2017-7-23 资深UI设计者
@乘与九设计:学习版式设计就是学习如何处理信息重点,因为在任何设计中,最重要的信息需要首先被注意到,然后是次要信息。下面介绍几种适用性强的区分层次的手法给大家。
在开始设计之前,关键要先梳理好哪些是重点信息,哪些是次要信息。接着就是要讲重点放在什么位置,是标题,内容,还是图片。这些信息的重点就是版式的层次结构。一旦确立好层次结构,接下来就是靠常用的视觉形式来处理即可,例如通过字距,笔画粗细,颜色,以及字体等等。方法如下:


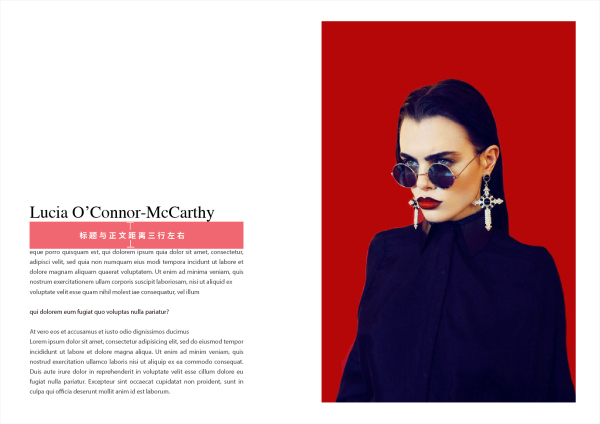
在标题的单行或更多距离上下,将其与其他内容分开,达到强调的效果。


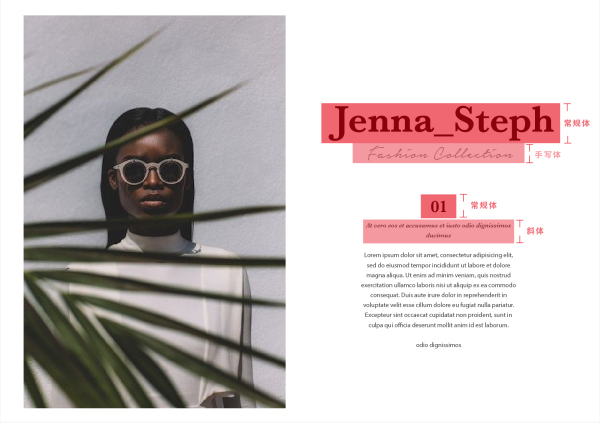
这个方法能强调其自身的视觉效果。如轻粗线字体、中等粗细搭配超大字体等。要记住,字号小的粗体视觉上会比正常墨线的大号字显得更加厚重


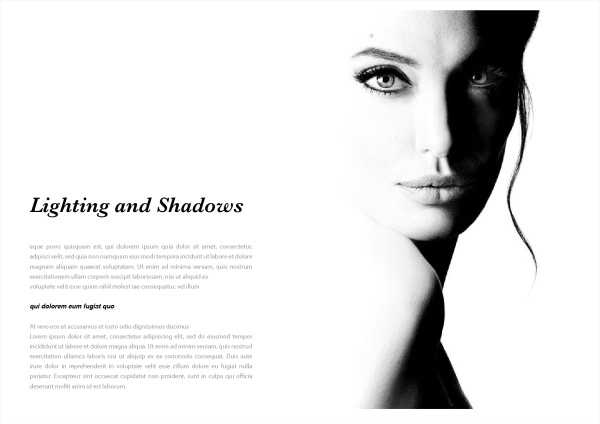
例如从常规体切换到斜体或手写体,斜体手写体是好东西,要善用,它可以打破呆板的版面,也会让设计变得没那么正式,线条柔和,但是弊端是可读性低一些,可以适当加大字号,这样利用阅读。


相较于第三点而言,换小写字母会比大写字母能增加设计的正式性。大写字母需要更多的空间,小字号的大写字母是一个更加微妙的转移重点的办法


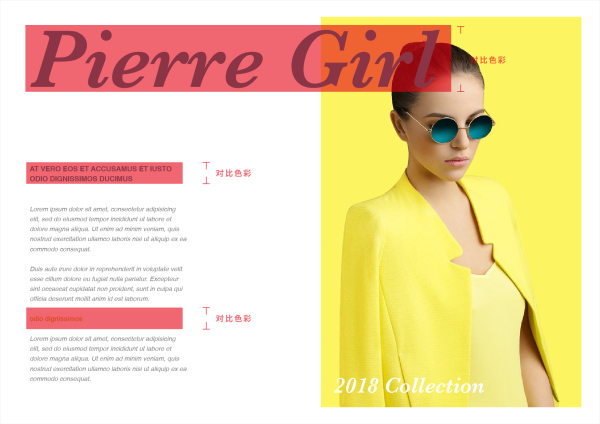
字体不一定要用黑白灰来创造出对比的效果,色彩的色相值或者明暗值太相近效果也不好。红与绿这一类的互补色会让字体看上去在波动。添加细腻的颜色或字体时,可以考虑使用较粗的字体,并给颜色提供大一些的区间。


