
导语
为什么视觉效果很重要,因为我们的大脑处理视觉信息的速度比其他信息快6万倍。在同样的设计框架中,要如何快准狠找到最终传达的信息?有时候选对图片让你的设计事半功倍。
阿思海姆《艺术与视知觉》曾经提到“视觉形象永远不是对于感性材料的机械复制,而是对现实的一种创造性的把握,它创造的形象是含有丰富的想象性、创造性、敏锐性的美的形象。”
这段话是不是太抽象了?简单总结来说意思是:美是有规律。
这本出版于1962年的经典书籍,书里说到提升美感的十个点,分别是平衡、形状、形式、发展、空间、光线、色彩、运动、张力、表现。
不要小看区区这10个词语,里面暗藏着与美感相关的知识点。
以大图和小图为例,给人的心理感受是完全不一样。大图更多给人以冲击力的感觉。小图则是平静陈述内容。选有感觉图片,建议根据这些选项再进行选择。


一、 说服力画面养成法
那么,图片如何正确传达信息呢?这不得不提,艺术与视知觉的平衡。我们在观察一个建筑物的时候,以巴黎圣母院来说为例:当你第一眼看上去的时候很神圣,华丽的外表,中轴对称的形式,让人们对宗教产生了一种无言的崇敬。
同样的结构,将图片给换成下图时,给人完全没有崇敬的感觉。

同样的结构为什么会有这么大的差异?和图片给人的隐藏信息有很大的关系。
小测试:上图你能得到的信息时什么?
● 怪异?
● 螺丝钉?
● 不合常理?
特异是能打破现有框架的元素,譬如一个人身挂着狗头,绝对能快速吸引你的目光。因为和常识有所偏差,所以能特别吸引目光。
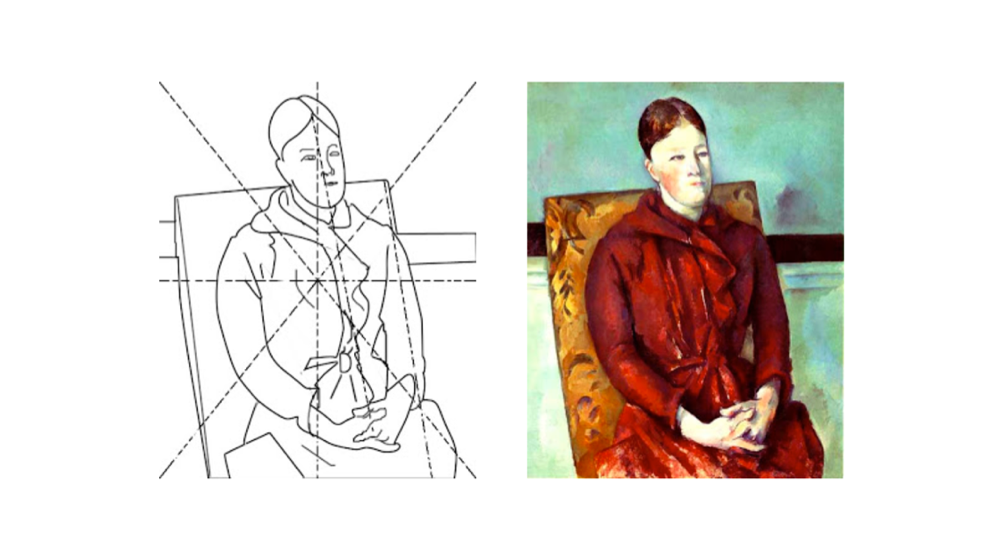
返回平衡的话题,好设计都需要分析其平衡之处。就像杜尚的这幅作品《坐在黄色扶手椅上的塞尚夫人》,利用黄金分割的辅助线,以中轴对称的形式体现平衡。同时,倾斜的躺椅和身体有形成另一种平衡。

这种结构配合妇女的造型,形成一种端庄既视感。如果你有时间,再分析以前的绘画,都能或多或少满足找出画面给人好感的原因。
那么,有什么特征才会有这样的感觉呢?
二、 有感觉图片的具有这些特征
1、善用眼睛,影响他人
眼神选图的关键。我们都知道眼睛是人心灵的窗口,人类身上最迷人的部分,眼睛肯定算其中之一。
很多小说里都会提到通过对方的一个眼神,就能确定那个人在想干什么。听上去有点神奇,不过确实眼神有这样的魔力。

