2017-3-29 资深UI设计者
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
@喪心病狂十六夜貓 :在过去的几年中我们时常会听见别人说“极简风格(英: Minimalism)”这个词,但这究竟是什么,我们又该怎么使用呢?这一次,就让我们一起来看看极简风格具体的使用方法与参考案例吧。
极简风格,就是将设计省略到最小限度,只留下真正引人注意的内容,这样一种表现风格。通过极简风格,可以将设计的意图与目的更准确的传达出来。
极简风格看起来很简单,但完成作品也是需要大量的练习和长时间的制作的。
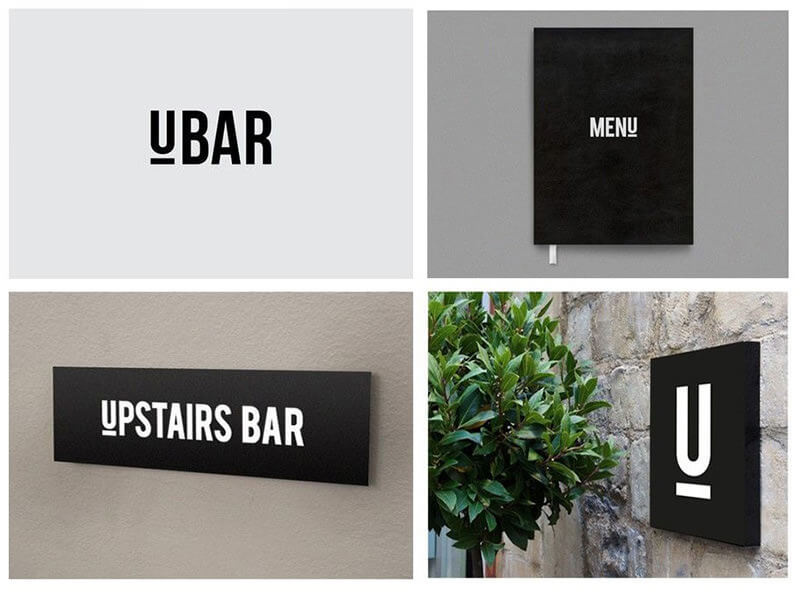
简约风格的logo或品牌商标,能强烈的表现图片的主旨,有助于识别品牌的文字的准确描述。上述的logo案例非常简约,配色也控制在最小限度,能够在整个品牌广泛使用。已成为一个具有一致性,令人印象深刻的品牌。
简约风格的设计看起来并没有什么设计创意,这种事是不可能的。事实上,当厌倦了复杂的设计时,探索被隐藏的设计要素的关联性反而成了有趣的地方。在上述案例中,由于简约风格的设计,「OPERA」、「OPERA
