如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
引言

如果在旅馆里弄不清楚怎么开水龙头,或者面对不熟悉的炉灶或电灯开关时,即使再聪明的人也会手足无措。唐纳德A诺曼大胆地指出,不是你太笨,而是物品的设计没有考虑到用户的需求和心理。虽然拙劣的设计俯拾即是,但是设计出易于理解、方便使用、令人愉悦的产品并不困难。
—— 唐纳德·诺曼
目录
1.引言
2.7±2法则
3.席克定律
4.莱斯托夫效应
5.费茨定律
6.格式塔原则
7.本能反应
8.色彩心理学
9.总结

定义
7±2法则是指:人在处理信息的时候同时最多可以处理9个,最少可处理5个。
简单点理解就是:当用户同时操作任务的数量越少,分散的注意力越少,正确率越高。
7±2法则依据
这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹。1887年,雅各布斯通过实验发现,对于无序的数字,被试能够回忆出的最大数量约为7个。发现遗忘曲线的爱宾浩斯也发现,人在阅读一次后,可记住约7个字母。这个神奇的“7”引起许多心理学家的研究兴趣,从20世纪50年代起,心理学家用字母、音节、字词等各种不同的材料进行过类似的实验,所得结果都约是“7”。1956年,美国心理学家米勒(George A. Miller)教授发表了一篇重要的论文《神奇的数字7加减2:我们加工信息能力的某些限制》,明确提出短时记忆的容量为7±2,即一般为7并在5~9之间波动。这就是神奇的7±2效应。
但是实验中采用的材料都是无序的、随机的,如果是熟悉的字词或数字,这样短时记忆还只能容纳“7”个吗?例如“c-o-o-p-e-r-a-t-i-o-n”,这个字母序列已经有11个字母,如果学过英语的人听到这个序列很快就能明白这是个词,意思是“合作”,并能很好地回忆出来,这不是违背了短时记忆的“7±2”效应了吗?不是的,这恰恰是神奇“7±2”存在的另一个奇特的现象。
因为短时记忆中的信息单位“组块”本身具有神奇的弹性,一个字母是一个组块,一个由多个字母组成的字词也是一个组块,甚至可以通过一些方法把小一些的单位联合成为熟悉的、较大的单位,而且对知识的熟悉程度还会对它产生影响。例如“认知心理学”5个字对于不懂心理学的人来说是5个组块;对稍懂心理学的人来说是两个组块;而对专业心理学学生、心理学家来说这5个字就只有一个组块。但不论人们储存的组块是什么,短时记忆的容量为7±2个组块。
7±2法则的作用
a.信息分类
7±2法则最简单的应用就是信息分类,最最常见的例子就是手机号的模块组合,通常情况下被割裂成“3-4-4”的组合方式,减少用户的记忆方式。例如大众点评的注册页面和电话呼叫弹窗,都遵循了7±2法则。

b.优化选项
我们可以查看线上大部分的 app 顶部导航栏,都严格遵循了7±2法则,虽然在横轴可无限滑动,但在显示区域只保持7±2法则的显示数量,例如今日头条、美团等等。

c.页面布局
7±2法则可以帮助我们来优化界面布局,通过对模块的分类,将同类型的内容组成模块,用户可以通过先查询模块再来寻找具体的内容,看似交互路径变长,实则提高了用户的效率。例如支付宝页面:

支付宝通过对同类型的功能内容进行组合,将大量的内容组合成模块,通过现寻找模块在寻找具体功能的方式,提高了用户的操作路径。

席克定律的定义
席克定律的核心意义:人在面临选择越多的时候,所要消耗的时间成本越高。
席克定律,又称席克-海曼定律,希克一海曼定律(Hick Hymalrs 1aw)是一种心理物理学定律。表征人的信息传递时间与刺激的平均信息量之间呈线性关系的定律。希克和R.海曼1952年在选择反应时研究中得到。
用数学公式表达为:RT=a+blog2(n),其中,RT表示反应时间,a表示跟做决定无关的总时间,b表示根据对选项认知的处理时间实证衍生出的常数,n表示同样可能的选项数字。

这里我们核心注意一下“b - 对选项认知的处理时间实证衍生出的常数”,这是造成我们成本上升的主要原因,在处理100个和10个的选项认知处理时间的成本存在着巨大的差异。
席克定律的作用
a.提高选择效率
为了提高用户的选择效率,我们需要尽可能的避免的过多的选择摆在用户面前,否则用户会因为选项过多而犹豫不决,造成时间成本直线上升而导致用户放弃当前操作。
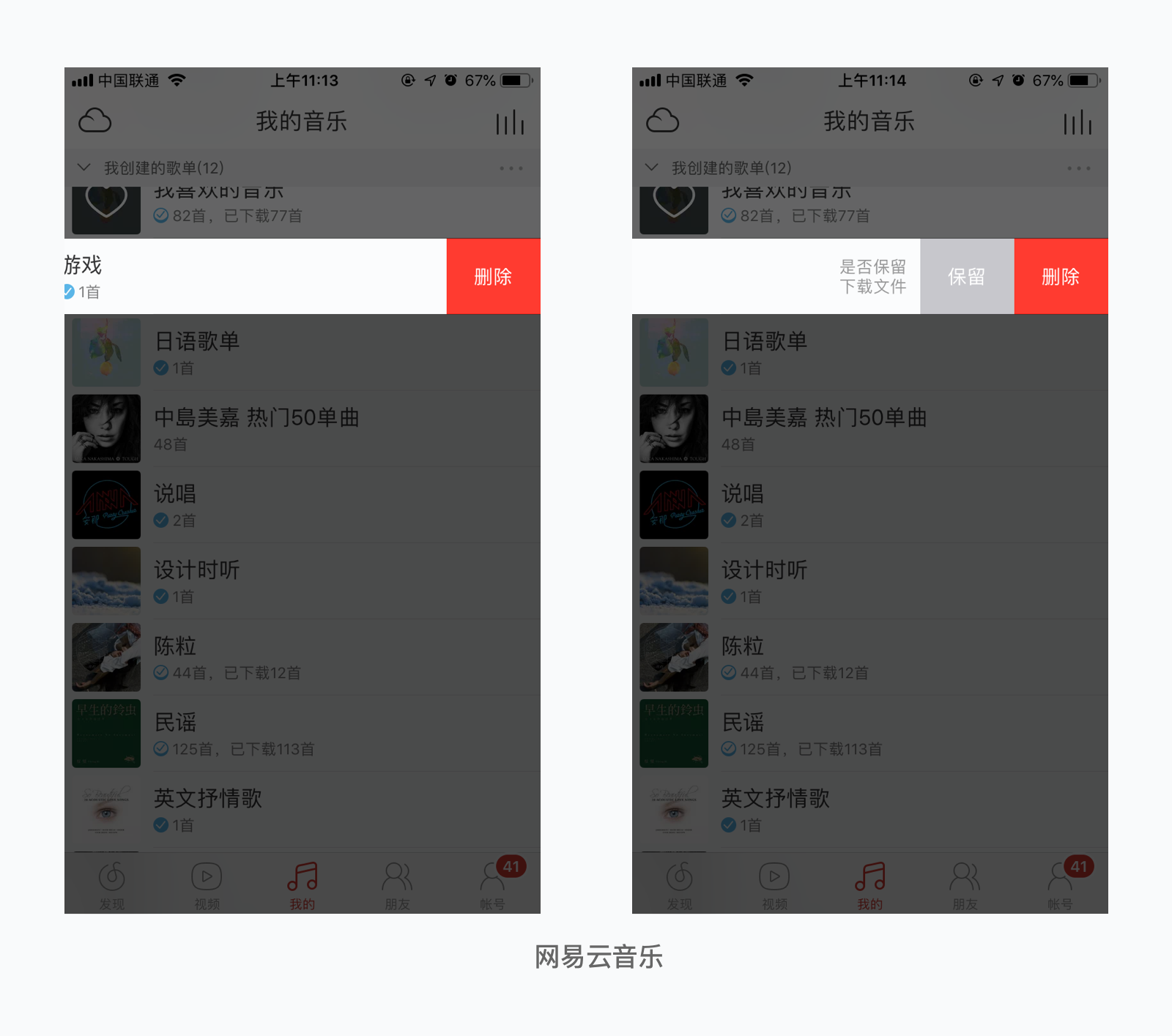
为此我们需要保持选项足够简洁,排除多余选项,只留下能够满足用户需求的选项。例如网易云音乐:

在网易云音乐中的歌单页面中,侧滑删除歌单的时候,只给用户“一到两个”选择,用户可以根据自身的需求进行快速的选择,不需要耗费大量时间进行认知思考。
b.提高信息获取效率
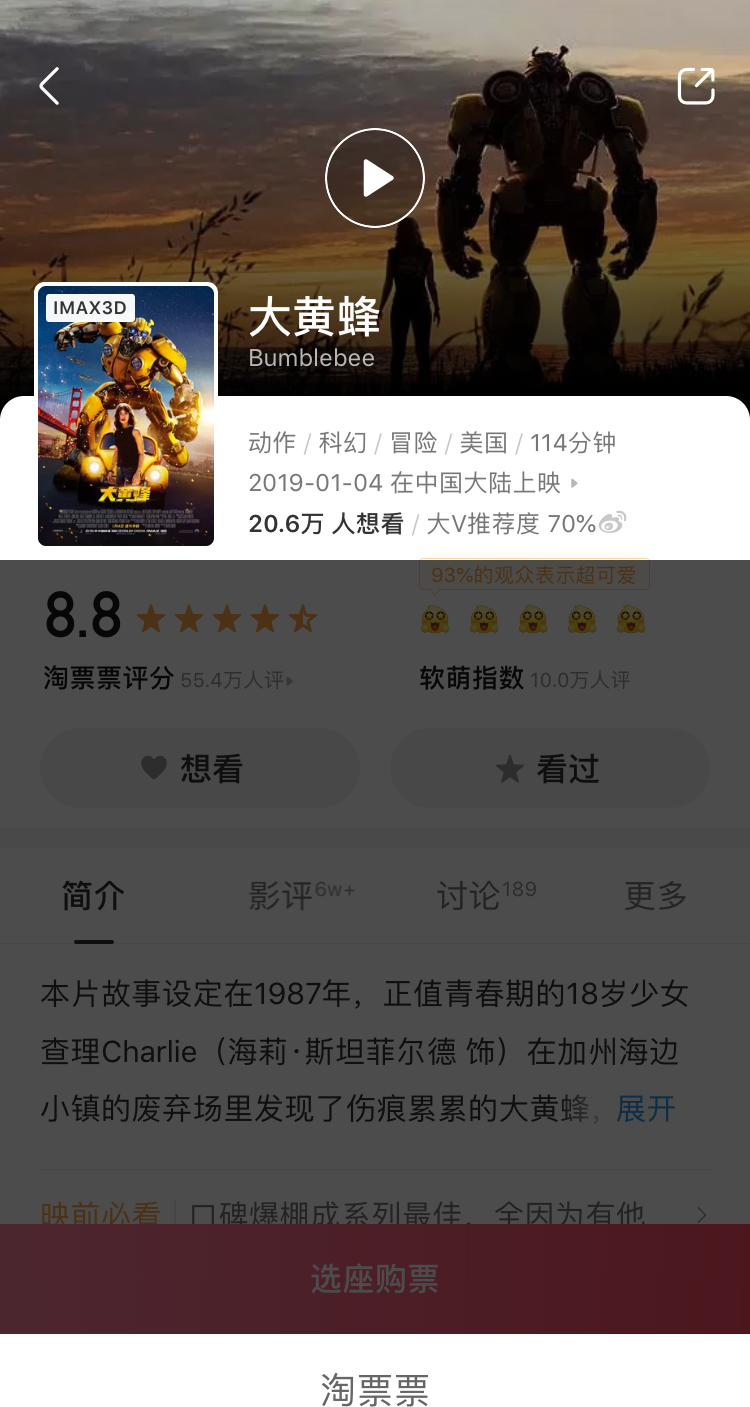
通过“席克定律”将信息分类组合可以帮助用户提高阅读效率,通过同类信息的组合提高用户对信息的接受度,使得信息更加容易阅读。例如淘票票的电影详情页:

淘票票的详情页通过的同类型信息的组合,帮助用户减少了对信息进行检索再组合认知的过程,减少了用户的成本输出,提高了用户的阅读效率。
c.提高用户体验
当用户在处理应用操作的时候,所消耗的成本越少,心情自然会更加愉悦。我们完全可以借鉴“席克定律”来帮助产品提高用户体验。例如我们在进行一系列操作的时候,如果将所有选项都聚集在一起,会给用户造成极其差的用户体验,反之我们将所有选项拆解、归类让用户按照一定的步骤在每一页尽量做少的选择,则会营造一种较为舒适的用户体验。例如 same :

same 创建频道的过程分成“4步”,每一步用户只需要面对少量的选项,直接将用户的认知时间成本降到了,无意为用户创造了一次愉快的用户体验。
d.建议
将任何选项,包括按钮、图片、页面保持在限度的原因,消除不必要的选择,使产品的可用性更高;但是切勿绑架用户,限制用户的选择,例如一下系统的升级选项只有一个选项那就是“升级”。