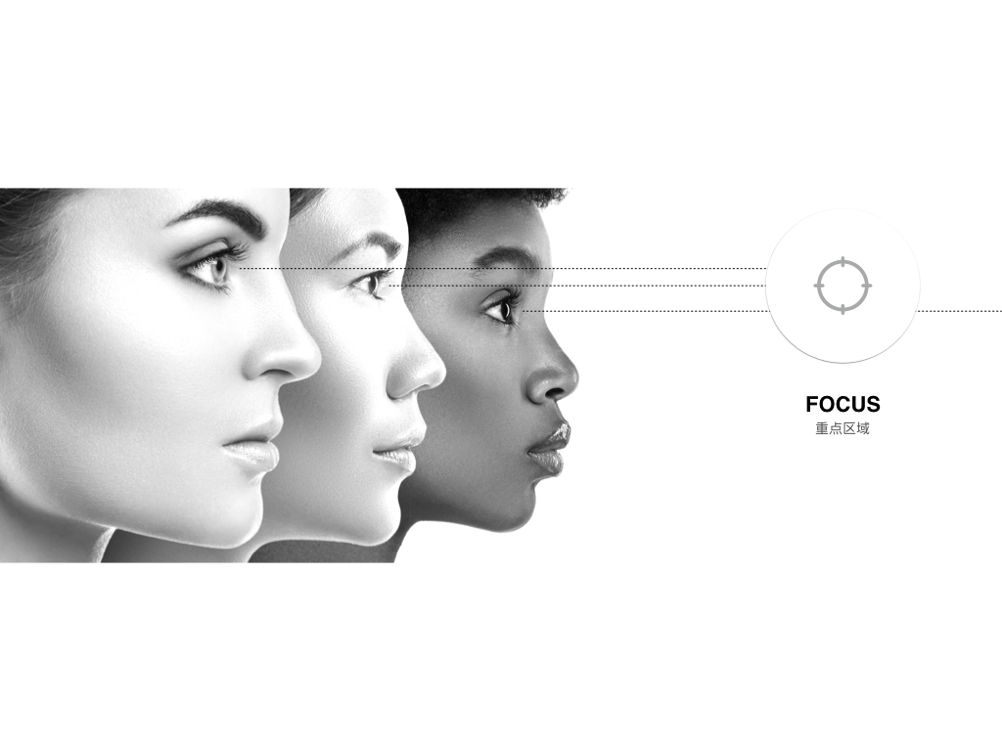
如上图所呈现的状态一样。我们看到左边的三个人的视觉焦点一致向右,我们的注意力也不自觉的往右边的区域移动。
怎么样的眼睛是具有引导作用呢?
可以参考以下这张图,一般来说,当人脸的朝向了正面的时候,他的眼睛的引导力并不算很强。因为这时候他的眼神是盯着你看,并不会在画面其它区域留下痕迹,所以引导的作用并不强。
这就是为什么画人像的时候,基本不会画完全正脸的头像,是一样的道理。因为正脸的人像会显得很严肃,并不生动。


