2017-7-6 资深UI设计者
近期如果你在纠结怎么设计网页的话,这些设计趋势可以用来看看~
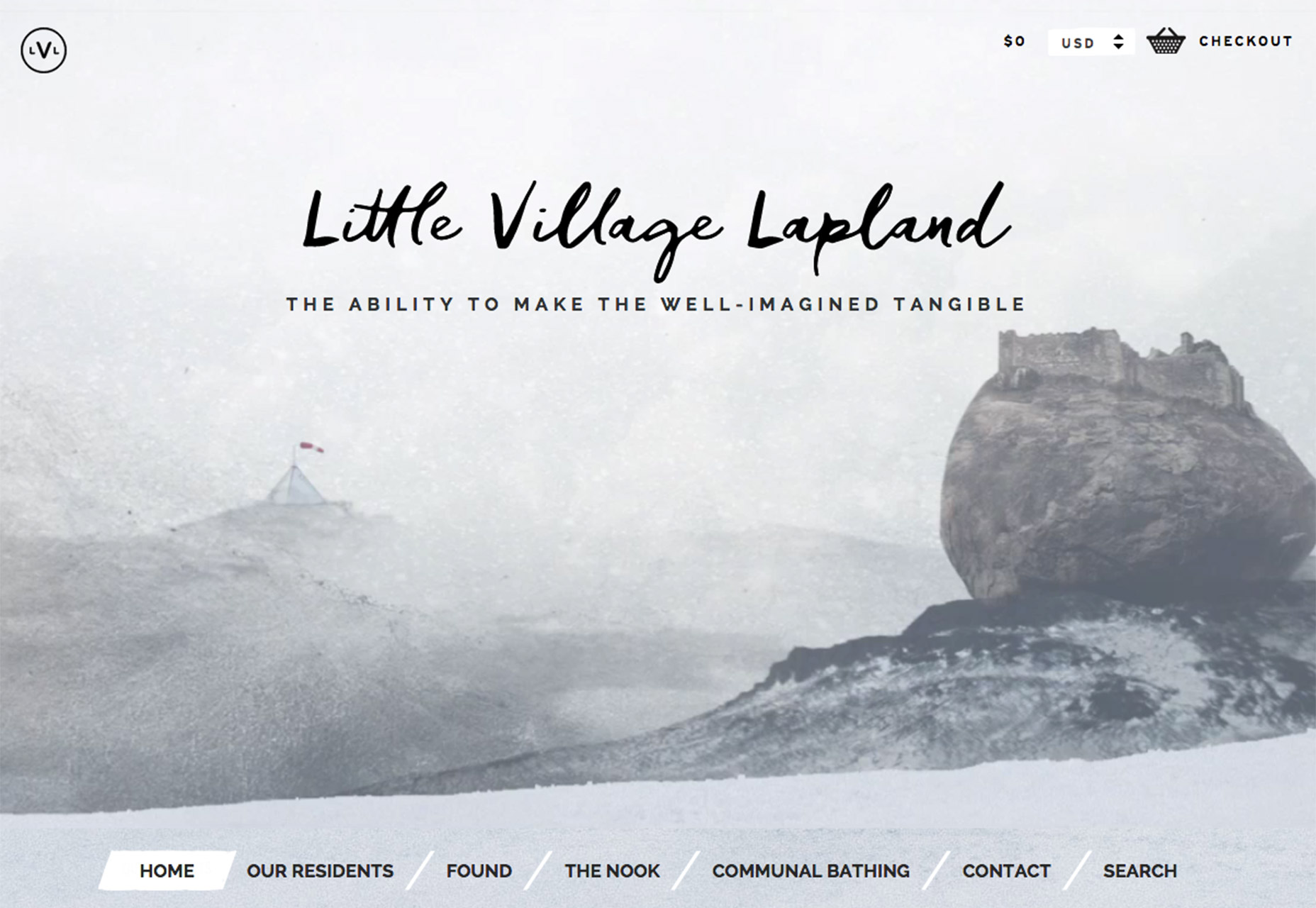
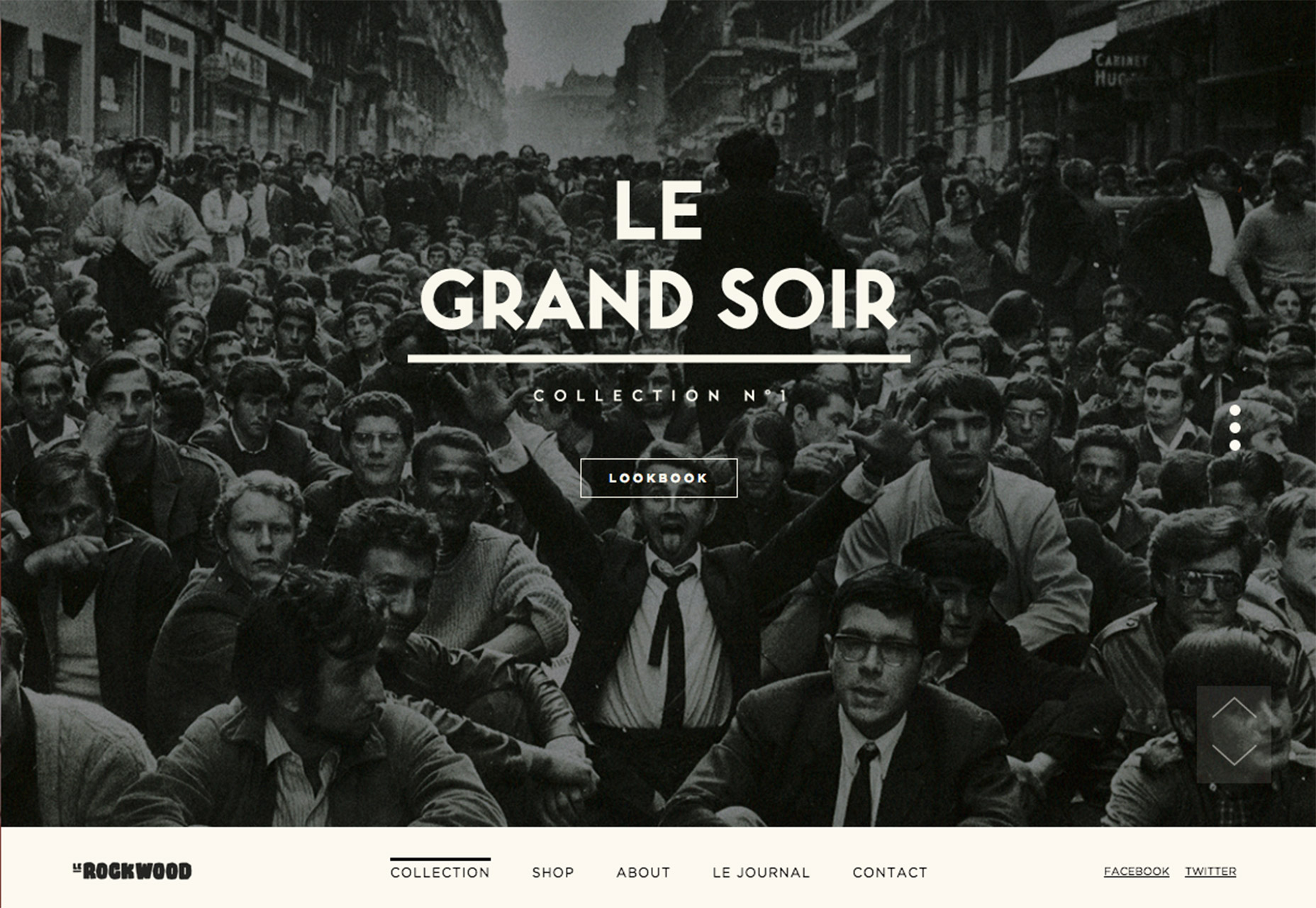
