2018-8-13 seo达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
移动跨平台框架React Native经过4年的发展,其生态已经变得异常丰富,在使用React Native开发项目的过程中,为了提高开发效率,我们经常会借鉴一些使用使用率比较高的开源库,根据大众的需求,对这些使用较高的 React-Native UI 库,我们做一个简单的总结和归类,方便大家更好地入门 React Native。
本文只是收集了一些常见的UI库和功能库,除了上面介绍的知名第三方库之外,还有很多实现小功能的库,这些库可以大大的提高我们的开发效率,并且可以在此基础上进行二次开发。并且欢迎大家关注我的《React Native移动开发实战》,第二版修改版会再近期再版,欢迎持续关注。
NativeBase 是一个广受欢迎的 UI 组件库,为 React Native 提供了数十个跨平台组件。在使用 NativeBase 时,你可以使用任意开箱即用的第三方原生库,而这个项目本身也拥有一个丰富的生态系统,从有用的入门套件到可定制的主题模板。
React Native Elements是一个高度可定制的跨平台 UI 工具包,完全用 Javascript 构建。该库的作者声称“React Native Elements 的想法更多的是关于组件结构而不是设计,这意味着在使用某些元素时可以减少样板代码,但可以完全控制它们的设计”,这对于开发新手和经验丰富的老手来说都很有吸引力。
Shoutem也是一个 React Native UI 工具包,由 3 个部分组成:UI 组件、主题和组件动画。该库为 iOS 和 Android 提供了一组跨平台组件,所有组件都是可组合和可定制的。每个组件还提供了与其他组件一致的预定义样式,这样可以在无需手动定义复杂样式的情况下构建复杂的组件。
项目地址:https://shoutem.github.io/ui/
UI Kitten这个库提供了一个可定制和可重复使用的 react-native 组件工具包,该工具包将样式定义移到特定位置,从而可以单独重用组件或为组件设置样式。通过传递不同的变量,可以很容易地“动态”改变主题样式。
React Native Material UI是一组高度可定制的 UI 组件,实现了谷歌的 Material Design。请注意,这个库使用了一个名为 uiTheme 的 JS 对象,这个对象在上下文间传递,以实现最大化的定制化能力。
React Native Material UI 项目地址:
React Native Material Kit是一套很有用的 UI 组件和主题,实现了谷歌的 Material Design。不过需要说明的是, React Native Material Kit在2017 年 12 月之后就停止维护了。
Nachos UI 是一个 React Native 组件库,提供了 30 多个可定制的组件,这些组件也可以通过 react-native-web 在 Web 上运行。它通过了快照测试,支持格式化和 yarn,提供了热火的设计和全局主题管理器。
Wix 工程公司正致力于开发这个进的 UI 工具集和组件库,它还支持 react-native-animatable 和 react-native-blur。这个库附带了一组预定义的样式预设(转换为修饰符),包括 Color、Typography、Shadow、Border Radius 等。