AUSTRALIA」、「OZ OPERA」这样的单词通过有趣的组合巧妙地隐藏起来了。
利用简约风格来表现出至今为止都没有考虑过的设计空间的链接性吧。正如上面的案例,思考就像这些名片排列一样,如何让你的设计获得更好的延展性吧。
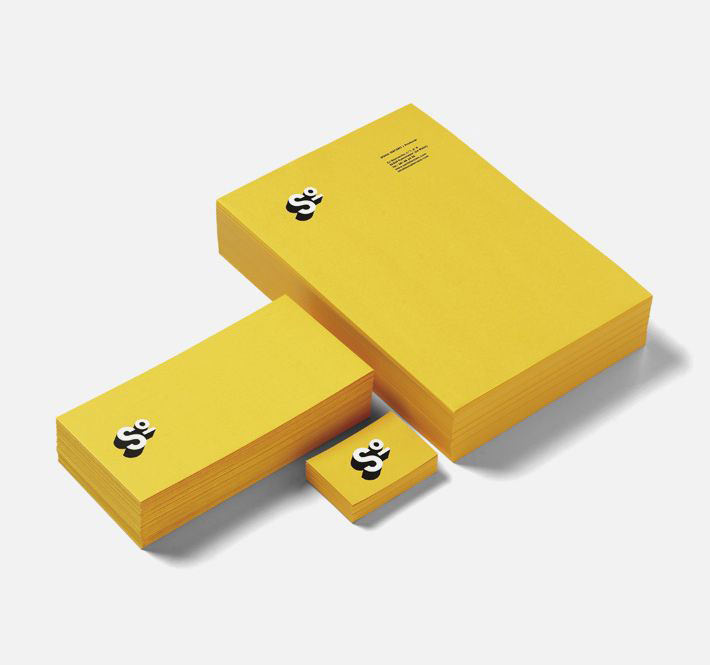
简约风格需要取出所有没有必要的素材,所以经常考虑这些素材会在哪里用到是必须的。以上述为例,logo在品牌之中组合,完成了非常迷人、非常简单的设计。
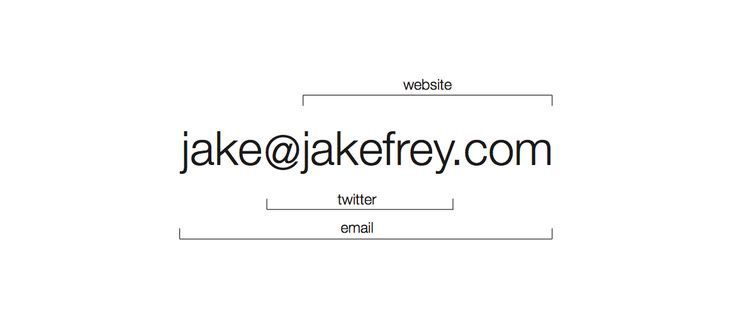
简约风格省去所有不必要的东西,是为了专注于信息本身。以上述为例,有效的表现出了名片上所有的联络信息。在这种情况下,就没有必要添加多余的设计。
对于设计来说网格是非常方便的工具,特别是在简约风格中。设计元素少的情况下,使用网格系统也是很方便的。在上述案例中,标题与正文,通过网格进行排列的干净简单,同时也完成了有效的布局。
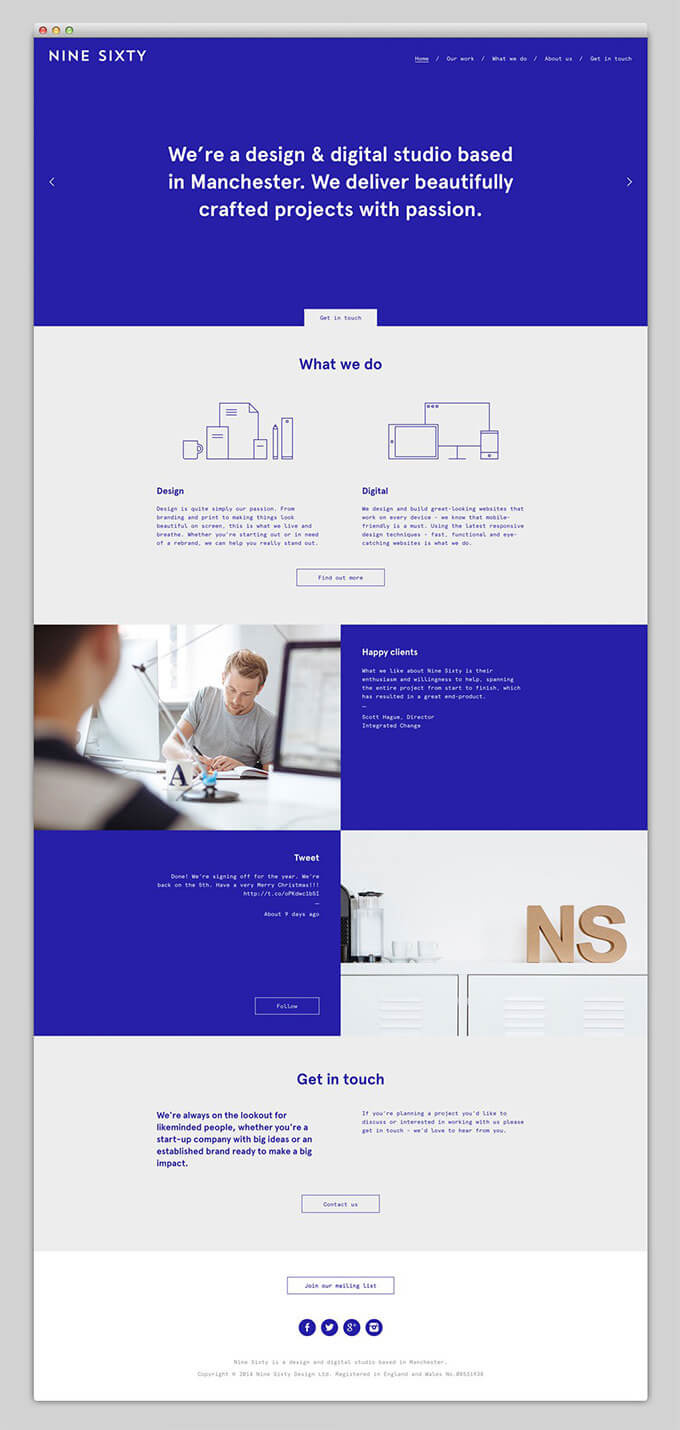
