2018-8-7 seo达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
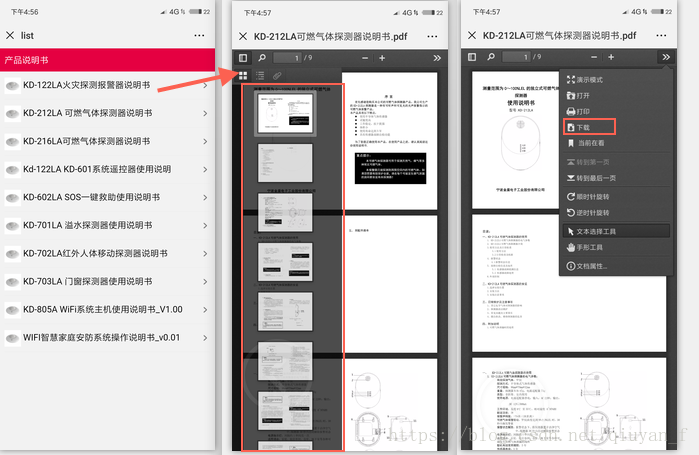
1.说下需求:点击标题 跳转 预览的pdf 页,下载功能 可选【最好有】。

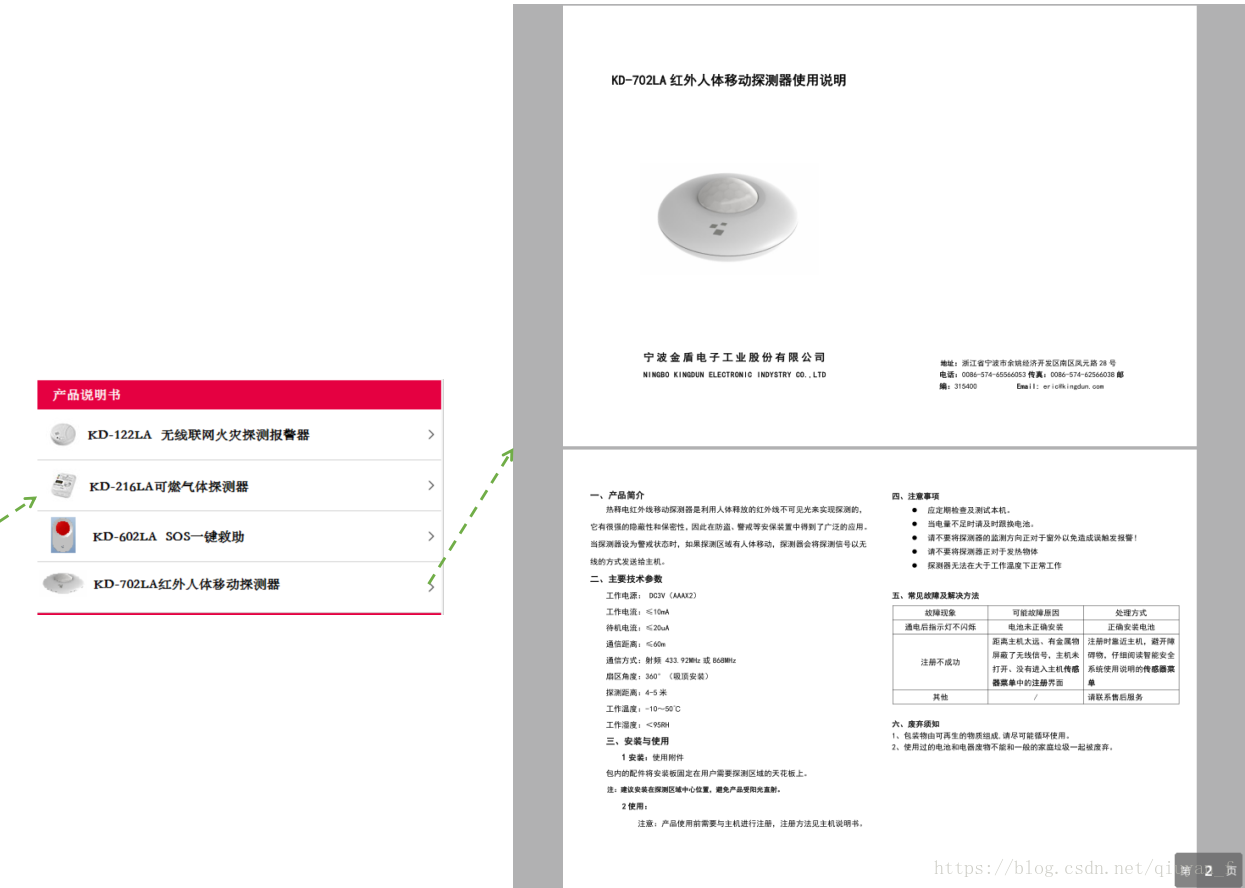
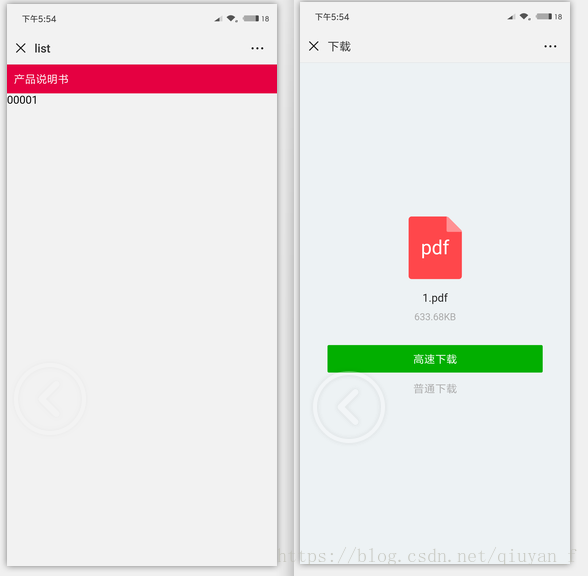
2.实现结果 :