冯· 莱斯托夫效应的定义
冯· 莱斯托夫效应指的是相对于普通事物,记住独特或特殊事物的可能性更大。我们可以简单理解为:特殊事物才容易被人牢记。例如下面的红苹果:

冯· 莱斯托夫效应的主要成因,来自人们会格外注意一些东西里的某个特殊目标,具有相对性,例如图片中我们第一眼看到的就是红色的西红柿,因为相对于当前的环境单个物体具有特殊性才使得我们对红色的西红柿印象深刻。
发生莱斯托夫效应的必要条件
与当前“背景不同”或“经验不同”时,莱斯托夫效应就会发生。接下来我们看一下实际案例
a.背景不同
在当前环境下,与周围为元素具有明显的不同,就发生了概“背景不同”的情况。
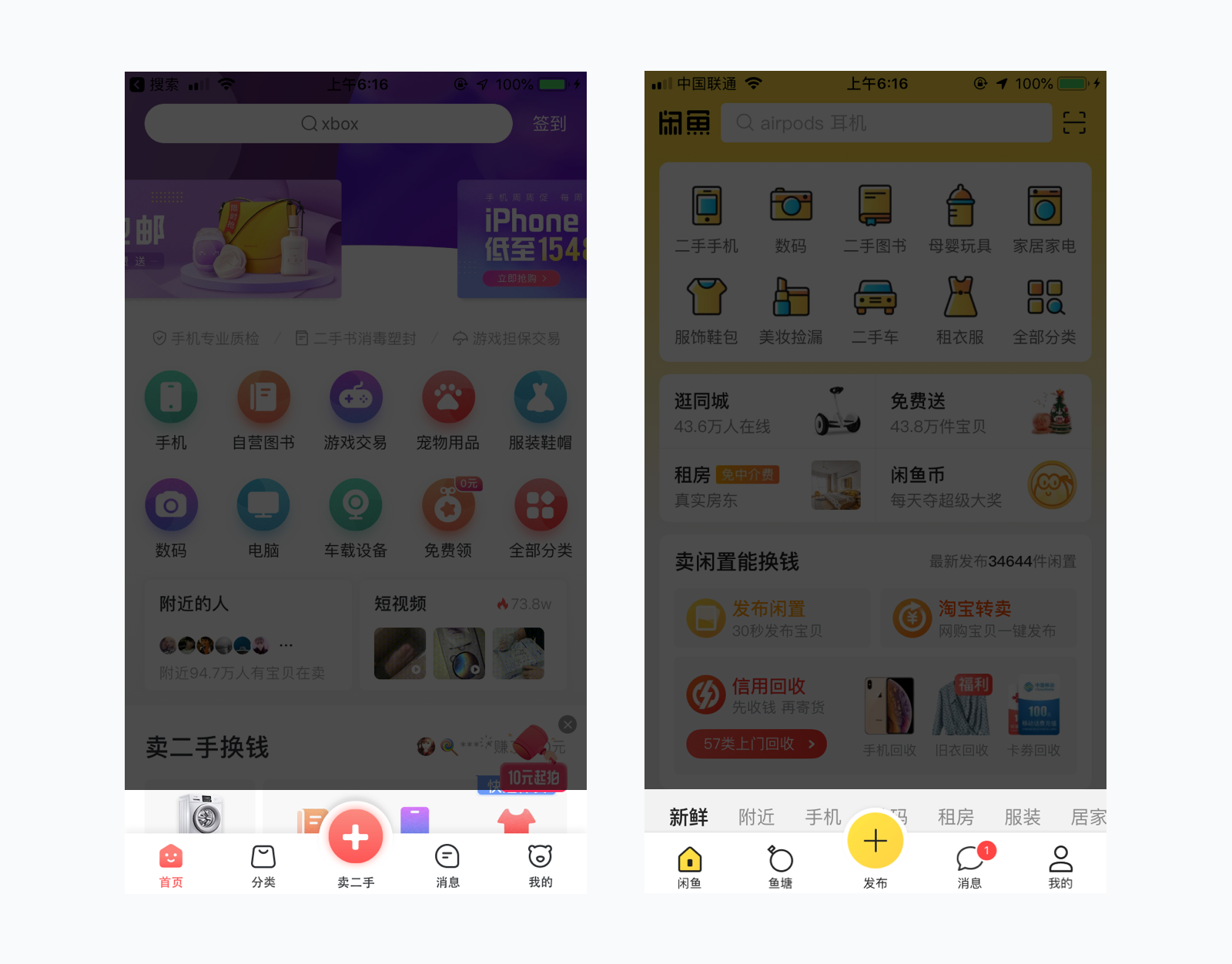
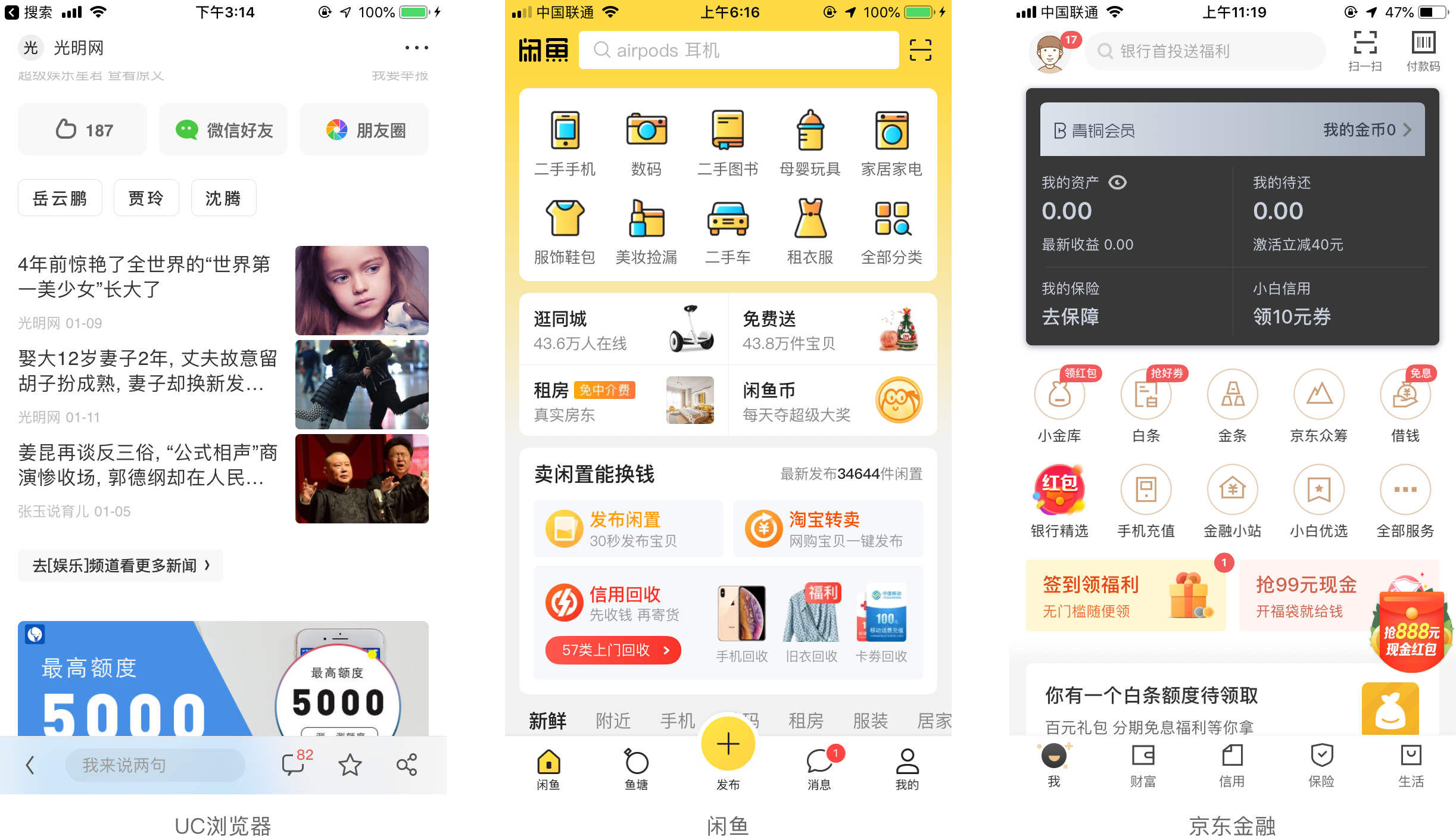
例如底部导航栏中的核心功能,我们会将其做增强的处理,放大 icon 、填充颜色或者区别设计样式。例如闲鱼和转转的底部导航栏中的icon:

