2018-11-30 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
没有用户会拒绝任何产品的锦上添花,而功能性动效对于产品来讲,在满足功能效率的同时,能够带来更多额外的附加体验,是一种相对比较容易引发体验峰值的途径,下面和大家介绍 功能性动效的定义和类型。

功能性动效的主要类型有页面空间转换、视觉信息反馈、功能操作引导、品牌与趣味,本文就来谈谈这四种功能性动效在移动端的使用。
定义:功能性动效是一种嵌入 UI 设计中微妙的动画,有着明确、合理的目标
功能性动效的主要类型:
页面空间转换;
视觉信息反馈;
功能操作引导;
品牌与趣味。
类型 1 :页面空间转换动效
1.1 主要作用
页面空间转换的动效,主要是为了让用户通过理解页面中空间转换的动效,了解到界面和元素之间的空间关系,并随时感知到空间元素的变化。
告诉用户对象和窗口的状态是如何变化的,防止页面转换视盲,在空间上也能营造更好的印象。
1.2 使用场景
页面空间转换类动效,主要使用在轮播 banner/页面切换/导航菜单切换。
1.3 优秀案例赏析
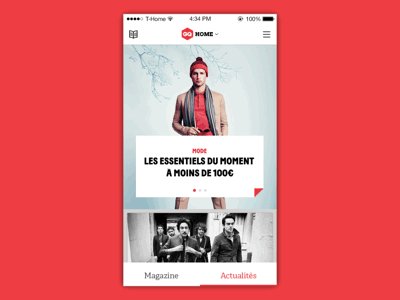
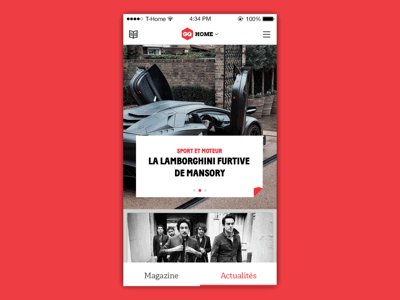
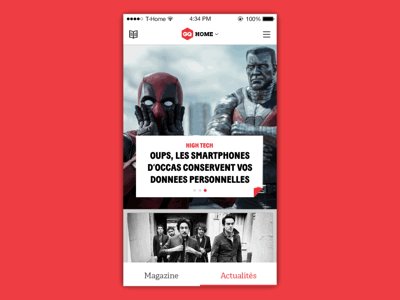
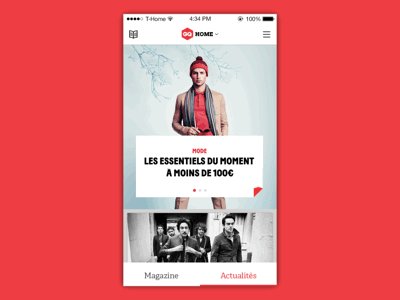
案例 (1) :轮播 Banner 中的空间转换动效

