如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
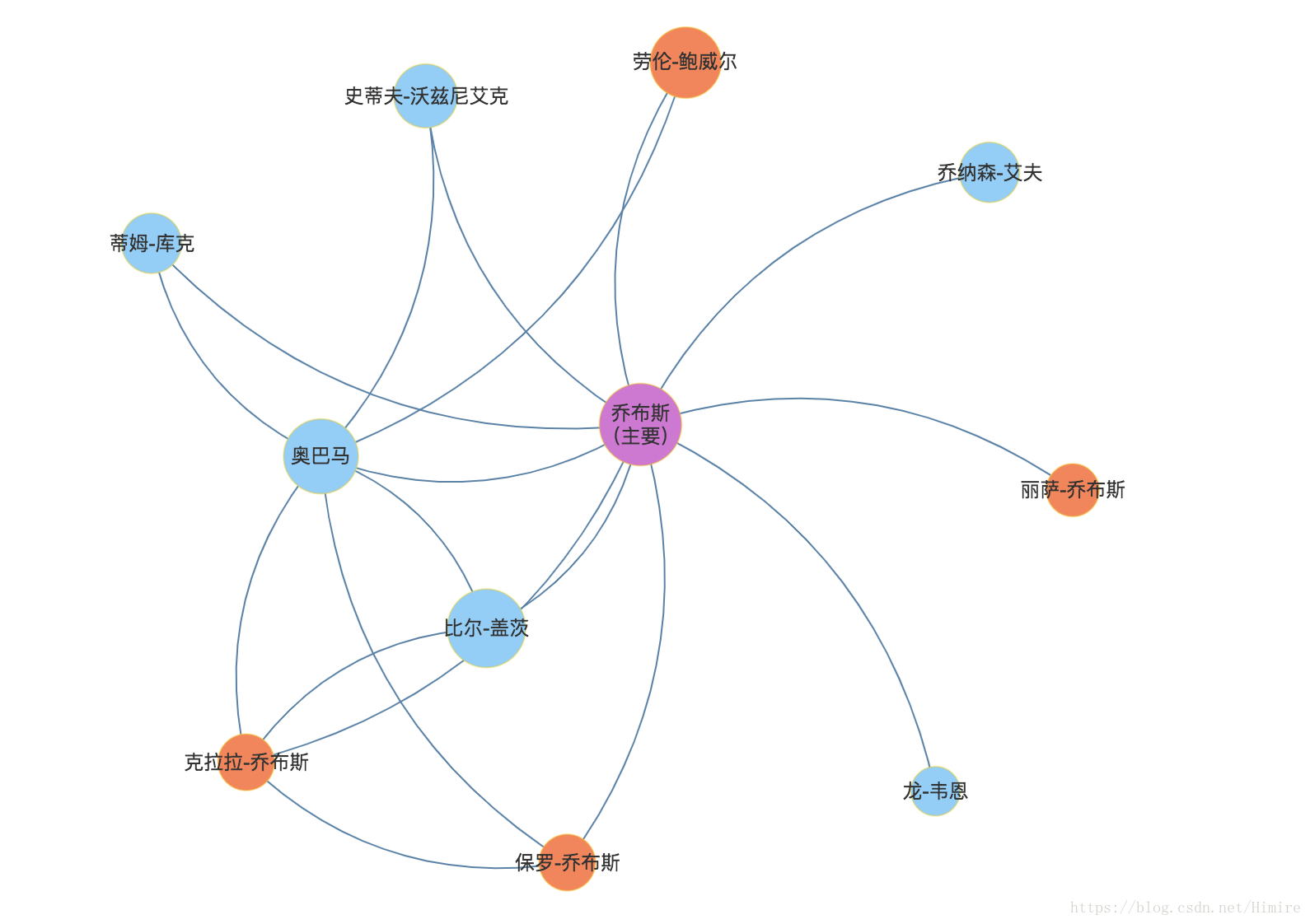
1.效果如上,官方示例简化
2.force1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="ECharts"> <meta name="author" content="kener.linfeng@gmail.com"> <title>ECharts · Example</title> <script src="./js/echarts.js"></script> </head> <body> <div id="main" class="main" style="width: 800px;height: 800px"></div> <script src="./echartsExample.js"></script> </body> </html>
3.echartsExample.js
var myChart; var domMain = document.getElementById('main'); function requireCallback (ec) { echarts = ec; if (myChart && myChart.dispose) { myChart.dispose();
} myChart = echarts.init(domMain); window.onresize = myChart.resize; myChart.setOption(option, true); window.onresize = myChart.resize;
} var option = { title : { text: '人物关系:乔布斯', subtext: '数据来自人立方', x:'right', y:'bottom' }, tooltip : { trigger: 'item', formatter: '{a} : {b}' }, toolbox: { show : true, feature : { restore : {show: true}, magicType: {show: true, type: ['force', 'chord']}, saveAsImage : {show: true}
}
}, legend: { x: 'left', data:['家人','朋友']
}, series : [
{ type:'force', name : "人物关系", ribbonType: false, categories : [
{ name: '人物' },
{ name: '家人' },
{ name:'朋友' }
], itemStyle: { normal: { label: { show: true, textStyle: { color: '#333' }
}, nodeStyle : { brushType : 'both', borderColor : 'rgba(255,215,0,0.4)', borderWidth : 1 }, linkStyle: { type: 'curve' }
}, emphasis: { label: { show: false // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE }, nodeStyle : { //r: 30 }, linkStyle : {}
}
}, useWorker: false, minRadius : 15, maxRadius : 25, gravity: 1.1, scaling: 1.1, roam: 'move', nodes:[
