2017-4-10 蓝蓝设计的小编
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
【IT168 专稿】本文根据【2016 第七届中国数据库技术大会】(微信搜索DTCC2014,关注中国数据库技术大会公众号)现场演讲嘉宾染熙老师分享内容整理而成。录音整理及文字编辑IT168@田晓旭@老鱼。
染熙,阿里云前端可视化工程师,负责DataV组件的架构、DataV可视化工具产品,以及数据产品的研发和2015年双十一的前端开发。专注于pc端web数据可视化的架构,探索数据可视化自动测试、新型的数据可视化等领域。
正文:
大家好,我是来自阿里云数据可视化DataV小组的染熙,今天主要是和大家分享一下阿里云数据可视化展示平台的搭建过程,我会尽量将整个过程本真的还原出来,帮助准备自己搭建平台的小伙伴们扫除一些障碍。
我们这个平台是用来搭建大屏的。什么是大屏?大屏是我们集团内部对于数据可视化的数据大屏的一个简称,目前我们集团有三种大屏,第一种是触摸式大屏,它的最大特点是能够展示全量的数据,一般来说这种大屏都会带有互动。
第二种大屏是数据大屏,也是我们的双十一大屏,它的特性是展示性非常强,能够让大家快速的了解到大屏背后讲述的故事。
第三种大屏是数据产品类型,这种大屏的图表都非常简单易懂,基本上就是折线、饼图等等这一类的图表,对展示性的需求也不是特别的高,主要目的是让商家快速读懂图表的意思。

我们的产品和双十一大屏颇有渊源,可以说我们的大屏是被双十一催生出来的,除了双十一项目之外,我们也会做一些集团内部的数据大屏。

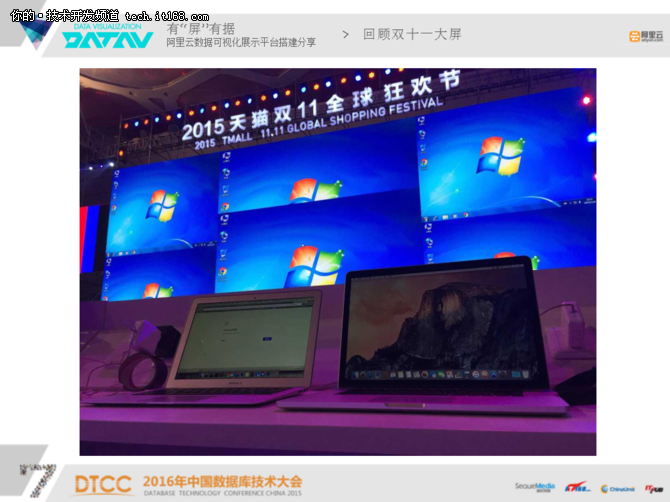
作为大屏背后的程序员,我可以很负责任的告诉大家,老板真的超级爱大屏。他们不仅在平时的数据展示,在谈发展谈战略的时候非常爱大屏,甚至到看集团内部的数据监控时也非常爱大屏。而且我发现不止阿里的老板爱大屏,天朝最帅的男人现在也忙着在全球看大屏,图上左边是大大在微软,右边是大大在帝国理工。