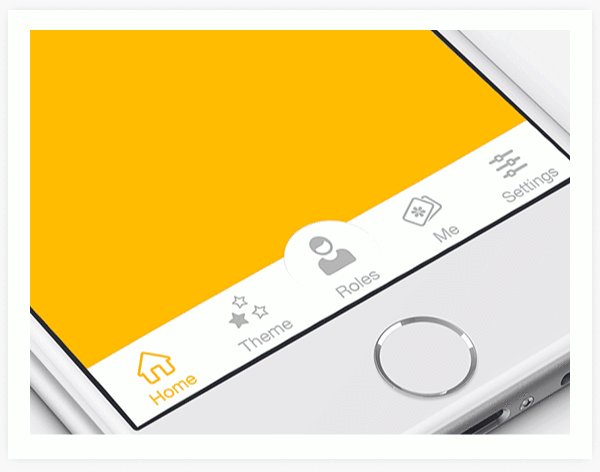
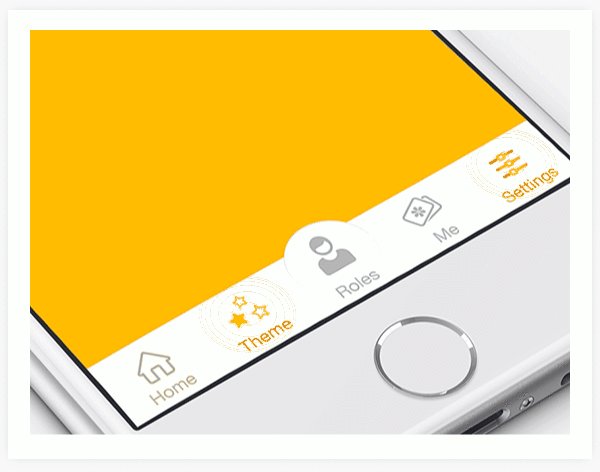
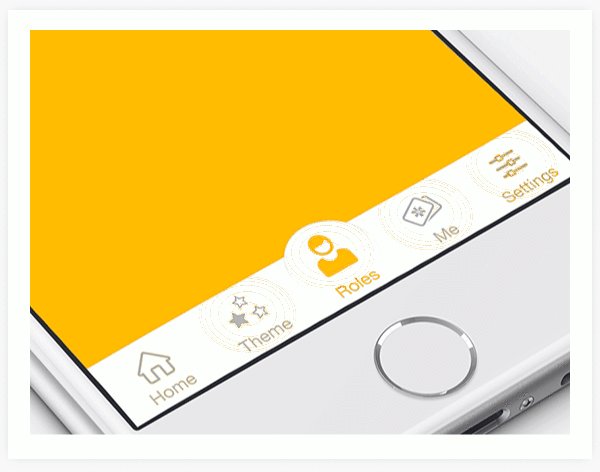
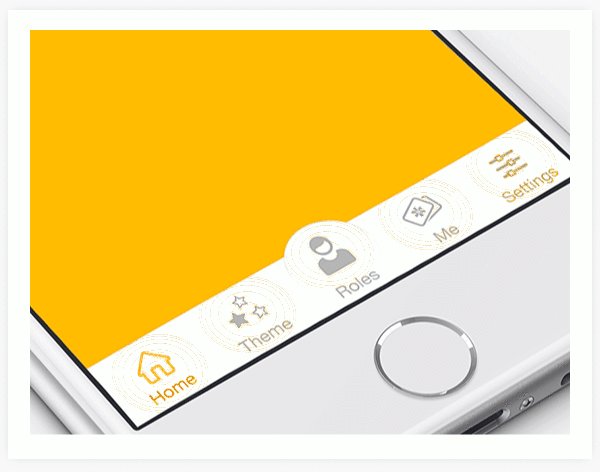
案例 (2) :导航菜单切换
导航栏的的转换是指 App 中导航菜单状态的变换,有不同级菜单之间和同级菜单之间的转换,解释菜单之间的层级关系,让用户明白菜单转换的过程中到底发生了什么,下一步操作具体如何去做。



类型 2 :视觉信息反馈动效类型
具备良好用户体验的产品,都应该给用户的每一个操作都提供反馈,无论成功与否,反馈会使用户觉得自己与屏幕上的元素进行真实互动。即便隔着屏幕,也能让用户看起来是在直接操作,增加操作的可控性真实自然的体感。
2.1 主要作用
视觉信息反馈类动效主要是为了告诉用户目前操作到哪里了,时时状态怎么样,缓解用户对应用处理速度的量化感知。
具体表现为:
确认系统接收到用户的操作;
确认(或拒绝)用户的行为;
明确告知用户当前操作的进度/状态,缓解用户的紧张/焦虑感。
2.2 使用场景
系统信息提示/状态反馈/操作结果反馈/进度提示/加载提示。
2.3 优秀案例赏析
案例 (1):系统提示反馈
系统反馈,当系统状态发生重要的变化时,功能性动画也可以用来提醒用户,可以给用户一个快速而有简洁的一个反馈。例如:短信提示、来电提示。如下图:


案例 (2) :操作结果反馈

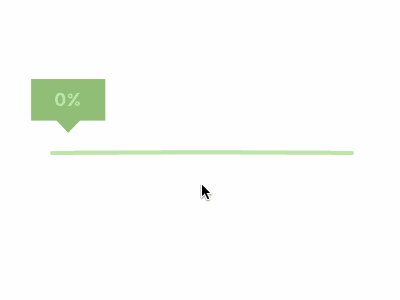
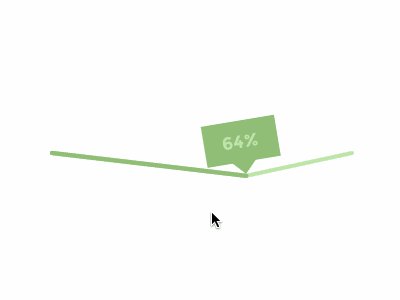
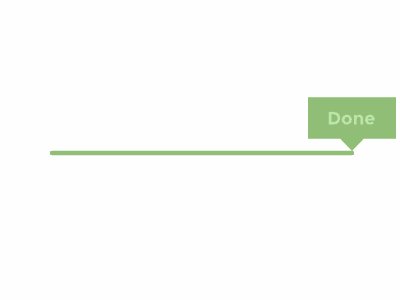
案例 (3) :进度提示反馈

