2017-5-16 资深UI设计者
从电视机到互联网,从台式机到手机,再到今天的穿戴式设备,新技术发展的同时,设计发生了哪些改变?设计师如何面对这种变化?来看蚂蚁金服UED总监梁山鹰在UCAN 上的演讲。
一个山谷里如果下雨,一粒水滴究竟会滴向哪里,其实是不可预测的。但是它的大致方向是不可避免的。——凯文·凯利

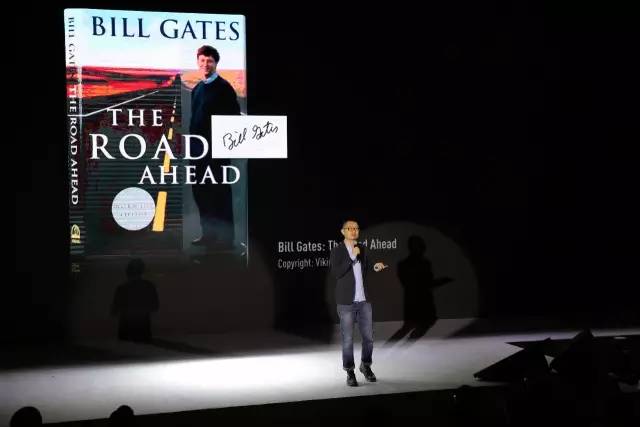
20多年前比尔盖茨写过这么一本书——《未来之路》。在当时的中国,“信息高速公路”这个带有新科技概念的名词火速传播开来,其实和现在的情况有点类似,现在每个人都在说AR、VR、AI人工智能,所有人都在谈,可并不了解它究竟代表什么意义。

20多年过去了,我们现在回头看所谓的信息高速公路是什么,很好理解。它运用了互联网这个新技术,以前所未有的广度、深度和便捷性,全世界的人和信息全都串联在了一起。
互联网承载的主体是信息。如果我们回过头来看信息的载体:硬件所发生的一些变化,会看到一些趋势和特性,那么我在这里和大家一起来探讨一下。
人类获取信息的方式一直都在以主动形态替代被动形态,以更方便快捷而准确的方式获取个人所期望的信息。什么意思呢?20多年以前,我们信息的载体:媒体,主要是报纸、杂志、广播、电视。互联网作为一个新的媒介出现的时候,它自然而然就把前面一种形态变成了被动形态,而互联网设备是一种主动形态。

大家回想一下二三十年以前,我们接受信息的方式是什么?接受新闻的方式是什么?——7点钟的时候全家守坐在电视机前,电视里的罗京邢志斌正襟危坐,传达来自中央的指示,全国、全世界都发生了什么。互联网时代,当你安上电脑连上网之后,主动查询来自全世界各地的信息。这就把之前传统媒体的状态变成了被动状态。
可再往后面去看,桌面电脑和以笔记本电脑为首的Mobile状态比起来,它自己也变成了一个被动形态。你在家安上一个桌上电脑,不可能背着这个电脑满世界跑。笔记本放在书包里,到办公室,回到家里随时连上网都可以进行信息接收和传递,所以这又是主动替代被动形态的过程。
我们来到移动互联网时代。手机从兜里一拿出来,几乎不需要漫长的开机过程就可以完成信息的传递。和打开笔记本电脑这种比较被动的状态比起来,这又是一个主动替代被动的过程。
我们当前所处的时代是移动手机作为霸主地位存在的时代,可为什么这几年我们都要讲穿戴式设备。因为如果我们有了手表或者智能眼镜,甚至是智能的耳机,这又是一个主动替代被动的过程。为什么?当我拥有这些穿戴式设备的时候,我接收和传递信息的时候甚至不需要把手机从口袋里拿出来——它可以通过手表、眼镜、耳机直接传达给我。
穿戴式设备第一波出来的是智能手表,后面出来的是大家都在谈的智能或者VR眼镜、耳机这类设备,我统称为智能助手。
那么,什么样的设备或者状态会替代智能助手,或者说把智能助手变为被动状态?我称之为AI Everywhere。不管个人在什么时间、什么地点,无需携带物理设备,AI或者Sensors都可以感知到我是谁,我需要什么信息,而主动推送给我。这肯定会是在很久之后发生的事情,但可以肯定的是,这又是主动替代被动形态的过程。
在这个漫长的过程里,我们可以看到媒体的变化。
媒体形式在经历每个阶段的时候,我们查看信息都有不同的状态。最开始的时候是在固定的物理位置定时查看,想想7点钟的新闻联播;后面在固定的物理位置随时查看,想想你在桌上电脑前接收信息;手机出现以后我们是在不固定的物理位置随时查看,一直到我们现在所说,如果说有可穿戴式智能助手出现的时候,它会是一个什么形态,也许是我们无需打开电脑做出物理动作,而主动进行的智能信息传递。