我们可以明显的看到转转的“卖二手”和闲鱼的“发布”区别于其它的 icon 设计,使核心功能跳脱出来,让用户记忆深刻。
b.经验不同
当现在发生的事情与过去经验有显著不同时,就会触发“经验不同”的情况发生。
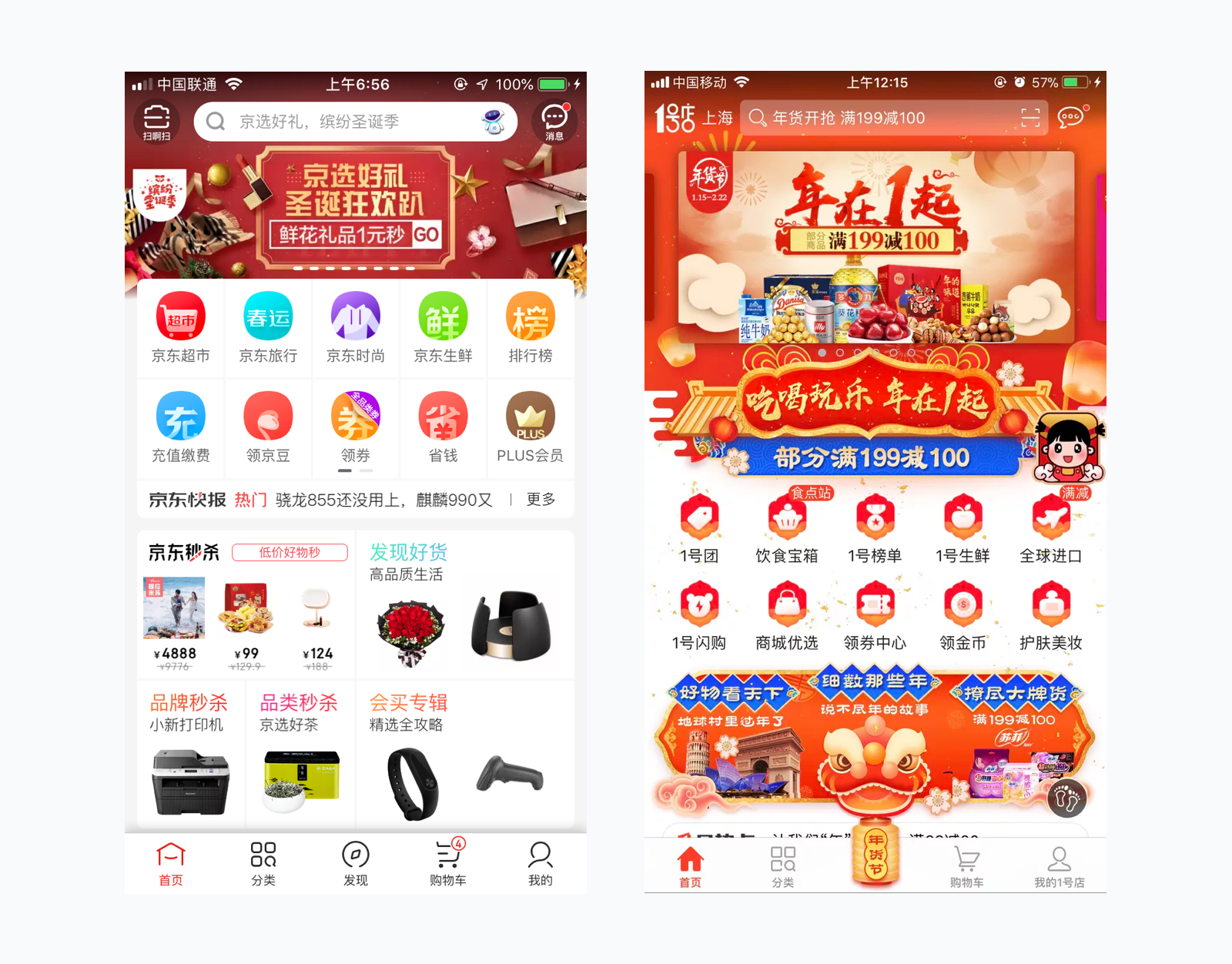
例如现在每年的电商购物节,明显区别于日常的电商界面,通过对设计风格定制化的设计,加深对用户的印象,同时扩大了活动弄对用户的影响力。

