如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着越来越的的app使用沉浸式状态栏,有必要对沉浸式状态栏学习一下,查看了很多资料,沉浸式状态栏重要的无法三点:1.实现全屏 (Android4.4跟5.0全屏处理方式有别需分开处理 )2.设置全屏之后为了保证自己写的布局不与状态栏重叠,需要在跟xml的跟布局设置android:fitsSystemWindows=”true” 。基于这几点处理方式可能很多,但是为了便于项目中工具类封装,本编实现方式均已代码方式呈现,xml设置方式可以自行查阅相关资料 3.改变状态栏颜色
—1.全屏设置
对于4.4以上系统,因4.4以上系统是可以设置全屏,代码如下:
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION)
对于5.0系统 具体代码
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION) window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
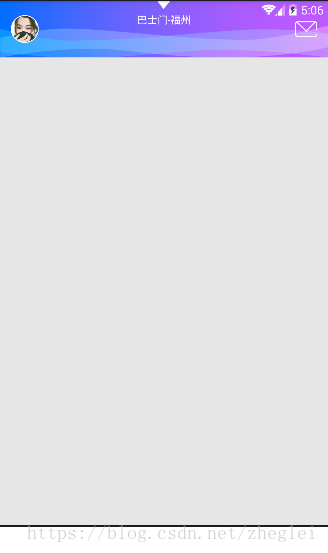
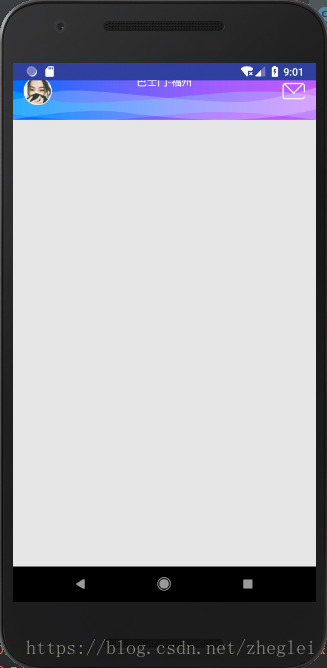
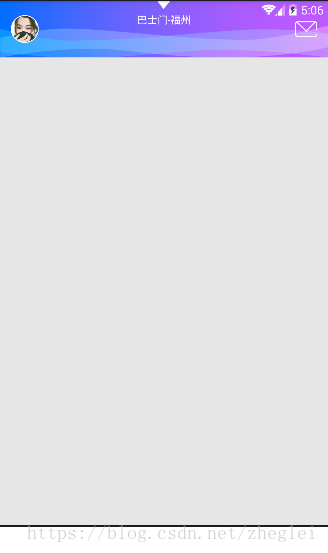
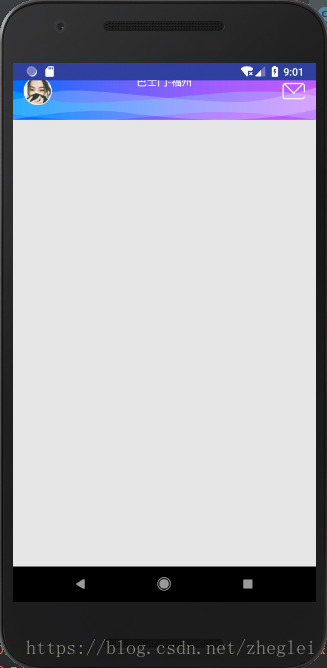
仅仅做全屏处理,我们会发现不管是在4.4系统上还是在5.0系统上,我们的布局内容会与状态栏内容出现重叠。
下图为4.4系统

