2018-9-20 资深UI设计者
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
日常工作中,有很多看似平凡的小细节,常被大家忽视,却影响着用户的真实体验。比如,前几天跟同事们针对产品设计中“+”功能所运用的场景、展开形式进行讨论,发现这是一个挺有意思的话题。
所以跟大家分享下,我的一些相关思考。

1. “+”的运用场景
我们常见的产品中,采用“+”功能的场景,大致分为两种:a.(上传)内容选项;b.(聚合)快捷功能。
a.(上传)内容选项
根据“+”的直观表意,大致也能猜到它的运用跟“添加”、“上传”某个东西相关。
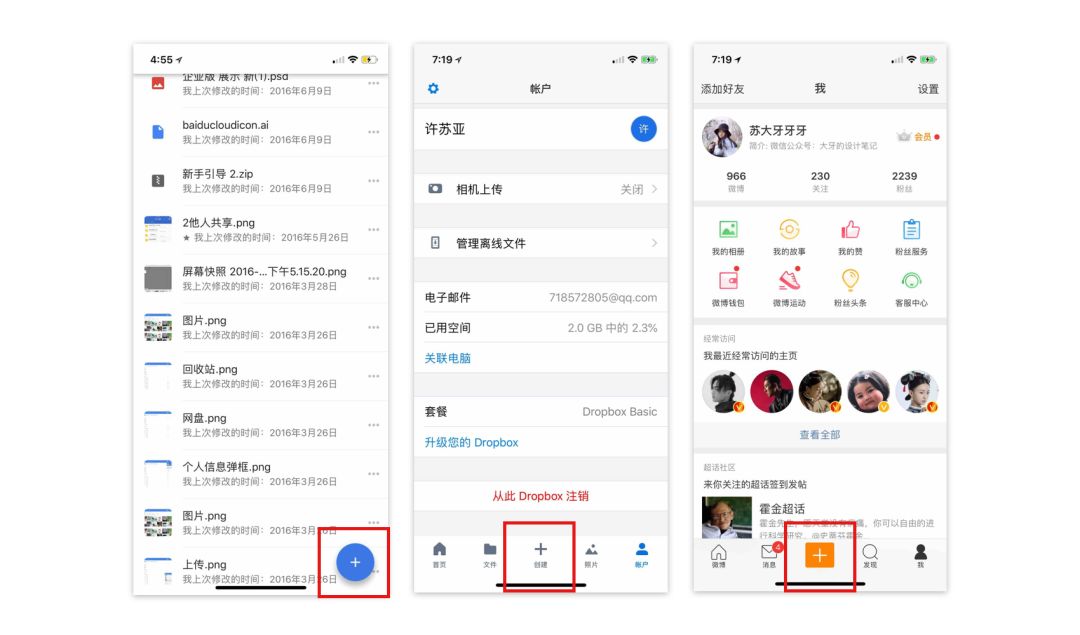
比如:微博,点击“+”入口后,是选择所要上传的内容类型。(可以晒自己精修X小时后妈都认不出来的自拍、也可以晒逗比的小视频、或者老子就想搞一场直播)。

