2017-4-18 周周
这篇文章是一个独立开发者阐述自己App 迭代的设计思路,特别有意思,你可以学会他如何提升各种细节的用户体验。
Overcast3发布了,这是一个巨大的版本迭代,主要体现在界面的设计和流程。根据两年多的测试、使用和用户反馈,从上个夏天开始,我一直在为这个版本而努力工作。

我在2014年为iOS 7设计了Overcast1.0,这是一个具有时代标记的产品:使用了超细的字体和线,边缘锋利,全屏白色背景和半透明模糊的底栏,大部分基础功能需要隐藏手势操作。这种基础的设计贯穿于每个版本的更新中,直到今天。
Overcast 3.0的设计目标是:
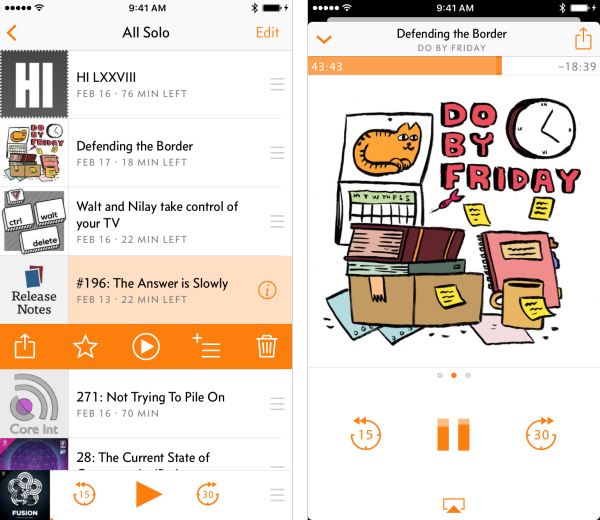
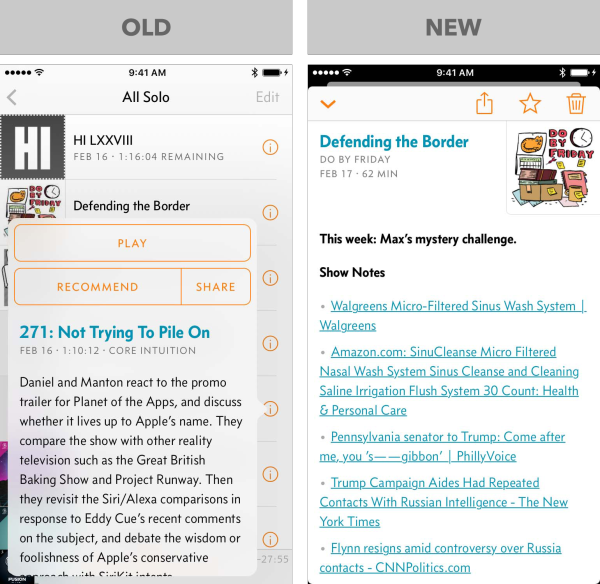
我修改了播放页和App其余页面的之间的结构关系,使用了新的卡片式的结构,用从底部向上滑动代替从右边推入:

当下最热门的音乐以及播客App已经完全接受了从底部上滑出播放页面的方式(包括iOS 10的Apple Music),用户们已经从别处习惯了这种操作方式。
播放页面从一个mini播放条平滑的被拉起(或者只是点击),并且可以在播放页面的任何位置向下滑动平滑的收起(或者点击”向下“的小箭头)。
卡片式的播放页在app的其它页面的状态下都是可用的,以相同的方式运行,加快普通任务的完成,并且大大增强了单手使用效率。
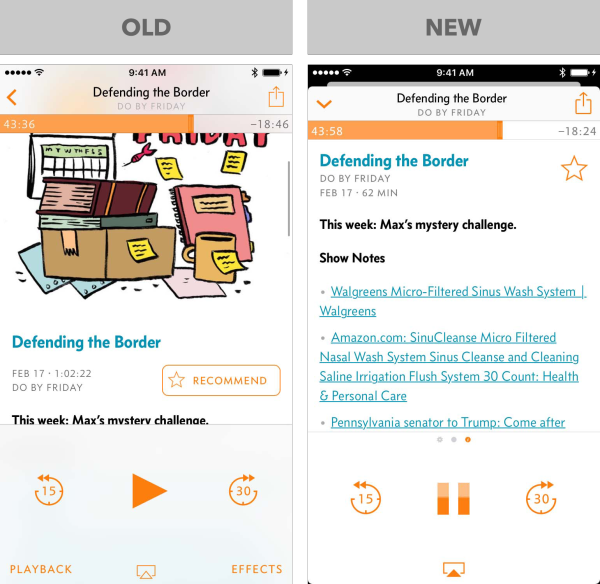
我还重新设计了播放页本身。以前的播放页是在一个隐藏的滚动区域中显示剧集注释,用户需要向上滑动封面才能显示注释,相对而言,不太容易被用户发现。

