2019-1-9 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
之前有句古话:“好的设计都是显而易见的”现在看来可能已经过时了,而且我很确定的说在之前的几个世纪它都有不同的形式。它可以是一个好的美食、音乐、建筑、服饰、哲学以及其他的一切。

需要值得注意的是人类思维的变化非常缓慢,对人类行为的知识在至少50年左右的时间内都不会过时。为了使读者们便于理解,我们将会帮助我们设计伟大的产品的设计原则保持一致性。我们每个月都会至少被提醒一次这些小的设计原则,以至于我们可以更好的进行设计。
人类大脑的容量每年都几乎不会改变,所以研究人类行为的见解将有很长的保质期。二十年前对用户来说很困难的东西今天可能依旧困难。——j·尼尔森
早在2000年,Steve Krug就曾列出一些有用的设计原则,在现在看来依然很有价值和影响的互联网泡沫破裂之后。即使后来有一些修订版本,但是内容依然没有什么改变。是的,你可能会说现在的互联网看起来更现代,网站更有组织(而且还有更多的flash)。但我的意思是,人类的行为几乎没有改变。我们总是希望“不要让我思考”原则适用于任何跟我们产生互动的产品(无论是微波炉、电视、智能手机或是汽车)。

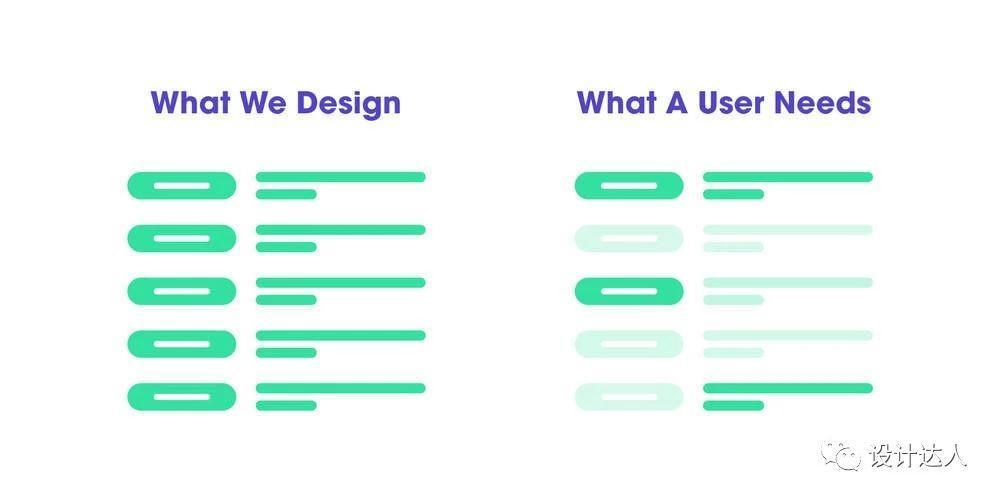
这个原因是:在阅读过程中我们都带有一个使命,因此我们只寻找我们感兴趣的东西。例如,我很少记得自己浏览过的产品网站主页上的大部分文字。为什么?因为大多数上网的用户都在努力完成一些事情,而且是快速完成的。我们没有多余的时间去阅读。但是我们仍然放了很多文字在网站上因为我们认为人们需要知道这些。或者正如一些设计师们所说的:“它增加了体验”。

使用大量的标题——它们会告诉你每个部分是关于什么的,或者它们是否与这个人相关。无论哪种方式,它们都能帮助你决定继续浏览或离开网站
段落要短——段落长的话会让读者很难确定自己的位置,而且它们比一系列短段落更难浏览。在段落中总有一个合理的地方把它分成两段。
使用项目符号列表——几乎任何东西都可以是项目符号列表。你有一个用逗号分隔很多东西的句子吗?然后它可以是一个项目列表。另外,不要忘记在项目列表行之间留出空间,以便进行最佳读取。以Medium为例。
突出关键字——许多页面扫描过程包括寻找关键字和短语。用粗体显示最重要的一个,这样更容易找到。此外,不要突出太多的东西,因为它会失去效率。

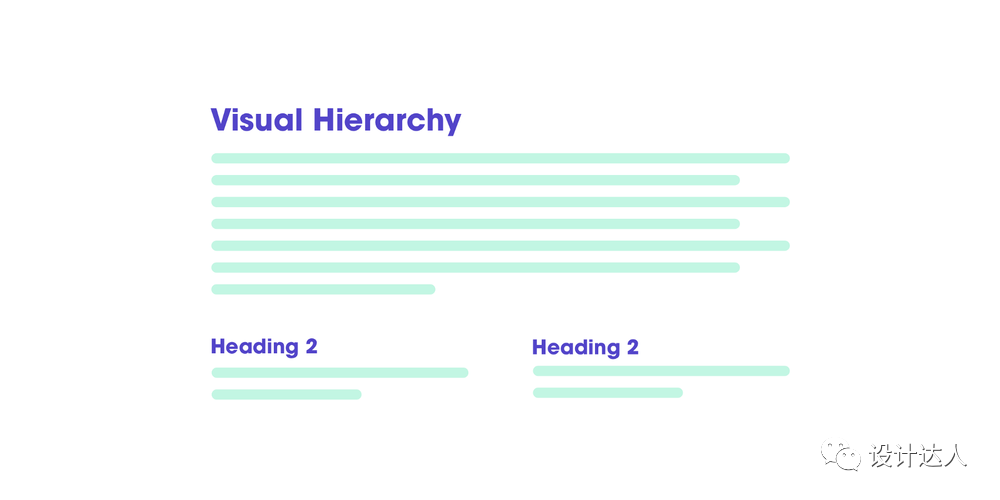
另一个有助于扫描页面的重要方面是提供适当的视觉层次结构。我们必须弄清楚,页面的外观描述了元素之间的关系。有几个原则:
一件事越重要,它就越突出。最重要的东西要么是更大的,要么是更大胆的颜色设置。
逻辑上相关的东西,在视觉上也一样相关。例如,在相同的视觉样式下或在相同的标题下进行分组的事情一般都是相似的。