c.建议
莱斯托夫效应在设计中是为了强调重要模块或核心功能,如果处处强调,那等同于所有的事情都不重要。

费茨定律定义
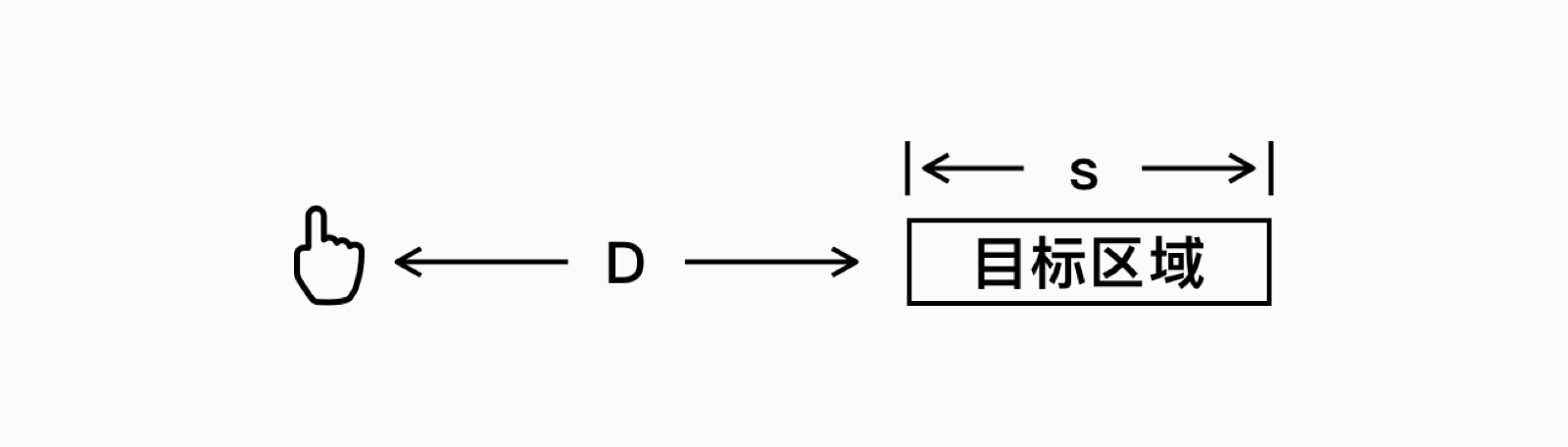
费茨定律我们可以简单的理解为:
a.目标越大,越容易点击或操作
b.两者的距离越近越容易操作
公式&来源
1954年,当时担任美国空军人类工程学部门主任的保罗·费茨(Paul M. Fitts)博士,对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行了研究,提出了著名的Fitts定律。

费茨定律的公式:t = a + b log2 (D / S + 1)
其中a,b是经验参数,它们依赖于具体的指点设备的物理特性,以及操作人员和环境等因素。
费茨定律的应用
a.按钮越大越容易点击
例如nice、闲鱼、转转的发布栏按钮,属于产品的重要核心功能,放大之后扩大了按钮的热区范围并增强了视觉冲击力,更加容易操作。

b.相关联的功能按钮放在一起更容易点击
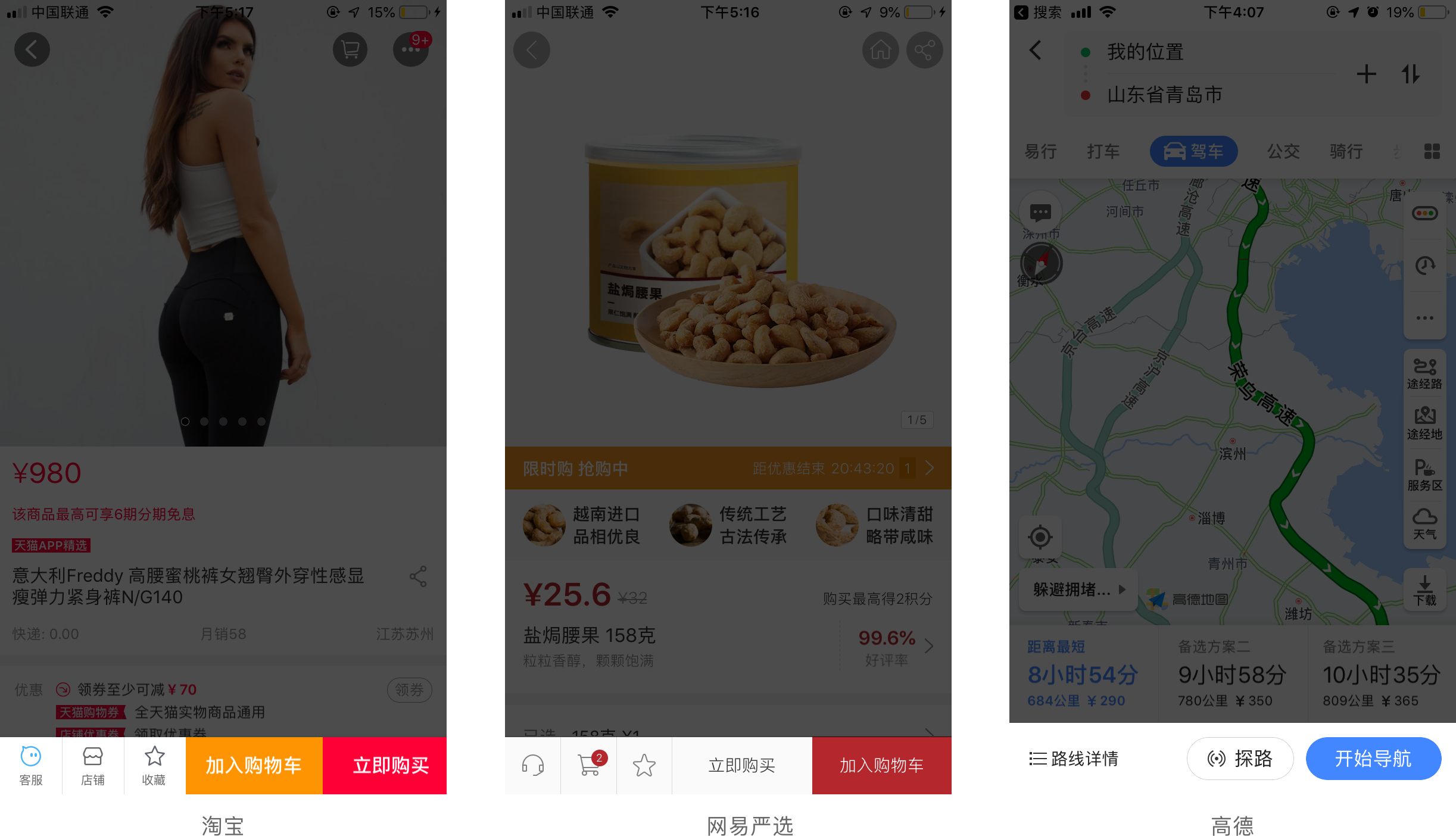
相关联的功能经常出现在底部操作栏中,我们以淘宝、网易严选、高德地图为例,它们的底部操作栏相关联的功能按钮都靠在一起,如淘宝中“加入购物车和立即购买”、网易严选中的“立即购买和加入购物车”、高德中“探路和开始导航”,都是紧密相连的业务,放在一起更加容易点击。

