2019-1-22 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

本次分享阐述了我关于理财APP注册流程的视觉及结构上的改进,分为理论阐述、竞品分析、改版实践三个部分。
主要向大家讲解一下当一个UI设计师在做UI设计改版的时候,他在思考什么,他做出这一步设计的原因是什么。同时在大家的讨论反馈中,我作为一个UI设计师,也能更好的明白产品看待一个界面设计的角度。
一旦用户体验时涉及到资金进出,留言互动以及定制个人信息等内容,那么就会触发注册或者登录环节。
目前,手机已经成了移动互联网时代的天然身份证,而且可以实时验证。这也是互联网金融领域基本都采用的注册方法。
手机注册都是通过手机短信获得验证码,注册效率极高。好的注册页,就是“简约而不简单”,做到体验流畅又抓住了核心。
1.WHAT(目标):
石投金融移动端注册流程+视觉的优化

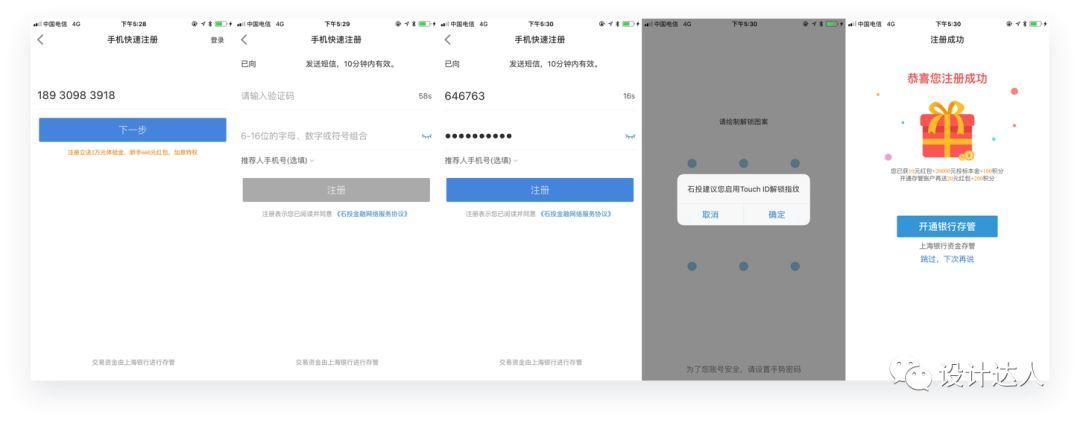
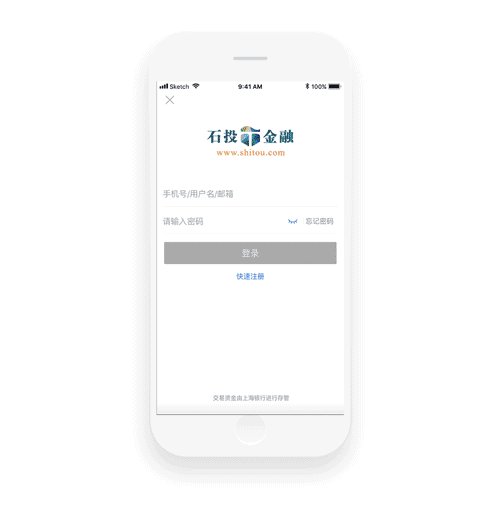
现版本石投金融移动端的注册截图
其实光从视觉上,我们的APP其实属于市面较大众的类型,没有追求设计趋势,但是中规中矩,在很多网贷APP中都能见到。但是我们应该思考的是,注册作为吸引新用户的重要一环,我们能否做的更好?
2.WHY(优化原因):
石投金融目标用户为40岁的中年人,我对此设定其实是不太同意的,使用过程中我注意到其实对于产品的结构流程来说,
3.WHO(目标用户):
中净值用户(年龄结构为30-45岁之间,对互联网新事物有开放性心态,对APP的设计水平有一定要求,并且操作流程不可像PC端一样交互繁琐死板。产品偏好:安全保障三件套(风险准备经+阳光保险+资金托管)+高收益,运营拉新策略:促销+再促销+拉好友+再拉好友)
4.WHERE(使用场景):
互联网金融领域方向的移动端APP。用户、需求和场景是产品设计前必须要考虑的三大核心要素,只有能满足目标用户在特定场景下特定需求的产品,才有可能成长为独角兽产品。
5.WHEN(何时使用):
用户体验时涉及到资金进出及个人信息等内容。
6.HOW:
后文阐述。

