2018-8-24 ui设计分享达人
前言
空状态作为APP中不可或缺的一部分,有着举足轻重的作用。当新用户第一次使用产品的时候空状态的设计就显得尤为重要,据相关调查显示“平均下来,app在被下载之后的头3天时间里,日活跃用户(DAU)数量下降了77个百分点。30天内,下降比例达到80%”。
“用户会尝试多个同类app,然后在接下来的3到7天内决定其中的哪些不合适。对于’像样的’app,一旦用户决定保留超过7天,那么将会比较长久的存留下去。成功的关键在于怎样使产品在这3到7天当中保持与用户的良好互动。” Ankit Jain – Quettra。
当然这并不都是空页面的过错,但作为产品的一部分,空页面对新用户的影响程度可想而知。
出现场景
空状态出现的原因有很多种,最常见的原因有以下几种:
1、用户主动或被动(几率很小)清空页面内的所有数据
2、新用户初次使用产品并没有对产品内容进行操作
3、特殊场景下的产品错误或者断网等

什么是空状态?
空状态是对没有数据页面的补充,一种对零数据的设计形式,比如购物车为空 、没有关注的人以及话题、没有收藏和喜欢等等这些页面就是所谓的“空状态”

空状态的设计方法
在Goolge的Material Design指南中给出的一些空状态的设计要求
使用图片:
1、淡淡的,颜色素净的,和背景色不造成冲突的
2、以活泼的方式传达应用的用途和潜能
文案需要遵循的规则:
1、文案传达出有用的信息
2、在不需要操作的情况下,告诉用户页面的作用
空状态常用的组合形式一般有:
1、提示性图文+操作引导按钮
2、提示性图文