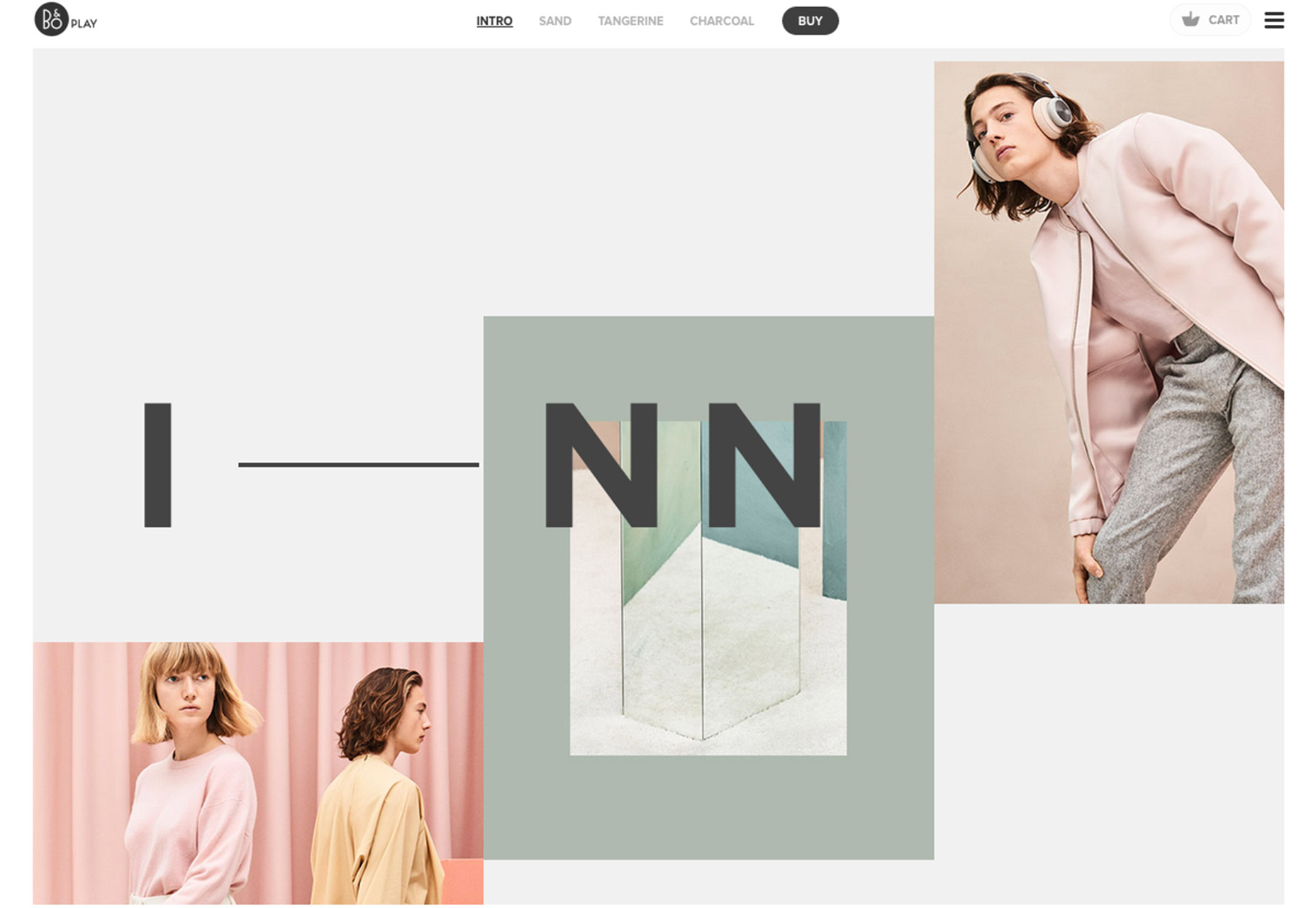
在手机上,底部导航是普及率颇为高的设计,但是在网页上就不算多见了。虽然侧边栏和垂直导航基本上要脱离实验性设计的身份了,但是底部导航这种“反习惯”的设计,仍然算是激进的一种设计手法。