c.次要功能的按钮可以放的小一点
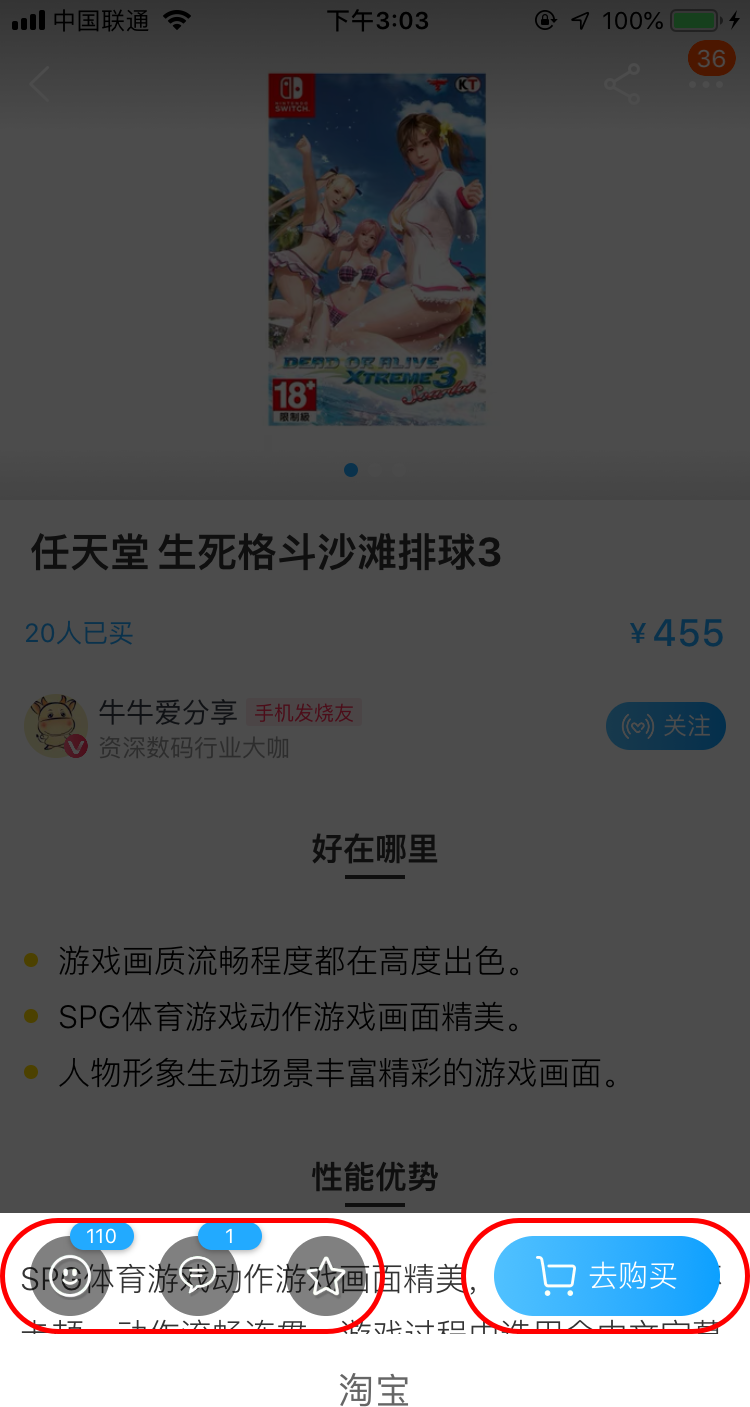
根据功能层级的重要性,我们可以将次要的功能放小一点。例如淘宝中介绍详情页的底部,“去购买”的功能层级明显大于其他三项(点赞、评论、收藏)的重要性。

d.功能类型不同的按钮要放得远一点
功能类型不同按钮放在一起很容易造成误操作,例如UC浏览器中详情页的底部,“返回”和“评论、收藏、分享”的功能类型不同,如果靠在一起则容易引发误触,所以相隔很远,尽量避免误操作。


格式塔原则定义
格式塔理论(Gestalt)强调经验和行为的整体性,认为整体不等于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。
我们可以简单的理解为:整体与个体的关系,整体和个体之间并不是单一的对等关系。
格式塔原则应用
UI设计中我们主要利用格式塔原则中的:相似性原则、延续性原则、封闭性原则、邻近原则、简单原则。

a.相似性原则
当人们看到具有相似特征的元素会自动将其归为一组。元素的相似性通常参考:大小、形状、颜色、纹理等等来去界定。
例如贝壳租房的“资讯快递”模块,通过矩形相似性,我们会自然的将其看作一个整体。

