2017-4-10 蓝蓝设计的小编
蓝蓝设计经常会接到大屏设计的项目,如洞见技术中国城市繁荣指数大屏界面设计,超图集团四川统计综合管理平台大屏界面设计
大数据可视化是个热门话题,在信息安全领域,也由于很多企业希望将大数据转化为信息可视化呈现的各种形式,以便获得更深的洞察力、更好的决策力以及更强的自动化处理能力,数据可视化已经成为网络安全技术的一个重要趋势。
一、什么是网络安全可视化
攻击从哪里开始?目的是哪里?哪些地方遭受的攻击最频繁……通过大数据网络安全可视化图,我们可以在几秒钟内回答这些问题,这就是可视化带给我们的效率 。 大数据网络安全的可视化不仅能让我们更容易地感知网络数据信息,快速识别风险,还能对事件进行分类,甚至对攻击趋势做出预测。可是,该怎么做呢?
1.1 故事+数据+设计 =可视化
做可视化之前,最好从一个问题开始,你为什么要做可视化,希望从中了解什么?是否在找周期性的模式?或者多个变量之间的联系?异常值?空间关系?比如政府机构,想了解全国各个行业漏洞的分布概况,以及哪个行业、哪个地区的漏洞数量最多;又如企业,想了解内部的访问情况,是否存在恶意行为,或者企业的资产情况怎么样。总之,要弄清楚你进行可视化设计的目的是什么,你想讲什么样的故事,以及你打算跟谁讲。
有了故事,还需要找到数据,并且具有对数据进行处理的能力,图1是一个可视化参考模型,它反映的是一系列的数据的转换过程:
最后,我们还得选择一些好的可视化的方法。比如要了解关系,建议选择网状的图,或者通过距离,关系近的距离近,关系远的距离也远。
总之,有个好的故事,并且有大量的数据进行处理,加上一些设计的方法,就构成了可视化。
1.2 可视化设计流程
一个好的流程可以让我们事半功倍,可视化的设计流程主要有分析数据、匹配图形、优化图形、检查测试。首先,在了解需求的基础上分析我们要展示哪些数据,包含元数据、数据维度、查看的视角等;其次,我们利用可视化工具,根据一些已固化的图表类型快速做出各种图表;然后优化细节;最后检查测试。
具体我们通过两个案例来进行分析。
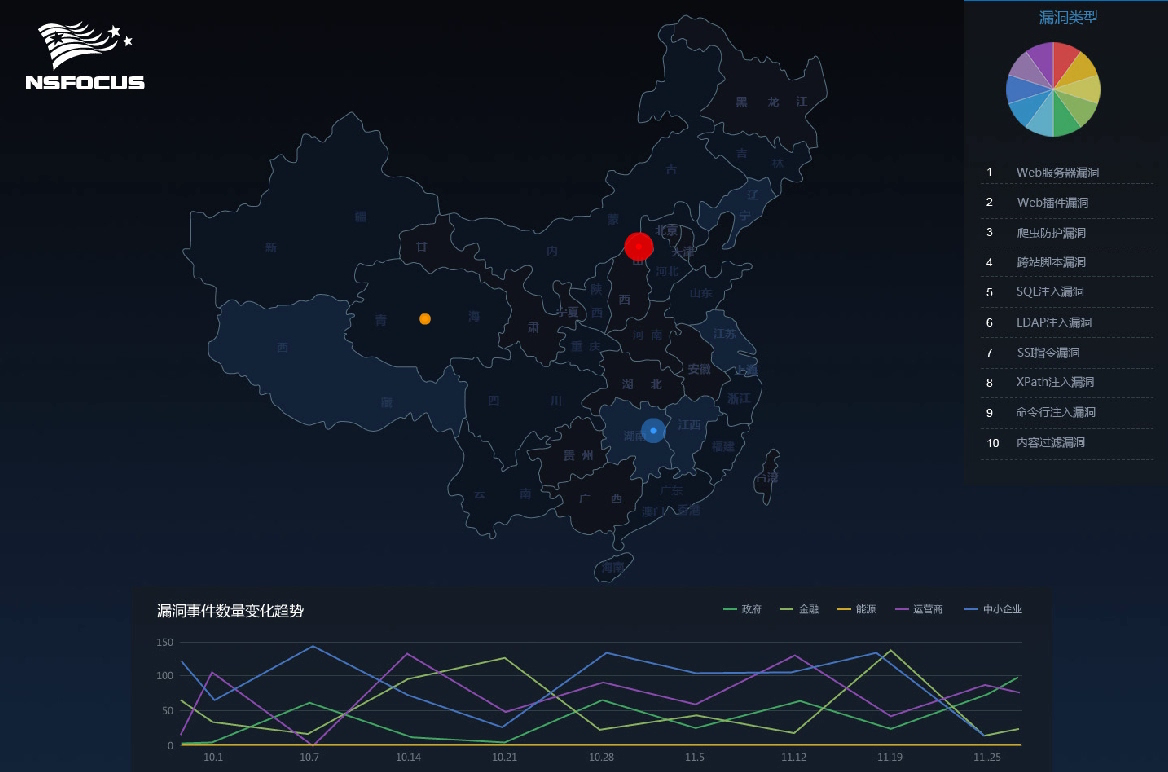
二、案例一:大规模漏洞感知可视化设计

图2是全国范围内,各个行业漏洞的分布和趋势,橙黄蓝分别代表了漏洞数量的高中低。