3、纯说明文字

空状态的作用
1、教育用户
对于初次体验产品的用户,空状态界面最大的作用在于教育和引导用户,并帮助用户快速了解功能明确当前状态以及怎样解决当前所处的问题,通过什么样的方式能够获取内容,从而减少用户的迷失感,提升产品的体验。

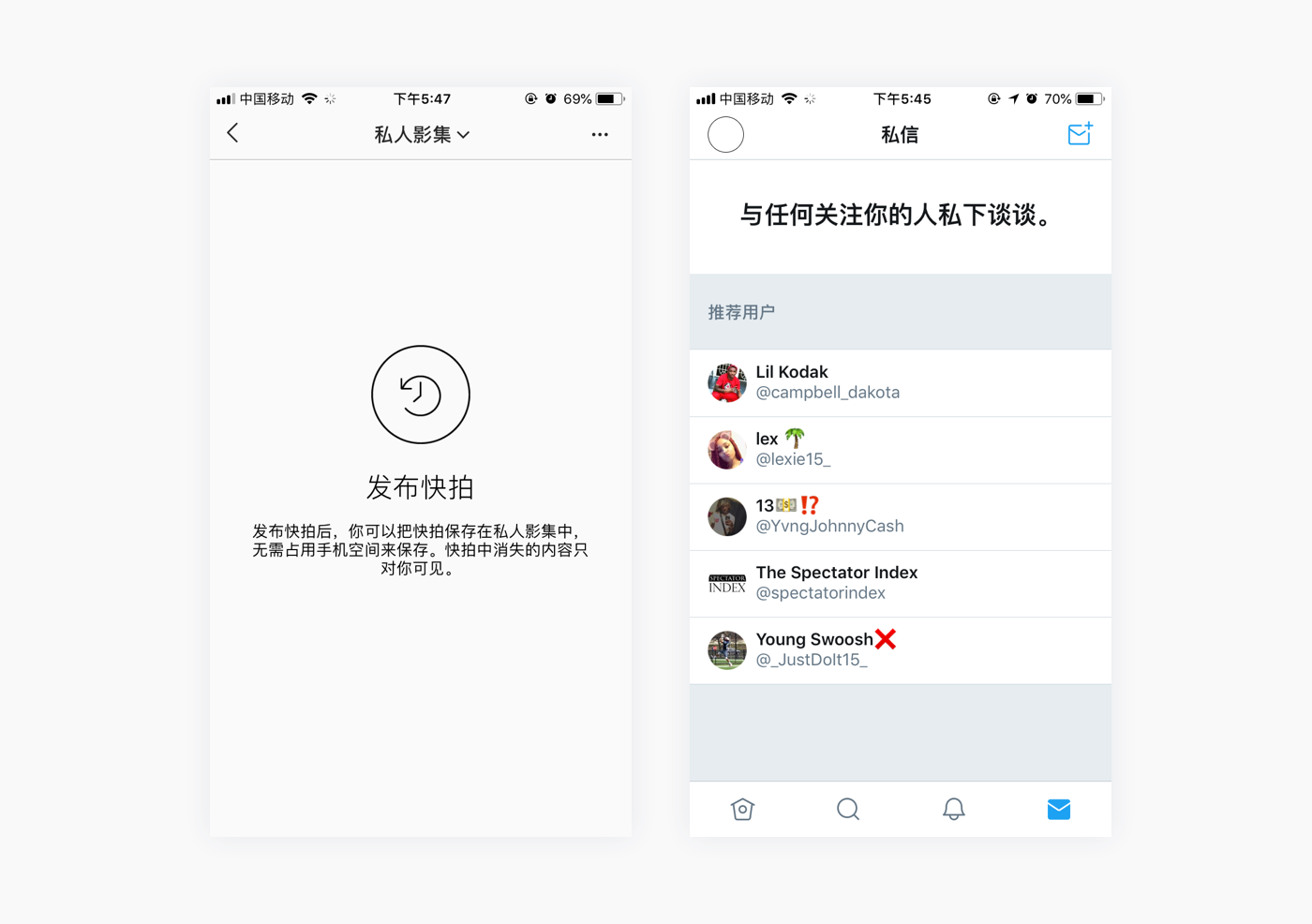
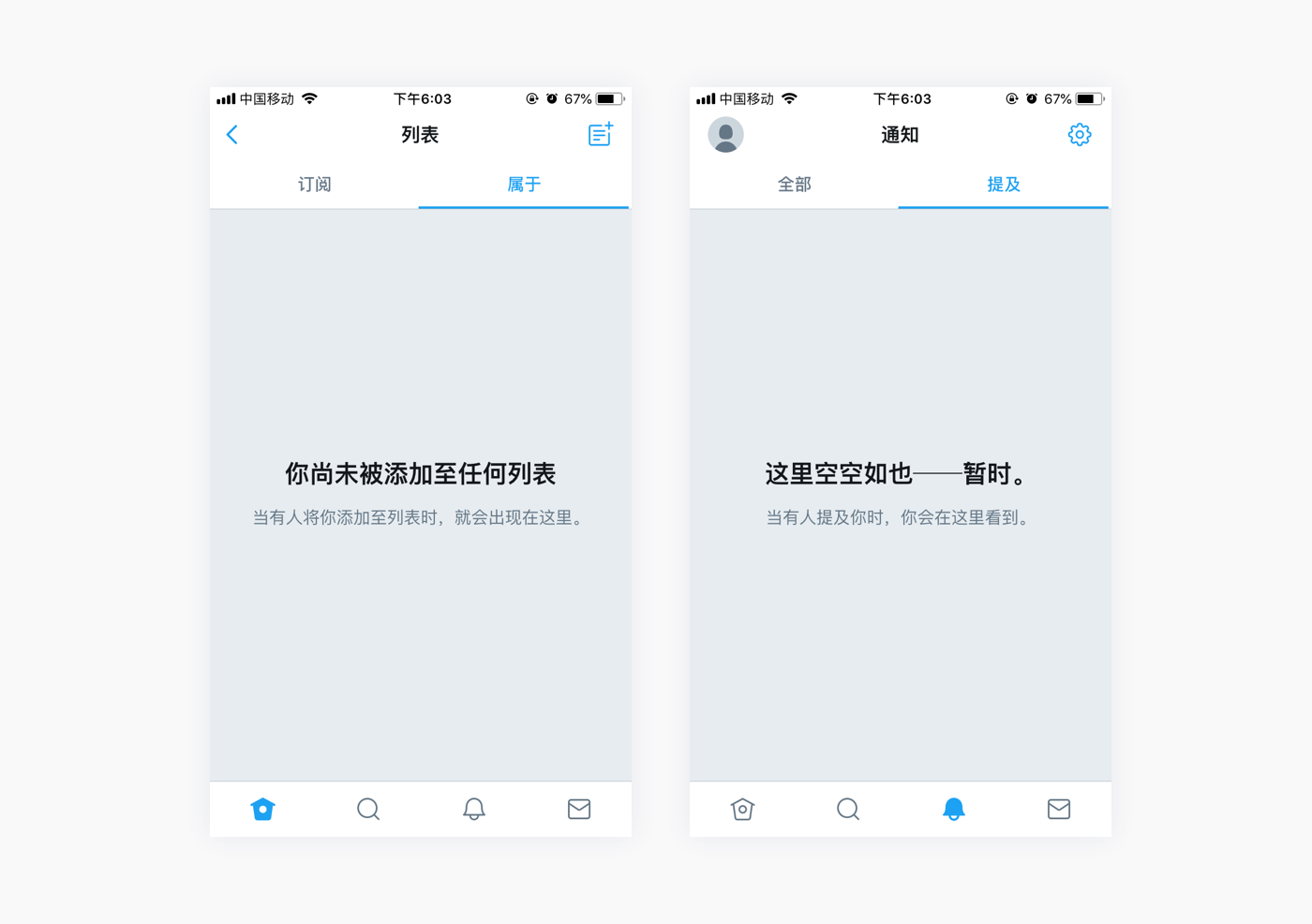
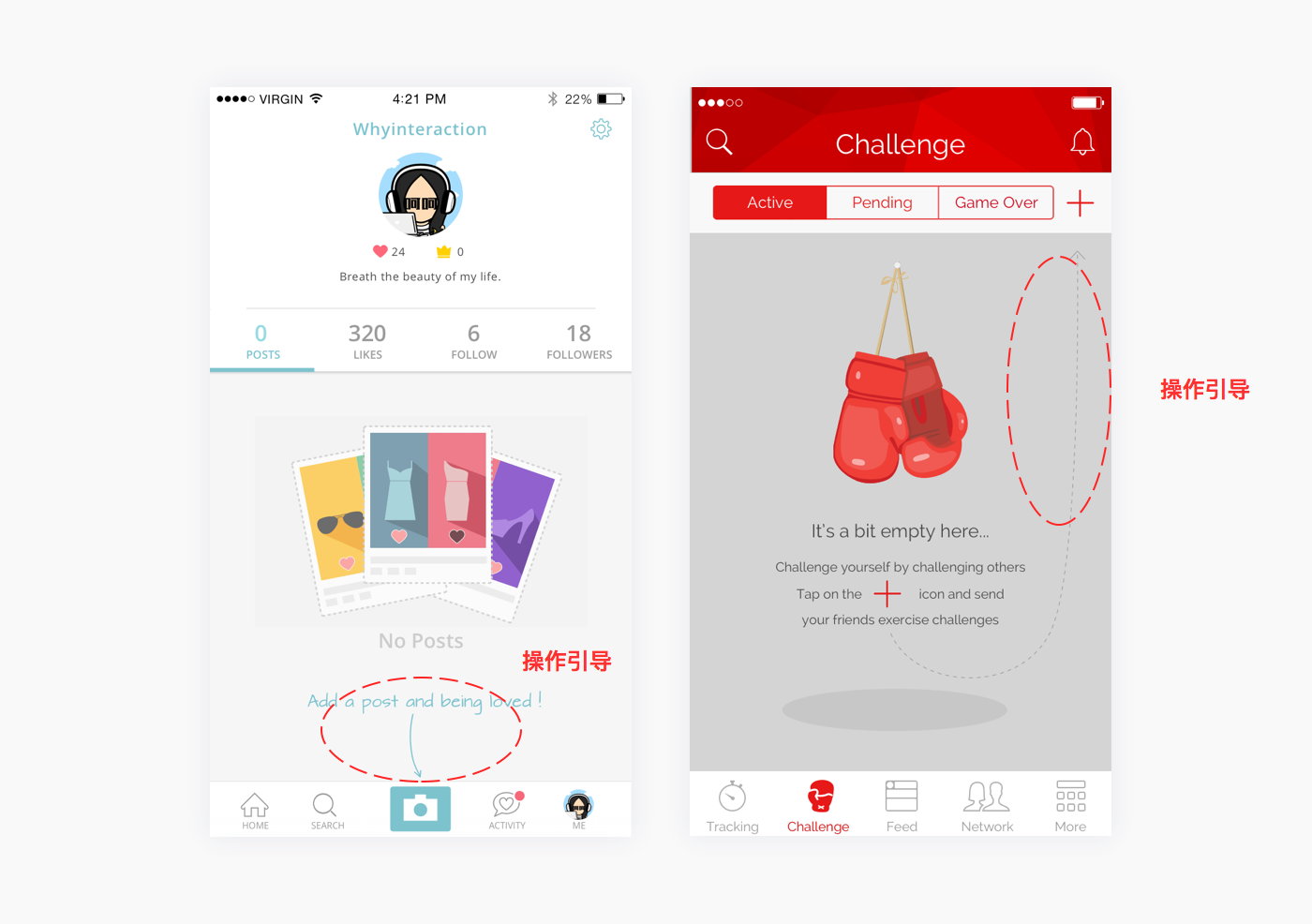
示例空状态界面中,使用纯文字作为空界面核心,意在描述页面的功能或者信息,告诉用户通过怎样的方式才能够获取更多内容以及当前所处页面的状态,这里没有应用插图+文字或者插图的表现形式,可能是出于插图并