b.延续性原则
人的眼睛会自然的从一个物体移动到另一个物体,同时我们也更加倾向于把部分具有一定规则的独立的个体看成一个整体。
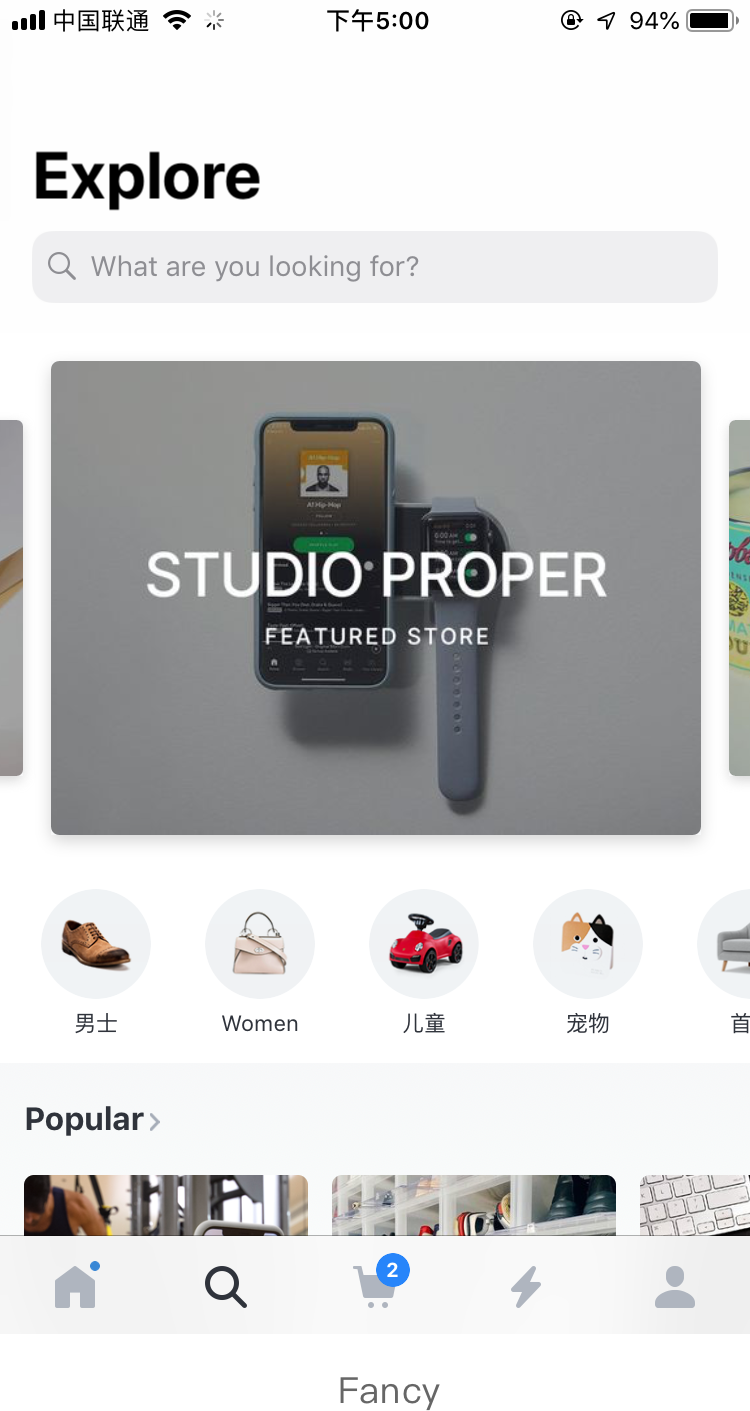
例如 Fancy 页面中的活动模块下的功能入口 ,我们的眼睛会自然的将他们的 icon 看成一条连续的线。

再例如我们常见的列表设计,都是遵循延续性原则。

c.封闭的原则
人眼会自动将带有一定动向趋势的不完全闭合的图形看做一个整体,
封闭原则的应用十分常见,在工作中我们称作为截断式设计。例如我们常见的横向交互,会在屏幕右侧故意露出一部分,来告诉用户通过滑动可以得到更多内容。

如上图,Fancy 利用横向交互隐藏更多内容,同时又在屏幕的右边展现出一部分内容来吸引用户滑动查看更多内容。
d.邻近原则
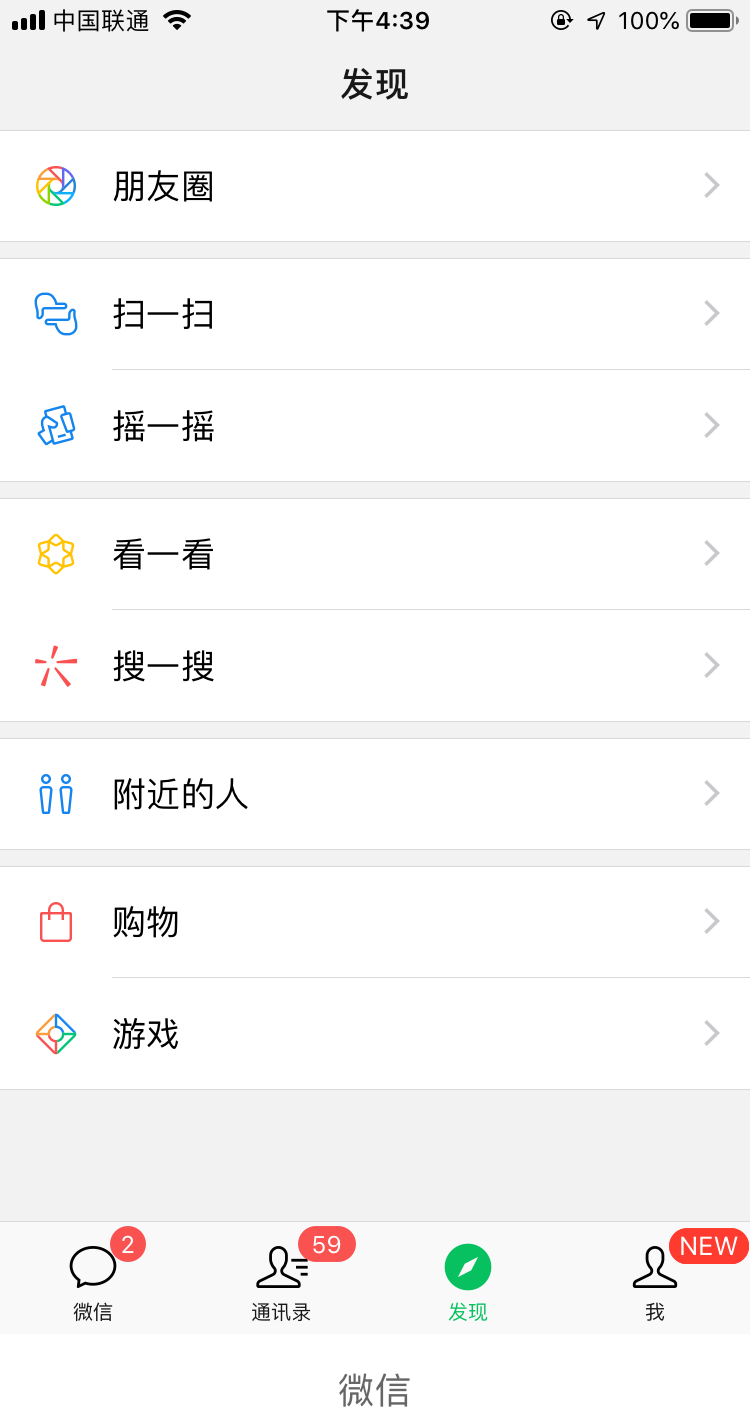
人们会将相邻比较近的元素自动归为一组。例如微信的发现页面,我们第一印象就是相互靠近就是同类型的一组功能。

e.简单原则
具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。例如UC浏览器的详情页和闲鱼以及京东金融的首页,整体布局都趋于对称、规则和平滑。