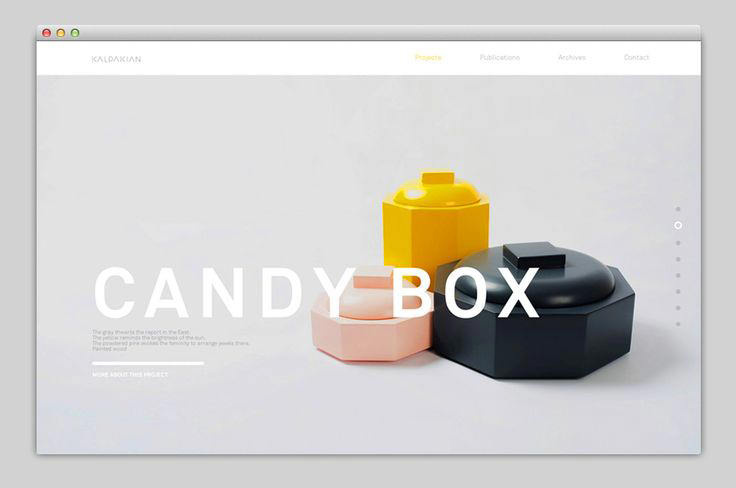
简约风格在功能性方面也非常有魅力。我们来看一下有着干净感觉的这个案例,他也实现了内容的便于阅读。通过添加文字阶层,可以快速移动到内容页面,在功能性上可以说也是非常出色的。
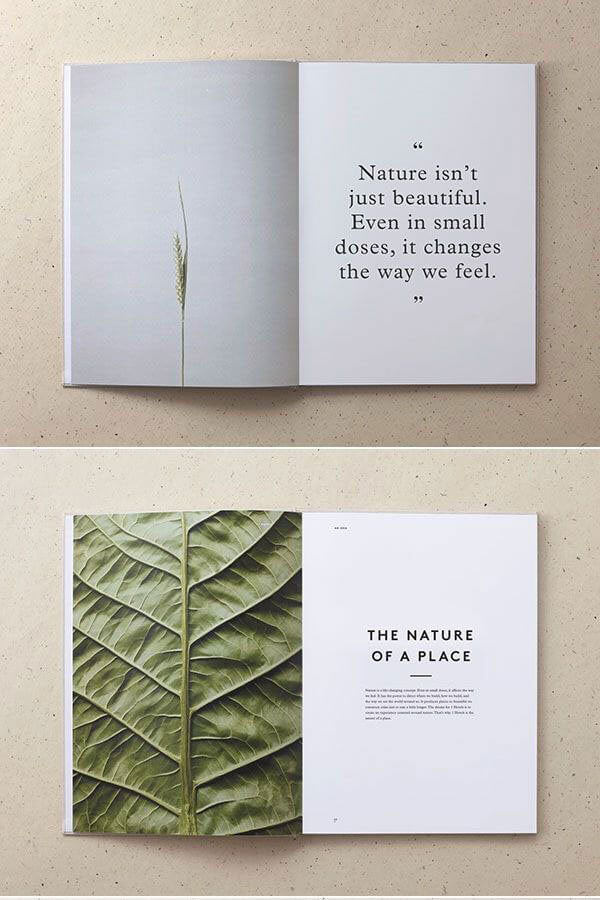
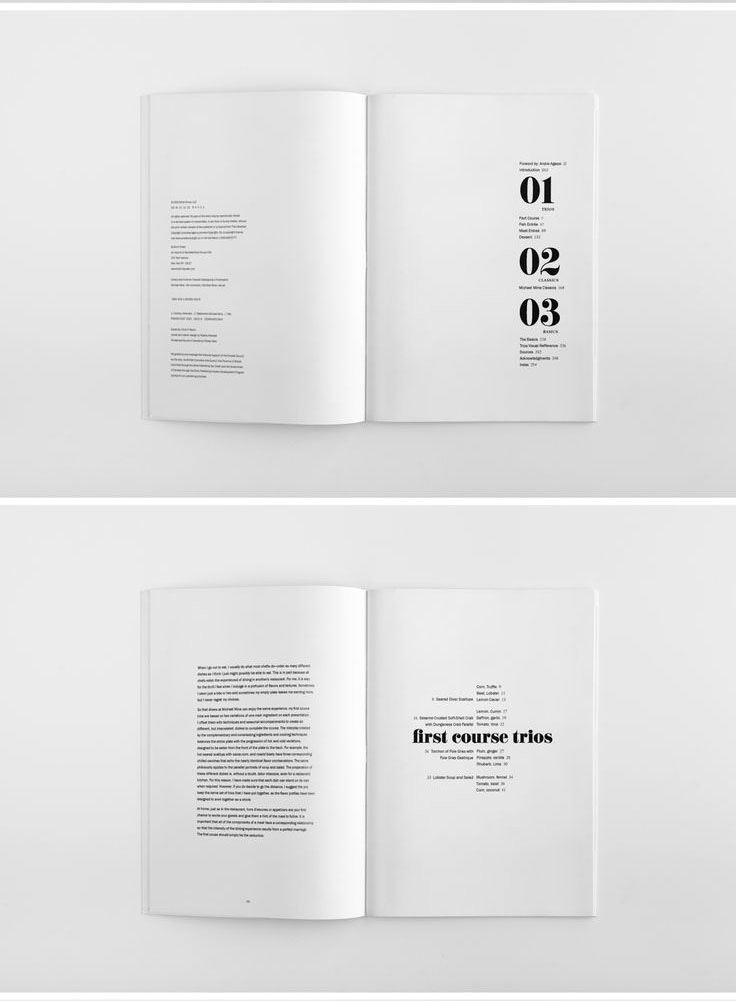
摄影照片与印刷文字的视觉关系,需要有着绝妙的平衡。对良好的设计来说,没有什么特别的理由限制,只是注意不要让一个元素压倒另一个元素。在这组案例中,上面的使用的简单的照片和能让人集中注意力的巨大引用文字相组合;而下面的则使用了具有质感的复杂照片和小字体的文本相匹配,各个页面互相调和,取得了设计的平衡。
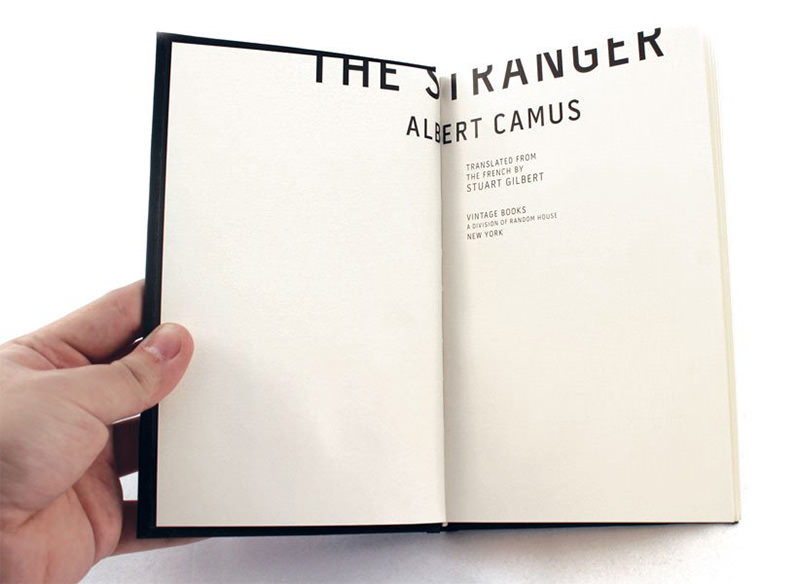
在这之前也介绍过,使用之前从没有考虑过的简约风格设计方法进行设计也是可以的。在上述的案例中,将logo的一部分反转,让人难以阅读。但是,由于设计十分简单,反而让人感受到了它的魅力。
