【前言】
Javascript中的offset、scroll、client系列都是比较常用的坐标属性,也是比较容易混淆的知识点。
【offset家族】
offset家族一般在节点对象里面使用。
offsetParent:
1. 如果当前元素的父级元素没有进行css定位(position为absolute或relative),offsetParent为body。
2. 如果当前元素的父级元素中有css定位(position为absolute或relative),offsetParent取最近的那个父级元素。
offsetLeft/Top计算规则:
标准流、浮动、非脱标定位
offsetLeft = 自己的margin+offsetParent的margin、padding、border
脱标定位
offsetLeft = 自己的left + margin-left
注意:与stlye.left的区别
offsetLeft:只可读,不可写。也就是说,通过offsetLeft只能获取元素的左偏移值,而无法去设置元素的左偏移值。
stlye.left:可读可写,但是通过style.left获取元素的偏移值,是一个带单位的字符串,例如“100px”。
(offsetTop同理)
offsetWidth(和offsetHeight):
其实就是一个元素的实际宽度 = width+padding+border
【client家族】
clientWidth (和clientHeight) = width+padding
该属性指的是元素的可视部分宽度和高度
假如元素有padding有滚动,且滚动是显示的
clientWidth = width + padding - 滚动轴宽度
clientTop(和clientLeft):
这一对属性是用来读取元素的border的宽度和高度的
clientTop = border-top 的 border-width
clientLeft = border-left 的 border-width
【scroll家族】

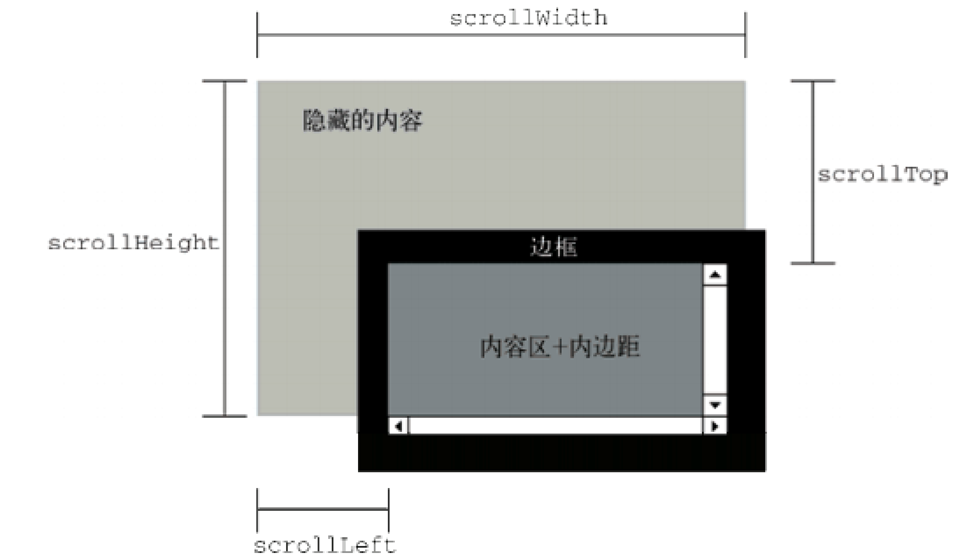
如上图所示
scrollWidth(和scrollHeight)
无滚动轴时:scrollWidth = clientWhidth = width + padding
有滚动轴时:scrollWidth = 实际内容的宽度 + padding
scrollTop(和scrollLeft)
这对元素是可读写的,指的是当元素其中的内容超出其宽高的时候,元素被卷起的宽度和高度
【事件里面的clientX,offsetX,screenX】
-
event.clientX:设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条
-
event.clientY:设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条
-
vent.offsetX:设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标
-
event.offsetY:设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标
-
event.screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。
-
event.screenY设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。
【window系列】
-
window.innerHeight指的是浏览器窗口显示html文档的可视区域的高度
-
window.outerHeight指的是浏览器窗口的高度 ,包括了工具栏,地址栏等等高度
window.screen包含了屏幕的信息
-
window.screen.width 电脑屏幕的整个宽度
-
window.screen.availWidth 电脑屏幕除去菜单条之后的宽度
-
window.screen.left 浏览器窗口的左上角距离电脑屏幕最左侧的距离。