在进度条设计中,明确告知用户当前的具体进度和状态,让用户随时随地知道还需要等待多久,对当前操作环境是可控的,而不是让用户去猜,让用户对当前的操作环境不可控。例如:他当下操作的步骤;目前数据下载/状态的具体执行进度等,让用户有心理预期。
类型 3 :功能操作引导
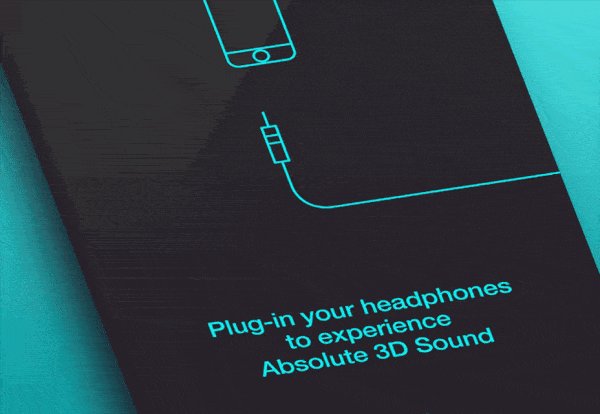
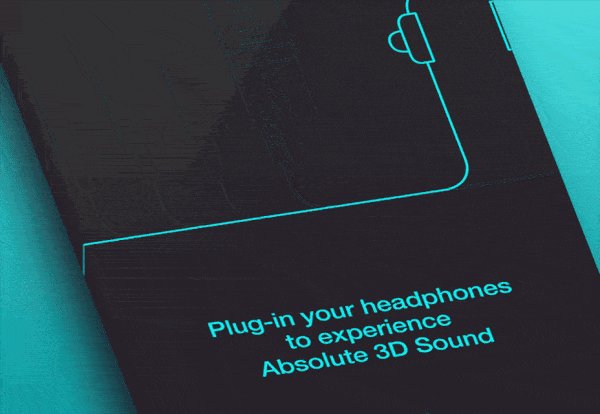
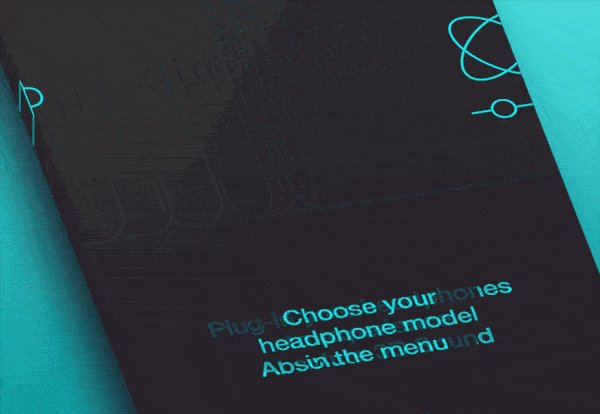
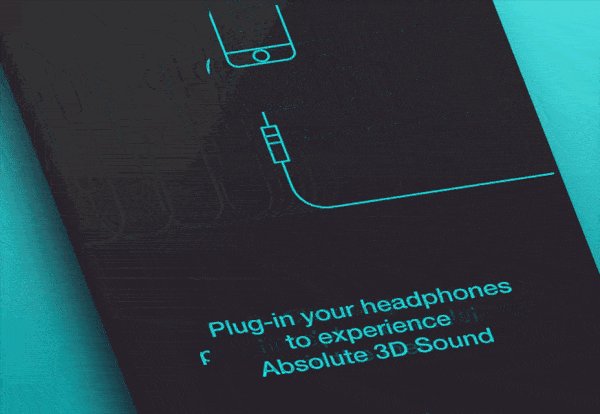