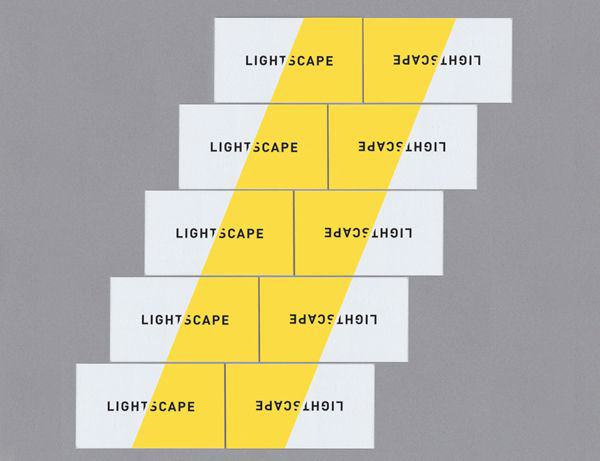
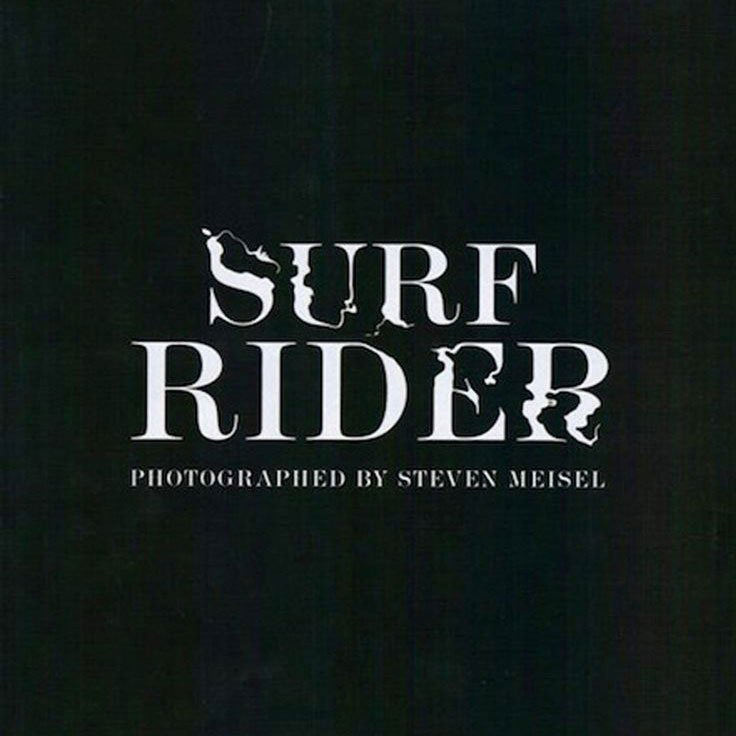
请不要忘了简约设计中的文字,也是非常重要的武器。如同上面的案例一般,你也可以灵活的使用视觉性的元素。通过在文字上添加波浪形的效果就可以获得强烈的视觉效果,而无需添加其他图像。简单方便的完成设计。
被称作Negative Space的留白空间,通常只是被认为是一片空白,但你可以利用他完成设计上的平衡。在上述的案例中,通过使用足够的留白空间,我们完成了优雅简约的设计。
想一想比纯白画布还要简约的设计是什么呢?不仅仅是在屏幕上,在印刷时所使用的技术也可以为你所用。如同上述案例中文字使用浮雕效果一样,为了让简约风格更有深度,该使用怎样的效果呢?
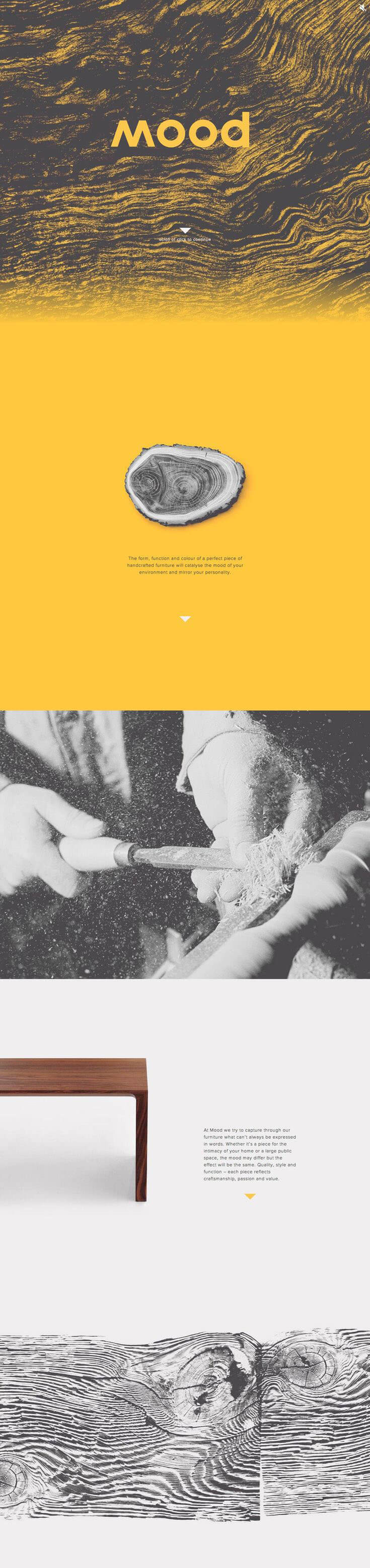
极简风格虽然很容易被想象成颜色单调的组合,但这技术并不是每一个都适用的。通过为你的设计导入纹理,可以有效的增加简约风格的深度。在上述案例中,通过简单的配色和纹理相组合,调整照片和品牌商标的平衡,完成了有效的设计。