定了这个研究主题之后,我着手研究了APP的注册流程。用户点击【我的】icon之后,弹出登录页面,注册按钮位于次要按钮区域,用户需要点击之后才能进行注册。首先我考虑的是,对于一个刚下载APP的用户来说,登录是比注册更高优先级的交互吗?从第一步开始,我们的流程就在消耗用户的手指点击次数。点击次数越少,用户使用产品感受越舒适流畅,注册转化率越高。
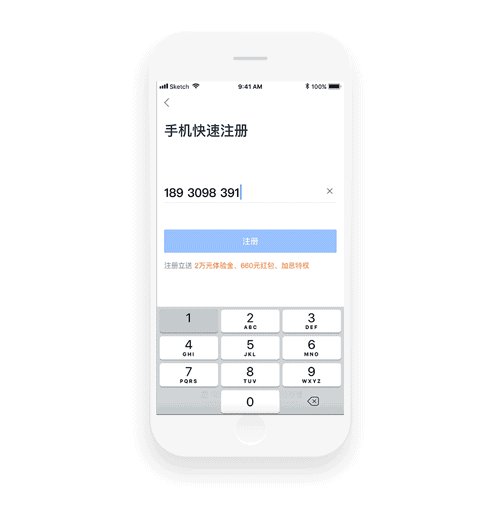
然后用户点击注册之后,会让他输入手机号。这时又涉及到一个小的交互缺陷,就是用户需要再次点击输入框才会弹出键盘开始输入,又消耗占用了一次用户的手指点击次数,属于无效交互。
下面我们终于到了输入手机号的环节,用户输入手机号,如果用户早就注册了我们的产品,但是忘记了,输入了已经注册的手机号之后,我们产品现版本的流程是【弹窗告知用户“您的手机号已注册”】,需要用户点击“确认”才能关闭这个弹窗,然后就什么操作都没有,停留在这个输入手机号的页面。用户需要手动点击“登录”文字按钮才能切换到登录界面。如果是一个40岁的中年人,他的使用APP经验不多,他可能会适应这个硬中断的过程,反应一下确实是自己操作问题,是自己的过错,而乖乖的去点击“登录”按钮,但是如果是一个30岁左右的年轻人,在各种APP如亲妈一般的母爱关怀下,他可能就很不舒服,对APP的印象不好从而流失。

现版本注册错误的界面交互
1.分步注册适合移动端设计:移动端屏幕小、加上弹出键盘,假设将多个输入项放在一个页面,会给用户造成拥挤感,然而分步注册则可以较好地解决该问题。
2.分步注册可减少用户点击输入框的次数:几乎所有的注册关键步骤中都有:输入手机号、获取验证码、设定密码这3个步骤。如果这三个步骤在同一个页面,则需要用户手动点击输入框呼出对应键盘来填写这些信息。如果遵循分步注册,分成三个页面的话,进入每个页面都会自动置入焦点并弹出键盘,将减少用户手动点击输入框的次数。
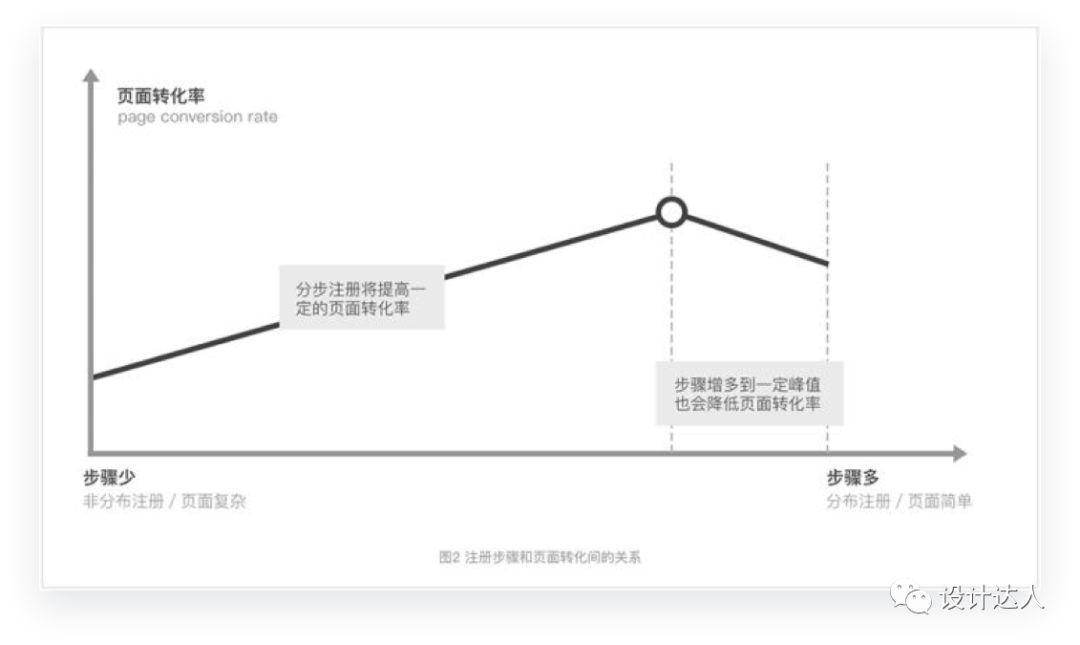
3.分步注册在一定程度上可以提高转化率:Facebook曾经针对分步注册与非分步注册做过A/B Test,其结果指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面倒不如拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。