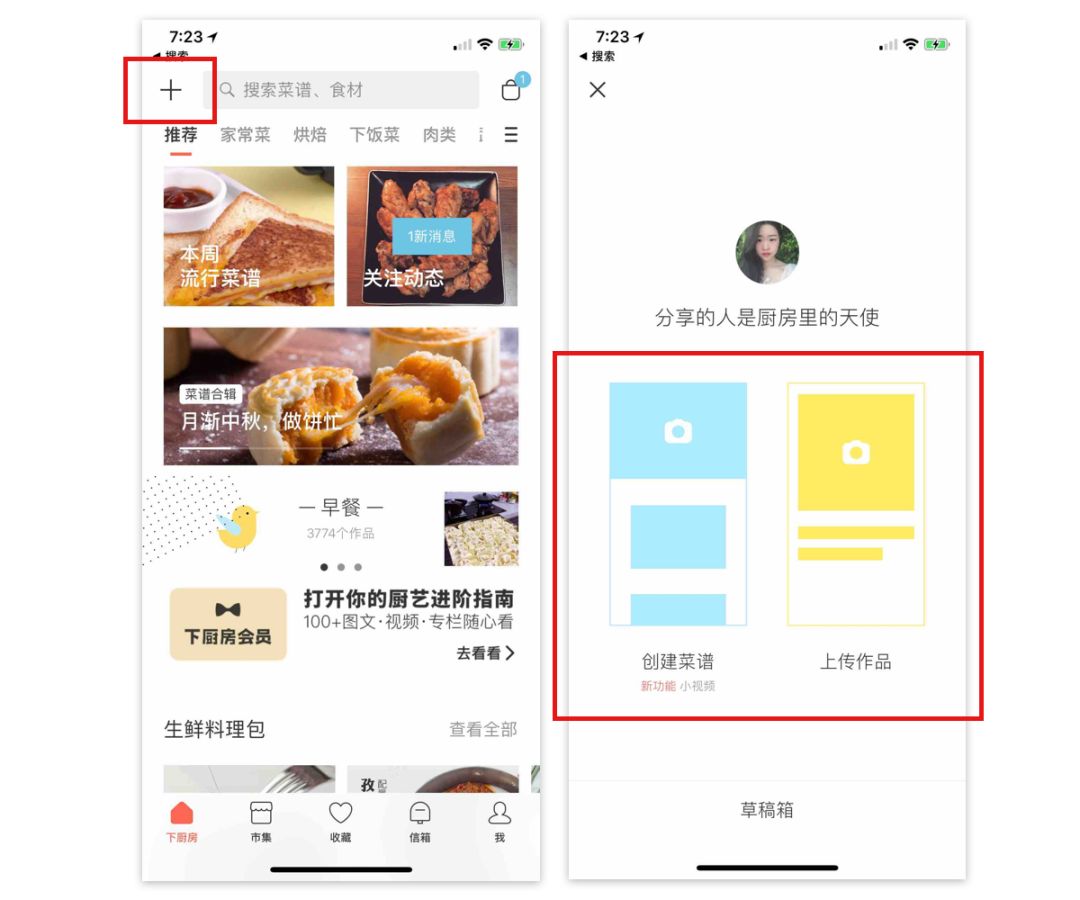
比如:下厨房左上角的“+”,点击后,是选择上传作品,或者创建菜谱的选项。

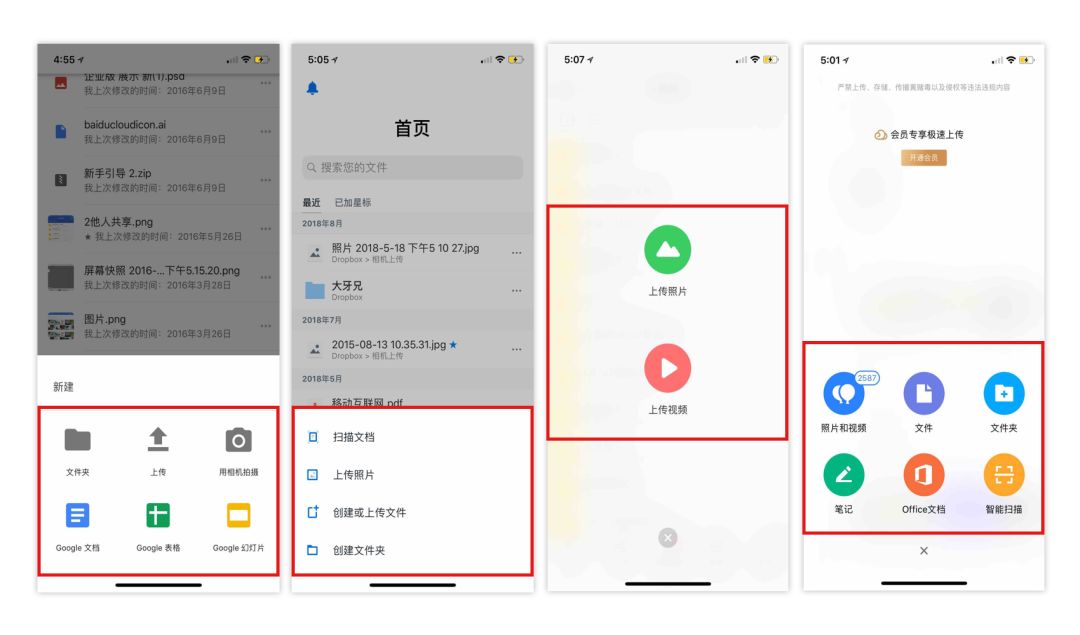
再比如:工具类产品:Google drive,dropbox、百度网盘、微云,点击“+”后,同样是选择上传不同文件的入口。

