2018-7-30 ui设计分享达人
颜色心理学
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计的各个方面都被广泛使用,这已不是什么秘密。从日常中使用的颜色,到品牌标识和网站设计,颜色是可以向用户传达特定消息的重要元素。

当我们观察一种颜色时,我们的眼睛会向大脑中称为下丘脑的区域发送信息。反过来,这会向脑下垂体发送更多信号,然后再向甲状腺发出信号。然后,这表明激素的释放会导致我们的情绪,以及我们的行为发生波动。
科学告诉我们,颜色会唤起情绪,导致消极,积极或不匹配的情绪。Kissmetrics接着说,网站访问者只需90秒即可形成判断或意见。除此之外,“62-90%的相互作用仅取决于产品的颜色。”
正如免费电子书Web Eye for Human Eye所描述的那样,色彩在为用户创造强烈的第一印象方面起着不可否认的作用。
每种颜色对每个人都意味着什么,尽管这意味着我们的个人喜好和文化背景。
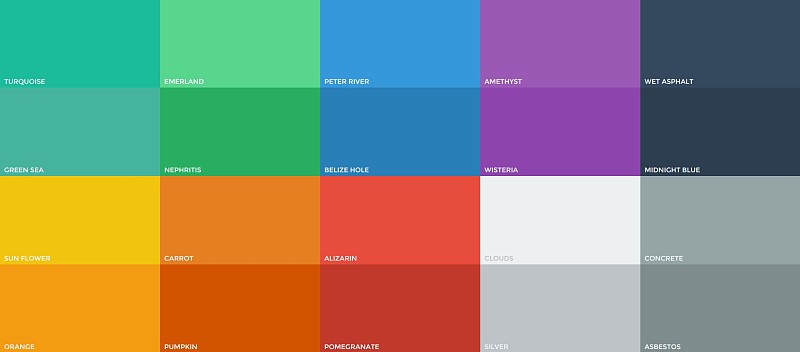
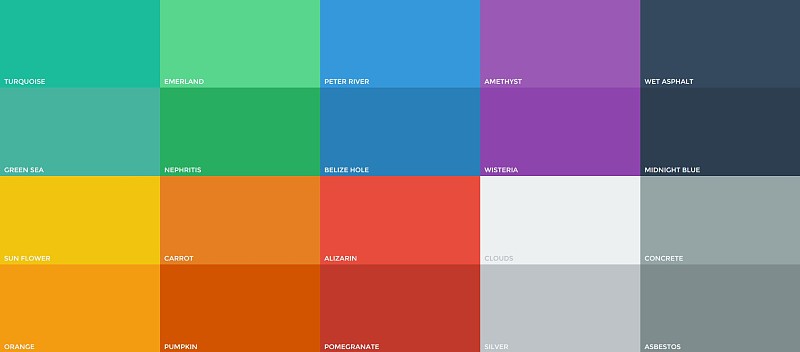
如需快速参考,请查看下面的颜色表。
通过动画网站和网络演示给您的观众留下深刻印象。使用幻灯片,我们不会让您从空白的板岩开始。您所要做的就是选择您最喜欢的元素并将它们组合起来。每张幻灯片都经过精心设计,以满足三个关键标准:美学,功能和可用性。通过这种方式,您可以无缝地协同工作,同时增强内容的影响力。
创建一个网站


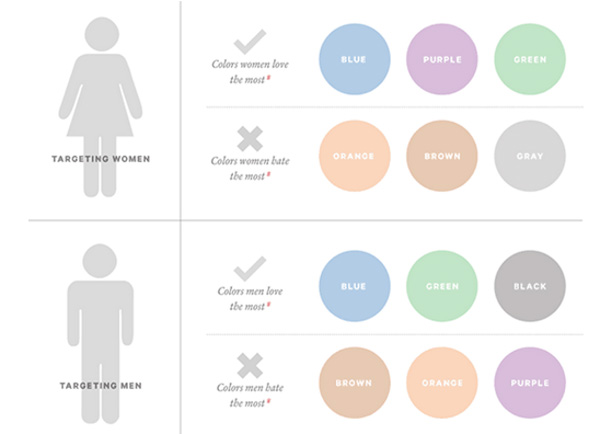
设计中的色彩心理学不是一门的科学,研究表明它受个人感知的影响。性别等社会因素也会对颜色的感知产生影响。进一步的研究发现,产生影响的颜色本身并不总是如此,用户对所使用的颜色的使用感觉是多么合适。

因此,如果你是为女性设计,那么紫色是一个相当不错的选择,因为它受到女性的普遍喜爱,但是男性却不喜欢(当然,一般来说)。在下图中,这对L'Oreal Paris来说效果很好。正如您所看到的,页眉和页脚是黑色的,这表示类和优雅,因此您可以获得产品不便宜但高端的整体感觉。