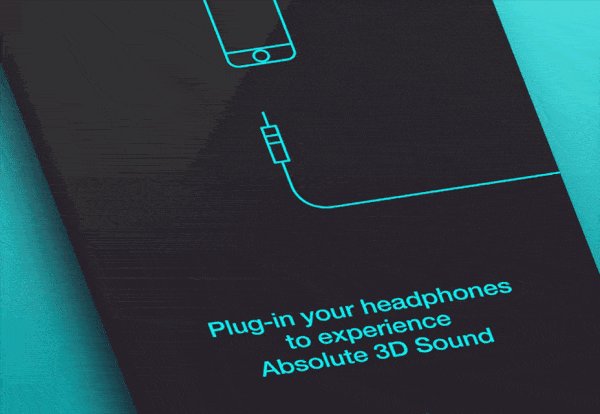
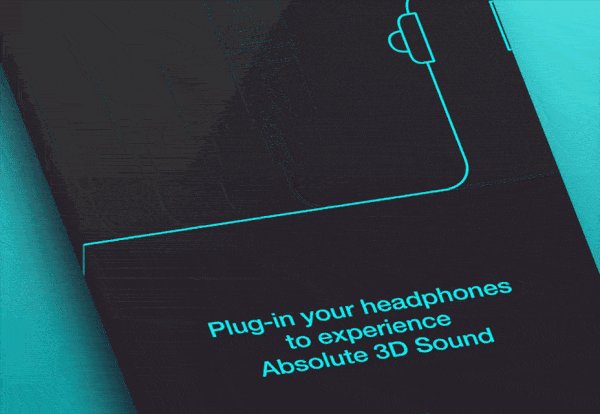
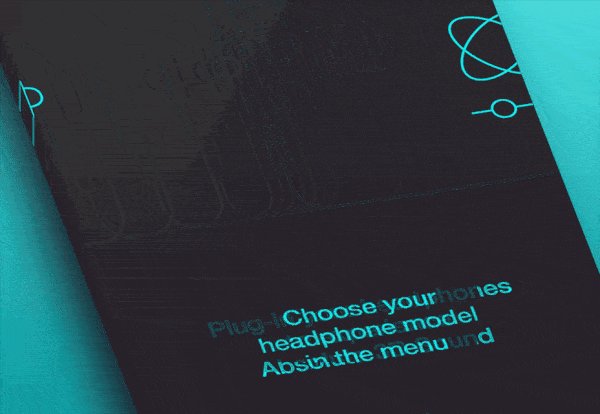
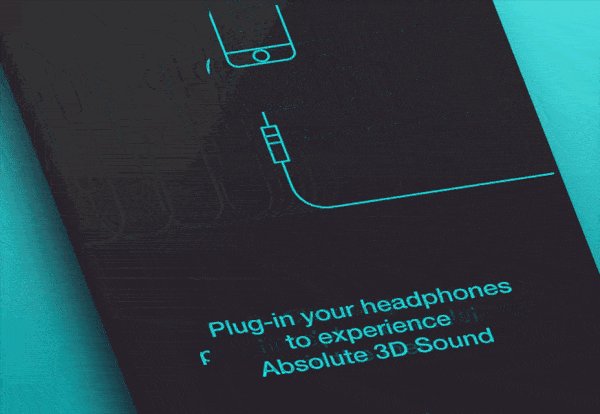
当用户第一次使用你的app的时候,如果没有帮助的话,他们可能会不知道如何操作。 我们应该给用户提供一些视觉提示来告诉他们哪些操作是可行的。
3.1 主要作用
功能性的动画可以提示用户去注意那些可以完成的操作,视觉提示可以给用户告知即将发生的事情。
3.2 使用场景
新手引导/功能操作引导。
3.3 优秀案例赏析
案例 1 :新手引导