不能直观的表达内容的主旨虽然有趣但是在认知上需要有一个思考的过程,另外,插图+文字的形式对于文字的限制较高,文字过多可能会造成页面臃肿,而单纯的插图可能缺乏更直接有力的解释说明需要用户自行思考猜测,无形中增加了用户的学习成本,这并不是产品想要的。所以大标题加上说明文字的设计形式更加直观,同时也减少了用户思考,有效的降低用户的学习成本,提升产品的整体体验。
2、用户引导
大多数空状态界面都会告诉用户为什么出现当前状况,但并没有引导用户下一步到底该怎么做,此时作为设计师应该去考虑,什么样的设计才能够驱动用户去前进,并且对产品留下深刻的记忆。

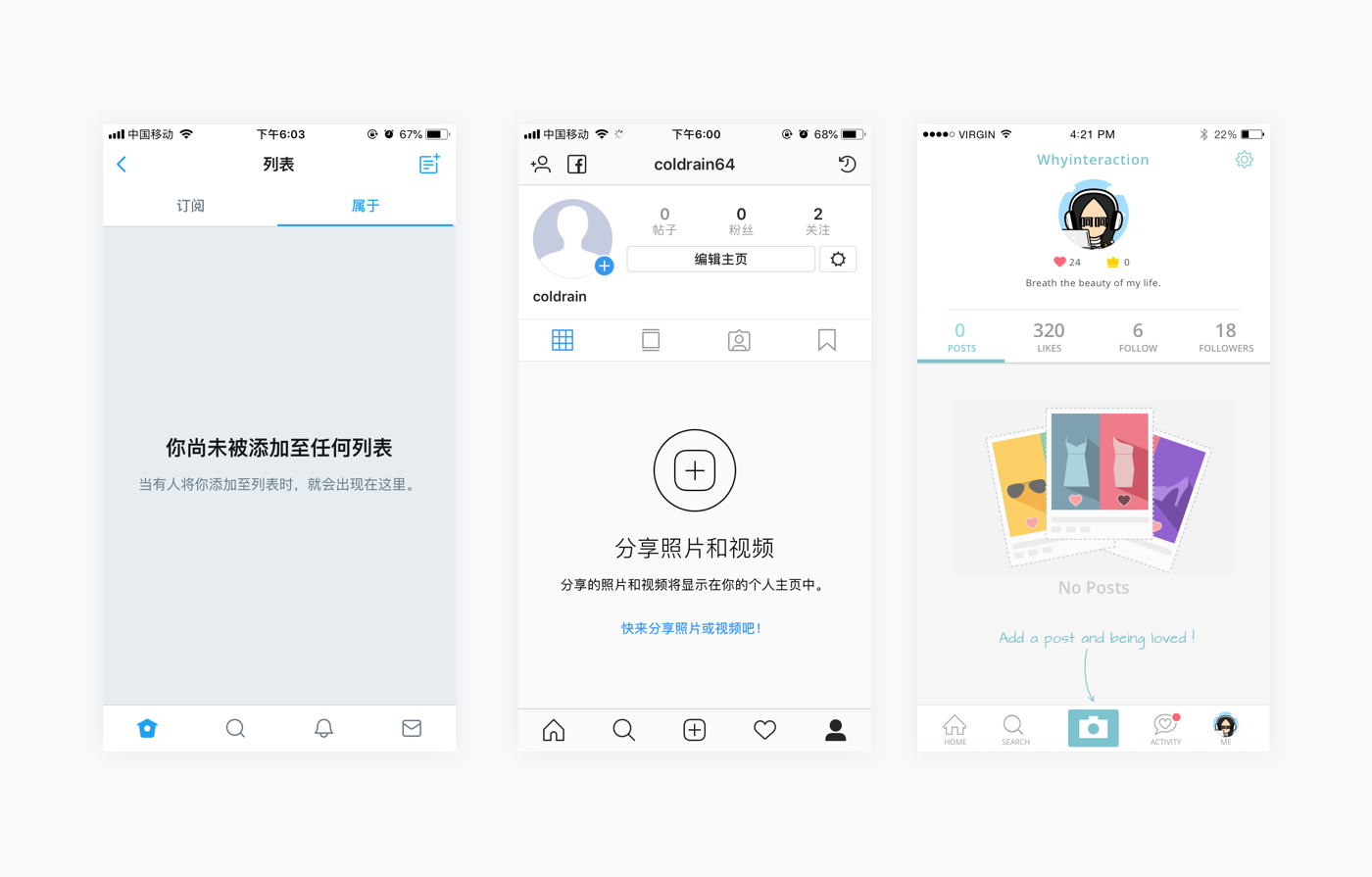
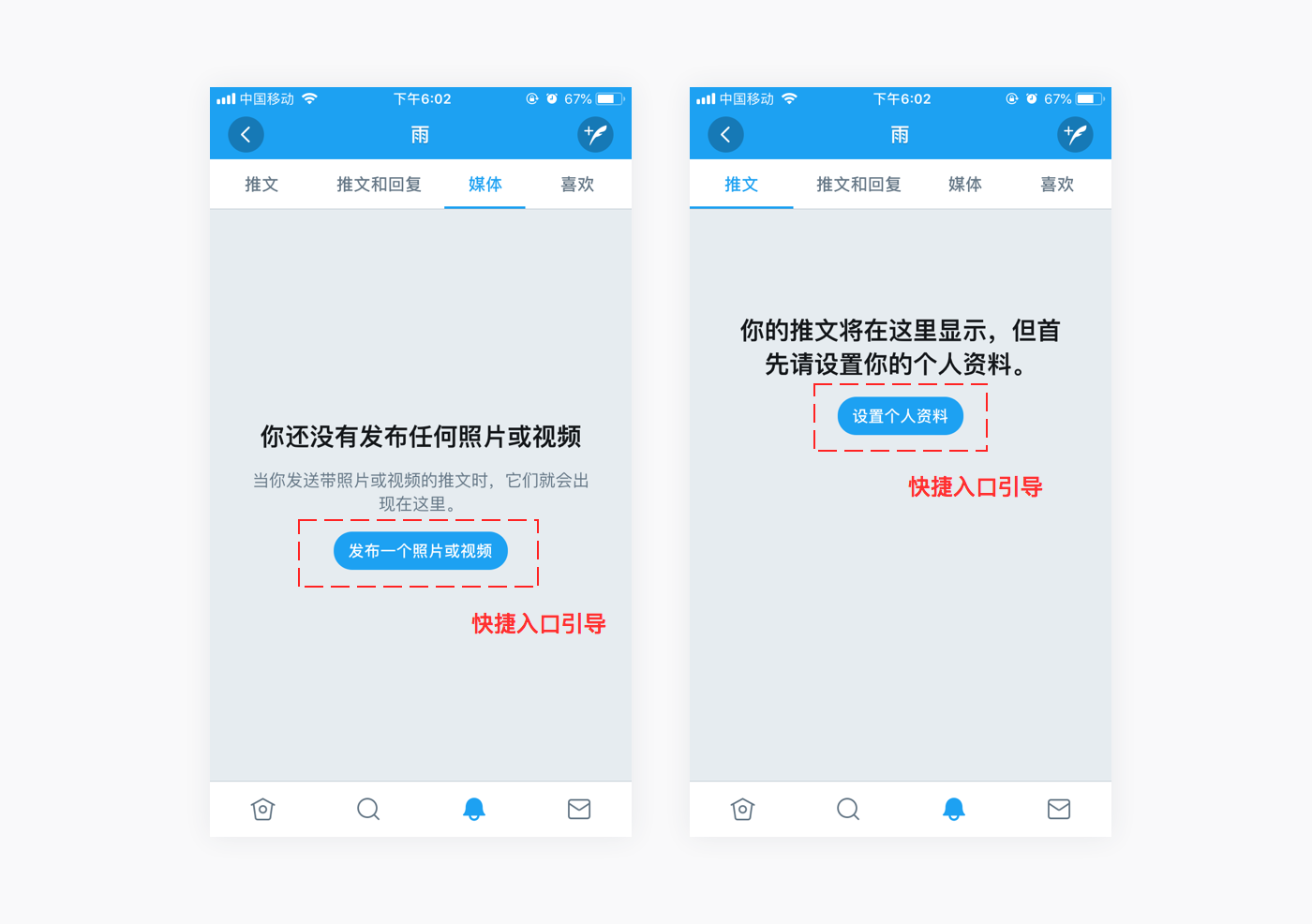
