2018-5-14 seo达人
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex;}
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex;}
Webkit 内核的浏览器display: -webkit-flex;
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器属性:
flex-direction:(排列方向横向还是纵向)(默认值):主轴为水平方向,起点在左端。
row
row-reverse
column
column-reverse
flex-wrap:(如何换行)
nowrap
wrap
wrap-reverse
flex-flow:(flex-direction和flex-wrap简称,默认值为)row nowrap
flex-start(默认值):左对齐
flex-end
center
space-between
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:(纵向对齐方式)
flex-start:交叉轴的起点对齐。
flex-end
center
baseline
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content:(多根轴线的对齐方式)
flex-start
flex-end
center
space-between
space-around
stretch(默认值):轴线占满整个交叉轴。
box属性:
order:(排列顺序)
数值越小,排列越靠前,默认为0。
flex-grow:(剩余空间分配,box放大比例,默认为0,即如果存在剩余空间,也不放大)
flex-shrink:(box缩小比例,默认为1,即如果空间不足,该项目将缩小)
flex-basis:(box占据的宽度或高度)
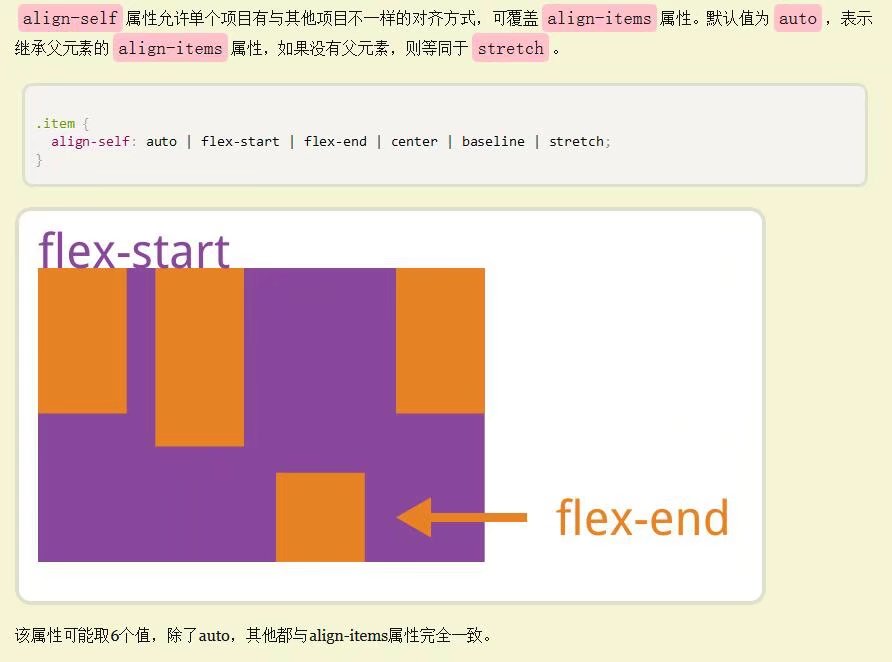
align-self:(单个box的对齐方式,与其他box对齐方式)