如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Ajax的核心是XMLHttpRequest对象(发送异步请求、接受响应及执行回调),它是ajax实现的关键
XMLHttpRequest对象的open()方法与send()方法
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
请求类型,GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
(1). GET请求
(2). POST请求
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
async参数设置
XMLHttpRequest对象如果要用于AJAX的话,其open()方法的async参数必须设置为true
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
(1). 当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
(2). 当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
服务器响应
使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
(1). 如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
(2). 如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
Ajax()函数示例:
IE5、IE6是以ActiveXObject的方式引入XMLHttpRequest对象的,而其他浏览器的XMLHttpRequest对象是window的子对象。
当请求改变时,XMLHttpRequest对象调用onreadystatechange属性注册的事件处理器,因此在处理该响应前,事件处理器首先应该检查readyState的值和HTTP的状态。当请求完成加载时(readyState==4)并且已经响应成功(status==200)时,就可以调用JavaScript函数来处理该响应内容。
jQuery对Ajax操作进行了封装,在jQuery中$.ajax()方法属于最底层的方法,第2层是load()、$.get()、$.post()方法,第3层是$.getScript()、$.getJSON()方法
1、load()方法 通常用来从WEB服务器上获取静态的数据文件
最常用的Ajax方法,能载入远程HTML代码并插入DOM中
load(url[,data][,callback]);
- url:String 请求HTML页面的URL地址
- data:Object 发送至服务器的key/value数据
- callback:Function 请求完成时的回调函数,无论请求成功或失败
test.html代码为:
筛选载入的HTML文档
load()方法的URL参数的语法结构为:“url selector”
load()传递方式根据参数data自动指定,没有参数 --> GET,反之为POST
回调函数:有三个参数,请求返回的内容、请求状态、XMLHttpRequest对象
2、$.get()和$.post()方法 jQuery中的全局函数
2.1 $.get() 使用GET方式来进行异步请求
- url:String 请求HTML页面的URL地址
- data:Object 发送至服务器的key/value数据会作为QueryString附加到请求URL中
- callback:Function 载入成功时回调函数(只有当response的返回状态是success才调用该函数)自动将请求结果和状态传递给该方法
- type:服务器返回内容的格式,包括html、xml、script、json、text、_default
数据格式:服务器返回的数据格式
(1)HTML片段 较少工作量
(2) XML文档 需要对返回的数据处理
方便使用
可以通过attr()、find()、filter()方法对数据进行处理
由于期待服务器返回的数据类型为XML文档,因此需要在服务期端设置Content-Type类型
(3)JSON文件 需要对返回的数据处理
JSON相对于XML比较简洁
以上三种方法对比:
HTML返回数据最简单,如果数据需要重用使用JSON(性能与文件大小方面有优势),当远程程序未知时使用XML。
2.2 $.post() 通过 HTTP POST 请求从服务器上请求数据
- url:String 请求的URL地址
- data:Object 发送至服务器的key/value数据
- callback:Function 载入成功时的回调函数
由于POST和GET方式提交的所有数据都可以通过$_REQUEST[]来获取,因此只需要改变jQuery函数,就可以将程序在GET请求和POST请求之间切换。