底部导航在网页上是先锋的设计,所以它不是兼容所有用户的一种设计策略。如果你做的是一个强调设计、受众接受性较强的网站,可以尝试接入这一设计趋势。
如要使用底部导航加持设计,那么你需要正确地使用它:



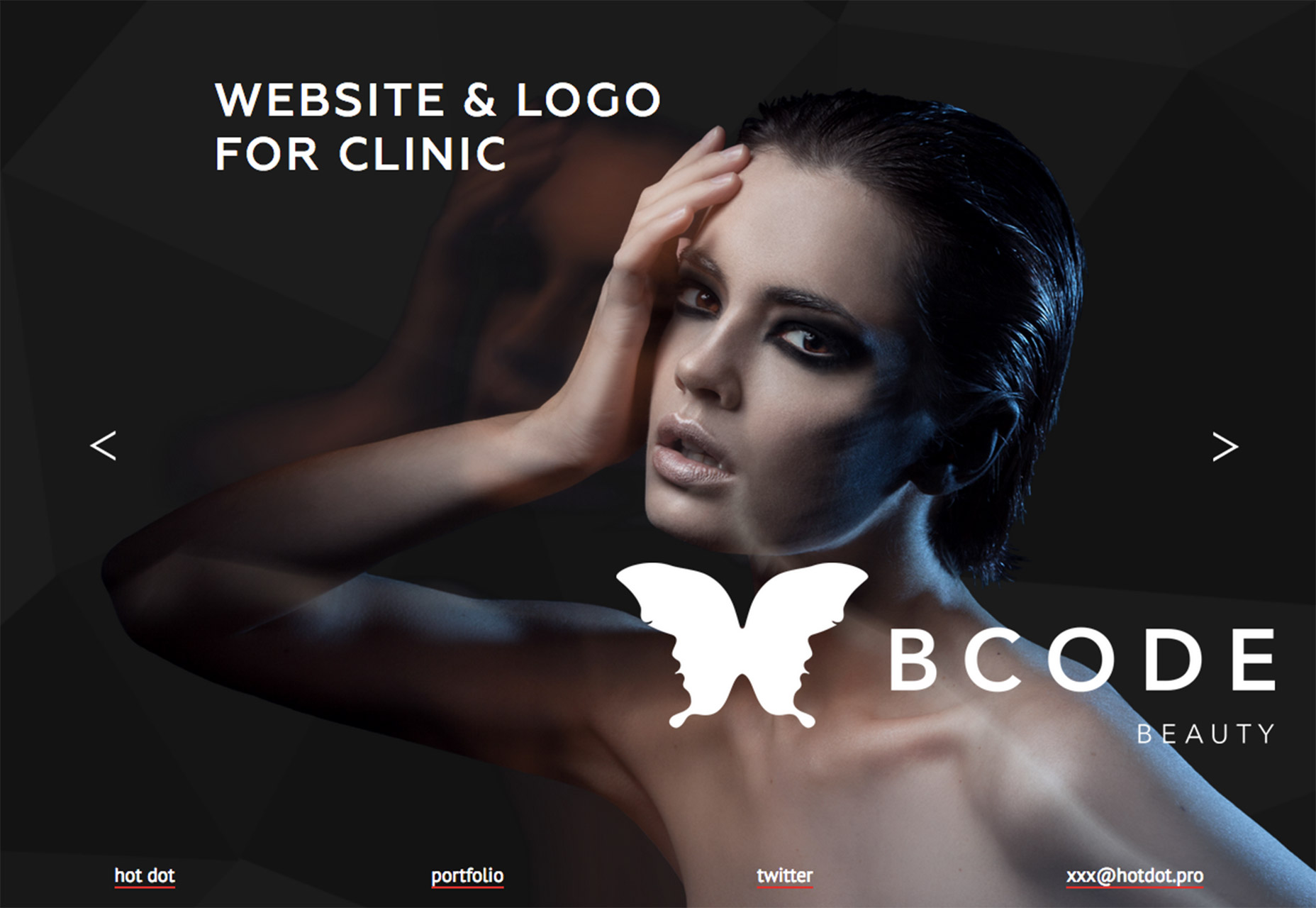
