2019-1-4 ui设计分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在UI行业里面,设计趋势是更新非常快的,它能够更好的指导我们的设计方向,包括一些设计手法,都在不断地发生变化。作为一个UI设计师,需要更多的了解设计趋势。所以今天MICU哥将与大家分享2019年UI和UX设计趋势,希望给大家带来一些帮助。
01
有序动画
动画设计的方面会有很多,在动画的设计中,这些匀速的运动,其实不仅仅是视觉上的东西,也包括了心理学、生物学和自然美学的关系。

我们回顾2018年的动画载体已经深入人心,在很多的app中也都运用到了这个动画的元素,包括了像一些过渡动画,还有缓冲动画,都能更好加强界面与界面之间的关系,让元素之间的承接性变得更加紧密。


其实动画元素能更深层次的吸引用户,让他们关注到新的功能上去,这也就意味着他们能够在这个动画的交互中,每一进入相关的页面就能关注到产品带来的价值。所以我们作为设计师,也更需要去抓住这样一个设计的表现形式。从而能通过这个界面快速的给用户传递更多的内容,让用户在界面上产生更多的互动,提高用户的参与感。

02
LOGO动画
不管是微动画还是加载动画,它们在页面中能够减少用户的等待感,从而填补一些空白页面。另外,在很多的平面和品牌的设计中也运到了动画。我们可以看到像品牌logo的动画设计,可以让设计更有想象力,让整个产品更有生命力,所以运用动画设计,能让标志变得更加有趣味性从而记住产品的特性。


通过扁平的图形加上类似于运动的动画,使整个整个logo更加活跃,锦上添花。这样品牌也能够更好的去传递给用户本身的韵味,所以我们也可以去尝试一些这样的表现形式。

需要关注的
我们在做界面的时候,也不要一贯的将所有元素都设计成动画,因为当动画太多的时候,很有可能会打扰到用户,没有重点。让整个浏览型的内容显得很分散,所以我们要学会去选择和判断这个场景。例如阅读的场景,或者一个焦急等待的场景,都需要设计师去突出和营造互动感,所以设计师更加需要有这个判断力。
03
立体渲染
我们能看到很多的设计中都运用到了3D渲染和一些实物场景,这样能够更精细的去还原产品的真实感,体现出设计本身的塑造力。同时通过这种表现手法,加强了视觉冲击力和产品代入感。

在三维的图形界面设计中,还可以运用一些构成性的线条,或者是机械性的标注,来反映出产品的精细化和科技感。通过信息可视化来反映产品的信息和数据。这种表现形式经常会出现在一些智能硬件或者是智能感非常强的一些网页或概念性的设计中,比如发布一个新的产品或者是新的机型,都会用到这种辅助线的结合形式。

通过线条的连接,能够更好的去展现出设计的意图和产品的核心卖点,这样的设计在电影和游戏中都能运用到,例如科技感较强的电影中都能看到。另外在天猫或淘宝中我们也会看到很多页面中会用到C4D来制作,通过3D的表现形式可以更大的强化视觉冲击力~