现在,水平滑动播放页面,可以在显示左侧的“EFFCETS”和右侧的剧集注释,封面下面有标准的“page dots”来指示在哪个页面。
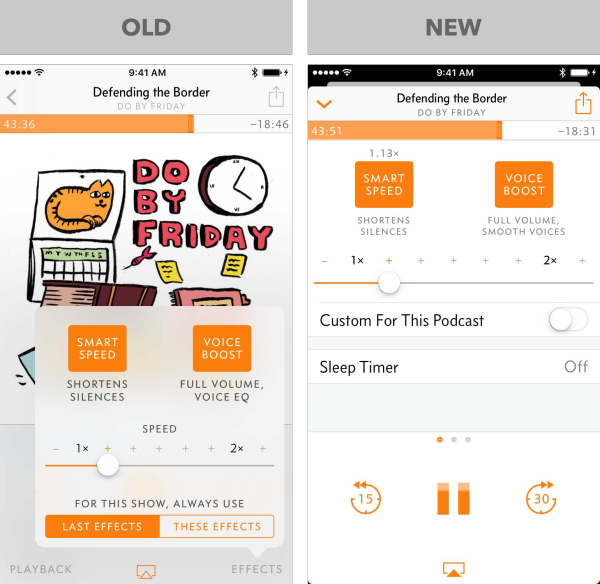
“EFFECTS”和“PLAYBACK”功能的弹窗已经合并为一个效果面板:

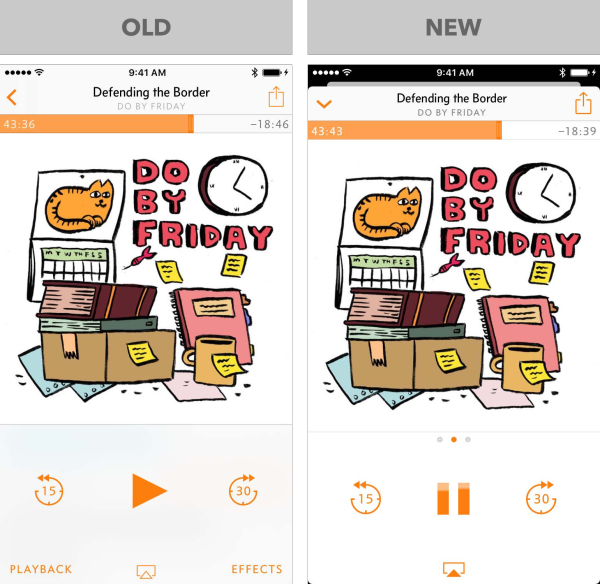
两个关键的控制按钮从屏幕左下角和右下角边缘移开,使得“回放”和“前进”功能的操作区域更大,并且减少了大屏幕手机上的误触。
从最初的1.0版本以来,播放列表就有手动排序功能了,但是许多iOS用户从来没有点击过导航栏里面的“Edit”按钮,很多人甚至不知道有这个功能。对于那些知道这个功能的人,两个步骤的操作也是很麻烦的。
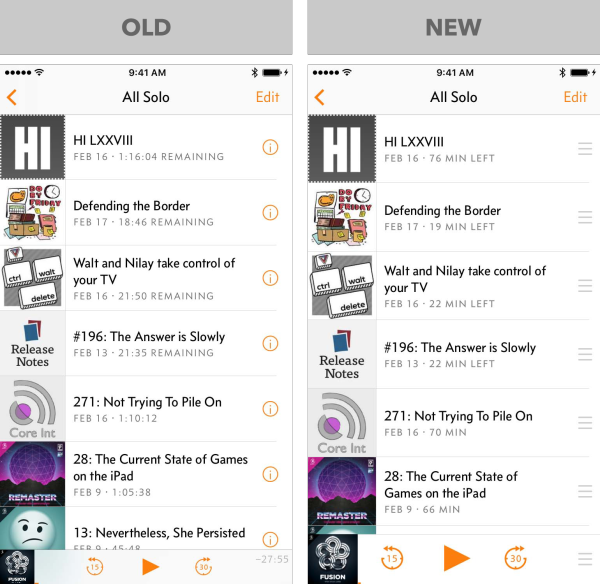
新的播放列表页具有实时重新排列功能,这样能让用户更好的发现内容:

mini播放条现在变的更大,更容易操作,配备更大的按钮,并且在没有当前播放内容时隐藏。
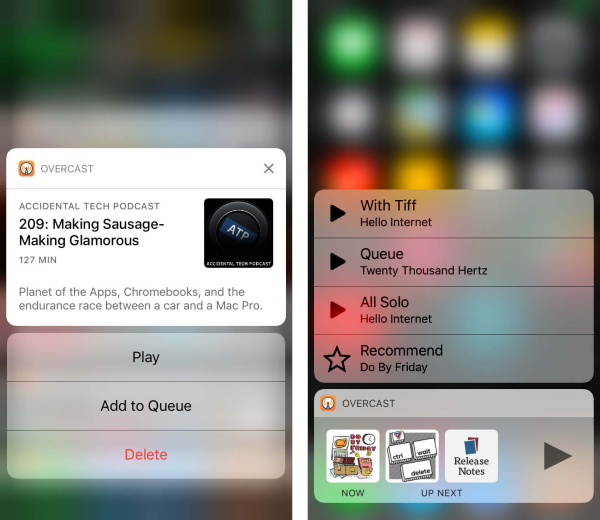
我还同时换掉了令人讨厌的剧集信息弹窗:

旧版本的弹窗缺乏与周围背景的对比,展示空间比较小,并且需要小心在边界内点击来避免误触,而且对单手操作的用户是很不友好的。
现在的剧集信息卡更像是Overcast 3的其它卡片:快速向上滑动打开,然后按住卡片的任何地方轻松向下关闭(或从左边缘向内)。它也支持3D Touch预览和向上滑动快速操作。
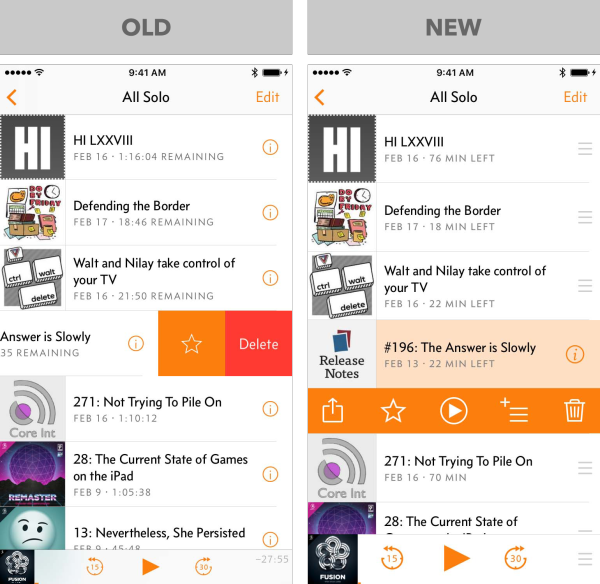
以前的版本中,点击列表中的剧集,会立刻开始播放。在你想要听的时候,这是很好的,但是意外触碰到会引起问题:我发现当我试图重新排列、删除、或者查看详情时,太容易开始播放。
很多用户从来不会滑动单元格(或点击“Edit”按钮),因此他们永远都不会找到删除按钮。自从Overcast 1.0发布,我收到了几百封电子邮件,问我如何不在播放的状态下删除剧集。

