本篇文章基本介绍了学习HTML的一些基础的语法与标签,标签包括换行</br>,加粗<b>,下划线<hr/>斜体字<i>,字体<h1....6>,标题<title>......
<small>
<small> 标签呈现小号字体效果
。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。
<small> 标签也可以嵌套,从而连续地把文字缩小。每个 <small> 标签都把文本的字体变小一号,直到达到下限的一号字。
<sub>表示下标<sup>表示上标。
<p>与<pre>有些类似
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
p 元素会自动在其前后创建一些空白。
<ul>与<ol>
两者都指列表,前者是无序的,后者是有序的。
-
<html>
-
<head>
-
<span style="color:#33ff33;"><title></span>HTML 5 Tag Reference</title>
-
</head>
-
<body>
-
<span style="color:#33ff33;"><h1></span>The content of the document......<span style="color:#33ff33;"><br/></span></h1>
-
<h2>The content of the document......<br/></h2>
-
<h3>The content of the document......<br/></h3>
-
<h4>The content of the document......<br/></h4>
-
<h5>The content of the document......</h5>
-
-
<h1>The content of the document......<br/></h1>
-
<h1><span style="color:#33ff33;"><small></span>The content of the document......</small><br/></h1>
-
-
<span style="color:#33ff33;"><pre></span>
-
HTML基础应用
-
-
HTML基础应用学习和掌握HTML语言的基本语法,常用的标签的使用方法;学会使用HTML设计基本的简单
-
-
网页。
-
-
</pre>
-
<span style="color:#33ff33;"><hr/></span>
-
<span style="color:#33ff33;"><p>
-
<i></span>This is some text in a very short paragraph</i>
-
</p>
-
<span style="color:#33ff33;"><b></span>The content of the document......</b></br>
-
-
a<span style="color:#33ff33;"><sup>2</sup><sub>0</sub></span>+b<sup>2</sup><sub>0</sub>=c<sup>2</sup><sub>0</sub>
-
-
<span style="color:#33ff33;"><ul></span>
-
<li>sports</li>
-
<li> food </li>
-
<li> drink </li>
-
<li> friends </li>
-
</ul>
-
<span style="color:#33ff33;"><ol></span>
-
<li>sports</li>
-
<li> drink</li>
-
<li> friends</li>
-
</ol>
-
-
<span style="color:#33ff33;"><dl> </span>
-
<dt>计算机</dt>
-
<dd>用来计算的仪器 ... ...</dd>
-
<dt>显示器</dt>
-
<dd>以视觉方式显示信息的装置 ... ...</dd>
-
</dl>
-
-
</body>
-
</html>
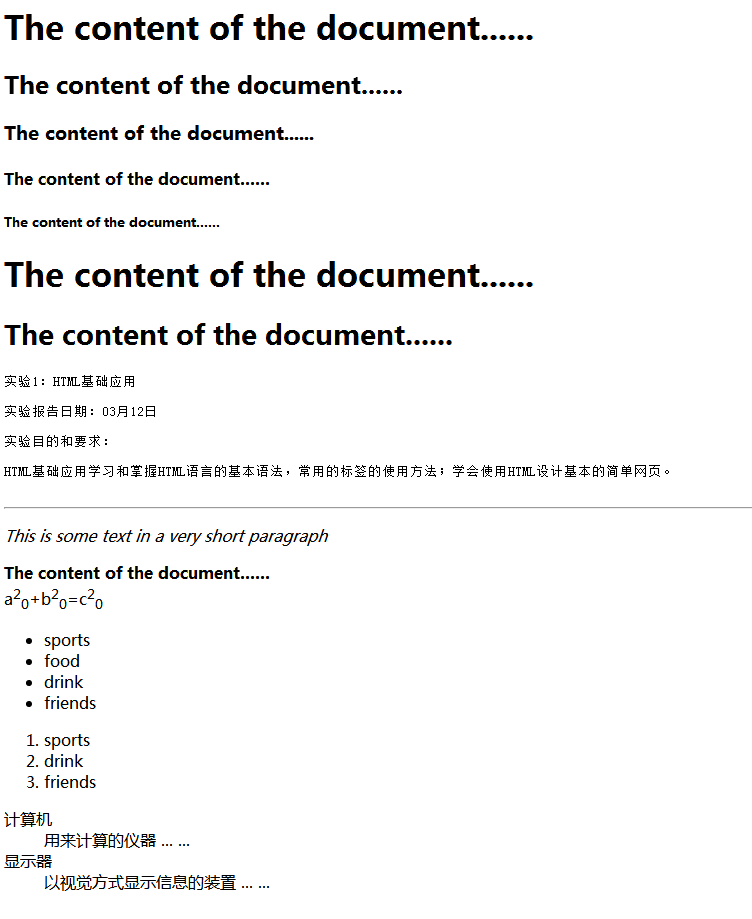
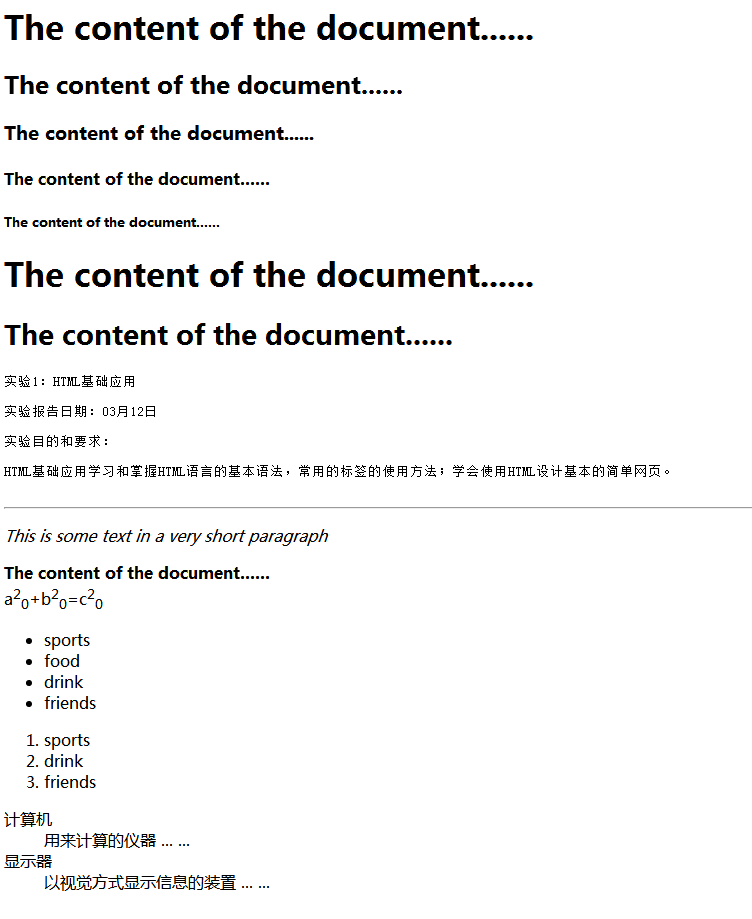
效果:
其中<title>体现在最上方的搜索栏中。