2018-6-18 seo达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一直不太懂前后端的交互,开始学习ajax,好像有些懂了,接下来的内容通过表单提交来了解前后端数据交互吧~
关于表单的基本知识:
表单中的三个内容:
action:数据提交的地址,默认是当前页面
method:数据提交的方式,默认是get方式
enctype:提交数据格式,默认是application/x-www-form-urlencoded
以下分两种提交方式进行:
(1)get方式:
前端页面:
后端php页面:
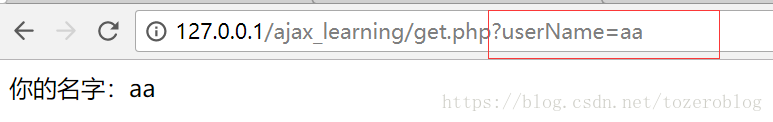
输入“aa"提交后:
使用get方式:
把数据名称和值通过”=“连接,如果又多个的话,会通过”&“进行连接,然后把数据放到url?后面传到指定页面;
url长度又限制,所以不要使用get方式传递过多的数据
(2)post方式:
前端页面:
后端php页面:
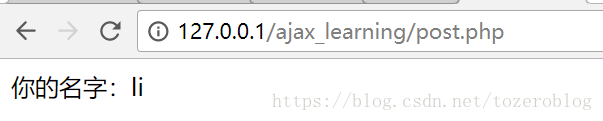
输入”li“提交后:
post理论上是无传输大小限制的,输入的内容也不会显示在浏览器输入栏中。
就暂时了解这么多了~继续加油!