为了解决这些问题,我想到了一个两个阶段的方法:点击一个剧集选择它,显示各种操作按钮,点击中间新加入的播放按钮可以播放它。
我想这应该是Overcast 3中最具争议的改变,它减慢了播放操作的速度,但我觉得它更具一致性,习惯了旧的操作方式的用户,在使用它几天之后也会习惯,而且这能使App变的更可靠,更能被每个人所发现。
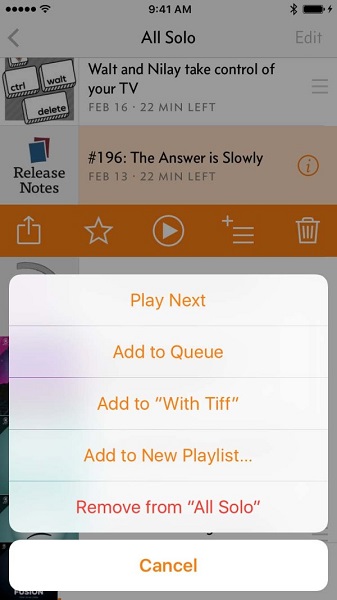
我还在这里加了一个新的按钮:“加入队列”。

“下一首播放”的功能算是Overcast里的功能之一。我花了很长时间去思考这个功能,因为我觉得“播放列表”其实发挥出了相同的作用。不过其实两者有很大的不同:
新的队列功能只是存在于特殊的Overcast播放列表。如果里已经有了一个名为“队列”或默认的”所有剧集“,则可以使用新队列功能,如果没有,它则会根据需要创建。这种情况无处不在,并像其它播放列表一样具有完整的功能。
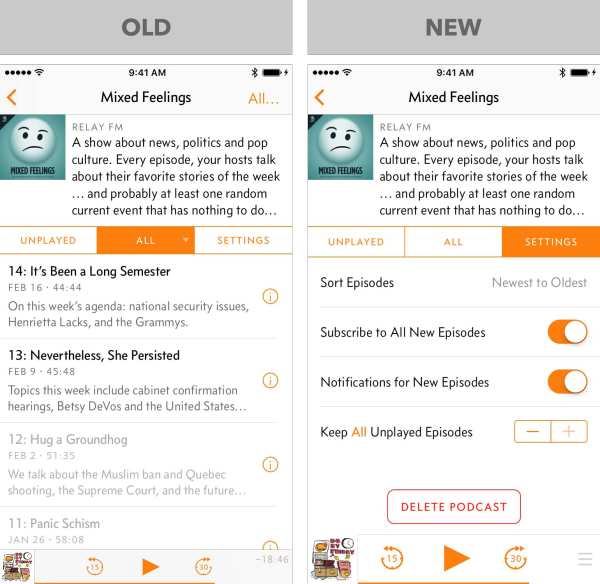
频道页有一个巨大的设计缺陷。快速:在旧的页面中,你如何调整剧集的排列顺序,播放或最旧的剧集?

在iOS平台上没有这个的标准,所以我复制了一个桌面端和web端的三角形指示图标,点击可以使他调转方向。没有人能找到这个功能,所以我在每个频道页的设置下添加了一个清晰的标签选项。
老版本的频道页有很多令人烦恼的内容:已经订阅的频道变暗,如果点击它,会显示烦人的警报,你只能一次添加一个频道,等等。