3.代码实现:
依赖pdf.js 【需要下载完整 控件】
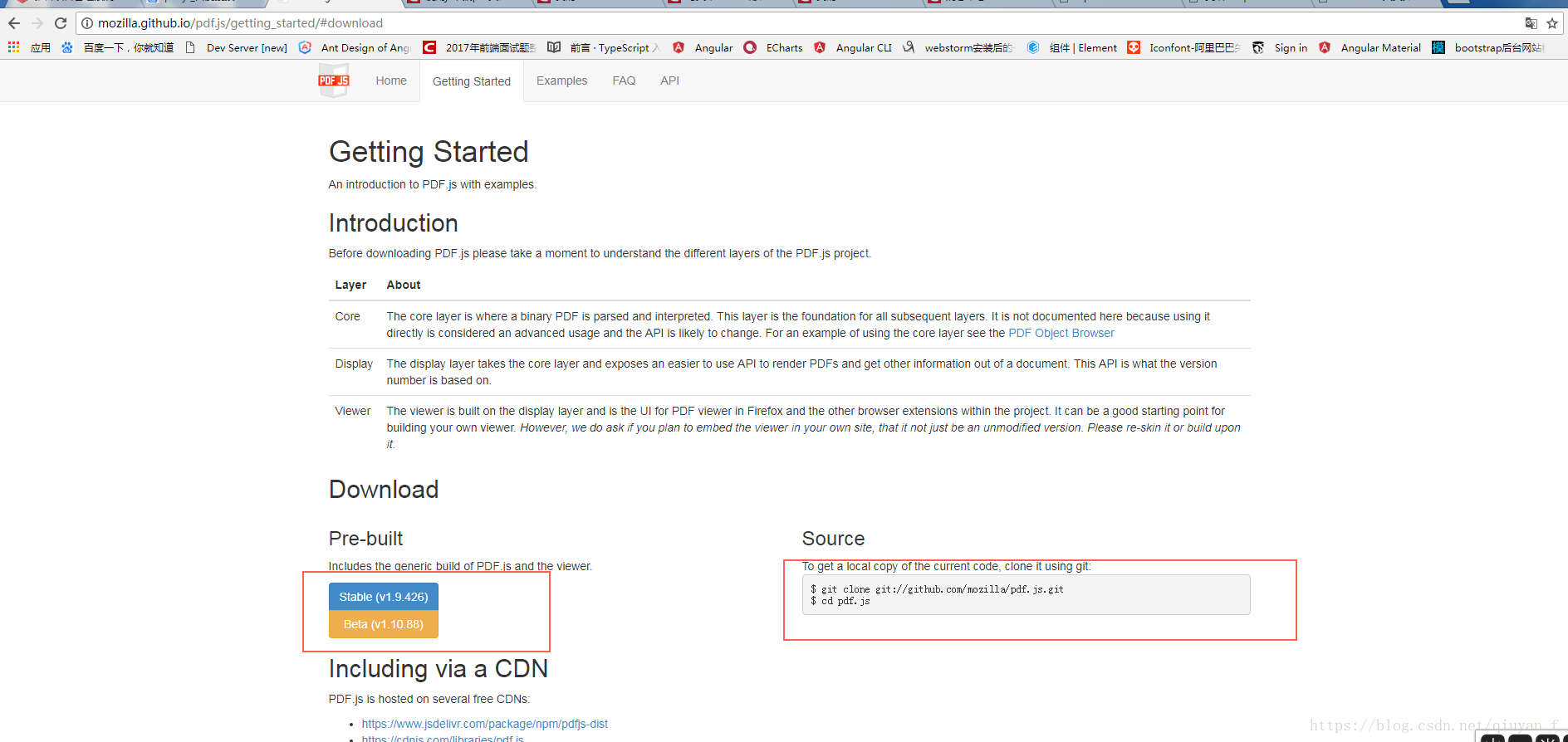
下载官网:http://mozilla.github.io/pdf.js/
点击 ‘Download ’ 到下载页