04
3D层级关系
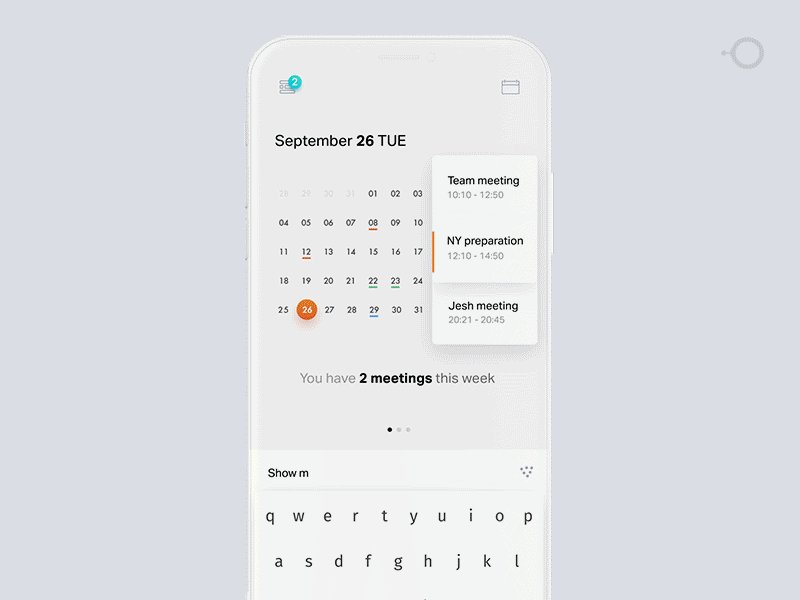
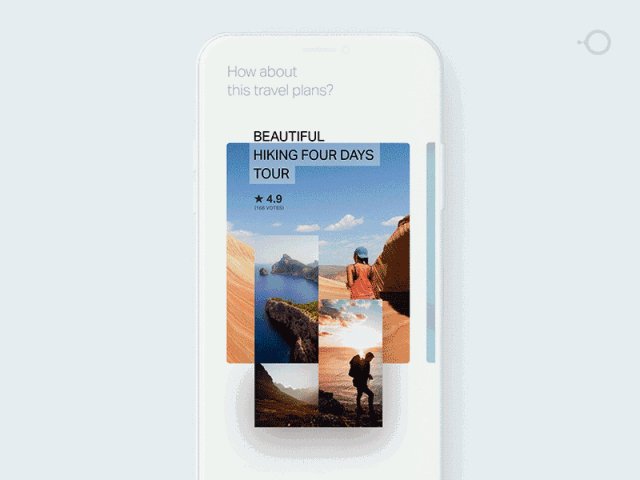
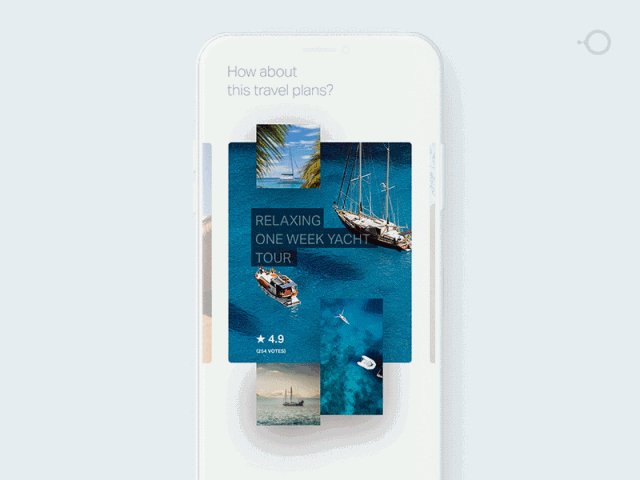
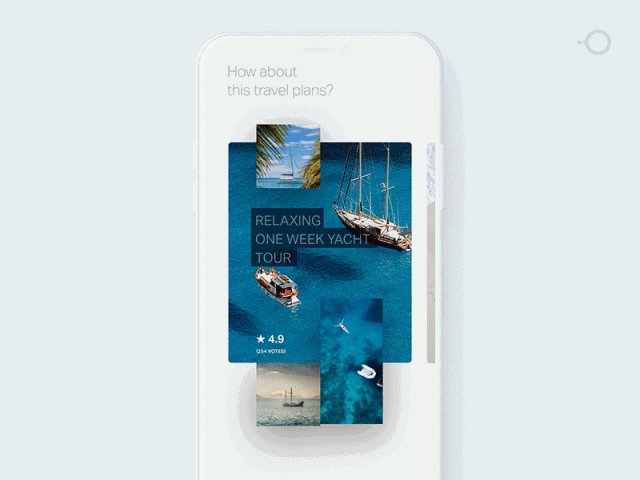