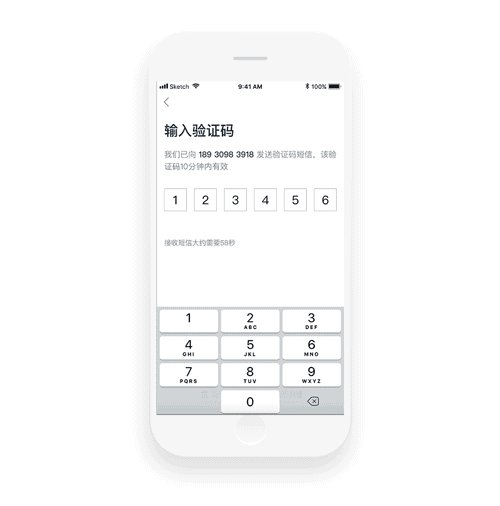
上页我们讲述了【分步注册】的理论,结合这个理论我们来看APP的第二步——输入验证码及输入密码。属于非分步流程。虽然看似减少了用户的操作步骤,但是使用过程中用户需要经过等待验证码——点击唤出数字键盘——输入验证码——点击唤出英文键盘——输入密码——点击注册(如果验证码或者密码有一项错误,便会弹出错误提示之后停留在此页面等待用户重新点击输入框自己删除输入的数据然后重新填写)这样的流程。写到这里我的头有点疼,所以不做过多阐述,大家可以自己体会。
由于市面上网贷APP数量太多,但是注册流程都一致为【输入手机号】-【输入验证码】-【输入密码】这类三要素流程,所以我选取了A级网贷产品微贷网、翼龙贷、拍拍贷及支付宝(副参考)作为分析对象。由于我没有可用于注册的多余手机号,所以很多流程没有进入输入验证码之后的下一步,但是已经足够看出一个APP关于注册流程的优化思路。
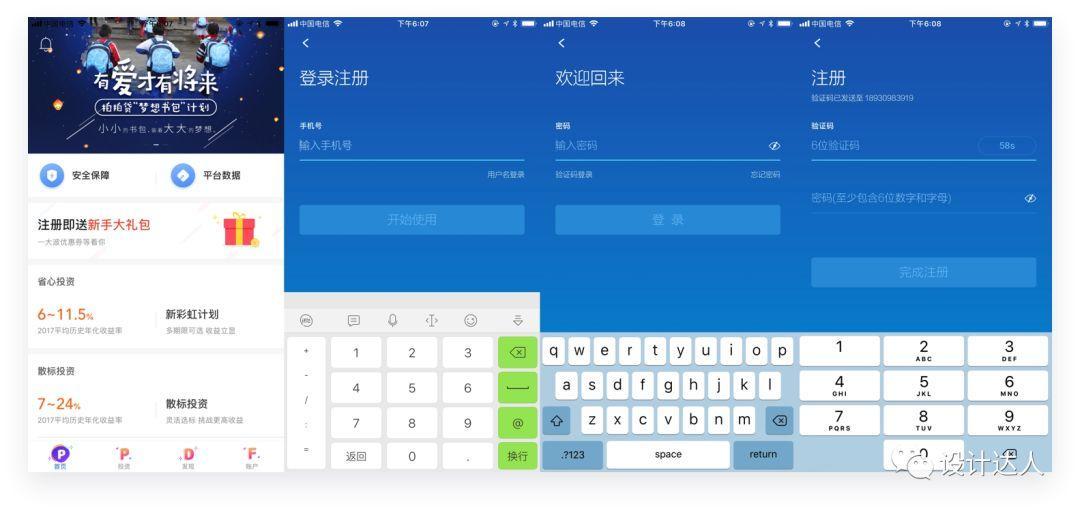
拍拍贷