git 克隆 或者下载。
下载后文件长这样:

【重点在后面 项目如何部署组装】
1.新建一个空项目 把文件放到项目根目录下:

红色圈里 是官网下载的 就改个文件名字,然后拖进项目里,完全不用动里面任何文件记住,有需要另说。
绿色是我写的【dowwn.html 是测试文件;static 放pdf 文件】 下面贴代码:
list.html
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">产品说明书</p>
-
<ul>
-
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
-
-
</ul>
-
<script src="js/jquery.min.js"></script>
-
<script>
-
function fun(e){
-
// console.log(e);
-
var dataSrc = $(e).attr('dataSrc');
-
// console.log(dataSrc);
-
// sessionStorage.setItem('dataSrc',dataSrc);
-
// window.location.href='index.html'
-
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
-
$.ajax({
-
url: urlSrc,
-
type: "get",
-
success: function(xhr, data){
-
if (navigator.userAgent.indexOf('Android') > -1) {
-
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
} else {
-
//ios直接打开pdf
-
//window.location.href = url;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
}
-
},
-
error: function(){
-
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
-
}
-
});
-
}
-
</script>
-
</body>
-
-
</html>
完毕!
注释:window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html? 直接跳转到 万能的pdf 组件里的html 页,该有的 国际化和下载打印功能 人家都写好了!
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">产品说明书</p>
-
-
<a href="static/1.pdf">00001</a>
-
-
-
</body>
-
-
</html>
-
哈哈,直接a 标签 href 跳转 pdf文件;也是ok的哦!【苹果手机:直接预览;;;安卓:下载 链接 】

蓝蓝设计的小编 http://www.lanlanwork.com