同样示例空状态界面利用纯文字的表现形式,但不同的是在文字下方加了一个CAT按钮,那么为什么要加这个CAT呢?究其原因是为了提高用户对产品的参与度,放个项目的CAT可以有效的引导用户去点击并且发布照片或者视频,极大程度的提高产品的易用性和可操作性。同时这种方式对于用户来说是一种鼓励形式,促进用户点击欲望,增加产品用户量,对产品来说是一种友好的设计手法。
3、取悦用户
通过情感化设计,可以更快的展现产品价值和差异化。体现产品个性化的一面,个性化的主要目标是不需要通过用户的努力,便可以理解所提供的兴趣内容。

空状态的可利用价值
Spotify的用户体验专家Tamara Hilmes提醒设计师们时说,空状态是一个展示产品个性化的机会,因此,在进行空状态设计时,需要认真考虑品牌和用户的目标和背景。
1、情感化表达产品差异化
空界面在某些时候是无法避免其存在的一种存在,但在信息爆炸的时代同质化的产品越来越多,设计差异化是几乎为零的存在,既然同类产品主内容页面差异化不明显,那么,我门就可以在空状态上面下一些功夫来做文章,以往的空状态有的只是放了一些单纯而又冰冷的文字作为空页面的内容,这样就丧失了一次让用户记住产品的绝佳机会。此时,我们可以在空页面里放一些有趣的插图或者把文案写的戏剧化一点,在能够清晰的让用户理解当前状态的同时,给用户带来一丝快感,以此来弥补空数据的页面给用户带来的负面情绪,与此同时,也让用户体会到产品的用心和差异化,增加用户的产品品牌认知和用户体验。但在考虑情感化表达的同时也要注意空页面对用户的引导操作等。