拍拍贷的流程其实跟我们产品的比较一致,最后一步属于非分布流程。但是第一步的注册登录判定以及设计上的通过字号对比让用户明确自己所处的位置这样的iOS11设计理念值得我们参考学习。拍拍贷的最后一步点击完成注册之后如果输入有误的体验也不好。我还有不满意的地方是拍拍贷的整体界面设计偏简洁清晰、以内容为主,而作为最重要的页面之一的登录注册页颜色大面积的使用了他们产品不怎么突出强调的蓝色,视觉观感非常的沉重,跟整个产品的基调严重不符。
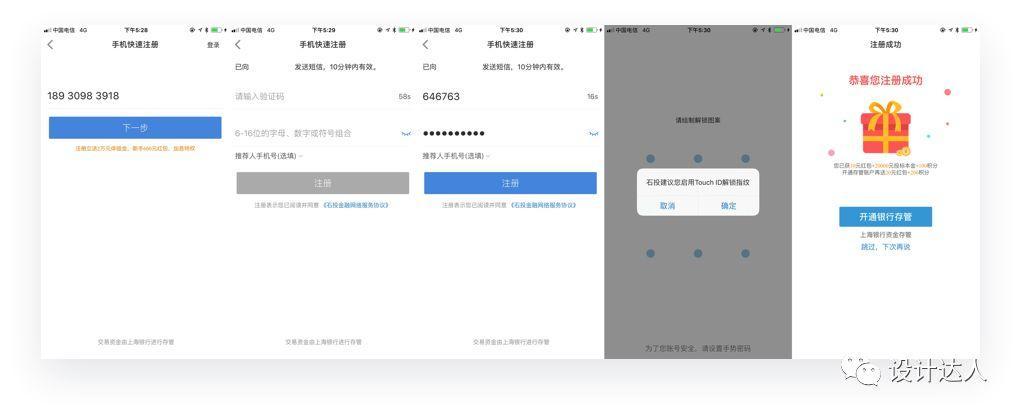
微贷网

前不久刚发布版本——“七年微贷”的微贷网的注册流程是与我的改版方向高度一致的,这点我感到很荣幸。它从用户页面就开始合并登录和注册的判定。用户点击【登录/注册】按钮之后自动弹出数字键盘,用户输入手机号之后系统判定是否注册,如果已注册,引导用户进入登录界面,自动弹出英文键盘填写登录密码,如果没有注册,引导用户填写自动发送的验证码并跟随页面切换自动弹出数字键盘,减少用户的点击次数,优化产品使用体验。
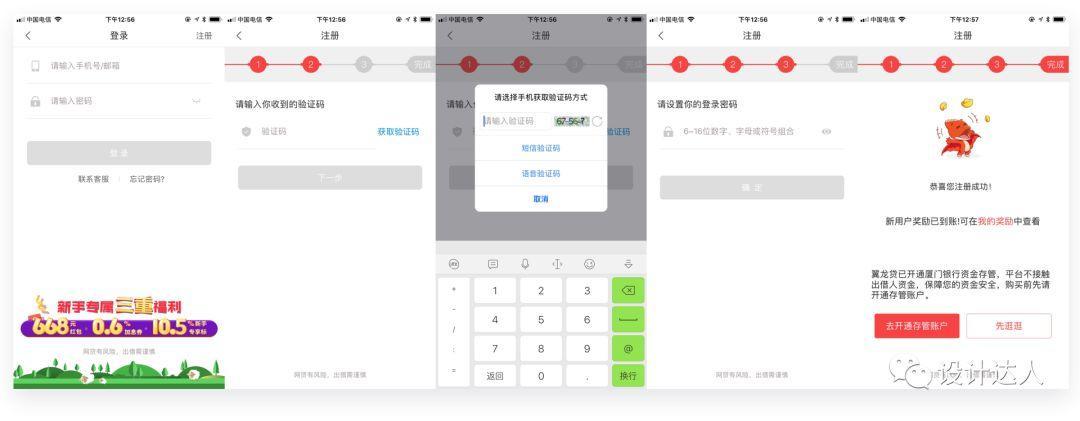
翼龙贷