根据这样的眼神理论,我们排版的时候就显得很容易,只需要将重点的内容往眼神指向的方向放置即可。
关键字:明确眼神方向
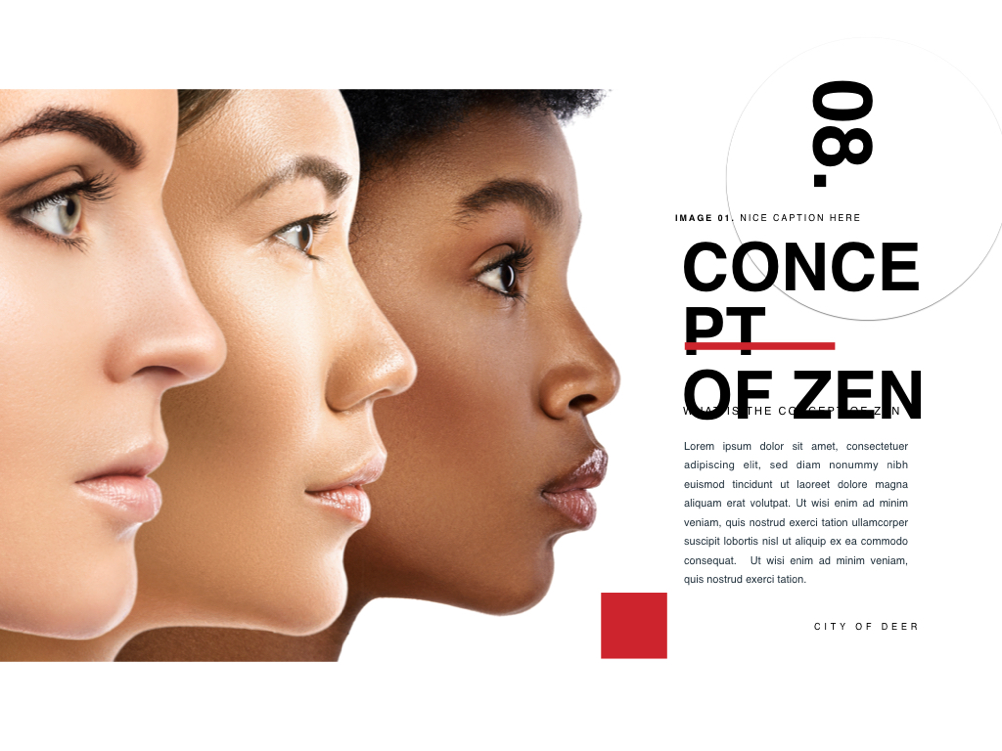
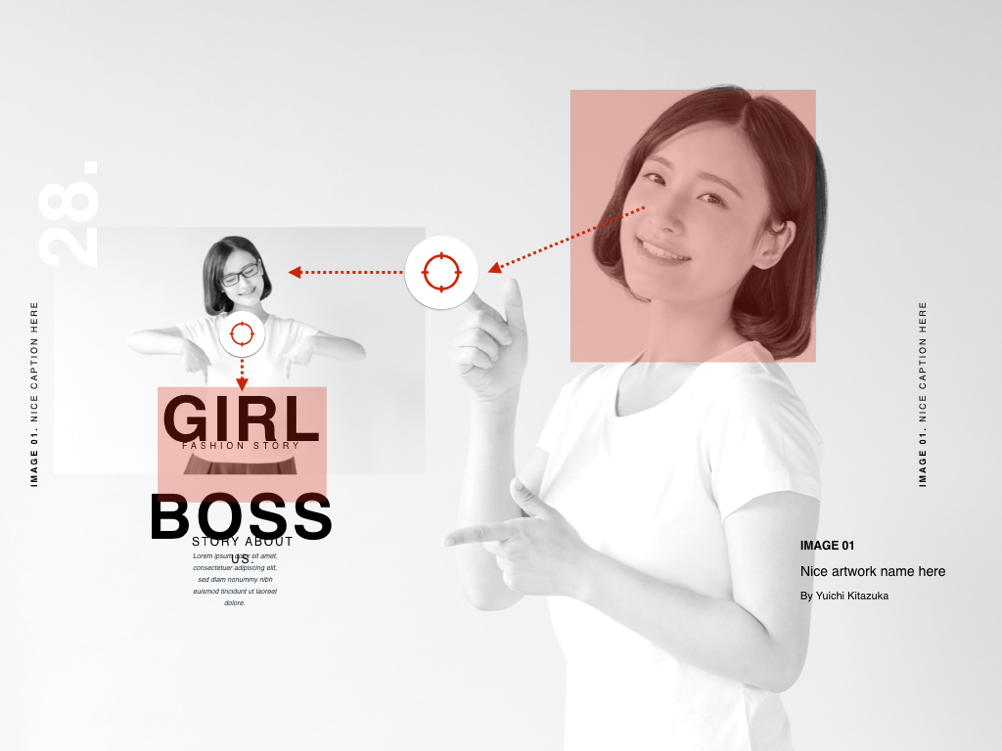
具体请看下图,我把标题文字放在眼神聚焦的地方,就会显得特别醒目。配合粗体大标题,画面内容主旨十分明确。

相反我们将文字内容移到左侧的时候,这种吸引力会弱化。看上去似乎还不错,但总感觉有点不对路的地方。就是因为眼睛的朝向是在画面之外,而文字是在画面内部,他们两者产生了引导线冲突导致的。

同样在视觉语言中。左侧跟右侧的眼睛相互交汇到中间时就会产生一种对峙感。特别适合表现一种竞争和比赛的视觉效果。

如果你喜欢,可以利用大小对比的效果,将同一张图片进行重复排列,就像下图所展示的效果一样,能产生很特别的版式。

三、 动作产生逻辑思考力
选图时,除了眼神能产生很强的吸引力之外,人物自身的动作也有类似的效果,比如人体动作或者手指指向的行为。
仔细观察会发现,我们用的鼠标指针就有类似的明确指向性。你会很清楚,它指向的顶端就是可以操作的区域。

