如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
input框的类型到底有多少种呢?零零总总算起来有23种。
▍总述
常用的并且能为大多数浏览器所识别的类型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。
另外还有一些类型:tel、email、url、datetime、search。这些类型部分浏览器不支持识别或校验。
▍text:文本
代码:
效果:
注意:当input没有填写类型时,默认为文本类型。
▍password:密码
代码:
效果:
▍number:数字
代码:
效果:
▍button:按钮
代码:
效果:
▍tel:电话
代码:
效果:
注意:tel类型似乎没有什么实际作用。
▍email:邮件
代码:
效果:
注意:火狐对email类型有校验,360浏览器无校验。
▍file:文件
代码:
效果:
▍range:滑动条
代码:
效果:
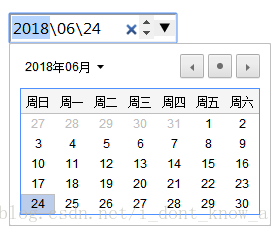
▍date:日期
代码:
效果:
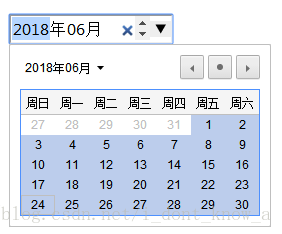
▍month:月份
代码:
效果:
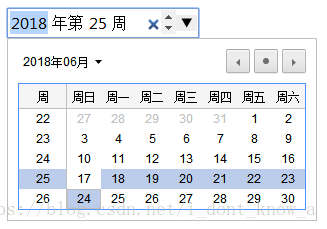
▍week:周
代码:
效果:
▍time:时间
代码:
效果:
▍datetime:时间、日、月、年(UTC时间)
代码:
效果:
注意:火狐、360浏览器都对datetime不支持,会按照text类型处理。
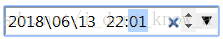
▍datetime-local:时间、日、月、年(本地时间)
代码:
效果:
▍radio:单选框
代码:
效果:
▍checkbox:复选框
代码:
效果:
▍image:图片
代码:
效果:
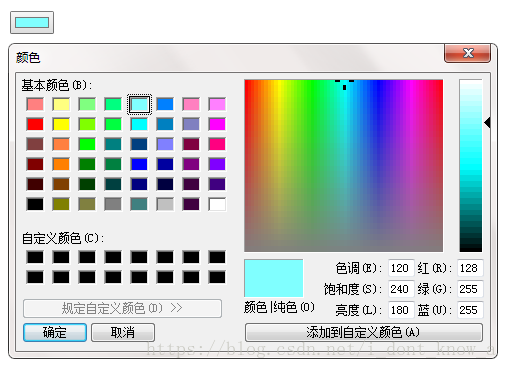
▍color:颜色
代码:
效果:
▍search:搜索框
代码:
效果:
注意:search似乎与text的效果没有什么区别。。。
▍reset:重置按钮
代码:
效果:
注意:reset按钮一般用于form表单中。
▍submit:提交按钮
代码:
效果:
注意:submit按钮一般用于form表单中。
▍hidden:隐藏
代码:
效果:
注意:hidden类型会将input隐藏,所以什么都看不到,而且被隐藏的input框也不会占用空间。
▍url:路径
代码:
效果:
注意:火狐对url类型有校验,360浏览器无校验。
▍写在结尾
总的来说,目前input框也就只有这23种类型,虽然有的类型可能用不上一两次甚至是一次都用不上,但是了解一下还是不错的。






















蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务