React Native Paper是一个跨平台的 UI 组件库,它遵循 Material Design 指南,提供了全局主题支持和可选的 babel 插件,用以减少捆绑包大小。
Expo 示例应用程序:
React Native Vector Icons是一组 React Native 的可定制图标,支持 NavBar/TabBar/ToolbarAndroid、图像源和完整样式。它非常有用,而且被数千个应用程序以及其他 UI 组件库(如 react-native-paper)所使用。
Teaset是一个 React Native UI 库,提供了 20 多个纯 JS(ES6)组件,用于内容显示和动作控制。虽然它的文档不够详尽,但它简洁的设计吸引了我的眼球。
antd-mobile是由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件。
react-native-button是github上一个开源的button组件,目前仍保持比较快的更新频率,提供比较丰富的Button功能。
react-native-image-viewer是一个图片大图浏览的库,点击图片可以放大缩小。
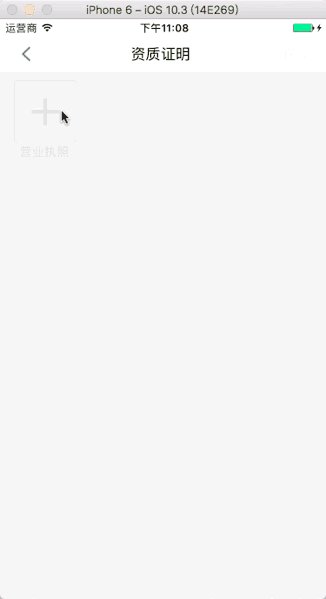
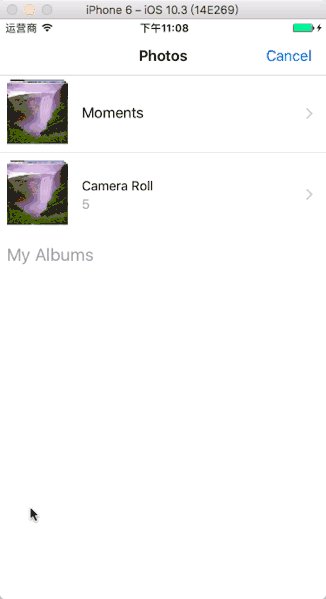
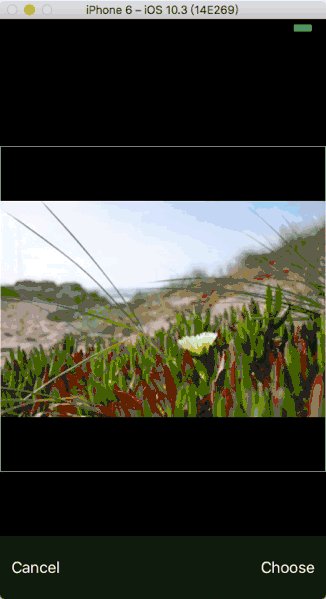
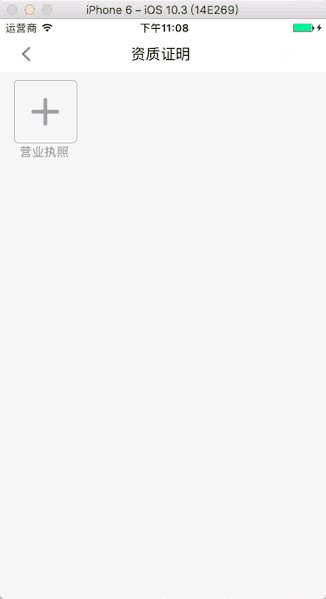
react-native-image-picker是实现多个图像选择、裁剪、压缩等功能的第三方库,可以使用该库实现图片、照相等操作。
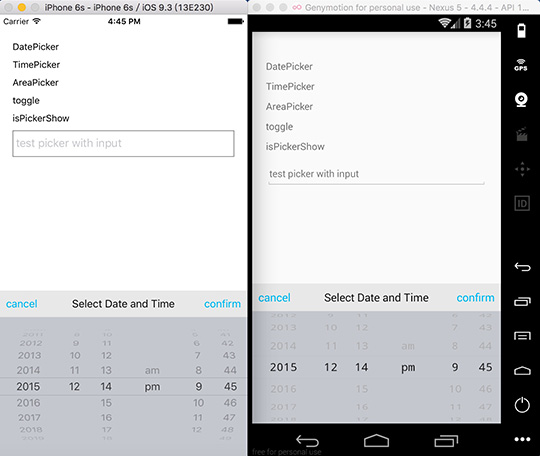
react-native-picker是React native最常见的滚轮控件,可以实现单滚轮、双滚轮和三滚轮效果。
react-native-scrollable-tab-view是一个带有TabBar和可切换页面的控件。,在Android中可以看成是ViewPager和TabLayout的结合。
react-native-app-intro是实现引导页的库,当然开发者也可以自己手动实现。
项目地址:https://github.com/fuyaode/react-native-app-intro
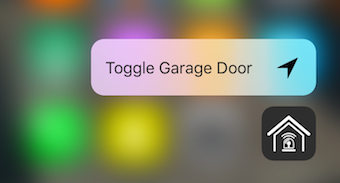
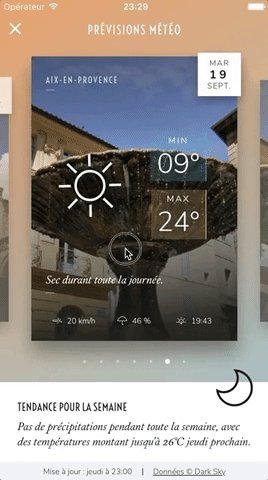
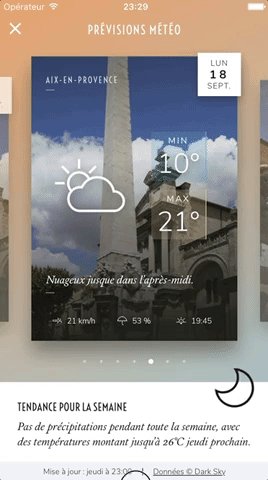
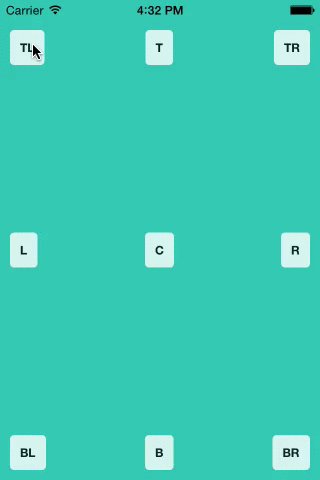
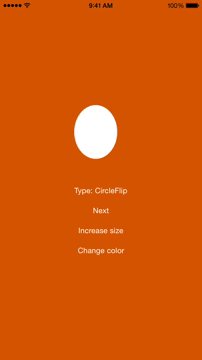
3D Touch是实现React native 3D Touch的库,可以用此库很方便的实现3D Touch。效果如下:
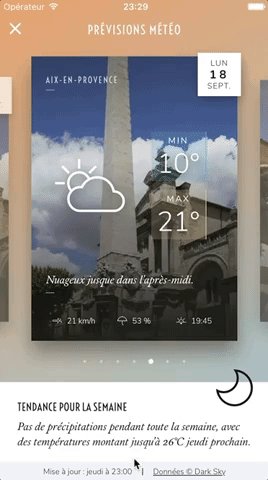
