如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
写在前面:
如果让用简单的几句话说一下什么是原型,或者给原型下个定义,我觉得还是有点困难的,困难之处在于即使说了之后,对于听的人来说,估计也是一头雾水。不过,关于原型的一些基本的东西还是要说明的,这些基本的东西差不多就可以构成一个对原型的理解。首先,原型是函数才有的一个属性;其次,原型就是一个对象,我们可以给它添加属性或方法;最后,原型的作用是实现对象属性的继承。
每个对象都有一个隐藏的
每个函数都有一个
对象是没有
通过原型
什么是原型链?
typeof在判断引用数据类型时只能返回object和function,不能准确判断引用数据类型时数组还是对象。而instanceof可以很好用于判断引用数据类型。
用法:
instanceof是通过判断对象
1、什么是对象?
对象就是属性的集合;
2、对象与函数的关系?
对象都可以看做是由构造函数Object实例化生成的;
函数都可以看做是由构造函数Function实例化生成的;
构造函数Object也是由构造函数Function生成的;
1、原型prototype
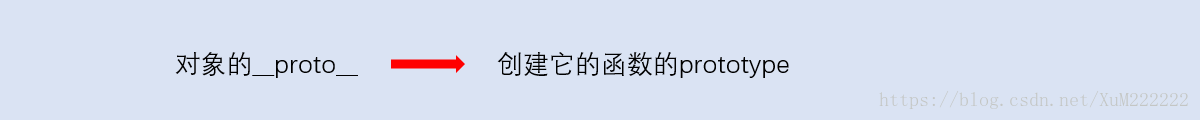
__proto__属性,__proto__属性指向创建该对象的函数的原型prototype;

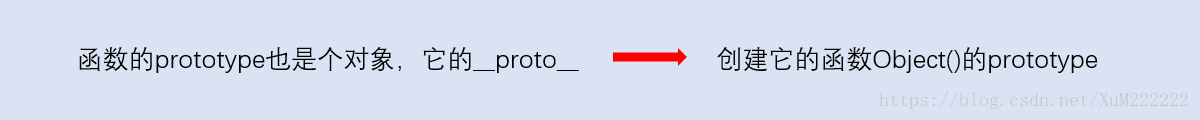
prototype属性,其prototype属性值是一个对象;


prototype属性的,函数是没有__proto__属性的;
prototype,可以实现对象属性的继承,即创建在构造函数原型上的方法和属性可以被所有由该构造函数生成的实例所共享;
2、原型链
原型链描述的是对象的继承图谱(类似于家谱图),当访问一个对象的属性的时候,会在该对象中进行查询,如果在该对象中没有查询到,则会沿着该对象的__proto__线进行查询,直到查询到该属性或者到Object.prototype,这样层层向上查询的线路就是该对象的原型链。
3、instanceof
A instanceof B
A的原型链上是否存在B的原型来确定A的数据类型;