我们相信人们想要更多的新东西。但我们忘记了,市场上有很多app,每个都需要我们的时间。每一个都有不同的互动,每一个都需要我们学习。当我们想到:“哦,伙计,又一个要学习的应用程序?!”
在我说这句话之前,有一点很重要的我们需要知道:
作为设计师,当被要求设计新东西时,我们会忍不住去尝试重新发明轮子。因为像其他人一样做事似乎是错的。我们被雇来做一些不同的事情。更不用说,业界很少会因为设计出“最佳使用惯例”的产品而获得奖励和赞扬。
在重新发明轮子之前,你必须了解你想要颠覆和创新的东西的价值(时间、精力、知识)。

我们的工作是让事情变得清晰明了。如果显而易见不是一种选择,那么至少不言自明。关于指令你需要知道的主要事情是没有人会去读它们。我们的目标是去掉这些说明,使一切都一目了然。但在必要的时候,尽可能地削减(但实际上,没人会去读它们)。我们蒙混过关。
如果它不明显,那么我们应该力求不言自明。
以宜家为例。如果你让一个普通人从宜家(IKEA)组装一个衣柜,我敢肯定,他在大多数情况下都会把它组装好。为什么?在大多数情况下,如果我们面前有一幅清晰的图画,我们就能清楚地看到它应该如何装配。但即使在他们看说明书的情况下,没有文字,只有图像。

对于大多数人来说,了解或理解你的产品是如何工作的并不重要。不是因为他们不聪明,而是因为他们不在乎。因此,一旦他们确定了你的产品的用途,他们就很少会转而使用其他产品。
让我们以苹果AirPods为例。我们都可以承认,就你所付出的代价而言,它们是最糟糕的耳机。但当我观察人们如何与它互动时,我明白了他们购买它的真正原因。他们不会让你思考为什么它不工作。你甚至没有注意到他们有新技术。
我看着我妈妈是如何与它们互动的,她从来没有问过我背后的技术是什么,或者它们是如何工作的。她知道,只要你在你的设备附近打开盒子,它就会连接起来。它是那么容易。

我最喜欢的一点。我们设计师喜欢给用户微妙的效果和添加美丽的快乐。对吧?那么,如果我告诉你你的用户不关心它呢?不管他们告诉你他们有多关系,可是他们没有。第一次?是的。第二次?好的。第三次呢?说实话,我要看多少才能看够?
为什么会这样?与app的愉悦感和微妙的效果相比,生活是一个压力更大、要求更高的环境。例如,你是一个父亲,你的孩子因为想要冰淇淋而尖叫,狗在叫,因为有人在前门叫唤,而你正试图订一张40分钟后就会开走的火车票。在那个特定的时刻,人们不会对你微妙的暗示表示不满。另一方面,我们可以使用它们,但不是当它杀死用户流的时候。

Focus group(焦点小组)指的是一群坐在桌边讨论事情的人。他们谈论他们对产品的看法,过去的经验,他们对新概念的感受和反应。焦点小组对于确定你的受众想要什么是非常好的。
可用性测试是一次观察一个人试图使用某样东西(在本例中是你的产品)。在本例中,你要求他们执行特定的操作,以查看是否需要在概念中修复某些内容。所以焦点小组是关于倾听的,可用性测试是关于观察的。

我们所有设计数字产品的人都有这样的时刻:“我也是一个用户,所以我知道什么是好什么是坏。”正因为如此,我们往往对自己喜欢什么、不喜欢什么有强烈的感觉。
我们喜欢用带______的产品,或者我们认为______是一个很大的痛苦。而当我们在一个团队工作时,往往很难在一开始察觉这些感觉。其结果是满屋子的人都对如何设计一个伟大的产品有着强烈的个人情感。我们倾向于认为大多数用户都和我们一样。

如果你问:“人们喜欢下拉菜单吗?”正确的问题是:“在这个上下文中,这个下拉菜单,加上这些词,是否为可能使用这个网站的人创造了良好的体验?”
我们应该撇开“人们喜欢它吗?”并深入研究设计的战略背景。
原因是如果我们关注人们喜欢什么,我们就会失去注意力和精力。可用性测试将消除任何“喜欢”,并向您展示需要做什么。

我在哪儿?
我应该在哪里开始?
他们把_____放在哪里了?
这一页上最重要的东西是什么?
他们为什么这么称呼它?
那是广告还是网站的一部分?
关键是,在使用你的产品时,我们脑海中浮现的每一个问题,都只会增加认知负荷。它分散了我们对“我为什么在这里”和“我需要做什么”的注意力。通常,当人们只是想知道这个按钮是否可以点击时,他们并不喜欢解谜。
每次你让用户点击不工作的东西,或者它看起来像一个按钮/链接,但它不是,这也会增加用户的一堆问题。之所以会出现这种情况,是因为生产产品的人并不太关心产品。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计