在简约风格中,我们也可以参考像上述案例一样的元素配置、构图顺序,通过设计表现出轻松有趣的感觉。沿着页面的一端配置字体,表现出独特的创意和醒目的效果。
利用的设计元素少,信息全体的沟通将会更加直接。这种技术在网页上特别有用,像上述案例一样,我们通过顺着页面滚动阅读,直接将信息的意图传达出来,帮助用户理解我们所有的想法。
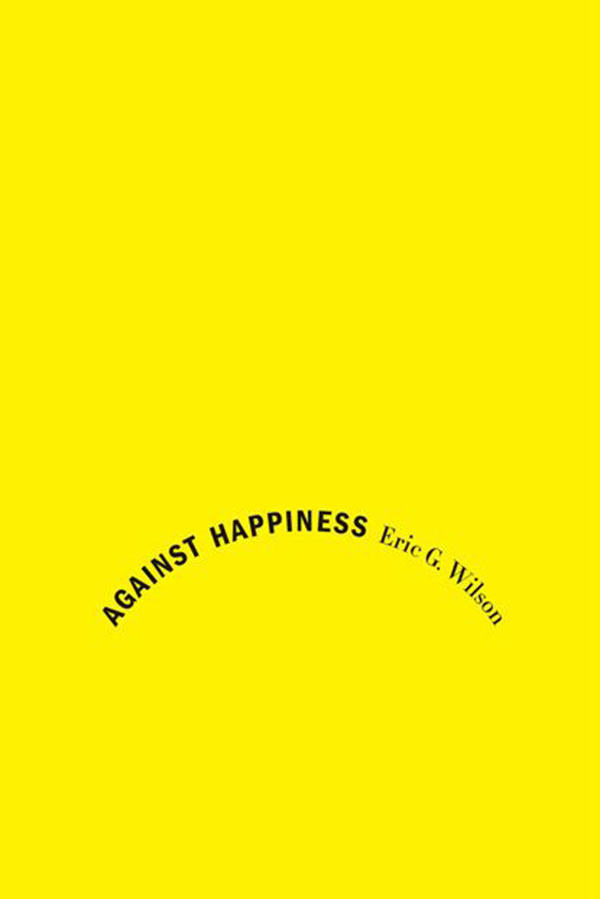
简约风格能将用户第一眼看到时的视线集中起来,为了更正确的表达效果,我们可以扩大简约风格的规模。在上述案例中,首先将引号里的几行字作为最大的设计要素,接着是照片,最后是文章。有目的的灵活使用扩大缩小这样简单的设计,表现出作者希望用户如何去观看的效果。
对许多人来说,使用单色的配色便是简约设计,然而并不是那样。利用相对较少的配色(1-3种颜色最合适),能很好的起到集中视线的效果。在上述案例中,使用明亮的黄色和黑白的logo相组合,也能表现出印象深刻的简约设计。