{category:0, name: '乔布斯', value : 10, label: '乔布斯\n(主要)'},
{category:1, name: '丽萨-乔布斯',value : 2},
{category:1, name: '保罗-乔布斯',value : 3},
{category:1, name: '克拉拉-乔布斯',value : 3},
{category:1, name: '劳伦-鲍威尔',value : 7},
{category:2, name: '史蒂夫-沃兹尼艾克',value : 5},
{category:2, name: '奥巴马',value : 8},
{category:2, name: '比尔-盖茨',value : 9},
{category:2, name: '乔纳森-艾夫',value : 4},
{category:2, name: '蒂姆-库克',value : 4},
{category:2, name: '龙-韦恩',value : 1},
], links : [
{source : '丽萨-乔布斯', target : '乔布斯', weight : 1, name: '女儿'},
{source : '保罗-乔布斯', target : '乔布斯', weight : 2, name: '父亲'},
{source : '克拉拉-乔布斯', target : '乔布斯', weight : 1, name: '母亲'},
{source : '劳伦-鲍威尔', target : '乔布斯', weight : 2},
{source : '史蒂夫-沃兹尼艾克', target : '乔布斯', weight : 3, name: '合伙人'},
{source : '奥巴马', target : '乔布斯', weight : 1},
{source : '比尔-盖茨', target : '乔布斯', weight : 6, name: '竞争对手'},
{source : '乔纳森-艾夫', target : '乔布斯', weight : 1, name: '爱将'},
{source : '蒂姆-库克', target : '乔布斯', weight : 1},
{source : '龙-韦恩', target : '乔布斯', weight : 1},
{source : '克拉拉-乔布斯', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '克拉拉-乔布斯', weight : 1},
{source : '奥巴马', target : '劳伦-鲍威尔', weight : 1},
{source : '奥巴马', target : '史蒂夫-沃兹尼艾克', weight : 1},
{source : '比尔-盖茨', target : '奥巴马', weight : 6},
{source : '比尔-盖茨', target : '克拉拉-乔布斯', weight : 1},
{source : '蒂姆-库克', target : '奥巴马', weight : 1}
]
}
]
}; var echarts; require.config({ paths: { echarts: './js' }
}); launchExample(); var isExampleLaunched; function launchExample() { if (isExampleLaunched) { return;
} // 按需加载 isExampleLaunched = 1; require(
[ 'echarts', 'echarts/chart/force', 'echarts/chart/chord',
], requireCallback );
}
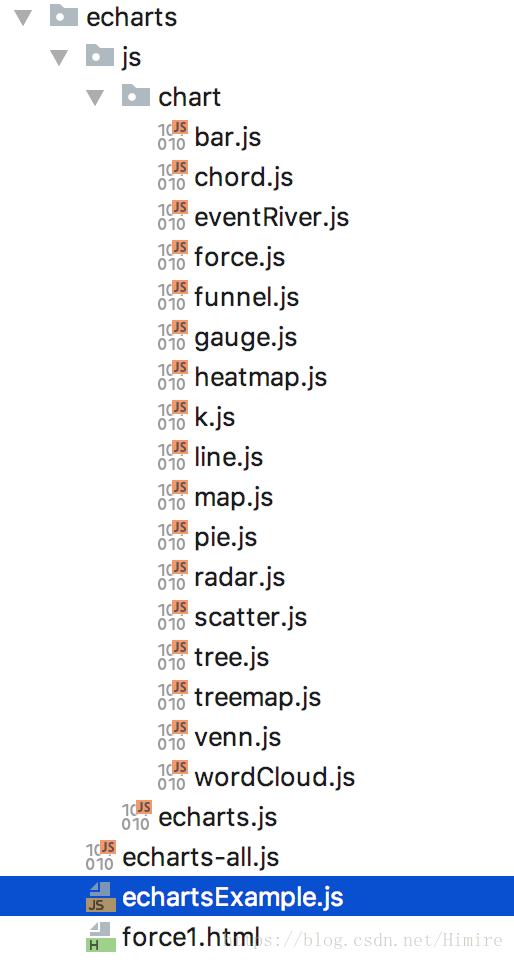
4.目录文件结构