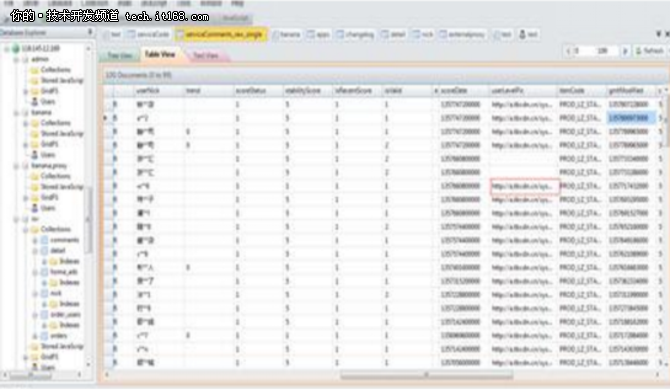
数据工程师可能会很容易从第一张图中获取到信息,但是普通人就有点困难了。但是如果把它转换成大屏,我们就可以很轻易的从折线图中获取到信息。
数据可视化过滤了非常多的冗余信息,浓缩了最重要的信息,它的魅力就在于将枯燥的数据组织在一起,把最需要的那些编辑成一个故事。目前大数据那么流行,但是其实大家并不是需要那么多的数据,而是需要整合的数据,恰当的将客户最关注的数据挖掘展示出来才是最重要的。
我们做展示平台的初衷其实是当时我们集团内部对大屏需求越来越多,如果我们把所有时间都耗费在大屏上,那么我们部门迟早要被拖垮的。但是我们这个展示平台也不是一蹴而就的,它也经历了一段摸索期。

图上就是就是展示平台的第一版,大家可以看到它简直丑到没朋友。第一版其实就是一个程序员歪歪用户需求做出来的。它的中间是大屏的编辑器能够选择图表,顶部是操作步骤。虽然它的界面不漂亮但是我们也从中沉淀了很多东西。
这个展示平台的使用步骤有四步,第一步是选择模板,第二步是上传数据,第三步是选择图表,第四步是生成屏幕。这四大步骤一直延续到我们的产品中。

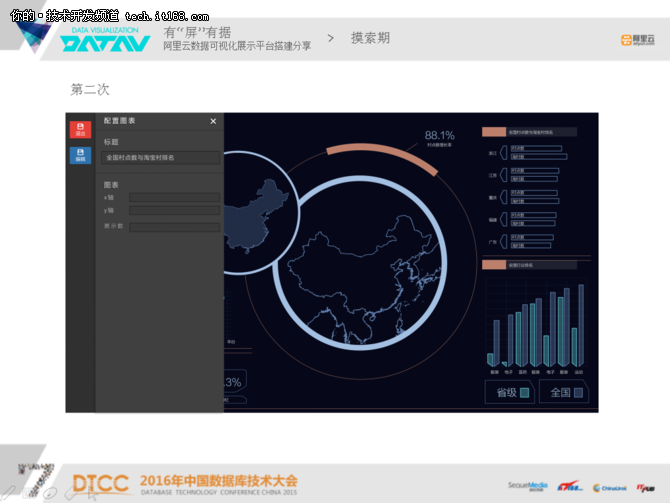
第二版,设计师对产品进行了设计,UI发生了翻天覆地的变化。集团内部有一位大神对我们进行了指点,他认为我们第一版的步骤太繁琐了,用户想要的是所见即所得,说的炫酷一点叫沉浸式编辑器。
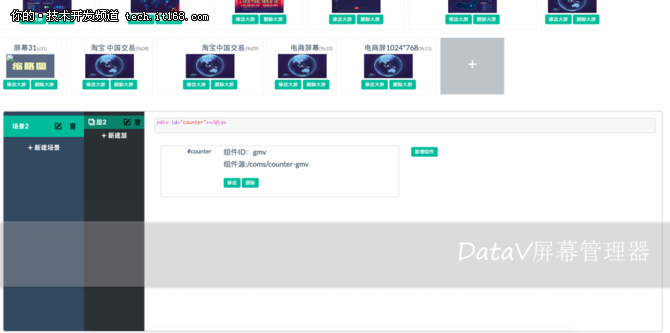
第三版是去年的六七月份,我们备战双十一的项目。这是DataV可视化平台的雏形版,我们先来看一下大致的样子。