可以看出,这种情况下的“+”功能,多指“添加”、“上传”的含义,所承载的内容,是同一纬度下的不同选项。
b.(聚合)快捷功能。
众所周知,产品为了节省界面空间,同时避免过多功能给用户不必要的干扰,会选择把一些不常用的快捷功能收到二级展示。常见的产品中,他们选择把这些快捷功能塞进“+”里。
那么,你是不是觉得“+”功能跟“…”功能承载的内容是一样的?比如:乐趣首页右上角“...”,同样是对频率较低的功能的集合。

那为什么有的产品不直接用“...”,还是选择用“+”呢?
通过分析发现,“+”虽然也是聚合快捷功能的入口,但承载的功能有一个共性:都是围绕着用户主动打开、发起、新建...等操作进行的,因此用“+”更贴切。
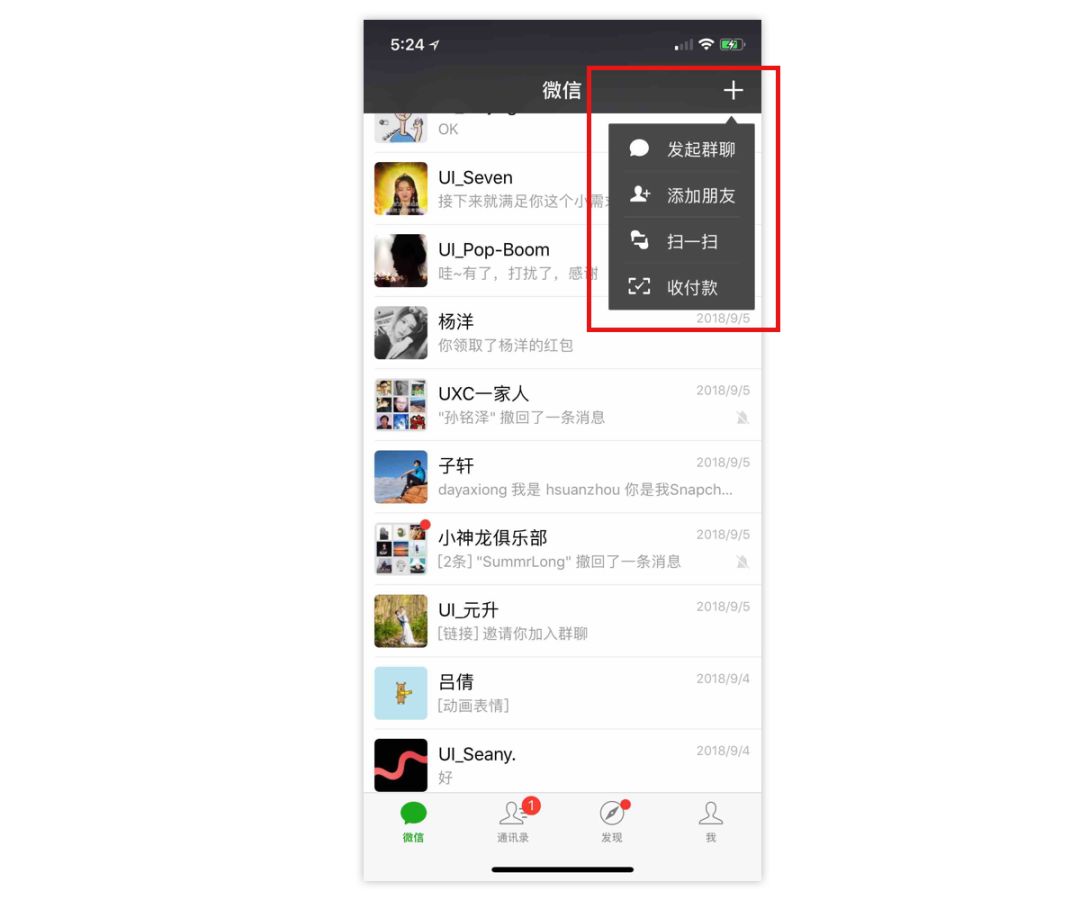
比如:微信里的“+”,包含着:“发起群聊”,“添加朋友”,“扫一扫”,“收付款”,其实都跟“添加”有关。

比如:淘宝也是类似的处理方式。

再比如:爱奇艺的“+”,里面包含的也是跟“添加”,“上传”相关,像上传视频、扫一扫、我要直播….