我们在拿到项目策划时,既不要被大量的信息资料所迷惑而感到茫然失措,也不要急于完成项目,不经思考就盲目进行设计。首先,让我们认真了解客户需求,并对整体内容进行关键词的提炼。可视化的核心在于对内容的提炼,内容提炼得越,设计出来的图形结构就越紧凑,传达的效率就越高。反之,会导致图形结构臃肿散乱,关键信息无法地传达给读者。
对于大规模漏洞感知的可视化项目,客户的主要需求是查看全国范围内,各个行业的漏洞分布和趋势。我们可以概括为三个关键词:漏洞量、漏洞变化、漏洞级别,这三个关键词就是我们进行数据可视化设计的核心点,整体的图形结构将围绕这三个核心点来展开布局。
想要清楚地展现数据,就要先了解所要绘制的数据,如元数据、维度、元数据间关系、数据规模等。根据需求,我们需要展现的元数据是漏洞事件,维度有地理位置、漏洞数量、时间、漏洞类别和级别,查看的视角主要是宏观和关联。涉及到的视觉元素有形状、色彩、尺寸、位置、方向,如图4。
分析清楚数据后,就要找个合适的箱子把这些“苹果”装进去。上一步,或许还可以靠自身的逻辑能力,采集到的现成数据分析得到,而这一步更多地需要经验和阅历。幸运的是,现在已经有很多成熟的图形可以借鉴了。从和业务的沟通了解到,需要匹配的图形有中国地图、饼图、top图、数字、趋势等。
匹配图形的同时,还要考虑展示的平台。由于客户是投放在大屏幕上查看,我们对大屏幕的特点进行了分析,比如面积巨大、深色背景、不可操作等。依据大屏幕的特点,我们对设计风格进行了头脑风暴:它是实时的,有紧张感;需要新颖的图标和动效,有科技感;信息层次是丰富的;展示的数据是权威的。
最后根据设计风格进一步确定了深蓝为标准色,代表科技与创新;橙红蓝分别代表漏洞数量的高中低,为辅助色;整体的视觉风格与目前主流的扁平化一致。
有了图形后,尝试把数据按属性绘制到各维度上,不断调整直到合理。虽然这里说的很简单,但这是最耗时耗力的阶段。维度过多时,在信息架构上广而浅或窄而深都是需要琢磨的,而后再加上交互导航,使图形更“可视”。

在这个任务中,图形经过很多次修改,图7是我们设计的过程稿,深底,高亮的地图,多颜色的攻击动画,营造紧张感;地图中用红、黄、蓝来呈现高、中、低危的漏洞数量分布情况;心理学认为上方和左方易重视,“从上到下”“从左至右”的“Z”字型的视觉呈现,简洁清晰,重点突出。
完成初稿后,我们进一步优化了维度、动效和数量。维度:每个维度,只用一种表现,清晰易懂;动效:考虑时间和情感的把控,从原来的1.5ms改为3.5ms;数量:考虑了太密或太疏时用户的感受,对圆的半径做了统一大小的处理。