在图库里面搜索到关键字:『手指 指向』,能找到很多不错的指向性图片。尤其是比较亲和的人物造型,或者快速聚焦某项内容时配合手指具有很明确的指引效果。
一本日本畅销的文案书里提到过一个观点,什么是优秀的文案?就是看完之后,能让人产生行动,这就是好的文案。
关键字:有身体动作
举个例子:
● 迷人的姑娘,便宜的产品(状态描述)
● 作为普通文员,她为什么拥有令人羡慕的小资生活?(动作描述)
好的图片也具备了这样的特点,搭配手部动作,图片具有很强的诱导性。

人物的手部动作,可以清楚告诉用户什么样的内容是重点。就如同下图所示的一样。左侧的图片明显要比右侧的图片更有吸引力。
以往可能你并不清楚,为什么有这样的不一样的感受。经过上述分析的案例,应该就理解其中的原因了。

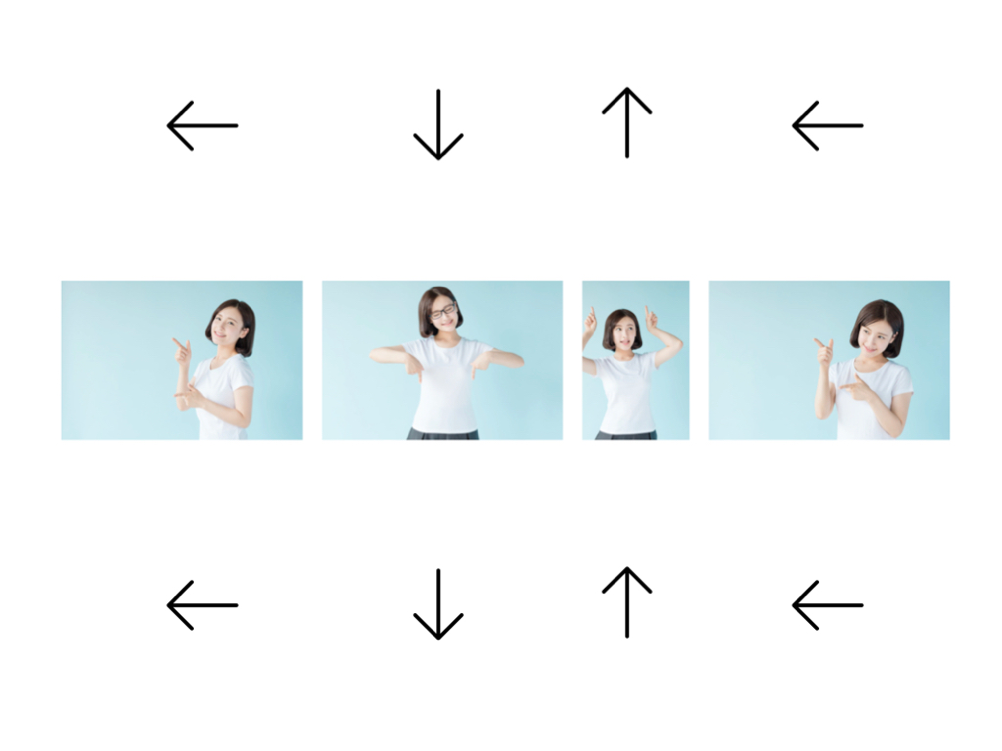
同样的指向性动作是可以连续搭配使用。图片展示的效果如下图,通过一个向左动作跟一个向下动作,形成了完整的指向型视觉引导方案。
这个方案既有明确的引导性,也有人物间的大小对比,整体看上去会显得比较完整和耐看。


我们分析一下,如果将颜色去掉,效果是不是不一样的?得到的是这样的结果。
可以明显的感觉到, 图一的指向性要比图二好很多。
试图通过视觉点的分布,看看问题出在哪里?
图二视觉点会有两个,第一个是往下的视觉点,一个是往右的视觉点。整体感受就会比较凌乱。
相反,图一比较明确,只有一个按顺序移动的视觉点,即先向左再向下,最终触达核心文字。


四、 具象,遵循潮流的方向
当你找到图片之后,不清楚要做成什么风格的时候,趋势可以帮到你。
趋势是从哪里来呢?
关键字:具有明确眼神方向
一般可以从各大时装周得到,另外还有很多大型的设计网站,每年都会发布下一年的趋势报告,那里也有大量的参考性案例。我们试图挑选其中一个风格趋势,配合我们找图的技巧,看看能得到什么不一样的结果。
● 大胆的用色(Bold Color)


