如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本组件基于element-ui 的图标库(星星图标)
第一步:
vue + webpack + element-ui 框架
第二步:
创建Rate.vue文件,实现双向绑定分数
第三部:
使用组件
在app.vue中引入组件
组件
说明
代码

import Rate from './components/Rate'
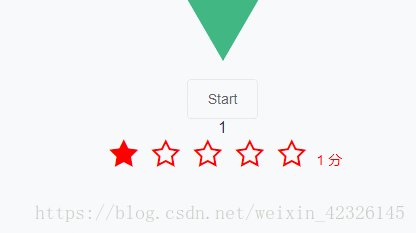
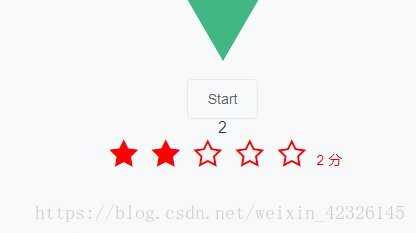
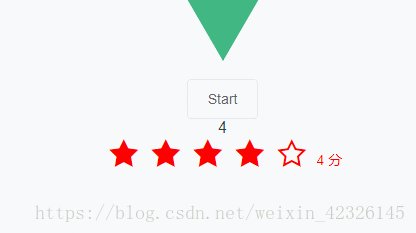
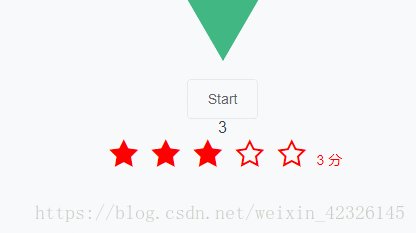
demo演示