现在,对任何一个节目剧集进行相同操作,都可以添加到多个播客节目,而不必回到每个目录。当然,是以卡片的方式展示,所以很容易就可以往下拖来关闭它们。
其他一些更新:

widget和通知。

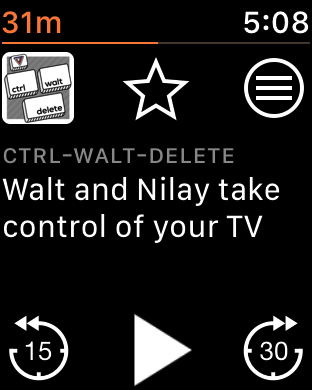
一个全新、更快的手表应用,在watchOS 3上发布。(之前的手表应用还只是在watchOS 1上运行。)
并且我将一些代码改成了Swift!(这也是这个APP的大小从7MB变成30MB的原因:由于Swift还很年轻,所有的Swift APP仍然是在使用Swift库的自定义副本。)
我以前的赞助模式失败之后,在去年9月,我添加了Google的广告,我自己给自己找了两个麻烦:
我决定采取行动,无论如何要放弃Google的广告以及从Google获得的崩溃报告和数据分析。
Overcast将不会再嵌入封闭源代码,我将不会再使用任何第三方的分析服务。
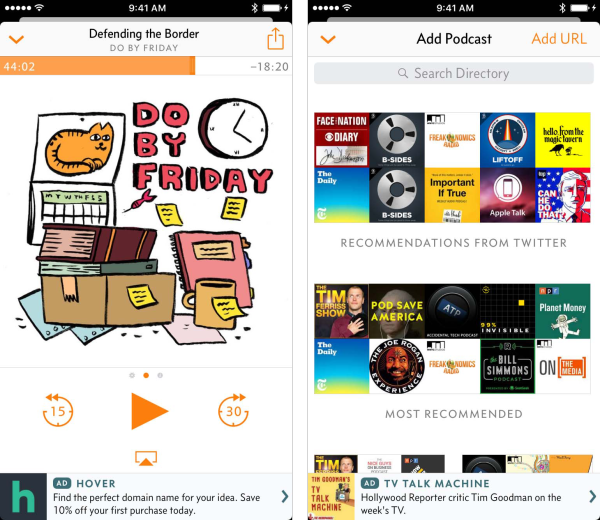
幸运的是,Google的广告带来的收入相对来说比较少,总收入的90%仍然来自付费订阅,现在可能占比更高。非付费订阅者的的广告目前比广告本身更重要,所以我可以用任何东西代替他们。所以我把自己的内置高品质广告放在播放页和添加播客页:

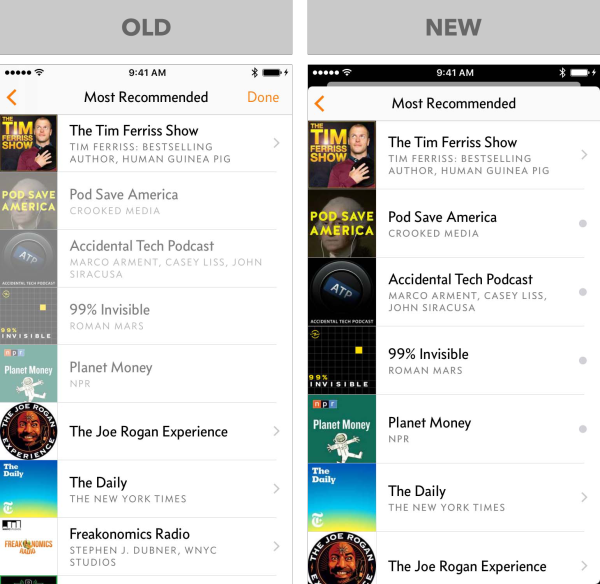
播放页面会展示网站、播客节目、APP、Overcast Premium的广告,添加播客页只会显示播客节目的广告。
没错,播客节目的广告。还有比播客应用更合适的地方来宣传播客节目吗?点击它,你能看见完整的节目列表和一键订阅的功能。
这是一个巨大更新的版本。非常感谢所有的用户,使我能做到这一点。
我希望我能够实现我的设计目标,我也希望你能喜欢它。