大胆的用色风格有一个很大的特点,颜色使用特别大胆跟前卫,可以配合一定的矢量图形搭配使用。需要采用多于3种的色彩,以及高饱和度色调。
那么这个风格的特点,就可以整理成以下关键字:
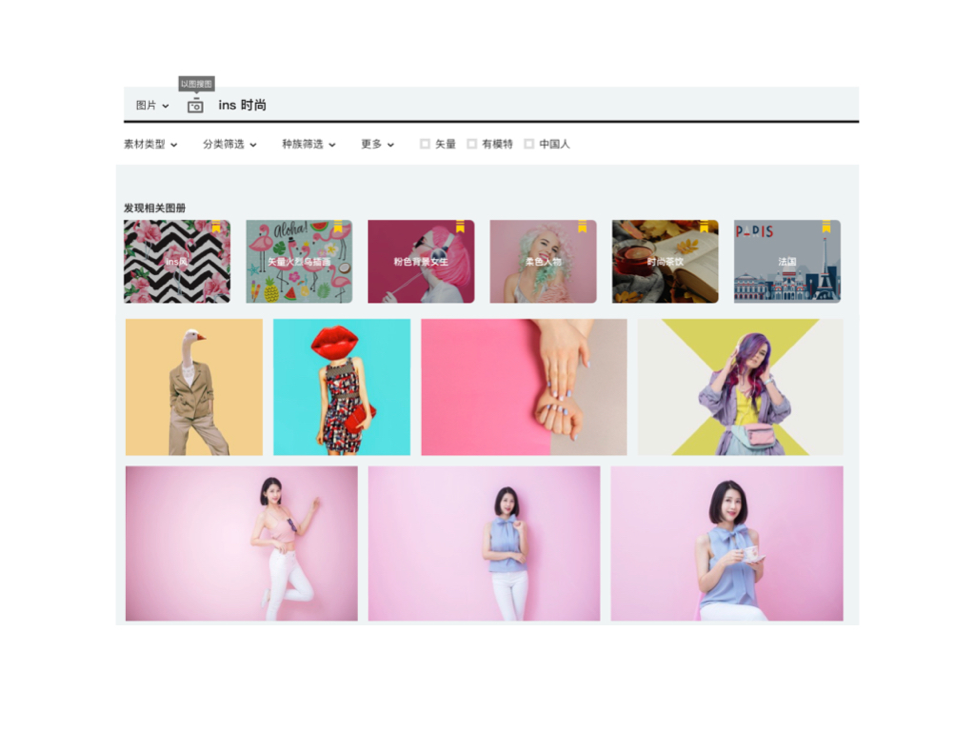
● ins
● 时尚
● 粉色

挑选其中一张图片作为主题,再利用初始用到的参照物分解原理,将其拆分成这三块内容,即点缀,主题跟色调。
为什么会选择这张嘴唇的图片呢?
首先前卫风格使用的元素都会比较另类,于是图片素材就需要满足另类的特点。而另类广义来说是超出原来的正常理解范围。
譬如:像嘴唇、鼻子、鞋子这类本不该出现的物体,取代了原本头部的位置,结构成为了另一种猎奇的物体。

仔细分析大胆前卫的风格。首先发现这些风格的图片都会经过处理,不会直观表现原来的样子。意味着直接将找到的图片拉进这种设计是不合适的。
利用曲线跟色彩饱和度两个参数进行特别的调整,形成下图。当然如果你愿意,也可以变成其他任何高饱和度的色彩,形成的感觉也是差不多的。


特别注意要利用对撞色的原理,配粗字体,参考波普风格元素,在关键字里添加上『波普』这个词语会得到更多惊喜。
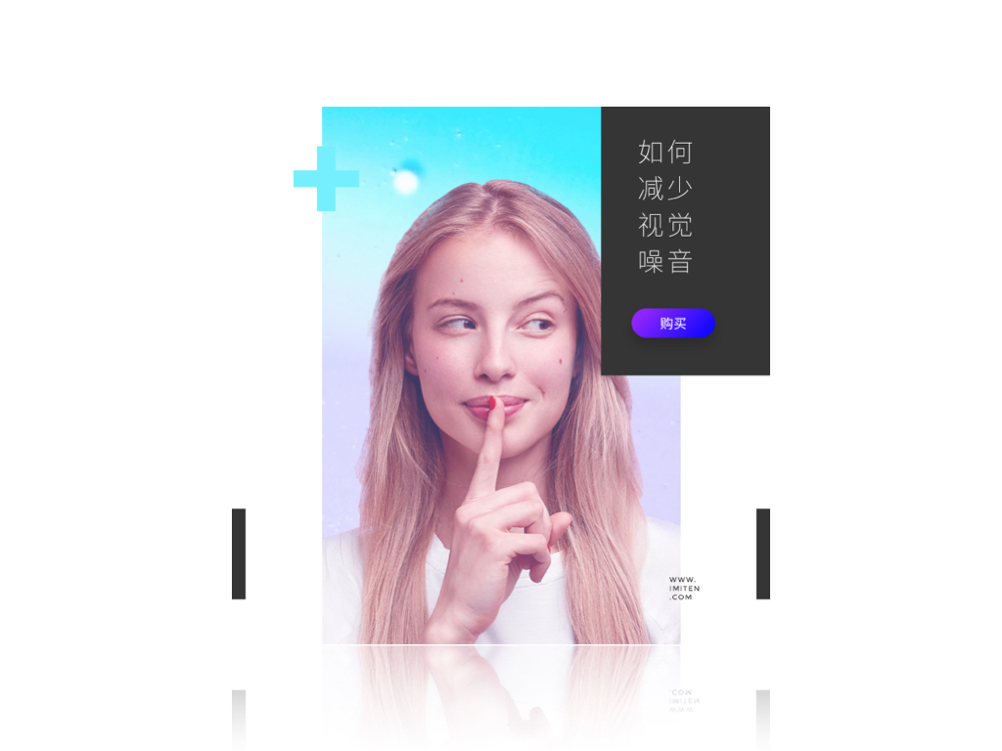
最终形成的海报,如图所示。