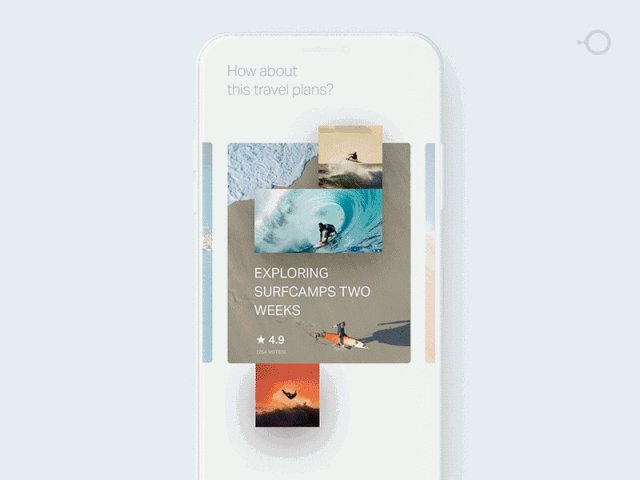
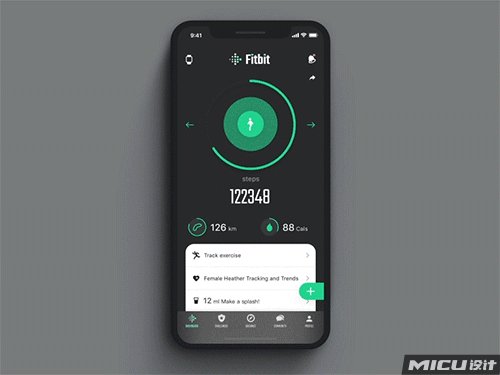
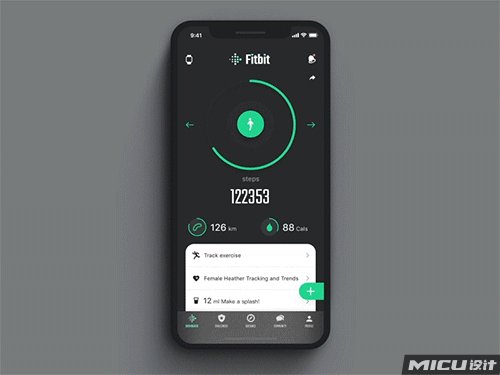
那么我们在屏幕很小的手机界面中,该如何去应用三维界面的关系呢?我们来看一下这张三维过渡的动画。