当load()方法带有参数传递时,会使用POST方式发送请求。因此也可以使用load()方法来完成同样的功能。

$.post()与$.get()方法的区别:
- GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给Web服务器。当然,在Ajax请求中,这种区别对用户是不可见的。
- GET方式对传输的数据有大小限制(通常不能大于2KB),而使用POST方式传递的数据量要比GET方式大得多(理论上不受限制)。
- GET方式请求的数据会被浏览器缓存起来,因此其他人就可以从浏览器的历史记录中读取到这些数据,例如账号和密码等。在某种情况下,GET方式会带来严重的安全性问题,而POST方式相对来说就可以避免这些问题。
- GET方式和POST方式传递的数据在服务器端的获取也不相同。在PHP中,GET方式的数据可以用$_GET[]获取,而POST方式可以用$_POST[]获取。两种方式都可以用$_REQUEST[]来获取。
上面使用load()、$.get()和$.post()方法完成了一些常规的Ajax程序,如果还需要编写一些复杂的Ajax程序,那么就要用到jQuery中的$.ajax()方法。$.ajax()方法不仅能实现与load()、$.get()和$.post()方法同样的功能,而且还可以设定beforeSend(提交前回调函数)、error(请求失败后处理)、success(请求成功后处理)以及complete(请求完成后处理)回调函数,通过这些回调函数,可以给用户更多的Ajax提示信息。另外,还有一些参数,可以设置Ajax请求的超时时间或者页面的“最后更改”状态等。
3、$.getScript()和$.getJSON()方法
3.1 $.getScript()
有时候,在页面初次加载时就取得所需的全部JavaScript文件是完全没有必要的。虽然可以在需要哪个JavaScript文件时,动态地创建<script>标签
上述方法不理想,jQuery又提供了$.getScript()方法 有回调函数3.2 $.getJSON()方法 用于加载JSON文件,用法同$.getScript()方法
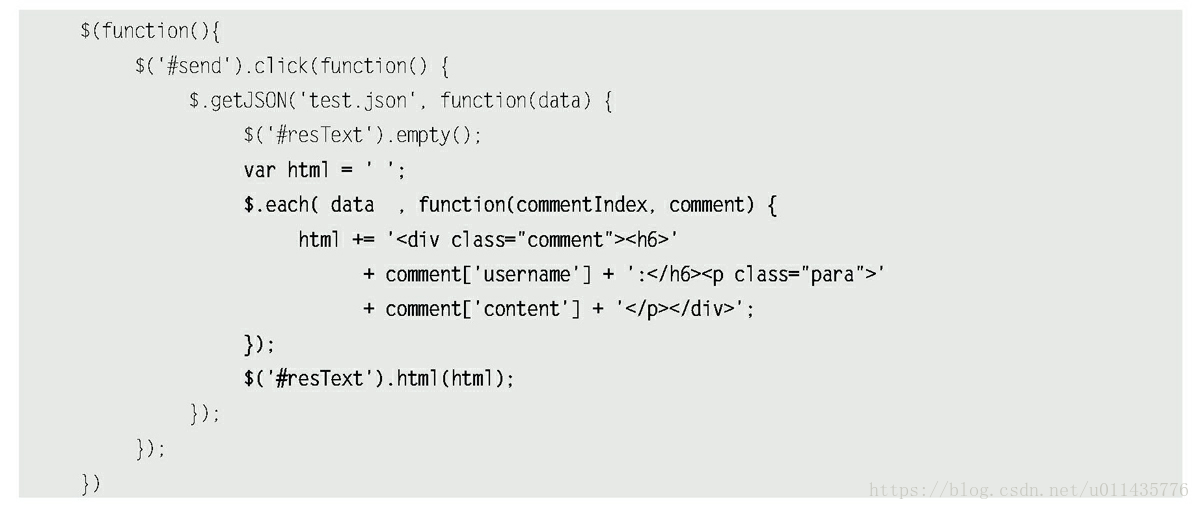
上面函数虽然加载了JSON代码,但是并没有告诉JS对返回的数据如何处理,所以需要回调函数
jQuery遍历方法 --> $.each()方法 遍历对象和数组
$.each(data,callback) // 为全局函数 不同于each()方法
- data:数组或对象
- callback:回调函数,有两个参数(对象的成员或数组的索引,对应变量或内容)