此外,白色用于文本,表示现代性和平静感,而紫色被选择表示奢华,优雅和女性气质 - 所有这些都明显适合这样的网站。
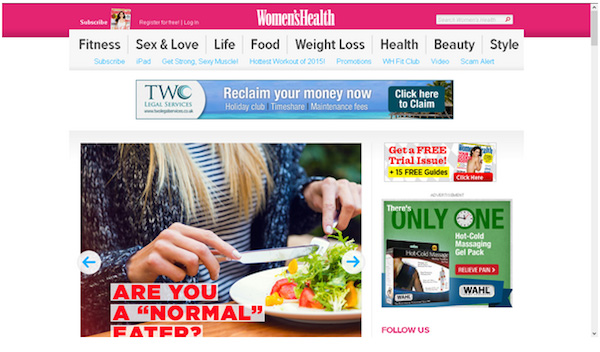
在下面的图片中,对于女性健康杂志,顶部的横幅是粉红色的,但是该网站相对缺乏颜色,而是依赖于图像和粗体导航。这是一个有趣的选择,可以对网站起作用。
首先,粉红色是一种非常刻板的颜色,当一个网站针对女性时使用它,并且它吸引甜食,所以该网站的信息,因为这是关于女性的健康,可能会因此而丢失。

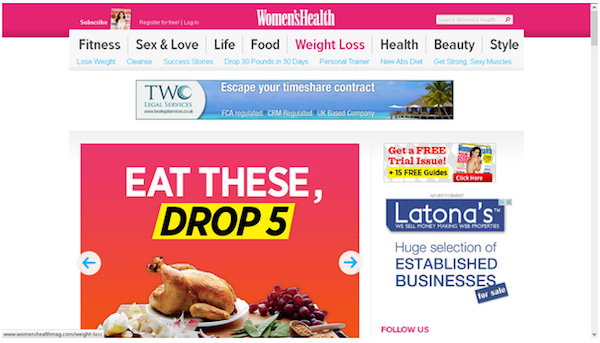
一旦我们进一步钻研网站,标题颜色当然会在每个页面上使用,但快速访问减肥部分将返回以下内容。

正如您所看到的,此页面更加粉红色,这可能会对观众起反作用。但是,我们碰巧看到的第一个图像位于滑块上,当您保留在页面上时,这确实会发生变化。
你不太可能创建一个只有一种颜色的网站(除非你纯粹是单色),所以你应该考虑整体配色方案和每种颜色,以及它们如何协同工作。还要考虑对用户的影响以及次要颜色如何与您正在使用的主要颜色相匹配。
考虑到这一点,在将颜色混合在一起时应注意并为此提供帮助,您可以通过三种基本的混色方法来指导。
这是最基本和平衡的方法,它使用色彩活力和互补。使用12步色轮,您可以选择任意三种颜色,这些颜色彼此相隔120度,用于背景,内容和导航。

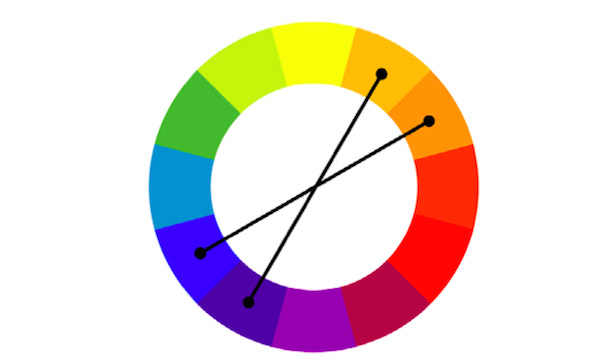
第二种方法有点困难,你可能需要进行试验以使其正确,但如果做得好就可以非常有效。这个概念使用四种颜色 - 两对对比(靠近色轮)和两对互补对(在色轮上)。

此方法仅关注补色,在决定您希望方案对用户说什么时应该注意。因为它突出了所选颜色的活力,所以它可能太多,因为颜色基本上是夸张的。

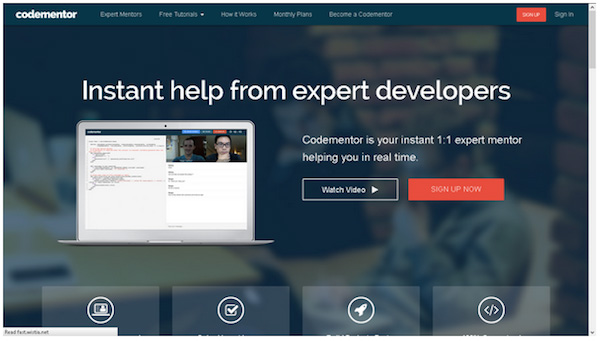
因此,在考虑颜色的心理时,重要的是要将所有颜色作为一个整体考虑,以及它们如何协同工作,而不是仅选择一个颜色,并希望它能与其他颜色一起工作,如背景,文本和按钮。请查看下面的页面,并考虑它对用户说的内容。