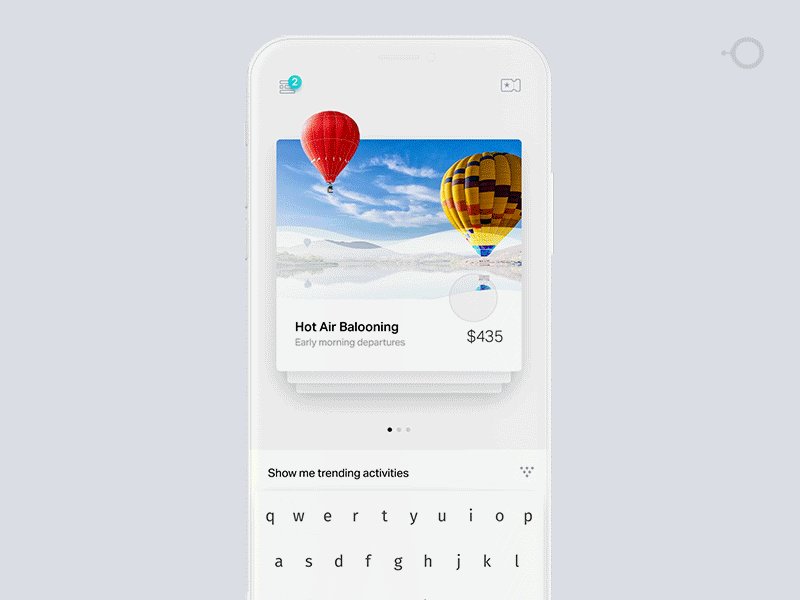
在这个界面中,展示了界面与标题卡片之间的关系,当点击后可以看到飞机和飞机详情的卡片内容展示,这样可以使它的互动感变得更强。
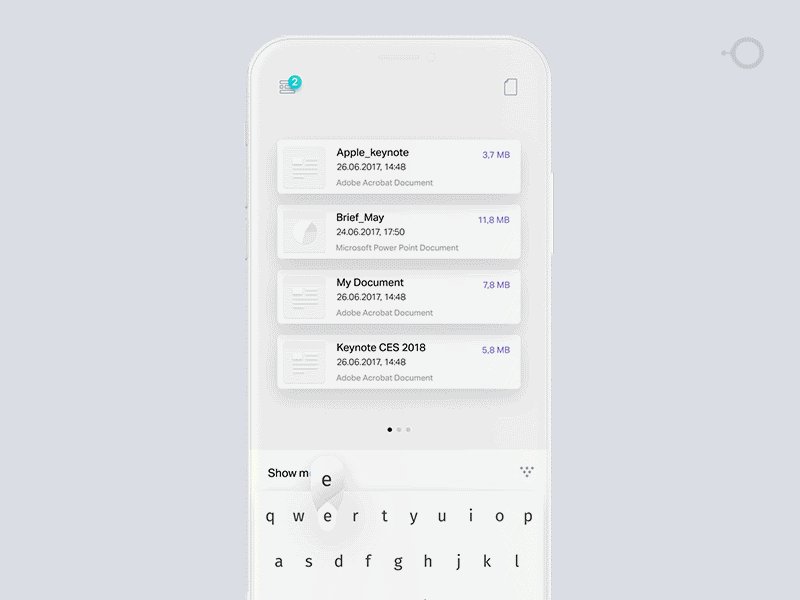
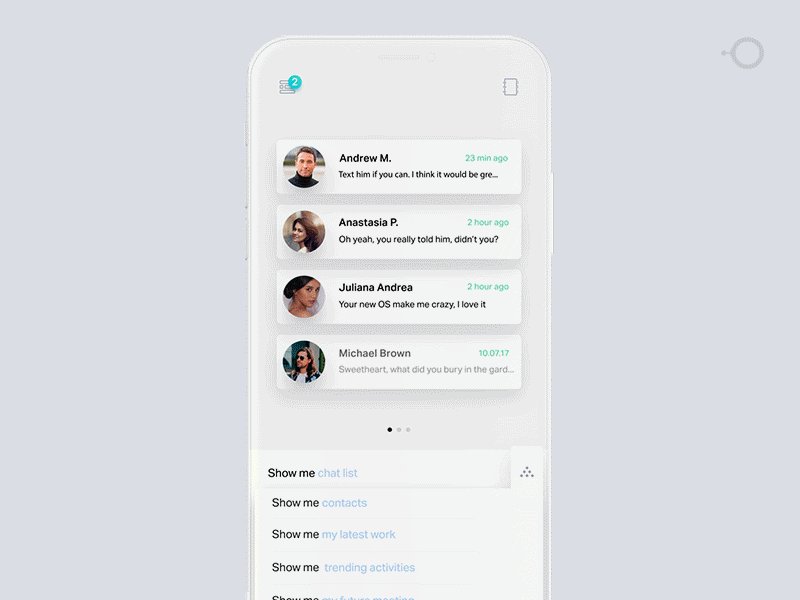
下面这张的菜单行的展开图,能够更好的去还原出菜单和首页的一个关系。

