是不是使用 3D 元素其实没有那么重要。这个项目做得还是蛮快的,当时就花了一个多月的时间就把这个应用从无到有做出来了。如果有听众小伙伴有兴趣做小项目,欢迎和我联系,工程师、运营、产品、设计师等等都欢迎。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务