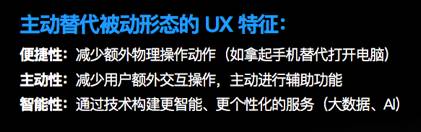
在主动替代被动的形态里,UX会有哪些特征。相信在我刚才和大家讲述的过程里也应该能看出:
• 首先是便捷性。什么是便捷性?是从物理状态而言的。我们减少额外的物理操作动作,比如说用拿起手机替代打开电脑。比如说直接从眼镜里面传达信息去替代我们拿起手机的动作,这是从物理层面上来讲的。
• 其次是主动性。什么是主动性?主动性是我们会减少用户额外的交互操作,主动进行辅助功能。
• 最后一个是智能性。这也是我们为什么需要大数据和AI,是因为我们希望通过技术提供更智能,更个性化的服务。
举一下我们在蚂蚁做的例子。
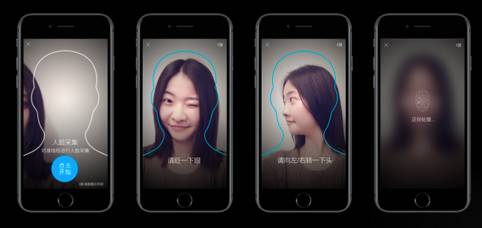
第一,扫脸登录。大家用支付宝的话应该都知道扫脸登录的功能。第一个版本因为技术的不成熟,所以我们要求用户面对镜头的时候需要眨一下眼,需要左右扭一下头,以确认用户的真实性。这个从物理状态来说,实际上对用户并不是更智能,也并不更便捷。

所以在第二个版本,我们利用眼纹和更好的面部识别功能,快速识别用户。到第三个版本,这个版本其实很有意思,和我们所说的人工智能其实没有那么大关系,但是要和大家讲一讲。刚才看到的那两版有没有发现一个问题,你想象一下,一个大老爷们在地铁上面拿出手机登录支付宝,这个时候全屏显示他的头像,他对着手机眨眼、扭头,很尴尬,旁人看了以为是四十五度角完美自拍。