Minh Pham 3D的3D翻页菜单
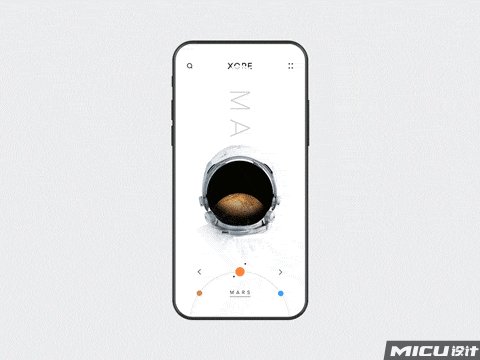
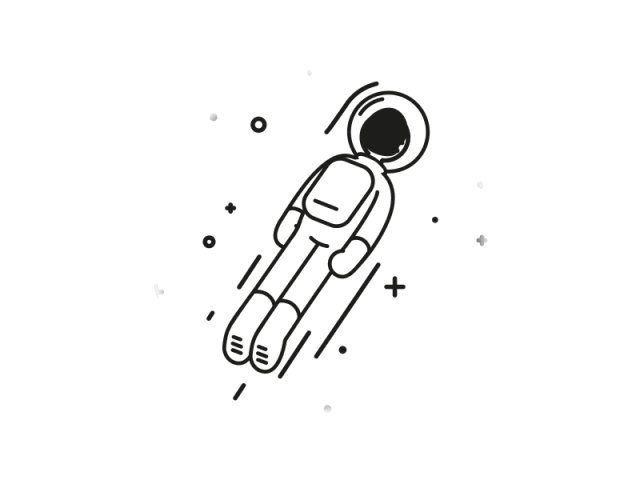
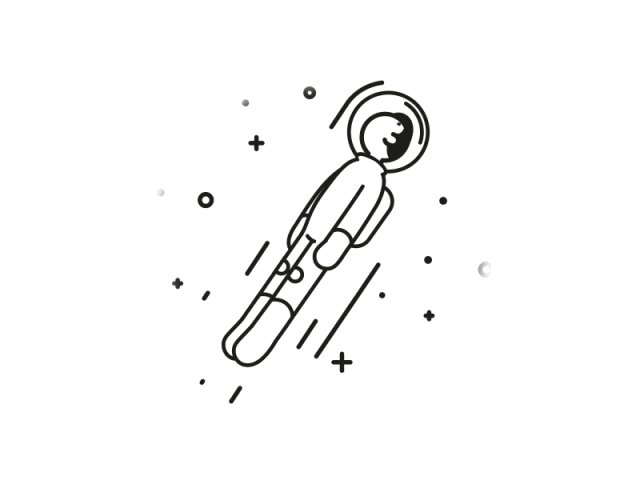
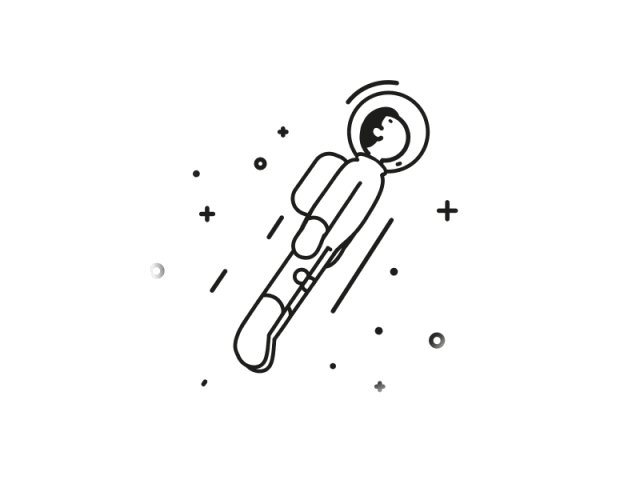
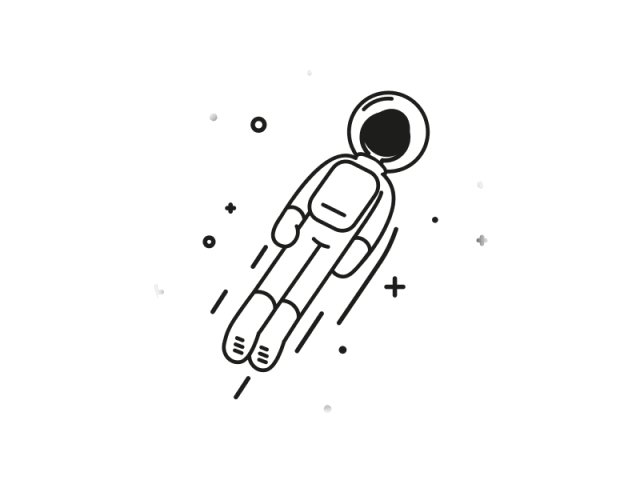
在下面这个宇航员的动画中,运用到了伪3D的效果,将扁平线条的小人物,以三维的形式来体现,让视觉变得更加有层次和空间感。