翼龙贷的注册流程中规中矩,从注册中就让用户感受到自己是传统金融企业的这个概念。它有很多可取之处,包括注册首页的活动拉新(但是做成入口图形式会让用户一直想点击并且分散其它信息的注意力)、通过主色调红色的步骤进度条让用户明确流程总共几步和自己所处的位置,最后的奖励回馈,还有开通存管账户的适当引导都是我可以从中学习到的一些设计思路,跟我们的产品理念也非常一致。

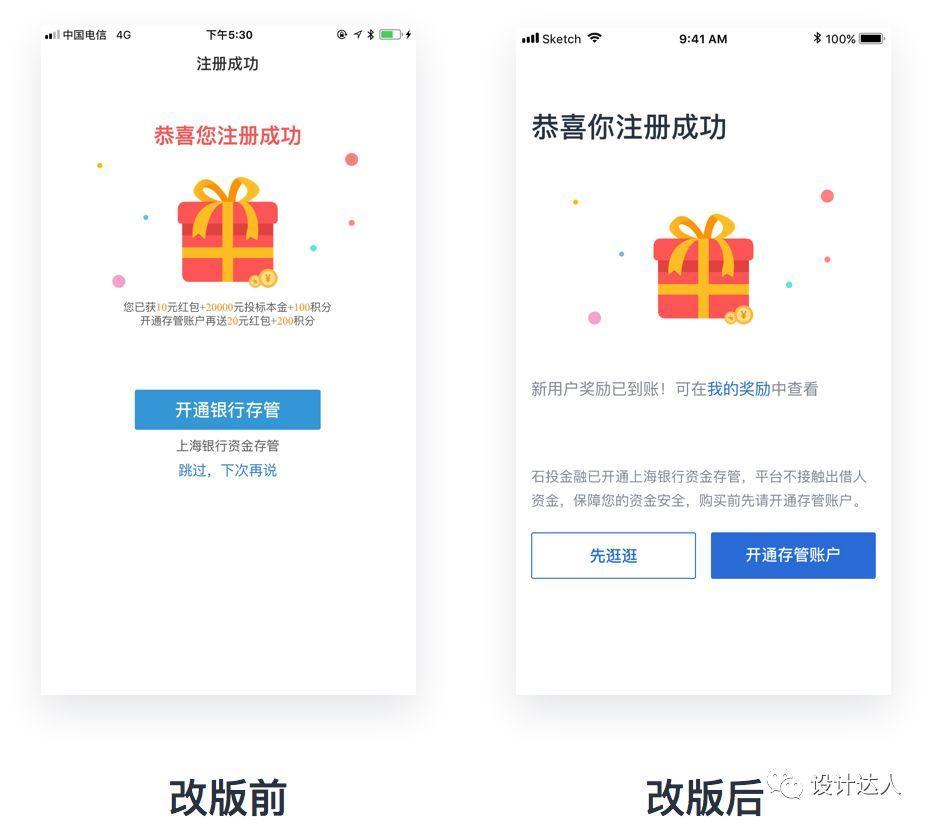
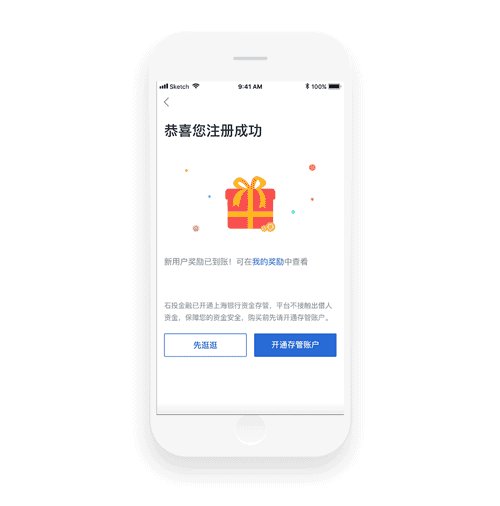
我们的注册完成奖励反馈提示。作为小白用户以及30岁左右的目标人群的我来说,我看懵了,反应不过来这些奖励对我来说意味着什么,我不知道积分是啥概念,我也不知道投标本金是什么概念,而且关闭或者开通存管账户之后我也不知道这些奖励具体去哪里找和使用。但是这个不属于注册流程的优化,所以我只做了部分改动,具体可能会在以后分析改进。