▲这是一个屏幕的管理器,我们可以在屏幕的管理器中对布局和组件进行增删操作。
这个雏形版实际运用到了双十一的项目中,我们先来回顾一下双十一到底是怎么样的工作量。

2012年,当时的大屏就只有两张屏,有一个折线图和一个平面地球。

2013年,屏幕的数量增加了,是由五张小屏拼成了一个大屏。当时平面地球是用SVG做的,右下角还有一个3D地图,是用外部的软件做的。当时的屏幕还有内存泄露的问题。

2014年,是由5个小屏拼成一个大屏,需要几小时刷新一次。

2015年,一共有27张屏,从11月10号晚上10点开始,进行了一个长达26个小时的实时可视化渲染。除了之外,还有一个城市数据的渲染,渲染了三四万的3D城市数据。

总结一下2015年的大屏,第一个是屏幕量剧增,但工期不变,第二个是数据的表达形式增多,第三个是效果更炫,性能更好,最后一个是反应速度更快。
第三版展示平台并不是线上版,而是线下版。之所以采用线下版,主要是基于以下三点的考量:1.模板不是一开始就有,后期要让客户进行模板的创建,我们需要一个半代码模式去编辑模板的工具;2.线下部属,有一些客户非常注重数据安全;3.双十一是一个模板,而不是从一个模板演变过来。

雏形版解决了哪些问题?第一是开发成本,我们要做二十七张屏工期还不变,那么如何提升工作效率,降低开发的成本?首先用工具解构大屏页面,都是前端页面(HTML+CSS+JS)。但是DataV从2012年沉淀了许许多多的组件库,包括3D地图、2D地图以及一些基础的图表组件库。我们对所有的组件进行统一的规范化处理,有标准规范的输入和输出。

这张图是双十一大屏的解构,它把上面所有的组件都画出来了。我们发现除了画出来的组件,还有一些剩下的东西,例如标题、装饰性的框和背景等等,这些东西怎么办呢?我们也把它当做组件来处理。这样做了以后,我们发现做一个大屏,剩下的工作量也不是特别多,主要就是去调整摆放位置,细化每一个组件。
第二是数据的来源不统一。客户数据来源不统一是一个普遍问题,它可能是不一样的数据库,可能是API也可能是各种文档系统,但是我们克服了这个问题,阿里云上有各种各样的数据库来支持我们的客户。
第三是组件之间是怎么通话的。组件之间的通话是很好实现的,我们屏幕上有一个时间器,每当到了晚上的零点钟会告诉所有的组件“灰姑娘的时间到了”,大家都要清空,这时候这个组件就发起了和别的组件的通话。每个大屏都有一个独立的作用域期间,在这个区间内可以获取到所有的组件信息,可以对所有的组件发起命令。

第四是屏幕之间的通话。双十一我们有一个城市大屏,它由六个小屏组成的,我们要让这六个小屏同时依照北京、上海、广州、深圳、杭州这五个城市进行轮播的。我们电脑端有一个屏来控制轮播事件,比如我们进行轮播之后,每两秒应该是会切换到下一个城市的,并且是同时的。
但是也会有一些意外情况发生。比如其它屏都轮播的到杭州了,突然新冒出一个屏,这个屏是北京。就像在军训的时候,大家都在一二一二走,突然走进来一个人,他和大家的步调不一致,那怎么办?这时需要有一个教官喊口令,进来的同学必须要听教官的口令协调自己的步伐。所以我们的做法也是一样,控制台就是我们的教官,它会跟所有的屏幕发起一个命令,这个屏听到这个命令之后会协调自己的步伐,
如果一不小心控制台被关闭了,就像军训的时候,教官走了大家会如何行动呢?我们理论上是继续一二一二的走,每块屏都有一个各自的轮播系统继续支持轮播,
还有一个情况,就是我们突然又打开一个控制屏,就是军训的时候又来一个教官,主教官说的是一二一二,副教官说的是二一二一。这时候我们应该听主教官的,我们采用Token机制,让所有屏幕都听主教官的而不是副教官。
因为双十一的时候网络是异常缓慢和延迟的,我们不能保证每个屏都能迅速同时的收取到控制台的命令,那怎么办?我们当时是对每个屏幕进行一个约定,当接受到教官的命令的时候,不要立马就开始走,过两秒后再进行轮播。