扁平的表现方式其实在整个界面趋势中已经走过了五年,图形界面也都走向了扁平化和极简化。但过于扁平的信息主次不太明确,在信息比较复杂的界面中为了更好的区分层级,界面开始也在用一些投影,运用到了微质感,从而加强界面Z轴关系。

需要关注的
扁平化的设计难度也是非常高的,需要设计师对功能内容有深度理解,通过极简的设计,我们可以大大提高阅读效率,有时候为了将复杂的内容层次化就会使用这种投影的关系,来体现出层次。通过扁平化来加强空间。所以不管是元素还是图片元素,使用Z轴空间的表现方式需要统一光或投影的方向及强度。
05
趣味插画
有故事性的插画更有带入感。有时候在做界面的时候,需要通过一些趣味性较强的插画的形式来更好的引导用户,同时也让产品变得更加有趣,所以选择插画更能够吸引用户的注意,从而关注到产品的卖点。

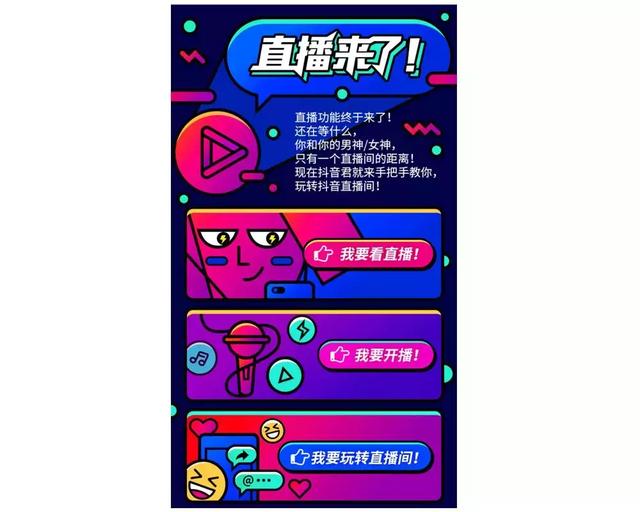
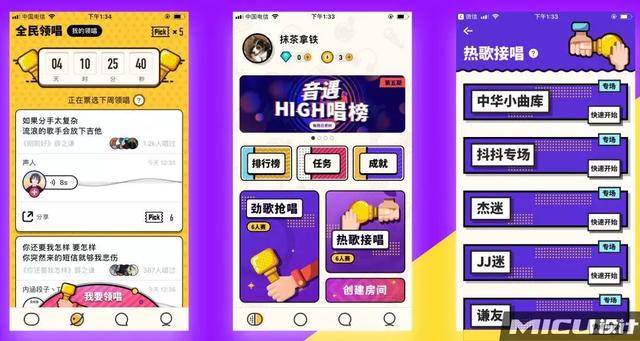
最近很火的音乐,颜色用的非常的大胆,插图风格氛围感很强。

下面我们看到人物动画或者人物的小插图,都很有可读性,卡通性的插图本身在绘制过程中比较有灵动性,另外在线条中和故事情节里也会更有代入感。


需要关注的
插图风格预计在2019年会是一个主打的表现形式。我们需要注意的是插图一定要有明确性,要与其本身的内容信息和文字的关键词要进行匹配,如果插图文不对题,会影响到用户的理解产生误操作或者误判。
04
微渐变2.0
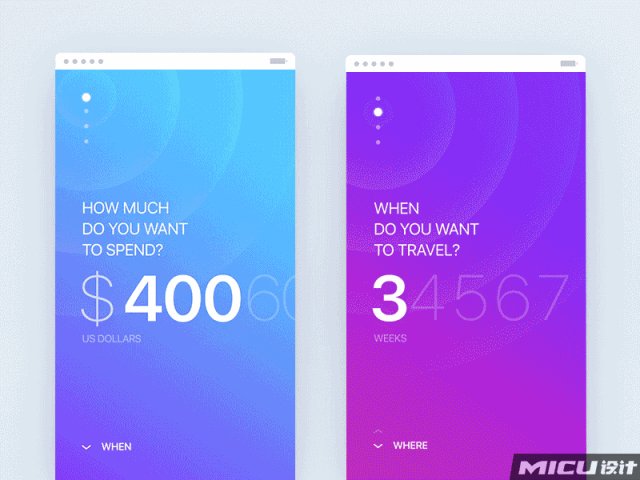
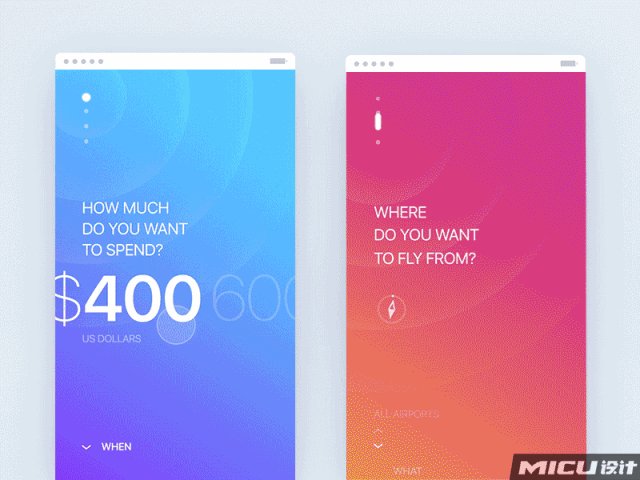
我们看到了现在很多的界面中都用到了微渐变作为大的背景,在很多的网页中也用到了微渐变去体现出空间。渐变能够更好的去体现出产品的维度和深度。