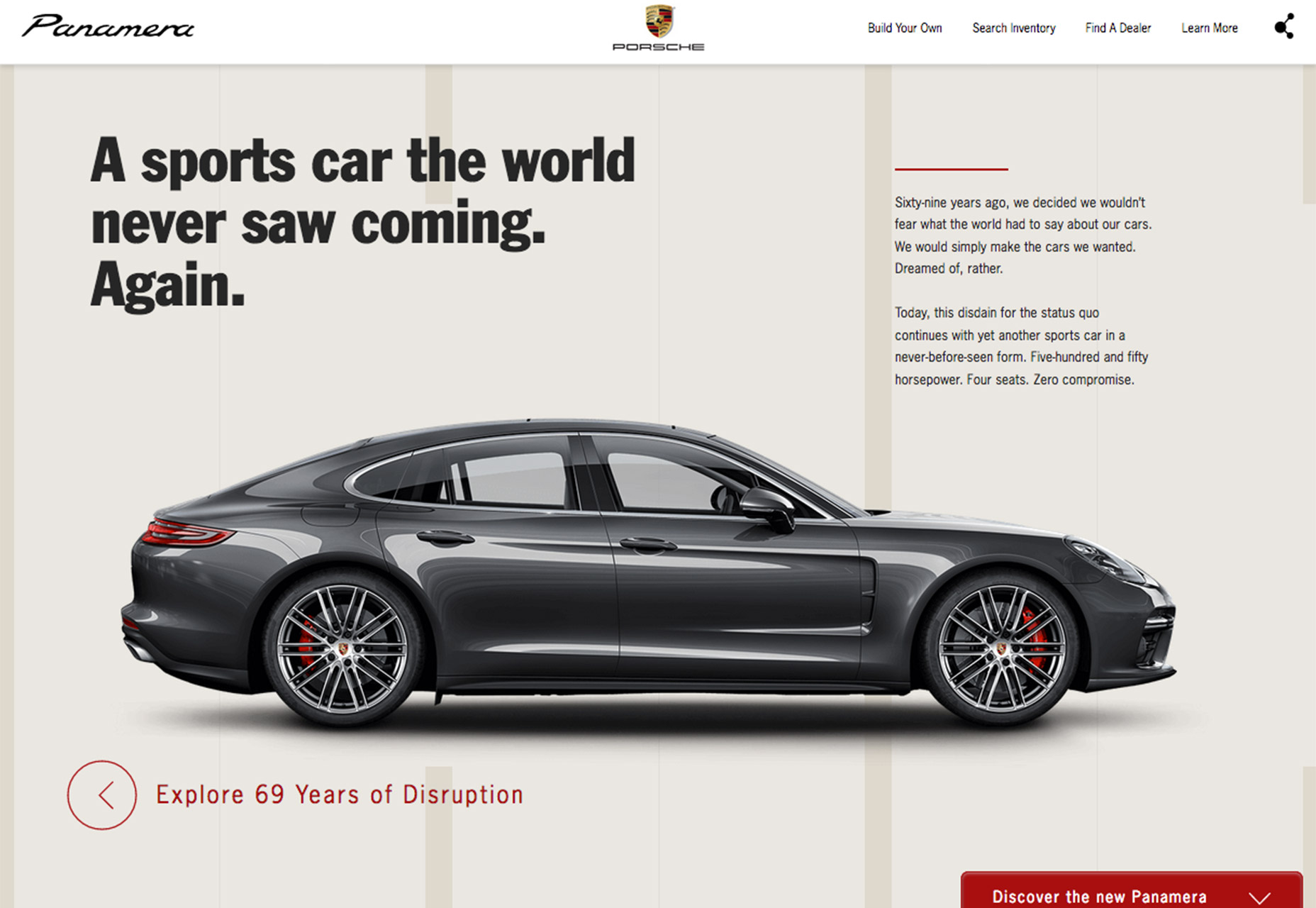
Box,盒子是一种非常实用的页面元素载体,在数字设计日趋多样繁复的2017年,Box 元素简直是设计师手里的攻城利器。