五、 图片传达实验室——迅速提高图片魅力
看了那么多有魅力的特征图片,肯定要动手实践,怎么将这部分的知识融入到选图之中。
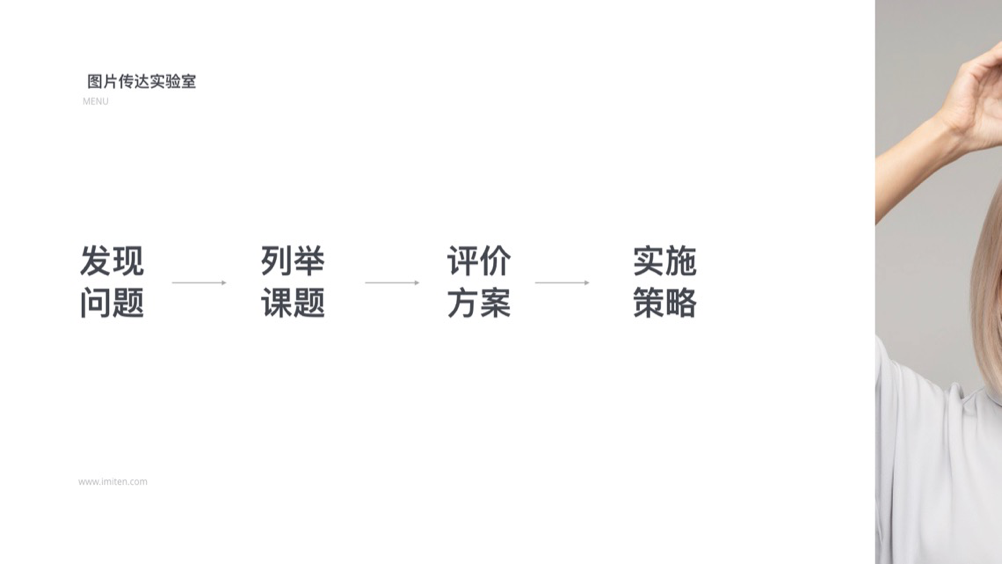
我将这部分内容称为图片传达实验室理论,是以一个界面为例,结合我们选图和处理图片的技巧,形成一批有说服力的界面。

目录会分为发现问题,列举课题,评价方案和实施策略。文字会以这四部分为主要核心,简述整体提高图片魅力的方法。

在聊这个问题之前,我们不妨来看一下这张图片,每日新闻的一张漫画。好像没有什么问题,就是一个有关特朗普跟普京的故事。

但是我们试着换另一种角度去看。每个角度都能呈现不一样的内容。虽然它们都是引用了同一张图片,但是表达的意思却是完全不一样,另外所表现出来的视觉语言也是相当不同。

这意味着一张图片是可以被多次利用,而且只要你用的图片尺寸够大,局部是可以用作很多用途,你能创作的可能性就会多元化。
1、发现问题
我们以关键字『静谧』开始,对这个技巧进行讨论。通过搜索,在图库里面找到了这么一张图片。初看下来没有什么特别大的问题,颜色,图形和构图都还可以。

试着将它植入到音乐界面里,得到了以下效果。用直接将图片以默认方式嵌套到这个矩形里,能清楚的发现图片下半部分显得空荡荡。效果并不是很好,而且图片的上半部分,文字和背景粘在在一起,造成的阅读影响。