圆滑的过度色彩关系,不仅能够丰富页面,还可以让背景和界面层次感更强。使用鲜明的渐变过渡和综合性的叠加,会使界面丰富起来,还会产生视觉的美感。
05
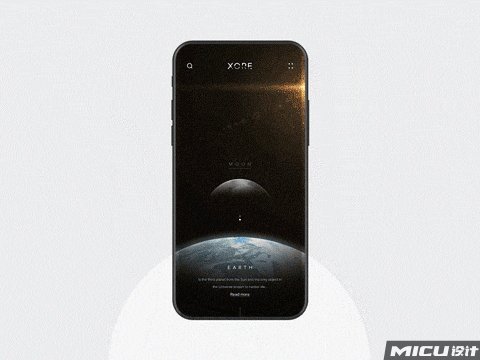
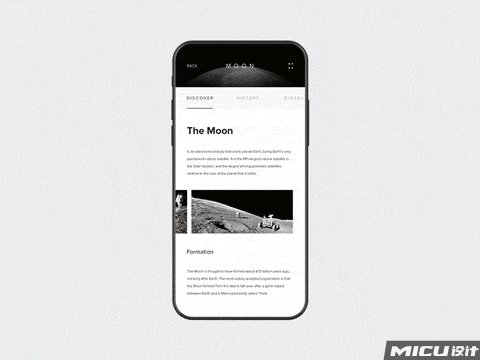
暗色背景
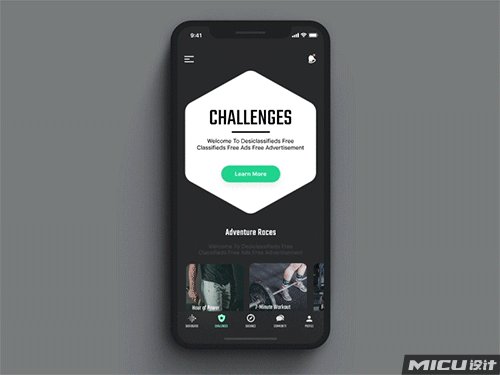
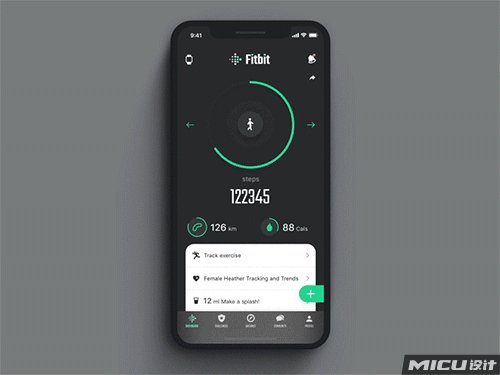
的深色的,能够更好的突显出内容上所表达的数据和图形。这里我们可以看到数据化的界面和一些核心的产品,都会使用暗黑色的主题。从而让用户关注到核心的数据中。