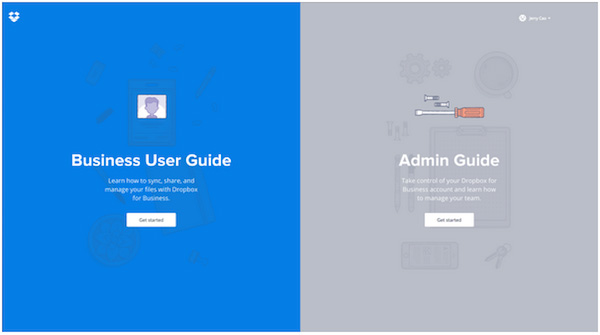
背景颜色 黑色背景表示阶级,卓越,形式和“企业”。显然,在考虑提供指导的网站时,您希望传达卓越性。形式化表明它与学习有关,而“公司”则表明用户可能不会学习编码作为业余爱好,而是作为他们在职业生涯中可以采取的东西。
按钮颜色 该网站使用红色按钮显示CTA按钮,这些按钮在黑色背景下清晰突出,以鼓励注册。黑色与白色边框一起用于不太重要的按钮,与整体方案保持一致。
文字颜色 对于文本,白色提供了所有重要的对比度,同时仍然匹配颜色方案。白色(和白色幽灵按钮)中的图标放置在折叠处,以鼓励用户向下滚动以获取更多信息(如有必要)。
总的来说,设计非常有效 - 我们都知道黑白相处得很好,在这种情况下,网站感觉优雅和相对正式。红色,如果过度使用,可能会从整体消息中获取意义,因此为了脱颖而出并明确表示所需操作是注册服务而非常谨慎地使用它。
布朗一般在设计中唤起自然的感觉,是男人最不喜欢的颜色,但它在某些情况下确实有效,因为它表示可靠性。

因此棕色适用于UPS,因为它是一家希望传达可依赖的强烈信息的公司。
然而,作为一个运动套件,由于图像中显示的条带属于怀俄明州学院团队,它被描述为大学橄榄球史上最糟糕的。有趣的是,棕色也被认为可以促进“坚固性”,所以你会认为它与这种激进的运动搭配起来会起作用,但在这种情况下它并不是因为男人通常不喜欢棕色。
对于女性来说,橙色似乎是最不喜欢的颜色,所以如果你是为一个主要的女性用户群设计,请记住这一点。
当然,请记住这些只是指导方针(它们总是取决于背景),所有颜色相互补充并创造和谐更为重要。
您当然可以使用现成的调色板来帮助您做出选择。在Web UI设计方面,您无需重新发明色轮。
Adobe Color CC
所有Adobe用户的可信赖提供商。
Paletton
适合初学者的简单颜色选择器。
平面UI颜色选择器
用于创建彩色平面设计
Mudcube Color Sphere
提供各种主题并提供十六进制数字。
检查我的颜色 - 用于检查前景色和背景色组合,并且它具有正确的对比度,供有色盲的人使用。
颜色 - 允许您通过在屏幕上移动鼠标来选择颜色,设置饱和度然后获取HEX代码。
有成千上万的网站使用颜色效果很好,而很多网站都没有。然而,下面的图片赢得了每日网站的颜色区分,很容易理解为什么。

背景是均匀的浅灰色,与自行车的灰色很好地匹配。简单的设计,大字体非常有效,并立即传达出它是一个你喜欢骑的快速小自行车的感觉。
使用灰色可以使其他颜色脱颖而出,因为它是一种中性色,随着它变亮,它会照亮页面并使其活跃。格雷也给人一种稳定感(非常适合自行车广告),同时营造出一种平静和镇定的感觉。
“Go”一词中使用的颜色明亮活泼,为设计增添了活力感和现代感。它主要是蓝色的,因为这是男性和女性都喜欢的颜色,它确保页面不是针对性别的。绿色增加了很少,这表明了一种环境责任感。这本身就非常聪明,因为这种尺寸的自行车当然不会消耗汽油,对于环境而言比汽车更好 - 这当然是我们已经知道的事情,但是加强信息是件好事。
总的来说,该页面让您了解滑板车如何成为现代城市生活的完美之选。
颜色是设计的重要组成部分,但它也是整个品牌的重要方面。所使用的颜色传达的感觉必须与品牌个性相匹配,并增加整体品牌故事和意义。
通常,设计师可能必须使用现有的艺术品,例如徽标,并且必须基于此选择颜色。虽然这可以看作非常紧凑,但是可以使用调色板来使这个过程变得更加容易。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。