2、解决的课题
我们该怎么解决上述问题呢?很简单,只要将图片进行反翻转可以了,最终形成以下所示的效果。
拿到图片,特别是这种类似背景的图片,翻转是很有用的技巧,它可以实现从不同的角度适用图片。
● 文字:在图片里显得清晰。
● 重点:变得更有视觉焦点。

3、列举替代方案
当我们找到了这么一个角度之后,可以分析颜色,进而列举出更多可选的方案。
也可以通过软件,将图片颜色进行抽离和分解的工作,快速形成一组可供我们参考的颜色。
如图所示,就能快速实现配色方案的目的。


能列举不同结果的方式还有很多,除了配色分类之外,我们还可以用以下3种方式。这里的每种方式与之前的素材整理法相似,都是一种快速扩展素材的模式。
① 以图搜图:
这是一种快速得到图片的方式,不用怎么动脑,只要你觉得这张图片还可以,就能找到跟它相似的一堆图片。

② 颜色关键字搜索:
对目标图片颜色的分析,列举出颜色趋势,并将这些名称放到专业的图库里进行搜索。

③ 高级自定义搜索:
可以只用普通引擎进行针对站点检索,进行指向性搜索。你只要知道目标就可以针对搜索。

六、 实施方案策略

1. 权威高质量相关性图片
这部分主要是结合之前聊到的三个图片特征,进行组合搭配。如果只有背景的画,图片的魅力是不太够,这时候我们需要引用人物的造型。
人物和静谧这个主题相关,我们找到了有静音动作的图片,具体如下图所示。
我们直接将这张图片抠出来,放到我们之前整理的背景里的话,明显是显得有点格格不入了。因为两种画面的风格不太一致,这就需要进行统一的调整。

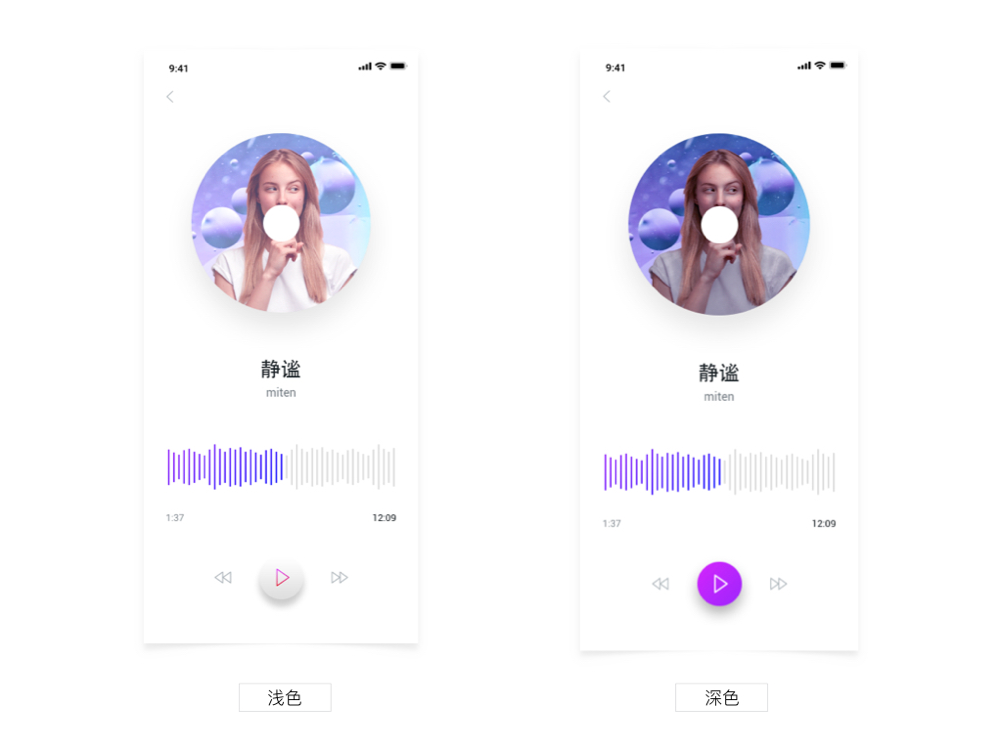
调整会利用到photoshop 里面的曲线工具,色阶工具以及曝光工具。分别针对亮色系跟暗色系做了两套版本进行对比。做出来的结果,亮色系对整体的界面更有帮助。