为了减少用户的尴尬,我们把面部区域缩小,增大了留白的区域。留白的区域是为了做更好的面部识别,有屏幕的反光,在光线不好的时候帮助提高识别效率。

蚂蚁智能小马达
这个产品是基于大数据和AI的智能客服。因为有了大数据和AI更加了解了用户,更加知道他们要什么,所以可以根据入口的不同推荐不同的自助工具。可以做到上下文衔接,知道他第一句话问了之后,第二句话、第三句话都在说什么。即使是有很短的两个字的语言,我们都知道他问的是什么,可以给他提供更准确的答案。也可以根据不同用户行为习惯,给他主动推荐问题。另外还有DST(Dialog State Tracking),根据对话状态,引导用户定位到更加精准的答案。在这个项目里,就是体现了我们希望能够更智能、更主动、更便捷地为用户提供服务。
随着我们在互联网时代的媒体、设备、技术发展,我们一直在尽力模拟和现实世界相似的场景。构建具有还原性和真实直观性的体验世界。
先给大家看一段视频。
相信大家在互联网上看到过很多这种类似的视频,不仅仅是这种2岁的婴儿,甚至是猫狗都可以和iPad交互。这样的事情在二三十年以前是不可想象的。
我最开始学电脑的时候接触到的是DOS界面。相信很多90后根本没有用过这个,这实质上是一个指令交互,你给电脑输送准确的信息和命令,电脑再给你反馈。但是你必须清楚地知道并学习指令的拼写和语法,所以后来我们有了GUI界面,GUI界面实际上也是对现实世界的模拟。对于桌面以及文件夹、文件管理系统的一种模拟。这个比较好理解:为什么现在电脑里、手机里都说文件夹,我们在现实生活里都知道把文件放到文件夹,把它们放到桌面进行移动,有了对现实世界模拟,GUI界面这样更易于学习和掌握的界面才会出现。
下一阶段,当我们每天使用手机时,是对现实世界手势交互的模拟。大家知道为什么一个2岁小孩可以那么自如去使用ipad,就是因为这种手势交互的动作是我们与生俱来的,是现实世界里面每一天都在使用的。20多年以前,你很难想象一个2岁婴儿话都讲不利索,你让他很完整的去了解DOS界面指令是什么。但是在20年之后非常自然就发生了。
AR时代来临的时候,可能就不仅仅是只是单纯的手势交互。不管是手势、语言、动作都可以和真实场景之间的进行互动。所以从UX角度来说越来越具有直观性,越来越可以让大家以低学习成本甚至是无学习成本的方式去理解到使用到。
再往未来,大家看到的截图是钢铁侠里的场景,我们可以想像在未来的世界里面,随着UX和技术的不断发展,我们会去模拟现实世界里大部分的场景、环境、以及沟通交互方式。
把这个历程走完我们会发现什么?我们会发现所谓重建真实的UX具有什么样的特征?

第一个特征,具有还原性,我们会极大程度上真实还原,并且增强现实的交互方式。
第二个特征,直观性。交互方式是从现实生活里的交互行为的复制,它的学习成本会越来越低。那个时候我们和机器之间,或者人与人之间通过虚拟现实或者是AR的方式进行沟通,学习成本肯定会比现在更低。
再给大家举几个例子
为什么要做AR红包?为什么要用增强现实的方式去做?现在大家每天收到红包的时候是怎么样收到的:二维界面,点击,打开,20块钱,运气不好的0.88。那我们现实生活里接收到红包,或者接收礼物是什么样子,小的时候过圣诞节过春节,爸妈给你包了礼物藏在家里某个地方。小孩子满屋去找,找到了之后,小孩在当前物理位置和父母之间交互过程中,所产生出来的这种现实生活里的情感,如何能够在当前新技术上进行复制。并不是说我们因为有了AR而要做这些事情,而是因为我们需要用UX去模拟现实生活中的交互方式,重塑这种情感。

蚂上是用AR技术复制现实生活中的支付场景。这些都是进行当中的项目,不好说太多。但是从用户体验角度,我们是希望把现实生活中支付方式更好的还原,直观的带给用户,以减少他们的学习成本。
最后是感官交互。
感官交互和前面讲的有密不可分的关系。现实感官有5种,听觉、视觉、触觉、嗅觉、味觉。大家在下面听演讲,看到的是有三维景深的我;由于我的个性特征、职务以及演讲的内容,你所听到的语音听觉反馈是和其他场次截然不同的,即使是相同的内容,不同的人讲给你的听觉反馈也是不同的;触觉——当前坐在这个场子里,大家和座椅有摩擦,感受到座椅的质感;以及味觉、嗅觉,今天冷不冷,湿不湿,空调足不足,所有的感官反馈构成了你今天在这个场地里听演讲时整体的观感。
但是我们看看现在的技术所构成的的感官反馈:语音,只是单纯的语音辅助——Siri给你一些单纯的语音反馈;视觉,大部分停留在二维界面上;触觉只是Vibration,手机或者游戏手柄简单的操作震动反馈;而嗅觉、味觉现在几乎没有。

看到上面这张图的话可以想像,未来如果通过个性语言模拟现实听觉场景,提供个性化语音沟通。增强视觉,基于AR/VR场景化、个人化的视觉呈现,到拟真触觉、嗅觉、味觉,如果全部用在一起的话,将会给我们建造一个和现在多么不同而又更真实的感官世界。