案例 2 :功能操作中的引导
下图中的例子,是一个游戏里面的小例子,直接用动效完美诠释了“手把手教导”,这样用户理解的成本就非常低,根本不用思考,按照引导去做就能完成任务。是一种非常清晰的解决问题的方式。

类型 4 :品牌与趣味
4.1 主要作用
为了避免与市场上很多APP同质化,千篇一律的用户体验,品牌动画可以成为一个产品的营销工具,用来表现一家公司的品牌价值或者突出产品的优势,同时给用户一种愉快又难忘的用户体验。
4.1 使用场景
加载细节/动效速度感知/动效色彩的具体场景中使用。
4.3 优秀案例
案例(1):Uber 启动页的打开加载动效
Uber 的打开动效不仅让用户体会到愉悦感,而且它的展开式动效还很好地“控制”了用户双眼的视觉焦点。如下图:

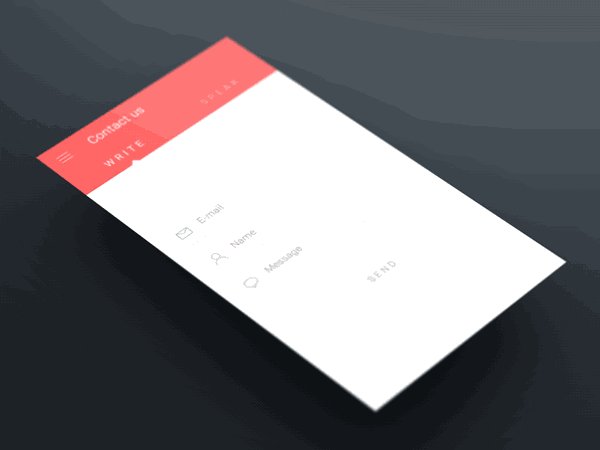
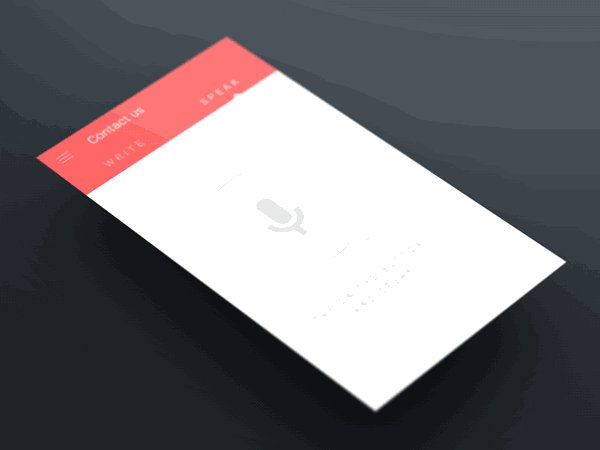
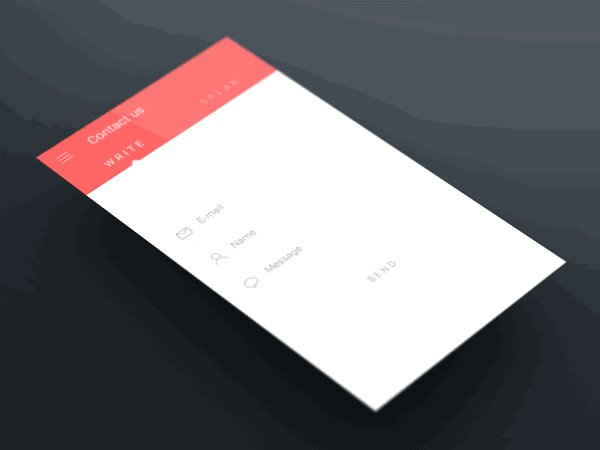
案例(2):输入操作中的动效
下图的例子是一个输入账号密码操作时的动效,是动效带来趣味体验的典型案例:

当用户输入密码的时候,这个动作其实是一个非常隐私的动作,所以现实生活中,自己输密码的时候,都会希望身边的陌生人转身/不要直接盯着看。
而下面的例子就把保护用户隐私作为一种生理的本能,把这种生活中的习惯延续到界面细节当中,当用户输入密码的时候,输入框上面的猫头鹰自觉的捂住了自己的眼睛,向用户传达系统的安全性之外,也和用户进行了一次无声的趣味互动,是一个很好的信息反馈的案例。
除了上面的账号输入案例,还有其他类似的动效例子。例如:很多结果输入的反馈里,如果结果输入错误,那么输入框和文字则会来回晃动,同时输入的文字/输入框同时变红。这个效果会让我们联想到日常生活中的摆手和摇头,而这些都代表着“no”,是一种非常自然的动效交互逻辑。而正是这些小细节的使用,是打造良好用户体验的关键。
结语
其实,用户比我们预想中更能注意到页面中的细节,动效除了要帮助用户快速找到他想要的东西,达到他想完成的任务,也是一种可以给用户传递情感的交互元素。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计