反过来看“...”,它聚合的功能,大多是相互关联较弱,且没有主动添加、上传等含义的。因此,用一个相对模糊,没有指向性的符号诠释,更为合适。

由上可以看出,在这种情况下,“+”作为聚合快捷功能的入口,包含的是频率较低,且跟主动“新建”、“发起”、“扫描”等相关的功能。
2. “+”的展开方式
当用户触发界面中的“+”时,常见的展开方式有3种,分别是:a.气泡弹出框;b.动态栏;c.沉浸模式。

a.气泡弹出框
气泡弹出框,这个控件又常被称为Popover,一般是由一个矩形和三角箭头组成的弹出窗口,通过点击Popover内的按钮或者非Popover的屏幕其他区域可关闭。
 比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。
比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。

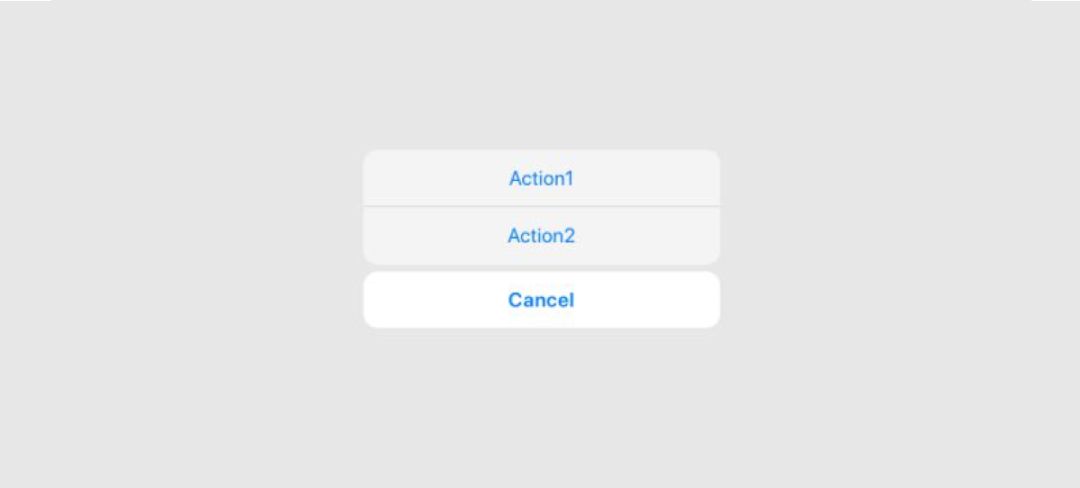
b.动作栏
动作栏,这个控件官方称之为Action Sheet,是用户触发“+”后,出现的一种模态弹出框,里面包含一组与当前情景相关的选项,一般用于上传内容选项。
在iPhone屏幕上,为了便于单手持握时操作,Action Sheet通常占据屏幕底部区域。