从功能上来说,它和Material Design 中卡片的概念是高度相似的,但是它并没有限制在这个风格当中。和卡片一样,Box 元素可以承载各种各样的内容,它非常符合今年设计师对于多样性的需求。
当你开始使用Box元素的时候,应该注意下面的问题:



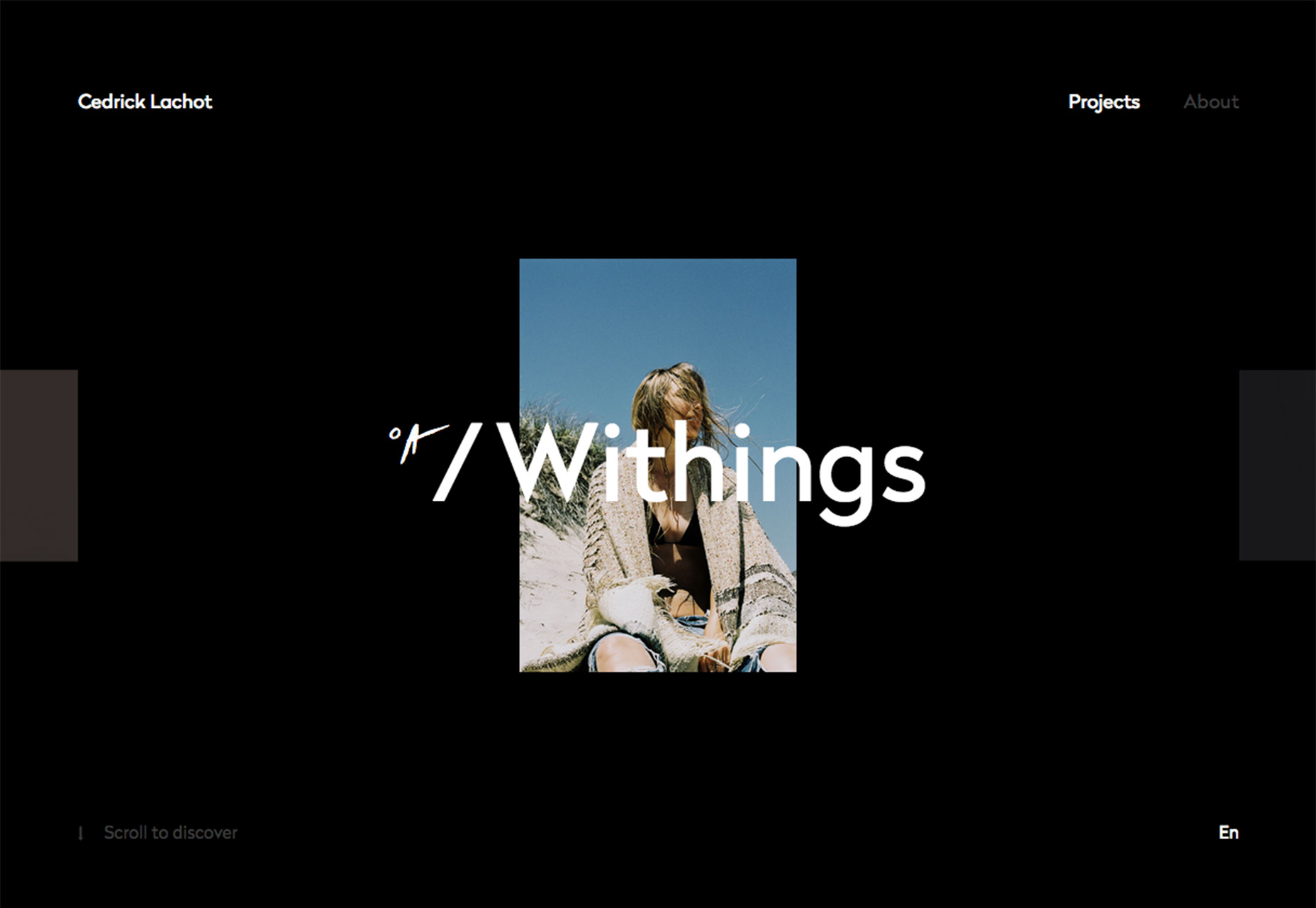
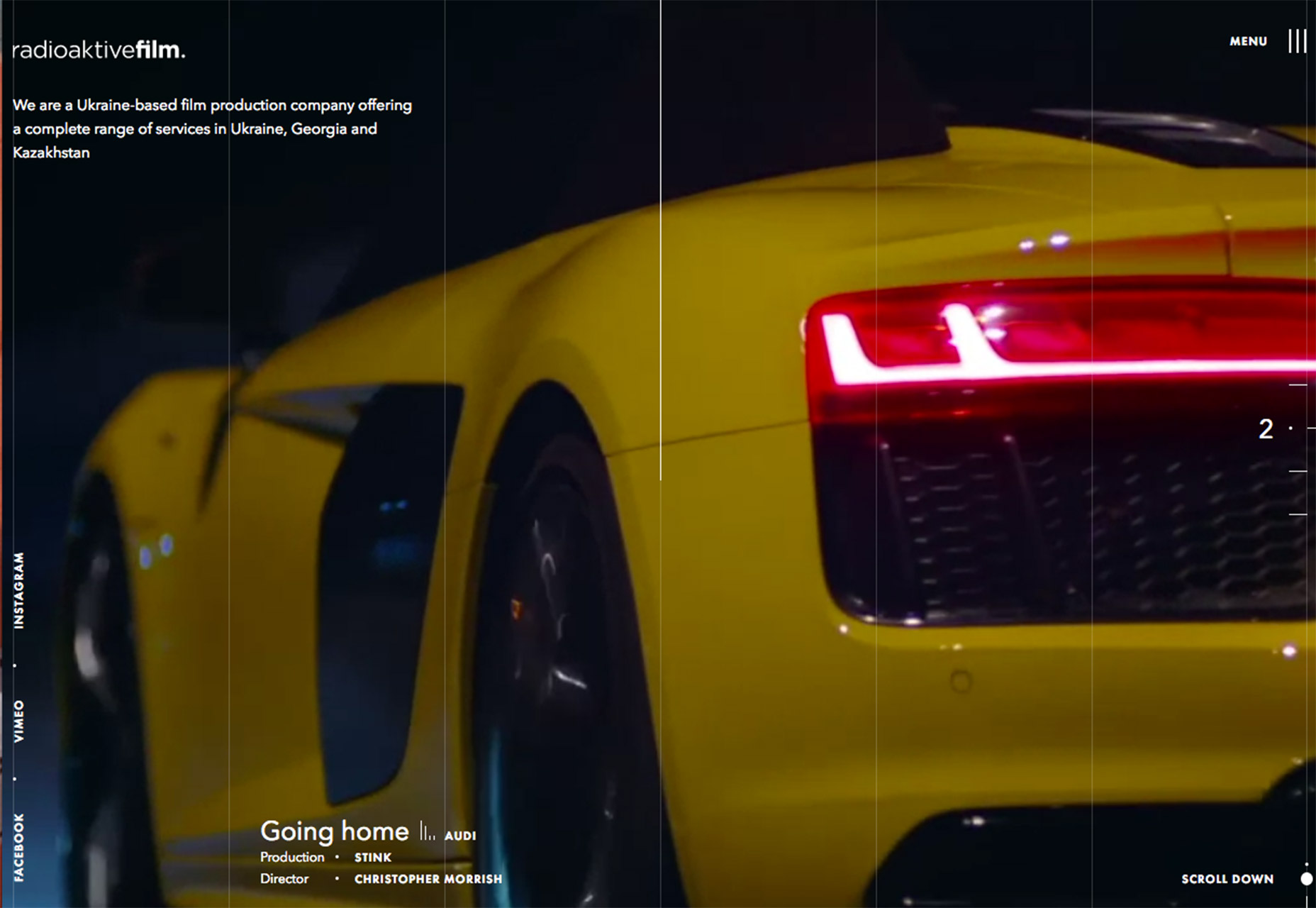
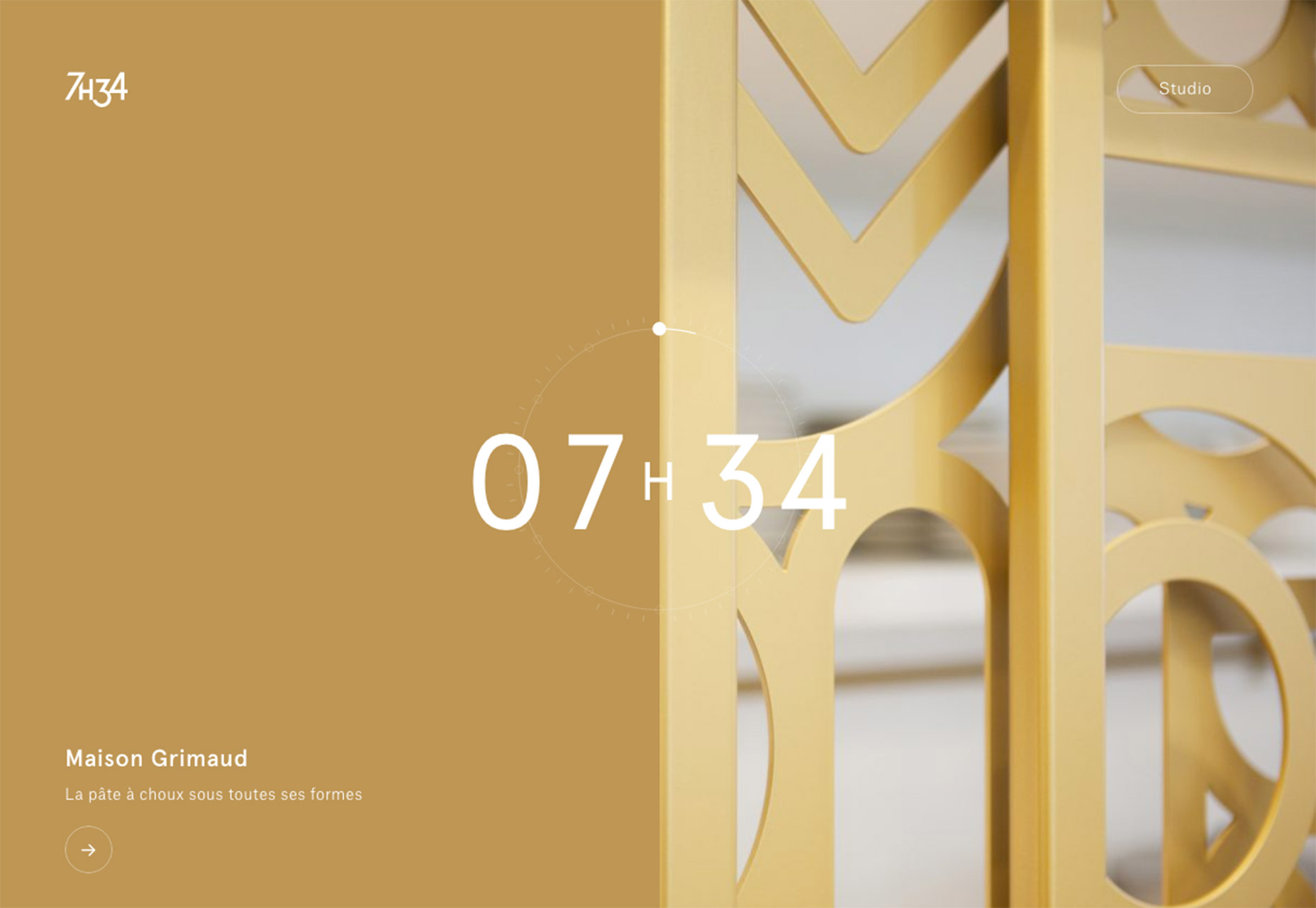
虽然用户并不一定会时刻注意到网页背后的栅格系统,但是恰到好处的竖线元素,绝对能够强化整个网页的设计感。
竖线元素主要还是起到装饰性的作用,和我们常见的原型、矩形和横线元素不同,竖线元素其实出现的非常少,在很多时候能够给整个设计一种有趣、别具一格的体验。
竖线元素无疑会让网页更加风格化,不过它的侵略性并不强,所以,它的应用范畴还是很广的:



趋势能够流行多久?谁不知道,这是使用设计趋势的风险所在。趋势无疑是有时间限制的,但是在此刻,它是有价值和意义的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务