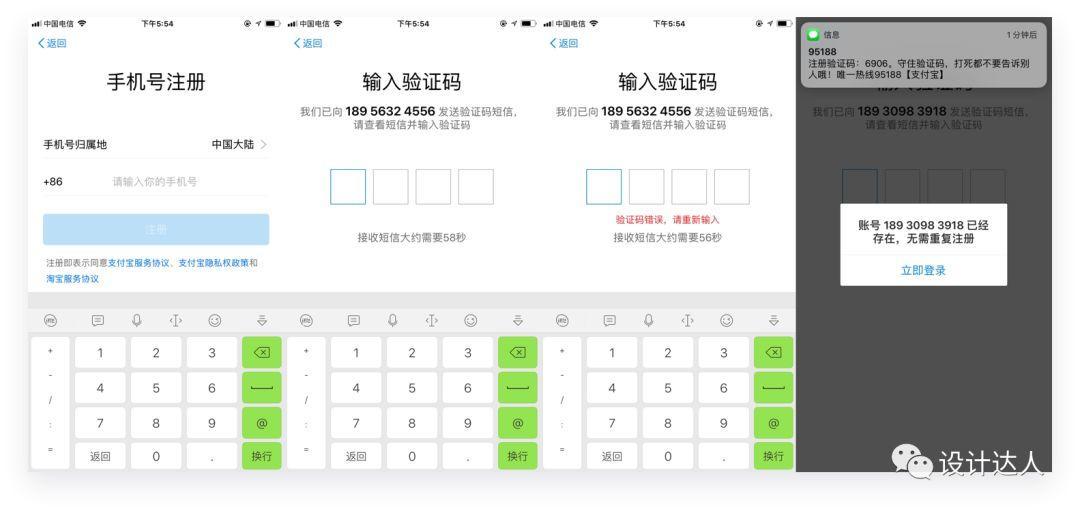
支付宝

爸爸的APP,不想多夸。采用了分步注册设计保证了用户每步操作的视觉焦点都在自己要输入的内容上。输入4位验证码之后自动判定验证码是否正确,如果不正确,清空所有验证码并且配合手机震动和错误提示红字抖动告诉用户输入错误,减少弹窗打断,降低错误反馈造成用户心里的不愉快。之所以账号已经注册的提示放在输入验证码之后,是因为用户点击【立即登录】的话,会直接登录,而验证码就自动变为登录需要接收的验证码,这点也是做得挺出乎意料的。
首先,我对产品做了一个视觉上的改版。采用了iOS11大对比的设计理念。首先分析页面信息优先级,将页面信息按权重排序,依次为核心步骤层、内容输入层、辅助信息层,还有包含可点击交互操作的操作引导层。然后通过字号、字色与字重拉开信息层级间的差距,最终将用户聚焦到核心信息上来。