比如:以Google drive、Dropbox为代表的产品,需要选择上传文件类型的选项。

在这个部分,同事们讨论有些争议点,在于:google drive 和 Dropbox或者微博,它们的加号本来就在底部,所以弹窗让用户感觉视线统一。

而有的产品“+”在上面,弹窗从底部出来,担心注意力切换和手指移动的路径比较长,显得割裂。
带着这个问题,我调研了下有类似情况的产品,会不会让人觉得不舒服。
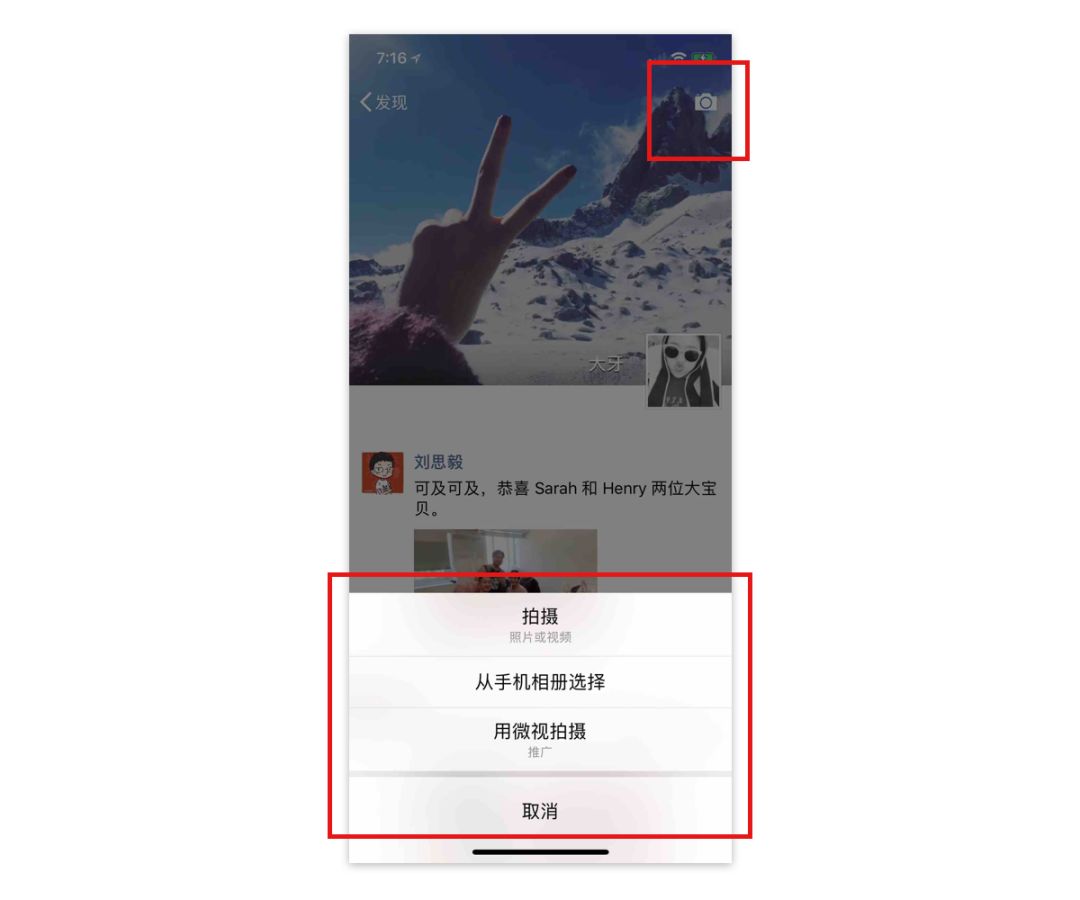
后来发现,不会的。原因在于我们常用的、拥有10亿+用户的微信,发朋友圈时操作就是这样,而我们并没有感觉很割裂,反而已经习惯。

同样,iPhone自带的“提醒事项”App,也是这样处理。

后来看了规范发现,iOS确实意识到在iPad上,如果继续将Action Sheet显示在屏幕底部,如果频繁操作使用会比较累。因此,做了特殊处理。而手机屏幕上以底部为主,同时点击空白区域取消的操作,也是系统用户所熟知的。

总的来说,操作栏适合承载同一纬度下的内容选项,同时,就算“+”在顶部,采用底部动态栏,体验上也是没问题的。
c.沉浸模式
沉浸模式,指的是当触发“+”时,用户在全局蒙层上进行功能操作,同样适用于上传内容选项。
优点是拓展性更强,体现在:1.提升收益;2.品牌认知;3.内容运营。