第五,我们如何保证每块屏的健康状况。我们要知道屏幕是不是突然挂了,或者数据是不是渲染不对了。当时我们做了一个产品控制台,它看到所有屏幕的现状,绿色的框代表屏幕是打开的。截图对比和自动化测试也在尝试中。
第六,数据安全,有一些用户对数据的安全问题是比较在意的,我们会做一个线下版,主动部属到他们的机器上。
第七,大家应该会经常遇到,产品已经发布了,但是产品经理突然要求改需求。怎么办?我们做了组件配置的页面,可以用来做热更新,就像大家可能知道一些IOS的热更新发布,也是靠动态html页面来完成的。

双十一页面能够比较稳定和有效率的开发完成依赖于这样的一个平台。除此之外,我们还和其他合作伙伴合作开发雏形版,左上图是郡县图治,这个产品主要是面向市镇县村的办公厅的数据展示的,右上图是货车帮,最下面的是浙江省经济云图。
下面真正要讲到我们线上的可视化平台了。

这是首页的控制台,可以进行模板创建,最核心的是编辑的配置页面。大家去https://datav.aliyun.com申请产品试用。数据可视化不是一个前端,它涉及到数据汲取、清洗、可持久化,进行API封装,最后选择一个比较合适的可视化场景,中间还涉及到图形图像、设计和产品等等。所以数据可视化是一个非常综合性的学科,那么到底是哪些人在玩数据分析呢?

1.可能不擅设计,或者是对复杂设计展现经验不足的人;
2.可能不愿意耗费大量的时间和精力去开发可视图表与;
3.对于非传统的展现缺乏相关的组件和工具支持,比如很多的数据分析工作者都是用Excel进行数据可视化,但是Excel只有一些基础的折线,还没有非传统的展现;
4.可能不想面对太多的分辨率适配的问题;
5.可能目前暂时无法很好的支持大数据的分析展示。
我们发现这些人都非常热爱数据可视化,他们都恰好在数据可视化这个环中缺少一个链。所以,我们希望他们能在我们的平台上获得一些乐趣,能够创造价值,能够推进数据可视化的发展。
目前大众的数据意识都提高了,之前大家还觉得数据可视化是一个徒有外表的东西,但是现在大家都意识到它的重要性了。普通大众在看到自己的淘宝十年帐单,他们真的会从帐单中分析自己的购物习惯。
下面我们来看一下可视化平台能够为大家带来什么。

如果你不擅设计,但是又要做一个可视化产品,怎么办?平台会为你提供一些模板,我们部门后期还和一些行业内非常有特点的合作伙伴进行合作,比如说右下角那个非常具有地理信息可视化的模板就非常适合提供给一些有设备管理方面的人进行数据可视化。

组件的形式不够丰富,无论你用的哪个组件库,都有用烦的一天,我们希望能够有更丰富的形式来展示数据可视化,所以我们开发了组件服务中心,所有对数据可视化感兴趣的人都可以去上传自己的组件,也可以对现有的开源组件进行扩展,发送到组件服务中心。右边的编辑器也可以进行实时的配置和数据的修改。

当我们选择数据库之后,进行数据库开发的人可以在这边写SQL,大大提高了他们的工作效率。

这是拖拽式编辑器。


最后来回顾一下,我们整个架构的改进的演进过程。一开始它可能就是简单的一个服务器和一个前端的页面,我们从中抽离出我们想要的组件,除了本地的组件之外,我们还有远端组件,使用组件服务中心来管理远端组件;之后我们为本地服务做了一个线上产品;最后是数据服务管理器,右下角有一个开发套件,它有一些命令行式的操作,会迅速产生一个组件包,具体操作大家可以参考里面的案例和组件功能。
我特别希望这个数据可视化展示平台帮能够帮助各位老板,让展示和决策变得有信心;能够帮到运营同学,让数据尽在掌握;能够帮助设备管理同学,让预警和维护效率提升;最重要的是能够帮助数据工作者,让数据离我们更进一步。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务