简约设计,特别是从应用的观点来看,有助于提高灵活性。就像上面这个例子,由简单的对称字体和两种颜色作为配色构成。在此,多亏了简单的而独特的简约设计,可以不用不破坏品牌形象,就能很容易进行更改。
简约设计,对设计的象征化来说是最合适的。考虑一下那些相关联的对象究竟有什么意思吧参考上述案例,文字的配置看起来悲伤的脸,让设计变得令人印象深刻。
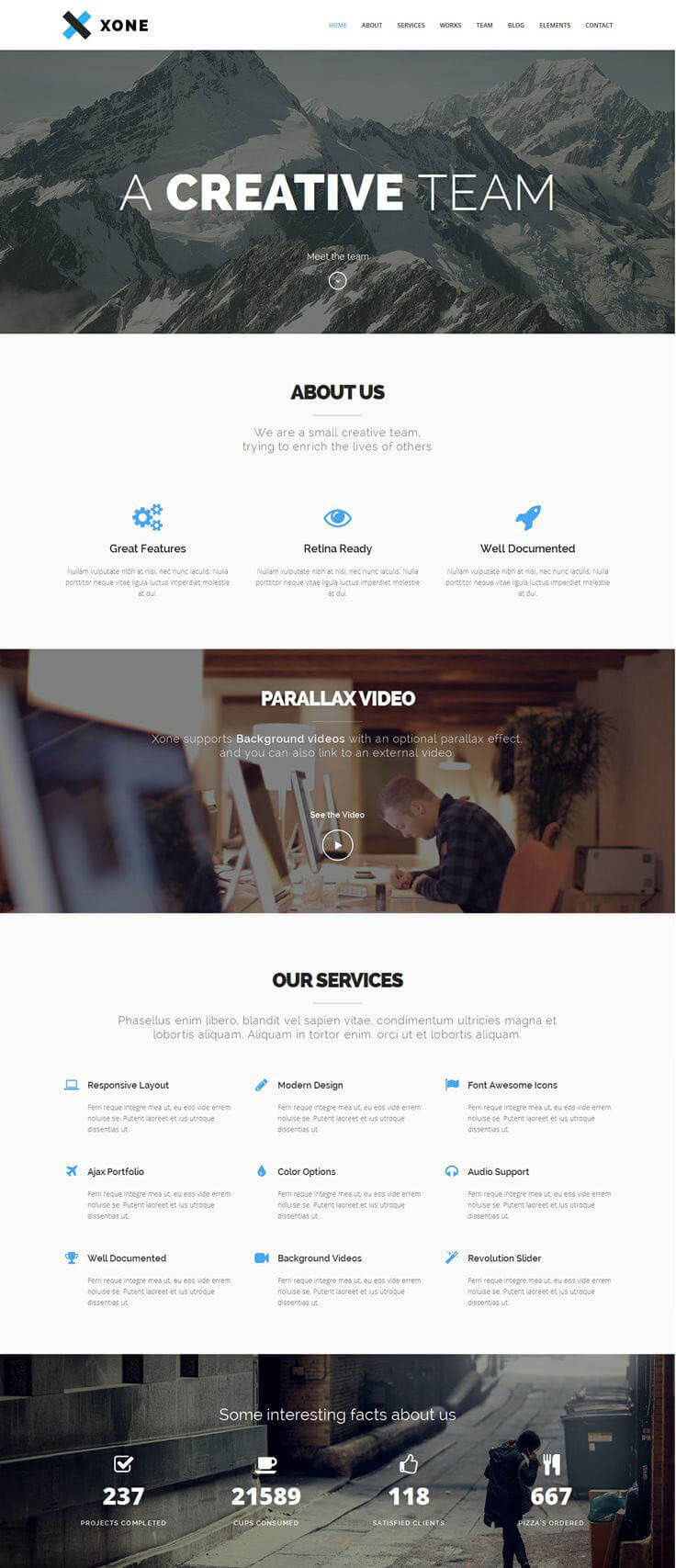
图标,从APP用到电脑的工具栏,几乎每天都在使用的便利的小物件,也可以有效的利用在简约设计上。或增强使用的便利性,或减少页面上的文字,帮助引导用户的视觉都是非常不错的。来看上述案例,页面全体的图标统一,作为导航非常的灵活。
简约设计喜欢较少的元素,对于字体来说也是一样的。如上述案例,只使用一到三个的字体,表现出简约的功能性设计是最合适的。由于谨慎的控制使用了少量的字体,也大大地提高了可读性。
简约之美也是如此,他能通过微小的变化产生截然不同的结果。参考上述案例,只是在非衬线字体上加了两条线,再不改变配置的情况下就能表现出漂亮的视觉效果。
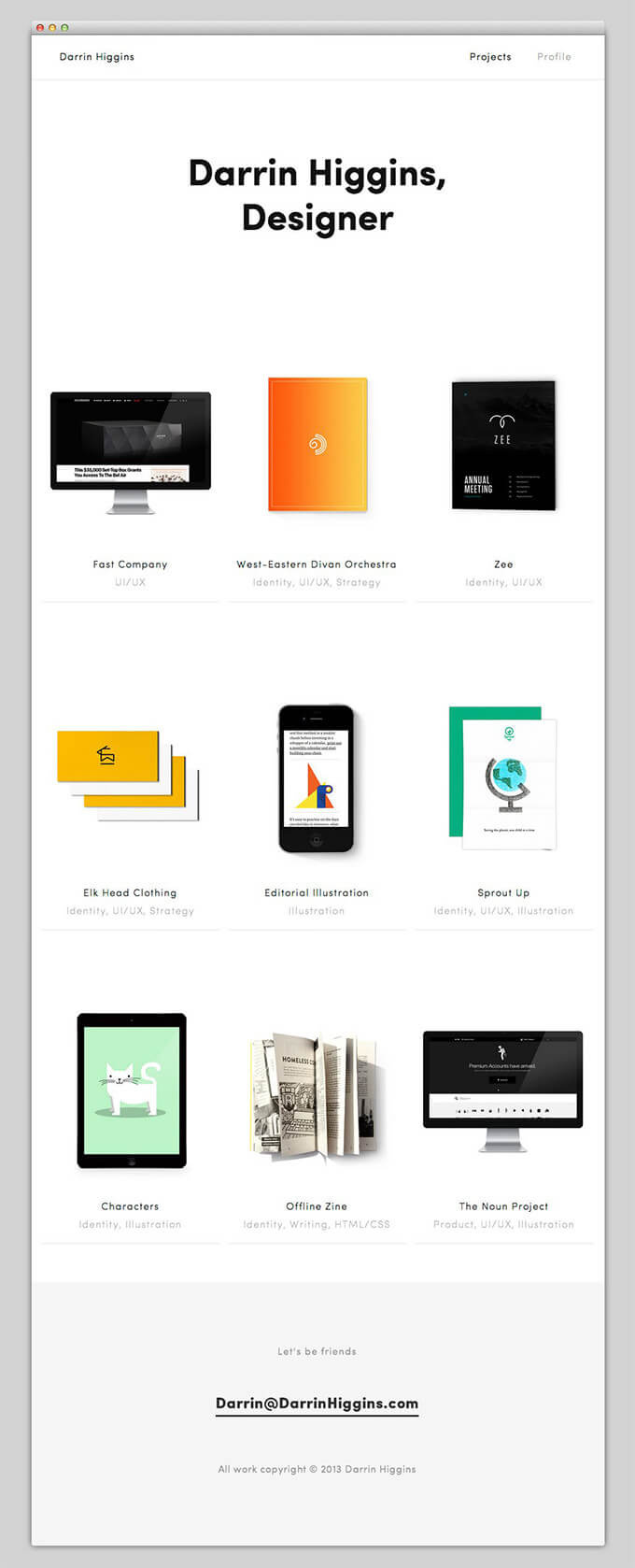