2. 能引起行为的动作按钮
还记得前面的章节提到,一个令人引起动作的手势,是很重要的行为吗?
我们可以通过眼神和手部动作,进行视觉焦点的锁定,类似下图所示的结果,并且结合图片合成的技巧进行一致性的输出。
对于眼神望向右边而言,『80%和购买按钮』显得就非常明显。

3. 减少视觉噪音
完成上面那一步还是不够,我们试图减少一点视觉噪音。什么是噪音呢?就是对整体画面没有帮助,却能吸引观众目光的元素。往往这些东西都会出现在背景里。
我们都知道,如果背景越复杂的话,前景的重点性会减弱。这一步可以对背景进行简易化的处理。最终形成的样子,如下图所示。

4. 款式一致
除了上述能为图片加分的选项以外,还有一点,就是当多图片使用时,一定要注意款式的一致。
七、 延伸思考:技术思考
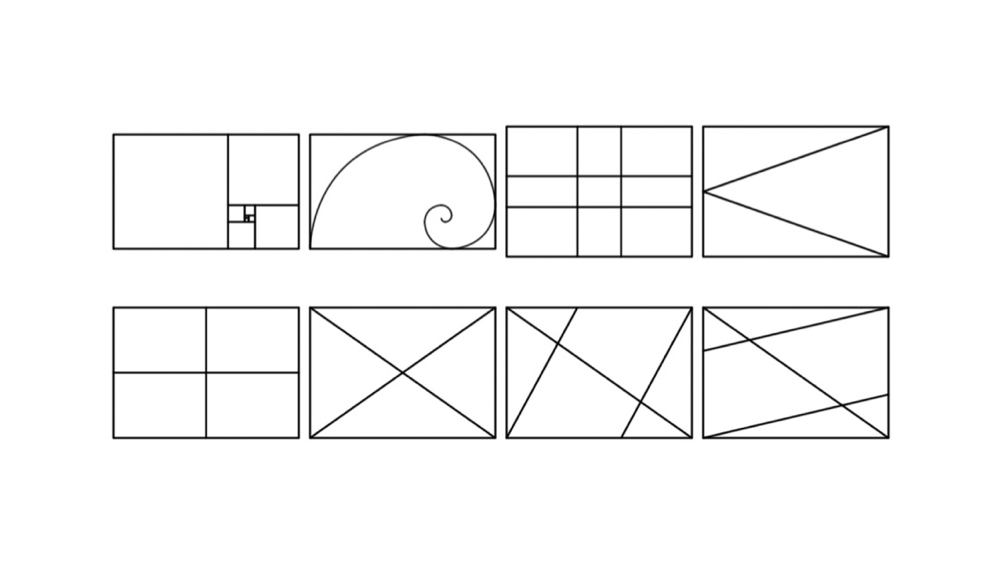
已经简述很多关于图片处理的技巧,另外还有一个很重要的概念,我也将此放在这里进行延伸思考。吉萨金字塔和达芬奇传世画作《蒙娜丽莎》有什么关系?它们都是基于黄金分割设计!
黄金分割是一个数学比例。我们在大自然中很容易找到这样的比例,当它用于设计时,能创造出有生命力的、纯天然的视觉作品,愉悦我们的眼睛。

无论是设计或是摄影构图,合理使用黄金比例可以让你的作品更美观,因为这套系统已经是被历史验证过,超越感觉的一般性方法。
但黄金比例不只上图所示的样子,还有许许多多的形式。一般我们使用时,将主要元素放在交界线的位置就可以了。

但是我们适用设计软件里并没有这一选项,自己动手做的话明显也不是很合适。这时候,我们就要使用到万能的插件。
在介绍插件前不妨看一下,我们利用黄金比例去分解世界名画,可以得到这样的结果。就是主要的元素都能放在线段交界的部分。这就是为什么有些版式,看上去很有美感的原因所在。

那我尝试用这种ps插件,将生成的黄金比例图,放到了我们所需图片里。插件有个地方,它可以根据的图片尺寸。自动适配一个黄金比例图给你。
● 插件一:Divine Proportions Toolkit
● 插件二:GoldenCurve黄金分割线GoldenCurve - PHOTOSHOP中的黄金分割线
总结:
具有说服力的画面是什么样子呢?或者换一种说法,什么是耐看的画面?应该就是能让人产生行动的效果,注意『行动』这两个字很重要。
什么样的情况会产生行动呢?我们可以利用眼神,动作以及趋势塑造有动作感的画面。一般,有感觉的设计也会紧紧遵循这样的原则,另外我们对这套理论进行实践,得出快速提升图片魅力的方式,即发现问题,列举课题,评价方案和实施策略。