4、$.ajax()方法 jQuery最底层的Ajax实现
$.ajax(options);
| 参数名称 | 类型 | 说明 |
|---|---|---|
| url | String | (默认为当前页地址)发送请求的地址 |
| type | String |
请求方式(POST/GET)默认GE 注意其他HTTP请求方法,例如PUT和DELETE,仅部分浏览器支持 |
| timeout | Number |
设置请求超时时间(毫秒) 此设置将覆盖$.ajaxSetup()方法的全局设置 |
| data | Object/String |
发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。 GET请求中将附加在URL后。防止这种自动转换,可以查看processData选项。 对象必须为key/value格式 例如:{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。 如果是数组,jQuery将自动为不同的值对应同一个名称 例如:{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2 |
| dataType | String |
预期服务器返回的数据类型。 如果不指定,jQuery将自动根据HTTP包MIME信息返回responseXML或responseText, 并作为回调函数参数传递。 可用类型, xml:返回XML文档,可用jQuery处理 html:返回纯文本HTML信息,包含的script标签会在插入DOM是执行 script:返回纯文本的JavaScript代码,不会自动缓存结果。除非设置cache参数 注意在远程请求时(不在同一个域下),所有POST请求都将转换为GET请求 json:返回json数据 jsonp:jsonp格式,使用jsonp形式调用参数时,myurl?callback=? jQuery:将自动替换后一个“?”为正确的函数名,以执行回调函数 text:返回纯文本字符串 |
| beforeSend | Function |
发送请求前可以修改XMLHttpRequest对象的函数例如添加自定义HTTP头。 在beforeSend中如果返回false可以取消本次Ajax请求。XMLHttpRequest对象是唯一的函数 function(XMLHttpRequest){ this;//调用本次Ajax请求时传递的options参数 } |
| complete | Function |
请求完成后调用的函数(请求成功或失败时均调用) 参数:XMLHttpRequest对象和一个描述成功请求类型的字符串 function(XMLHttpRequest,textStatus){
this;//调用本次Ajax请求时传递的options参数 } |
| success | Function |
请求完成后调用的函数(请求成功或失败时均调用) 参数:(1) 由服务器返回,并根据datatype参数进行设置 (2) 描述状态的字符串 function(XMLHttpRequest,textStatus){ //data可能是XMLDoc、jsonObj、html、text等
this;//调用本次Ajax请求时传递的options参数 } |
| error | Function |
请求失败时被调用的函数 参数:(1) XMLHttpRequest对象 (2) 错误信息
(3) 捕获的错误对象(可选) function(XMLHttpRequest,textStatus,errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息
this;//调用本次Ajax请求时传递的options参数 } |
| global | Boolean |
默认为true。表示是否触发全局Ajax事件。设置为false将不会触发全局Ajax事件 AjaxStart或AjaxStop可用于控制各种Ajax事件 |
前面用到的$.load()、$.get()、$.post()、$.getScript()和$.getJSON()这些方法,都是基于$.ajax()方法构建的,$.ajax()方法是jQuery最底层的Ajax实现,因此可以用它来代替前面的所有方法。
可被替换为
可被替换为
} }); });
- })
1.serialize()方法
异步提交表单,并将服务器返回的数据显示到当前页面中
serialize()方法也是作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求。可将上述代码简化为:
serialize()方法作用于jQuery对象,所以不光只有表单能使用它,其他选择器选取的元素也都能使用它,如以下jQuery代码:
把复选框和单选框的值序列化为字符串形式,只会将选中的值序列化。
2.serializeArray()方法
该方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的数据

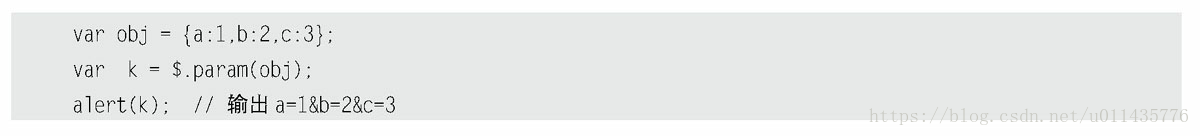
3.$.param()方法
它是serialize()方法的核心,用来对一个数组或对象按照key/value进行序列化。
比如将一个普通的对象序列化:

四、jQuery中的全局事件
jQuery简化Ajax操作不仅体现在调用Ajax方法和处理响应方面,而且还体现在对调用Ajax方法的过程中的HTTP请求的控制。通过jQuery提供的一些自定义全局函数,能够为各种与Ajax相关的事件注册回调函数。例如当Ajax请求开始时,会触发ajaxStart()方法的回调函数;当Ajax请求结束时,会触发ajaxStop()方法的回调函数。这些方法都是全局的方法,因此无论创建它们的代码位于何处,只要有Ajax请求发生时,就会触发它们。
有时,当网页加载过慢时,就需要为网页添加一个提示信息,常用的提示信息是“加载中…”,代码如下:
然后通过CSS控制元素隐藏,当Ajax请求开始的时候,将此元素显示,用来提示用户Ajax请求正在进行。当Ajax请求结束后,将此元素隐藏。jQuery的Ajax全局事件中还有几个方法,也可以在使用Ajax方法的过程中为其带来方便。
方法名称 说明 ajaxComplete(callback) Ajax请求完成时执行的函数 ajaxError(callback) Ajax请求发生错误时执行的函数,捕捉到的错误可以作为最后一个参数传递 ajaxSend(callback) Ajax请求发送前执行的函数 ajaxSuccess(callback) Ajax请求成功时执行的函数 注意:
1,如果想使某个Ajax请求不受全局方法的影响,那么可以在使用$.ajax(options)方法时,将参数中的global设置为false,jQuery代码如下
2,在jQuery1.5版本之后,如果Ajax请求不触发全局方法,那么可以设置:
- $.ajaxPrefilter(function(options){
- options.global = true;
- })
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务