例如苹果电脑可以选择Mojave 深色主题。米醋本身也非常喜欢这种暗色的主题,因为这样能够更好的帮助到文字和内容。

需要关注的
暗黑色颜色并不是用于所有的产品,这种色彩较偏向于工具或数据化,能够更强化文字信息。而有些产品本身是比较活跃的,所以还是使用明亮的颜色。
06
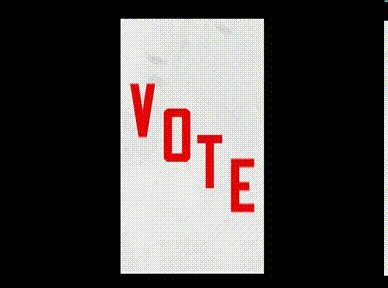
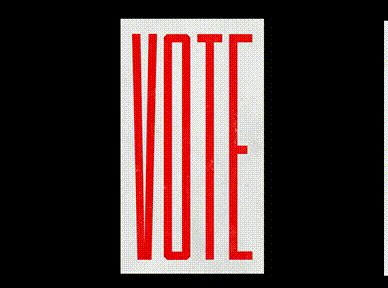
可适配性字体
传统中我们看到的很多字体都静态的,比例关系都是等比的。除非在做一个高度的拉伸或变宽就会变形,所以在未来的设计趋势中,字体更加具有可适配性的,例如下图中的字体,你能看到它是宽度和字体笔画粗细上的变量。

Marvin Visions
除了粗细程度上的变化,我们能够看到上面这张图片中的字体高度和宽度都可以以适配的形式更好去填充页面,从而使页面变得更为饱满,在设计的过程中,也能够更好地进行排版。可适配性也叫做响应性的设计,它具备灵活性且易于排版。

需要关注的
值得注意的一点是,这种智能性的可适配字体,它的设计成本是非常高的,以及何时能够变成通用的字体,还是需要一定的时间,所以在未来的设计趋势中,也会作为重点的一个尝试方向去发展。
07
协作性设计
有很多同学都会问:设计师需要会编程吗?或者说开发人员是不是也要懂交互。其实这也是我们一直在讨论的问题,就目前来说,设计师一直在做自己专项的事情,那么在未来可能设计人员或者开发人员能够通过一个库就能实现一个APP,这也是未来的趋势。
Figma 是一款基于浏览器的协作式 UI界面设计软件,与一般的 UI设计软件不同,它不仅拥有强大且智能的 UI设计功能,还完美支持多人协作功能,是第一款真正支持协作功能的 UI设计软件,该软件有在线版和桌面版。

需要关注的
不是所有的产品都一成不变的,很多产品都具有自身的特点,利用控件化的协作是为了降低协作成本加强统一性,在设计师的工作流程不需要耗费在不断的同步,更新,集成和保存等琐碎事情上,他们应该把精力尽可能的都放在设计本身。
08
智能语音交互
语音智能化已经是屡见不鲜了,例如我们用到的苹果siri,通过智能语音就可以去传递一个结果,那么在其他的产品功能中和UI的界面中,人工智能的设计的也会变得越来越多,比如一个声音的小动画,或者是一个互动的交互,来产生一个智能的搜索。这在我们未来的社区中,也会变成一个常态。


做为一个设计师,如何能把人机交互更好的体验出来,或通过视觉来表现出来,这是我们需要去努力的。
需要关注的
智能交互不单只是语音还有人机交互,其中也包含了人与人之间的互动的交互方式,未来涉及到的维度会更广,所以我们要抓住这些场景的交互的形式,运用到我们的设计中,深挖产品的功能点。
09
智能编辑写作
在未来智能方式中,机器可以帮助我们去写作,通过关键词或语句的主语,会自动判断出什么样的趋势更为合适,这也是恒大公司在做的一件事情。智能写作和编辑的到来,其实会给我们提供了一个非常大的便捷。

除了这些设计趋势以外,很多设计师在工作中仅仅只负责界面执行这一块,其实我们在工作中应该更多的关注产品数据。每个产品的核心功能都不太一样,通过数据的分析我们能更好的知道AB方案哪个更合适,做为设计师必须要有这样的一个职业能力,更具测试进行强化。关注产品每一个可以优化的细节,通过数据化的研究,设计出从符合用户的习惯。执行层是把事做正确,而战略层是做正确的事情。想做的走的更高,设计需要了解产品和数据去做正确的事!
产品的思维,需要大量的实践和工作经验的积累,对产品的理解和产品的运营市场的分析。然后才能够更好的去做好设计的决定,这样才能真正的去做到符合用户操作的场景。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。