1.提升收益
比如:微博,采用沉浸模式,下面是上传不同状态类型的入口,上面可以增加广告收入。

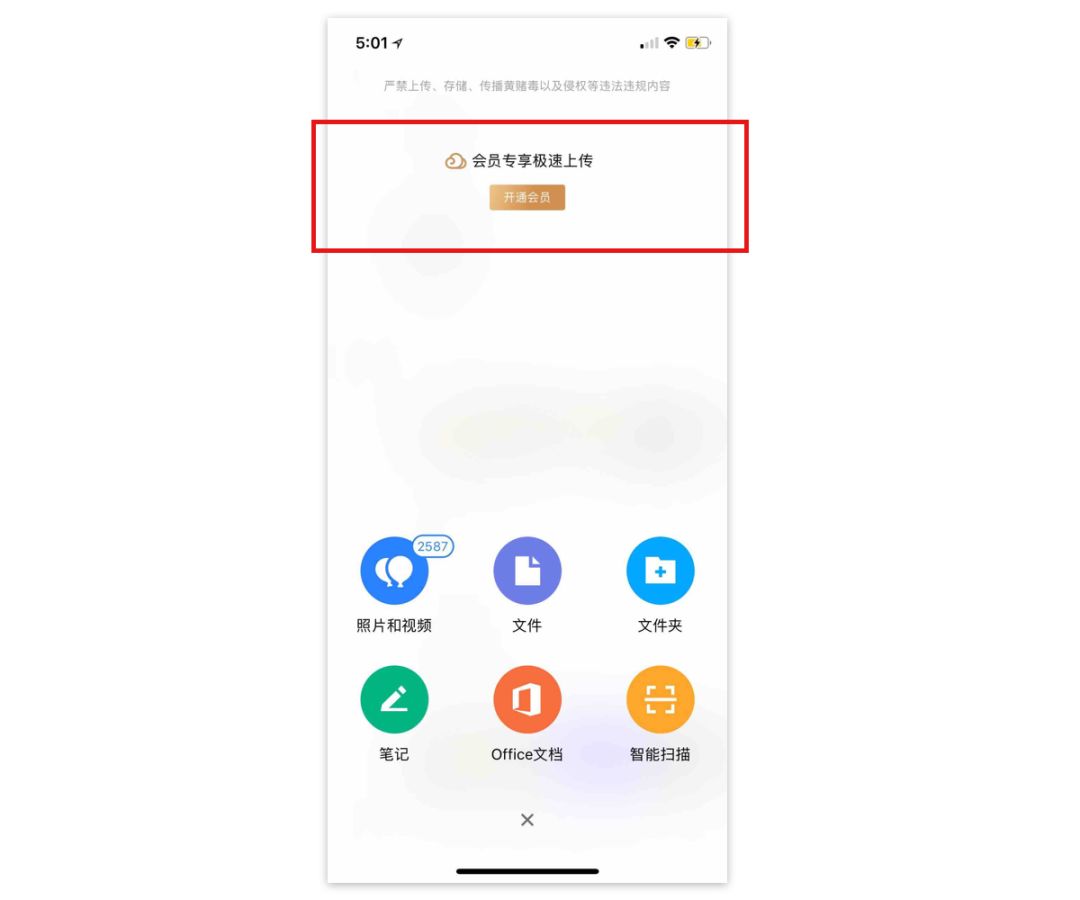
再比如:微云,在沉浸模式下,可以植入自己的“会员”广告,从而提升会员转化。

2.品牌认知
比如:有道云笔记,在顶部的空间内,宣传自己的品牌slogn:“记录,成为更好的自己”,是一种品牌情感化的传递。

3.内容运营
像“好好住”,它们在这个页面加入“话题”运营推广。从而给UGC内容模块带节奏。

大多数产品都想营造社区氛围,建立用户关系,从而增加用户粘性,提升产品留存。
但要想拥有浓厚的社区氛围,首先要有内容、才有人愿意看、才有人在里面互动。
现实问题是,有很多用户有想发状态的心,但不知道发啥,从而放弃。因此,我们应该作出相应的引导。
比如,“好好住”在发布环节,增加话题运营“#每天一张生活日常#”入口,就是解决刚才说的“用户不知道发什么”的问题。运营同学想点子、造话题、带节奏,从而提升用户的发布量。
因此可以看出,“沉浸模式”,对于那些有拓展需求(收益、品牌、运营)的产品更适用。
不知道你有没有发现,相比国外,国内采用这种“沉浸模式”的产品偏多。或许在中国这个互联网竞争如此激烈的大环境下,大家不愿意放弃任何一个能够运营或留住用户的机会。
总结
总的来说,在常见的产品中“+”功能的运用场景有:(上传)内容选项、(聚合)快捷功能;它的展开方式可分为:气泡弹出框(适合承载快捷功能)、操作栏(适合容纳内容选项)、沉浸模式(容纳内容选项的同时,拓展性更强)。其实,交互形式没有好坏之分,只有哪个更适合自己的内容需求和产品目标,正如Louis Sullivan所说:“形式追随功能”。
小tips:日常工作中有太多类似“+”这种,看似一个不起眼的小功能,被大家忽略。我们习惯性看一下竞品,拍脑袋决定方案。
但是,慢慢你会发现,只有深挖和分析这些所谓的“小细节”,才能知道别人这么做背后的原因、才能举一反三的去运用、才能更好的兼顾统一性和拓展性,而不是停留在浮于表面的模仿。
希望这篇文章对你有所帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。