下图为8.0系统

为了解决全屏设置重叠状态栏,我们需要在全屏之上预留状态栏的高度以便正常显示状态栏,而处理方式也很简单 activity layout根目录添加下面代码
android:fitsSystemWindows=”true” 而此处我建议用代码设置,因为通常我们项目中会提取BaseActivity基类抽出一些共性,这种方式比在每个xml中设置属性更方便
rootView.setFitsSystemWindows(true) 此处的rootView指的就是activity对应的跟布局;
进行以上处理之后我们会发现现在状态栏跟我们的布局内容不再重叠了,接下来我们就只需要处理状态栏的颜色问题了。具体代码如下
ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
对于4.4系统因为没有改变状态栏颜色的api,我们可以通过添加一个与状态栏等高的View到根布局的父容器中,而根布局的父容器就是一个ID为android.R.id.content的帧布局被装饰的容器中,这样只需要设置View的颜色即可。对于5.0及以上系统,因已提供设置状态栏和导航栏颜色的api,直接设置即可;
对于4.4以上5.0一下系统
View view=new View(this) view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())) view.setBackgroundColor(Color.RED) content.addView(view)
对于5.0及以上系统
window.setStatusBarColor(Color.RED)
获取状态栏高度
private int getStatusHeight() { int statusHeight=-1; int resourceId=getResources().getIdentifier("status_bar_height","dimen","android"); if(resourceId>0){ return getResources().getDimensionPixelSize(resourceId);
} return 0;
}
以上就是实现沉浸式状态栏的具体过程。整体代码如下:
package com.example.administrator.myjavadeamo.activity import android.graphics.Color import android.os.Build import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.view.View import android.view.ViewGroup import android.view.Window import android.view.WindowManager import com.example.administrator.myjavadeamo.R public class StatusBarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) supportRequestWindowFeature(Window.FEATURE_NO_TITLE) setContentView(R.layout.activity_status_bar) initWindow() }
private void initWindow() {
Window window=getWindow() if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.LOLLIPOP){
//5.0以上的手机
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION) window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS) ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
window.setStatusBarColor(Color.GREEN) }else if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){
//4.4以上5.0一下的手机
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
View view=new View(this) view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())) view.setBackgroundColor(Color.GREEN) content.addView(view) }
} private int getStatusHeight() {
int statusHeight=-1 int resourceId=getResources().getIdentifier("status_bar_height","dimen","android") if(resourceId>0){
return getResources().getDimensionPixelSize(resourceId) }
return 0 }
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
-
59
-
60
-
61
-
62
-
63
-
64
-
65
-
66
-
67
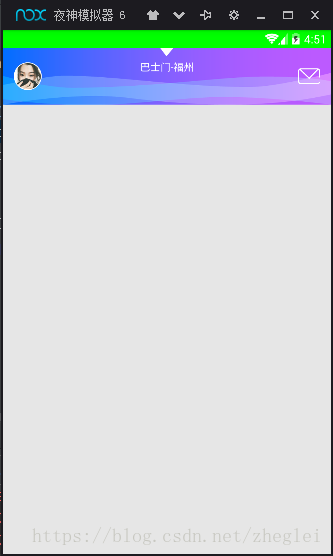
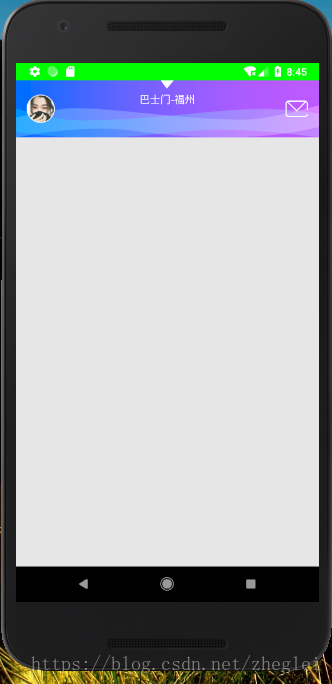
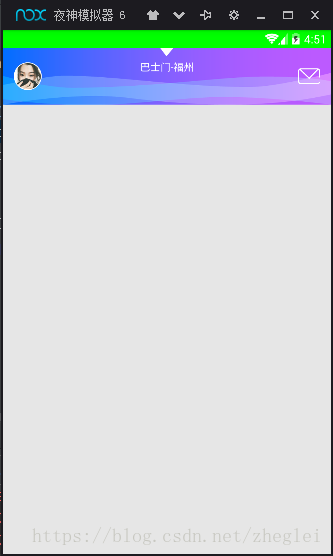
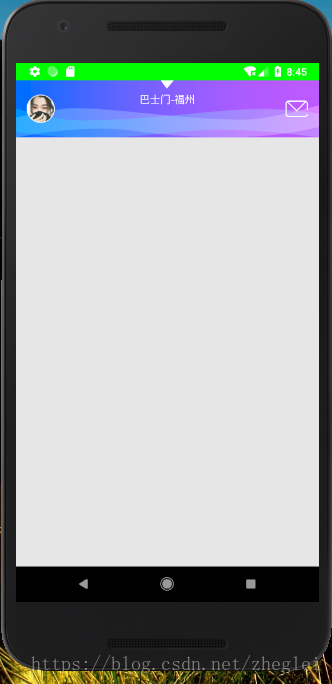
最终实现结果:
4.4系统

8.0系统

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务