不要忘记,设计是为了内容服务的。极简主义与通常的商业向内容相比,马上就能确认内容的简单排列布局能更灵活的运用。在上述案例中,通过使用这种技术,将视线集中在了内容上。
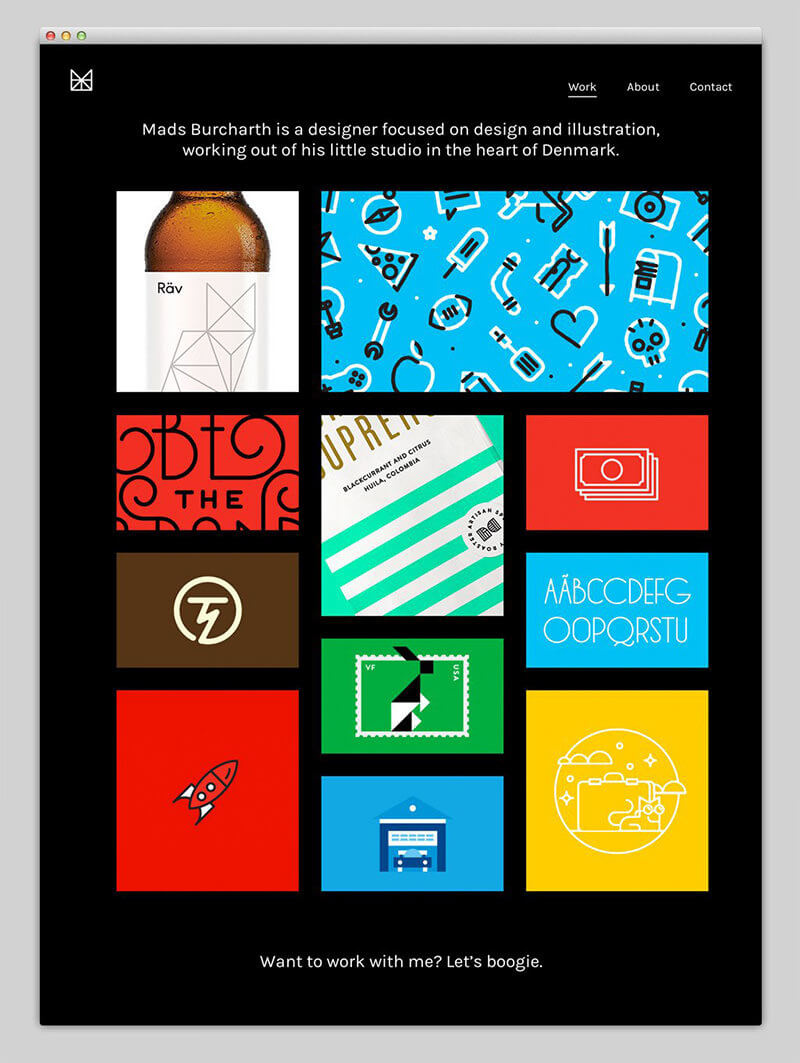
对比强烈的设计,能帮助你创建一个像内容等便于理解的设计。参考上述案例,黑色的背景与鲜艳的内容相对照,简单的就能完成具有魅力的设计。
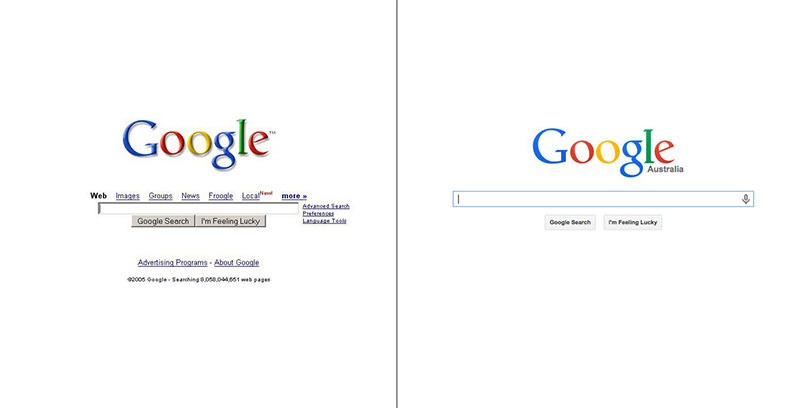
极简主义是设计不可或缺的一部分,他有着跨越时间仍能被人喜爱的可能。包含在设计中的要素越少,就越不会拘泥于特定的样式和趋势。我们可以参考谷歌的主页这一显而易见的案例。上面是十年前和今日的谷歌主页。虽然有一些小的变化,但专注的空间和内容依旧没有变,这正是跨越时代的设计。
总的来说,极简主义与其说是将美的东西再现出来,倒不如说它是一种设计的思路。
注意限制文字和字体的数量,做出更流畅更具统一感的设计吧。利用阶层,在网格上配置,让文字的易读性达到最大吧。
对于颜色,灵活的运用单色的配色,但不要被规则所束缚。通过追加一部分颜色,强调设计的特定的点,也能很好的集中人们的视线。
一般来说,不论是调色板中使用的颜色,还是配置中的图像,好好想想还有那些是可以被删除的。要不断的去浓缩,时刻考虑将更简单的东西与之替换。简单的说就是留下必要的,其他的一切元素都尽可能的减少。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目录
01. 保持一致

02. 探索隐藏信息

03. 让空间的连接变得有趣

04. 更加聪明

05. 更加有效

06. 使用网格

07. 考虑实用性和功能性

08. 保持平衡

09. 打破规则

10. 文字游戏

11. 留白空间是万能空间

12. 参考别的选择

13. 添加质感

14. 尝试发散思维

15. 尝试更容易理解

16. 扩大规模

17. 不只有黑白

18. 考虑灵活性

19. 转化为象征符号

20. 尝试使用的图标

21. 尝试使用的字体

22. 小小改变,大大不同

23. 集中注意

24. 尝试使用对比

25. 不变的设计

最后