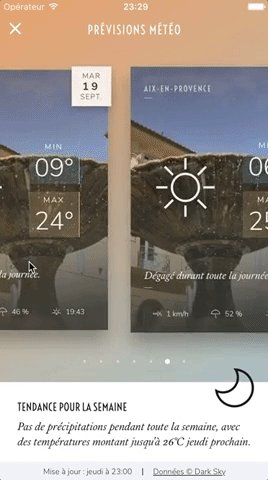
react-native-snap-carousel是可以实现复杂效果的轮播图库,实现的效果如下:
react-native-blur是专门用于实现毛玻璃效果的。
react-native-actionsheet是实现底部弹框的组件,可以在Android和iOS平台上共用,当然也可以自己封装实现。
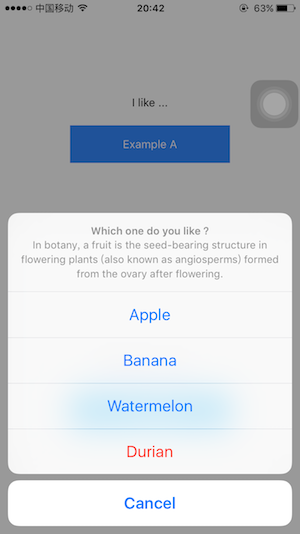
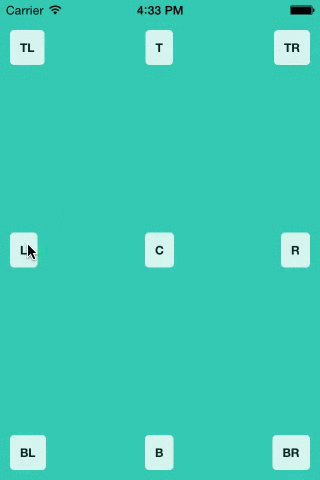
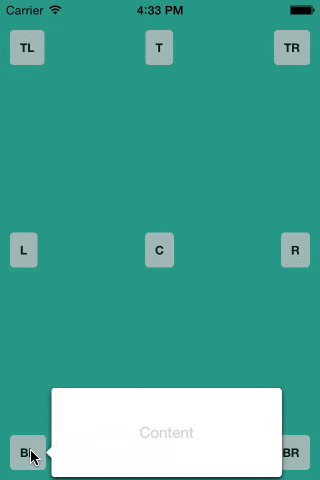
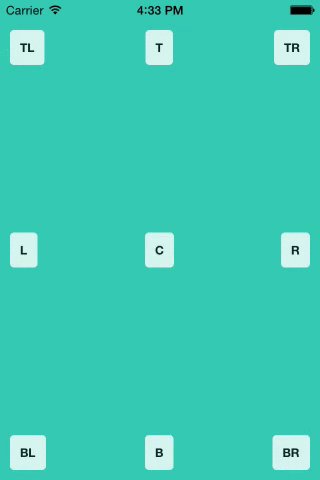
react-native-popover是React Native开发中常见的弹出提示框操作,其效果如下图所示:
图表在移动开发中应用的场景可谓非常多,这里介绍一款使用的比较多的库。
react-native-spinkit是一个很炫的加载动画第三方库,可以根据实际情况定制加载的动画。
Facebook Design-iOS 10 iPhone GUI是iOS 10 公开版的 GUI 元素模板,包括 Sketch、Photoshop、Figma、XD 和 Craft。
第三方库
UI套件
1, NativeBase
NativeBase 项目地址: https://github.com/GeekyAnts/NativeBase
入门学习地址: https://reactnativeseed.com/
2,React Native Elements
React Native Elements 项目地址:
https://github.com/react-native-training/react-native-elements
React Native Elements 示例项目:
https://react-native-training.github.io/react-native-elements/
3,Shoutem
4, UI Kitten
项目地址: https://github.com/akveo/react-native-ui-kitten
项目体验地址:https://expo.io/@akveo/ui-kitten-explorer-app
5,React Native Material UI
https://github.com/xotahal/react-native-material-ui
包含库组件及示例的清单:
https://github.com/xotahal/react-native-material-ui/blob/master/docs/Components.md
6,React Native Material Kit
项目地址: https://github.com/xinthink/react-native-material-kit
7,Nachos UI
项目地址: https://github.com/nachos-ui/nachos-ui
8,React Native UI Library
项目地址: https://github.com/wix/react-native-ui-lib