最后还需要检查测试,从头到尾过一遍是否满足需求;实地投放大屏幕后,用户是否方便阅读;动效能否达到预期,色差是否能接受;最后我们用一句话描述大屏,用户能否理解。
如果手上只有单纯的电子表格(左),要想找到其中IP、应用和端口的访问模式就会很花时间,而用虫图(右)呈现之后,虽然增加了很多数据,但读者的理解程度反而提高了。
当前,企业内部IT系统复杂多变,存在一些无法精细化控制的、非法恶意的行为,如何精准地处理安全管理问题呢?我们的主要目标是帮助用户监测访问内网核心服务器的异常流量,概括为2个关键词:内网资产和访问关系,整体的图形结构将围绕这两个核心点来展开布局。
接下来分析数据,案例中的元数据是事件,维度有时间、源IP、目的IP和应用,查看的视角主要是关联和微观。
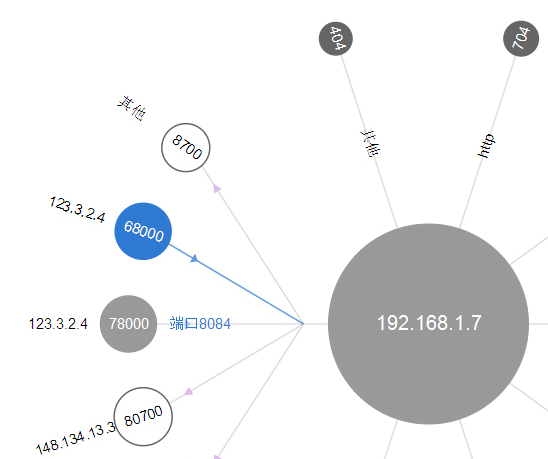
根据以往的经验,带有关系的数据一般使用和弦图和力导向布局图。最初我们采用的是和弦图,圆点内部是主机,用户要通过3个维度去寻找事件的关联。通过测试发现,用户很难理解,因此选择了力导向布局图(虫图)。第一层级展示全局关系,第二层级通过对IP或端口的钻取进一步展现相关性。
优化图形时,我们对很多细节进行了调整: – 考虑太密或太疏时用户的感受,只展示了TOP N。 – 弧度、配色的优化,与我们UI界面风格相一致。 – IP名称超长时省略处理。 – 微观视角中,源和目的分别以蓝色和紫色区分,同时在线上增加箭头,箭头向内为源,向外是目的,方便用户理解。 – 交互上,通过单击钻取到单个端口和IP的信息;鼠标滑过时相关信息高亮展示,这样既能让画面更加炫酷,又能让人方便地识别。

通过调研,用户对企业内部的流向非常清楚,视觉导向清晰,钻取信息方便,色彩、动效等细节的优化帮助用户快速定位问题,提升了安全运维效率。
四、总结
总之,借助大数据网络安全的可视化设计,人们能够更加智能地洞悉信息与网络安全的态势,更加主动、弹性地去应对新型复杂的威胁和未知多变的风险。
可视化设计的过程中,我们还需要注意:1、整体考虑、顾全大局;2、细节的匹配、一致性;3、充满美感,对称和谐。
蓝蓝设计也在给中科院各个院所设计界面,上图是给邮箱日志分析可视化系统设计的界面概念稿。为了设计好,我们搜集了各种资料文章和行业界面参考,了解邮件系统的行业术语,画出交互原型、视觉设计稿。
如果有此类需求,了解详细信息请致电400-608-6026。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相关文章