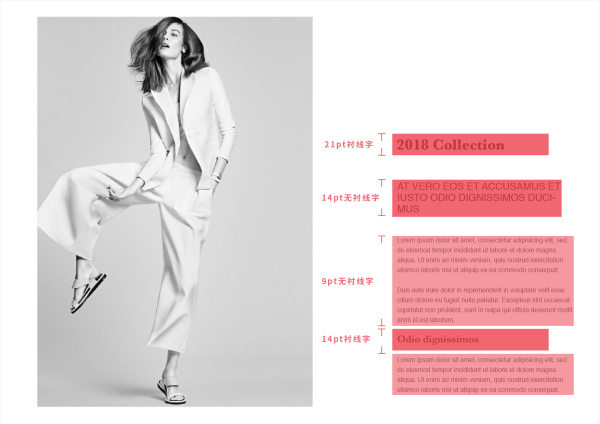
改变字号大小来强调某些内容的同时,要确保主体段落和标题之间的实质性差异。如字号大小太过接近,便不能很好地突出重点。要想突出重点,就要使得字号之间的差别足够明显。还需要注意的是,同样的字号大小也可能看起来完全不一样。如图,14pt的Baskerville要比14pt的Helvetica看起来大。这取决于:文本周围的空间,文本的相对尺寸,字体的粗细等。加大字号的关键在于,它能作为一种吸引读者的注意力制造的方法。


尽量不要同时采用太多方式表达强调和重点,如果在一个地方使用过多的技术,会让人有点眼花缭乱。这样不仅起不到强调的作用,相反还会淡化重点。当你试图强调重点,并分出层次时,少即是多是一个很强的判断标准。用电脑来做出一些调整十分容易,你需要有一些约束,避免将上述的各种方法用的混杂。
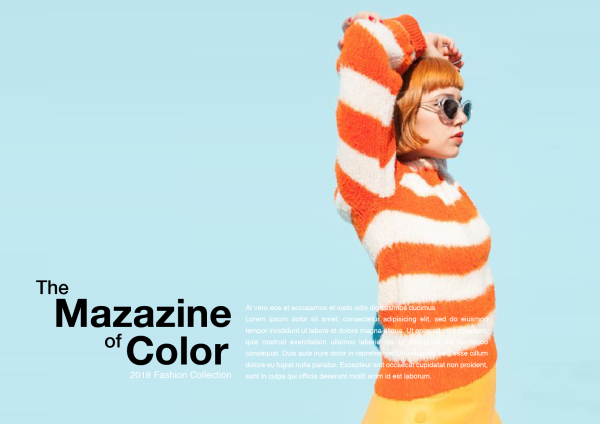
如上图,强调的内容过于多,标题加粗加下划线,用了两种无关颜色,仅仅一p的内容就用了4种字体,调整方案如下,去掉多余装饰,仅保留两种字体,只用黑灰两色,好配合这张干净简洁的图片。

另外一个特别需要注意的,少即是多不仅仅是对视觉,更是对设计师的欲望控制,很多人都想一次性把所有技术一并用上的冲动。因为不一定要大喊大叫才能让人听到,在耳边吹个风更能撩人,哈哈!
一旦确定好正文中的各个部分的侧重点后,便可以开始设置适当的字体和版式,如果各级标题有着不同的重要程度,应该尽量确保在视觉上就能够区分开来。


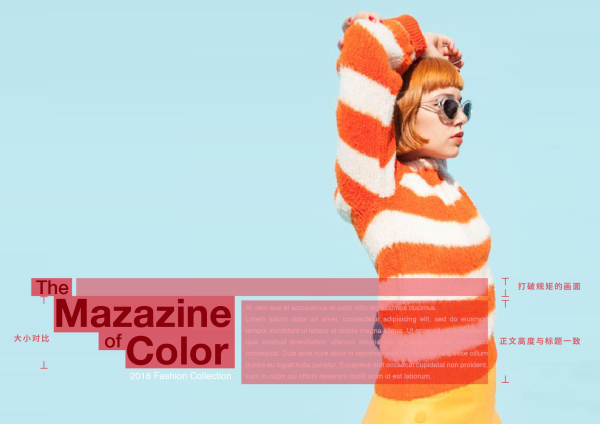
把一行或一个字分成不同部分,或者对一个标题运用不同大小的字号,这样的画面看起来会更有灵动性,不会呆板。例如,英文的话可以把介词或者连接词(a,the,and,or)设置成小点字号,以此突出其他重点文字。所以在标题内容本身也是有重点层级的区分。
还有一点,如上图,介词“the”的位置比大标题和正文高度高了一行,这样处理的原因是可打破其规矩的画面,使得版式不显得呆板。

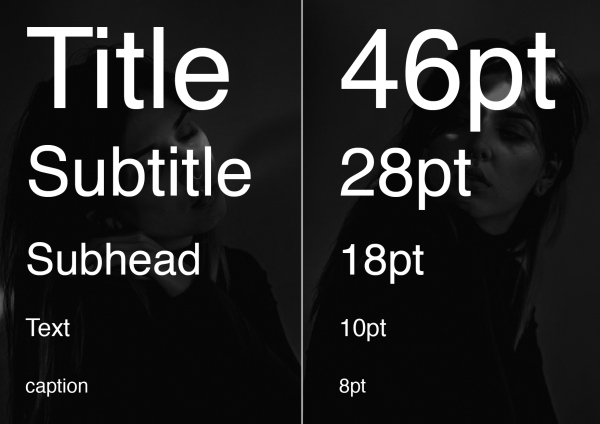
有一些设计师还会用斐波那契数列来决定字号的大小层次。在斐波那契数列中,每一个数字是前两个数字之和。通过这种方式可能会出现的数列,如8,10,18,28,46或者8,12,20,32,52。这也是一直比较不会犯错的做法,当然不一定完全按照数列的数值,根据具体要求细微调整是可行的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务