在这里所谓感官交互UX具有以下两个特征:一个是一体性,用户体验将前所未有把所有的感官融入在一起。还有一个是真实性,我们将最大可能性复制现实生活里感官传递的信息过程。
再给大家举一个例子,蚂蚁、阿里机器人以及软银合作的金融行业服务机器人Pepper。当我在蚂蚁F工作室和它互动的时候,它可以通过有个性的语音和我进行交互,表演跳舞;它的手做得非常逼真,和人握手时有极强烈的真实感;它的两个眼睛实际上是摄像机,和人面对面交互的时候,眼睛会跟着你的移动而移动。
虽然这还是一个比较初级的机器人阶段,但是这种震撼是前所未有的。相信随着技术的进步,这种把所有感官调动起来的体验会越来越多,而且越来越会震撼到我们每一个人。
讲到这里,似乎我的演讲应该收尾了。我们分析了新技术下新设计有哪三个方向:主动信息、重建真实和感官交互。这三个方向下又有值得我们注意的几个UX特性。但是不知道大家有没有注意,我的标题“新设计”后面有一个问号,为什么会打这个问号?我再多说几句。

在蚂蚁金服我们觉得设计分为三个层次。最上面一个层次叫做设计文化,中间这个层次叫做设计语言,最下面这个层次叫做设计执行。

• 设计执行实际上是我们每一个设计师现在每天在做的工作。具体的产品设计,包括了交互、视觉、体验、动效、品牌。
• 设计语言里,最下面一层是规范、系统、工具,再往上一个层次有我们的设计原则。最上面一层是我们的设计是从哪里来的,根源、灵感、比喻。
• 设计文化是设计理念,设计价值观和设计底线。
问一下大家,当新技术来临的时候,这张图里哪些东西可能是会变的?哪些东西是不变的?我觉得左边(设计文化)中间上半部分部分(设计语言中的灵感、比喻与根源)是不会变的,变的可能是规范、原则和我们每天做的设计执行。为什么说有些东西是不会变的?我举个例子,我们蚂蚁提倡的设计理念,有这么四种:
第一,设计是真实世界的投射,是真诚的,可被信任的。
这一点刚才我曾经举了很多例子。
第二,设计的功能大于形式。
在总结蚂蚁设计理念时我们找了很多同学一起过来讨论。首先问他们的一个问题——对你们影响比较深的设计理念,设计的思潮,或者设计的大师是谁?其中被提到了很多的,大家想都能想出来,包豪斯、瑞士平面设计主义风格……这些东西都是大半个世纪以前出现的设计理念。但是这些理念没有随着时间的推移,没有随着新技术的诞生而消亡。相反的,它反而更好指导了现今的设计工作。从拟物化往扁平化发展过程中,功能大于形式这一块东西就深深影响到了现在扁平化的设计。
第三,设计是系统的有逻辑的。
我们希望设计师可以一步一步反推回去,知道为什么会做这个设计,设计的系统里怎么能从具体的执行反推到规范,反推到文化,把原因道理说清楚。设计不是凭空而来,不是没有逻辑的。
最后一点,设计的潮流是短期的,设计的理念是长久的。
什么是设计的潮流?大家现在每天在朋友圈或者微博分享的2017年十大流行趋势,2017年你不得不知道的十种色系的运用,2017年十大动效趋势,什么设计师不学习就会被淘汰的软件技术,这些是设计潮流。设计潮流不是你不可以去听的东西,不是你不可学习的东西。但是,在面对新技术的时候,你脑子里应该知道很清楚的什么是不变的,什么是变化的。因为这些变化,你要去学习。

再举个例子,90年代末的时候,互联网经济爆发,在美国硅谷,当时会Photoshop的人才就被认为是高科技的人才,会做的,那种叫做高科技人才。大街上,甚至你不需要有文凭,那么多初创企业,哦,你会Photoshop,来我们这边,我们一起来创业。几年之后互联网泡沫破碎,该玩完都玩完。留下来的是对于什么是不变的、什么是变化有自己理解的设计师,这些设计师才真正影响了当前设计趋势和设计潮流。
同样对于现在的设计师,我不反对你去研究新技术、学习新趋势,可如果你连设计里不变的东西都没有学好没有搞懂,我不觉得你能把变化的那一部分设计好。
我相信,只有把这个问题搞清楚了之后,我们才可以把新设计后面的问号去掉。
谢谢大家。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服