9,React Native Paper
React Native Paper 项目地址:
https://github.com/callstack/react-native-paper
https://expo.io/@satya164/react-native-paper-example
10,React Native Vector Icons
项目地址: https://github.com/oblador/react-native-vector-icons
示例项目:https://oblador.github.io/react-native-vector-icons/
11,Teaset
项目地址:https://github.com/rilyu/teaset
其他库
1,antd-mobile

项目地址:https://github.com/ant-design/ant-design-mobile
2,react-native-button
项目地址:https://github.com/ide/react-native-button
3,react-native-image-viewer

项目地址:https://github.com/ascoders/react-native-image-viewer
4,react-native-image-picker

项目地址:https://github.com/react-community/react-native-image-picker
5,react-native-picker

项目地址:https://github.com/beefe/react-native-picker
6,react-native-scrollable-tab-view
项目地址:https://github.com/happypancake/react-native-scrollable-tab-view
7,react-native-app-intro
8,3D Touch

项目地址:https://github.com/jordanbyron/react-native-quick-actions
9,react-native-snap-carousel

除此之外,还可以实现Galley效果等多种效果。
项目地址:https://github.com/archriss/react-native-snap-carousel
10,react-native-blur
项目地址:https://github.com/react-native-community/react-native-blur
11,react-native-actionsheet

项目地址:https://github.com/beefe/react-native-actionsheet
12,react-native-popover

13,react-native-charts-wrapper
项目地址:https://github.com/wuxudong/react-native-charts-wrapper
14,react-native-spinkit

https://github.com/maxs15/react-native-spinkit
15,Facebook Design-iOS 10 iPhone GUI