本能反应定义
本能反应是指:用户第一眼见到产品时的感受,而此时用户还没有与产品产生交互。

*对本能设计的误解
对于本能设计的时常会存在一个误解,认为“漂亮美观”的设计即是本能设计,这种想法是错误的。

更有趣的是人会认为漂亮具有吸引力的界面会更加好用,用户会对这个观念持续很久,直至付出巨大的成本,积累了足够的经验之后才会放弃并推翻之前的理论。

本能设计实际上是情感设计的一种,在特定的情境下一起人们心理上和情感上的反应,而不是单纯的美学设计。
本能设计的应用
a.营造出干净漂亮,具有美学设计的界面更容易受到用户青睐。
例如 Fancy 极简化的设计,在配图和布局上都十分考究。

b.注重情感设计,关注细节。
本能反应作为情感化设计的一种,我们需要处处为用户着想,在细节上为用户提供便利。例如淘票票中的电影详情页,将电影的预告片提到顶部,用户可以直接产看预告片,而不是再去下拉寻找。


色彩心理学的定义
色彩心理透过视觉开始,从知觉、感情到记忆、思想、意志、象征等,其反应与变化是极为复杂的。
色彩的应用,很重视这种因果关系,即由对色彩的经验积累而变成对色彩的心理规范,当受到什么刺激后能产生什么反应,都是色彩心理所要探讨的内容。

我们可以简单的理解为:色彩心理学是一种注重因果关系的心理学说,侧重于观看色彩之后产生的感受。
色彩心理学的应用
不同的色彩在不同的地区与国家存在着不同的含义,在这里我们不会展开的进行详细的论述,我们核心关注的是色彩给用户带来什么样子的作用。
a.信息指示
经过社会长期的发展与培养,人们对色彩已经有相对成熟的认知,色彩能够帮助产品来传递信息,例如绿色是“同意”的意思、红色是“反对”的意思、橙黄色是“警告”的意思,最典型的案例就是红绿灯。

在界面设计中我们需要在图形化的基础上结合色彩更好的准确的传递信息,引导用户。

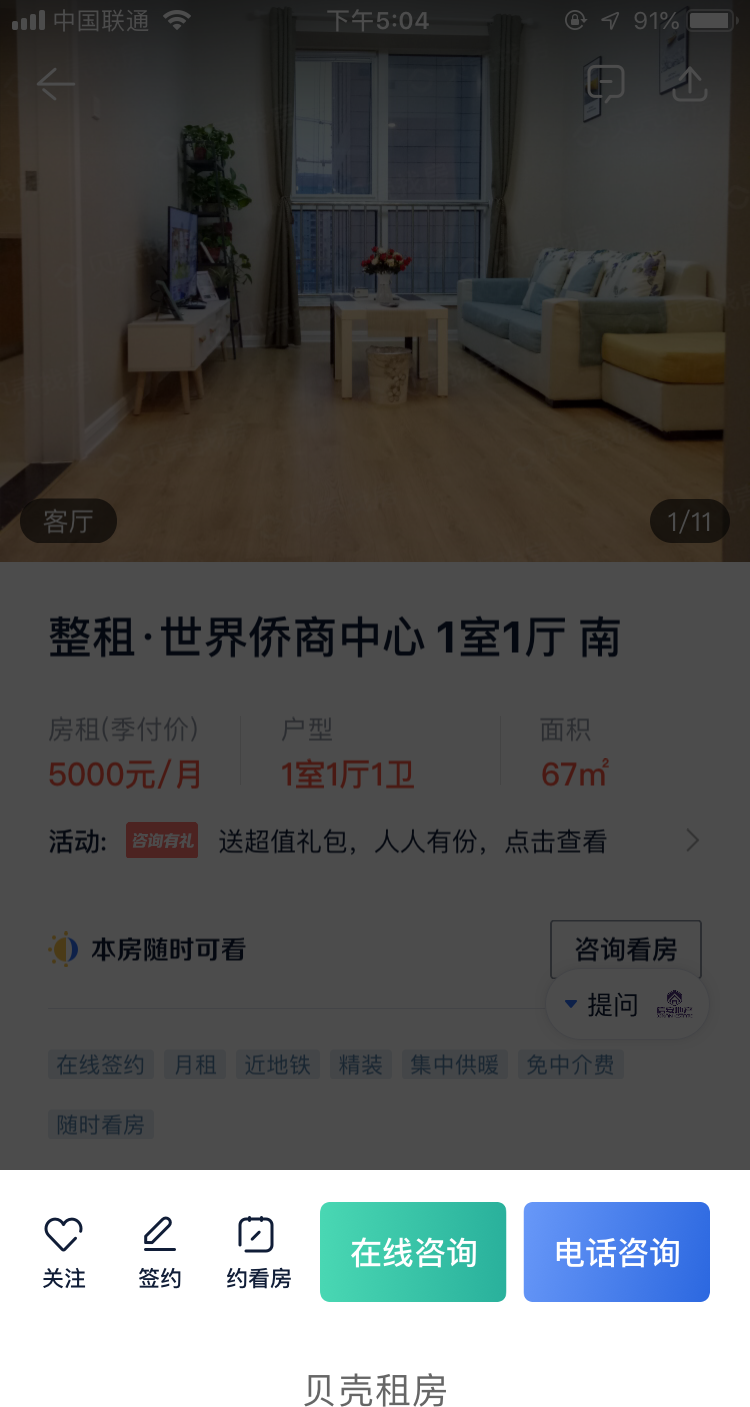
例如贝壳租房的详情页中的底部操作栏,“在线咨询”和“电话咨询”按钮通过添加背景色来引导用户点击。
b.建立印象
色彩往往能给人建立第一印象的重要因素,例如我们经常听到这个界面的“配色”很高级,或者这个界面看起来很干净等等,都是色彩为用户的建立的第一印象。例如莫兰迪的画作:

例如每日故宫的界面设计,设色典雅,整体色调极为融合,给人一种温润、典雅的感觉。


最后我们再来回顾一下刚才的分享:
1.7±2法则是指:人在处理信息的时候同时最多可以处理9个,最少可处理5个。
简单点理解就是:当用户同时操作任务的数量越少,分散的注意力越少,正确率越高。
2.席克定律的核心意义:人在面临选择越多的时候,所要消耗的时间成本越高。
3.冯· 莱斯托夫效应指的是相对于普通事物,记住独特或特殊事物的可能性更大。
我们可以简单理解为:特殊事物才易被人牢记。我们需要注意的是引发莱斯托夫效的两个必要条件是:“背景不同”和“经验不同”。
4.费茨定律:目标越大,越容易点击或操作;两者的距离越近越容易操作。
5.格式塔原则我们提到在设计中我们主要参考“相似性原则、延续性原则、封闭性原则、邻近原则、简单性原则”这五大原则进行界面设计。
6.本能反应是指用户第一眼见到产品时的感受,而此时用户还没有与产品产生交互。我们需要注意的一点是:美观不等于本能设计。
7.色彩心理学是一种注重因果关系的心理学说,侧重于观看色彩之后产生的感受,同样是情感设计中的一种。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。