2、个性化设计
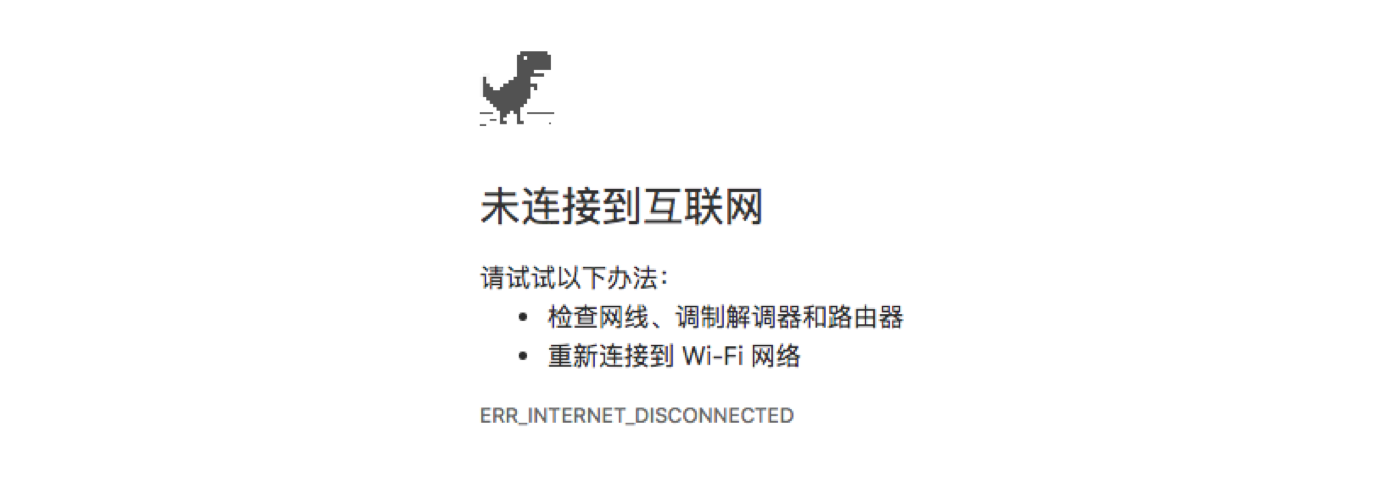
例如:谷歌浏览器对于空页面的处理手法是一个恐龙游戏,通过游戏的形式缓解用户对于断网等类似结果的负面情绪。展示品牌个性化的一面,给用户留下深刻印象,即使在断网的情况下也是一种“享受”。

总结:
1、空状态页面应该简洁明了,目标明确
2、通常是文案、插图或者CTA按钮(CTA全称Call-To-Action,它是Web和App上的 关键UI元素,例如购买、联系、订阅等等,其主要目的是引导用户采取某些行动,是页面提升转化。)
3、尽量减少空状态页面的存在,对用户来说它并不友好
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。