2018-7-12 seo达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
伪类和伪元素就是为文档中不一定存在的结构指定样式,或者为某些元素(甚至文档本身)的状态所指示的幻象类指定样式。css引入伪类和伪元素概念是为了格式化文档树以外的信息。
伪类的形式:选择符: 伪类{ 属性:属性值 }
伪元素的形式:选择符:: 伪元素{ 属性:属性值 }
CSS3规范中要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类。
a:link{…} //指向未访问的链接
a:visited{…} //指向已访问的链接
E:hover{…} //元素上有鼠标指针停留
E:active{…} //元素被用户输入激活
E:focus{…} //元素拥有输入焦点
伪类的顺序很重要,一般为link-visited-focus-hover-active。动态伪类可以应用到任何元素,可以为用户提供一种“强调”的作用。
E:first-child{…}
为父元素(可以body,div,ul,ol等)中的第一个子元素E元素设置样式,注意,E必须是父元素中的第一个子元素。
E:lang(value)
为E元素中lang属性为value的元素设置属性。相当于E[lang |= “value”]。
a:link:hover{…}//鼠标停留在未访问的链接上
a:visited:hover{…}//鼠标停留在已访问的链接上
在文档中插入假想元素,导致用户代理对一个假想元素做出响应。
p:first-letter{…} //设置首字母样式,为p块级元素第一个元素设置样式
p:first-line{…} //设置第一行的样式,为p块级元素第一个元素设置样式
所有伪元素都必须放在出现该伪元素的选择器的最后面。
E:before {content:”…”}
E:after {content:”…”}
注:关于伪类和伪元素,我的理解并不是很深,不过掌握上面的这些内容,我想也是够用了。以上内容大部分是《CSS权威指南》中内容,总结了一下方便记忆。关于伪类和伪元素的内容,这里有一个不错的文章,下面是这篇文章的链接:http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/#prettyPhoto 下面的内容引自这篇文章,可以补充上面的内容,贴在这里方便自己日后查阅。
定义:
链接伪类
动态伪类
结合伪类
伪元素选择器
设置之前和之后元素的样式
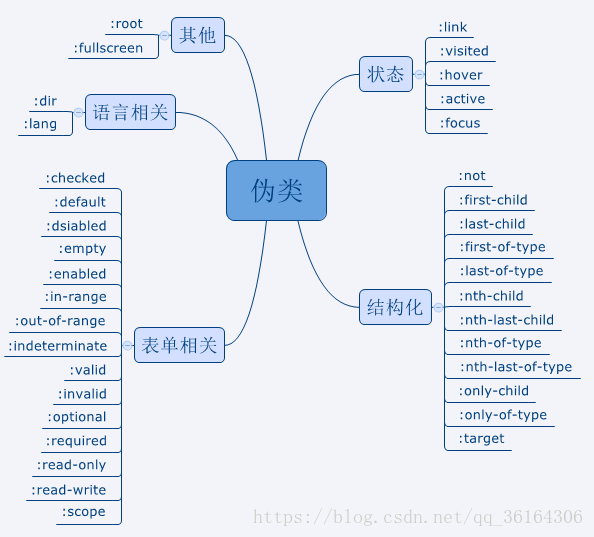
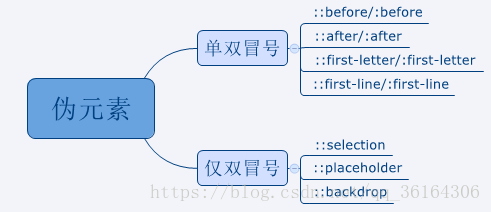
伪类与伪元素的具体用法