a.核心步骤层:是指用户在短暂时间内浏览页面时,能让其一目了然的获知当下应该操作的某个步骤。例如“输入手机号码”是这个页面的重点核心内容,其设计需要重点突出,且精炼文字。
b.内容输入层:是指用户被核心步骤层吸引后,需要进行相关内容的输入,例如昵称和密码的输入等等。其设计需要引导用户进行输入操作,并且在输入中给用户带来便捷性。例如包括密码明文/暗文的切换,以及输入验证码到最后一位后直接进入下一步,来确保便捷性。
c.辅助信息层:是指用户理解了以上两个信息层后,辅助信息层会有更多信息让感兴趣的用户去了解。这里往往提供更多说明或者跳转链接,例如使用条款和隐私政策等。
我在视觉上使用了CR设计语言(iOS11的设计风格)。Complexion Reduction设计语言是指使用更加简化的界面颜色,更大更突出的标题字体,以及简洁的图标,来拉开页面信息层级,突出页面主要功能。作为用户体验设计师应该进行“最小化设计”和“逐步简化”的设计模式,毫不留情的砍掉“没有重要功能的元素”,使用户快速关注到信息的本质。
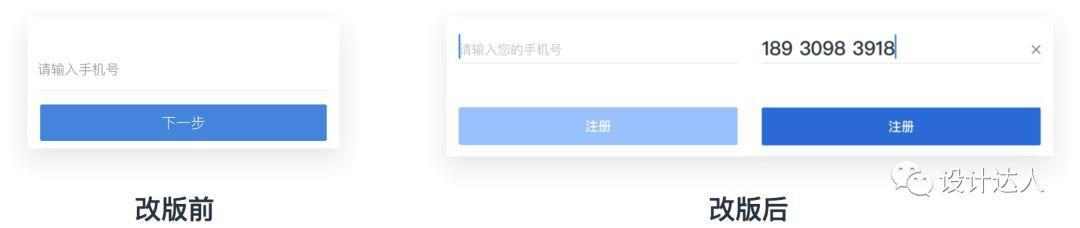
改版前:

改版后:

1.简单且突出的告知用户在页面中需要做的唯一一件事
2.减少零碎信息的展现,最大限度的精简文案
3.各类信息分组,拉大信息战线层级

1.增大了输入内容的字号,简单清晰明了。延续旧版本,对手机号码进行344的分布
2.增加一键清空icon
在输入时偶尔会出现输入错误,如果没有清除的icon,用户只能一直按键盘中的清除按钮,需要一直按住直到输入框为空。点击注册时候,注册按钮变为加载状态,清空icon与键盘同时消失/收起。
3.优化了不可点击状态的按钮状态表达
旧版本不可点击状态为灰色,比较老旧过时,并且颜色的视觉层次不高。
4.手机号位数不对/格式错误时,按钮为不可点击状态
当input为空时,关联按钮为disabled的状态,这是采用了防错的原则:如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按,这是在提交之前的视觉验证输入的另一种方式。
5.修改了按钮上按钮的名称
表单按钮应该准确描述用户正在执行的任务——创建帐户或登录等。
另外,我还优化了文字的显示层级,共分为五类
涉及到文字/色彩规范是一个很大的工程,我们的理财APP在这点做的不是很好,因为这次改版设计是私下在做,所以我便做得随心所欲了一点,甚至重新定义了品牌色:)。


关于负反馈的处理
所谓负反馈,指用户行为出现问题时出现,比如投资金额小于可投金额,或者密码不正确等等。虽然负反馈在产品交互设计中对于警示用户不该做的行为或者是该行为会导致不良后果的可能时起到了不可或缺的作用。但是显然更多的时候人们不愿意收到负反馈,任何用户在得到负反馈的时候都会感到沮丧,因此尽量减少通过特定的反馈页面来进行负反馈。
1.尽量减少用户犯错的机会,包括突出的标题及重要文字,清晰的文案,分步输入等
2.输入验证码步骤中,如果用户输入的验证码有误,验证码自动清空并且输入栏返回第一个,降低用户操作及点击数。
3.采用了手机振动+文字震动加文字标红的方式提示用户的输入错误,用比较轻量化的反馈来弱化。

1.优化文案
·将会让用户看晕的奖励文案整合至【我的奖励】中,方便后续查看。
·增加了银行存管的解释文案,使强突出按钮更有指向性,也更好的引导用户去开通银行存管。
2.优化主辅按钮表达
这里我参考了翼龙贷的设计思路,但是做了一个优化,将主按钮调整到右侧。大数据表明,一般将倾向于用户点击的按钮放在右侧,点击率更高。

蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计