2019-1-24 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
对于今天的设计师来说,无论是知识分享会,还是项目提案评审,甚至是求职面试等等,越来越多的场合需要考验我们的演讲表达能力了。那么对于设计师来说,除了口述表达能力,美观大方的幻灯片往往也是必不可少的。而Keynote因其酷炫的动效俨然已经成为演示界的神器,但是现状是很多设计师朋友对于Keynote的掌握还不是很熟练,特别是五花八门的动效以及复杂的构建顺序,在此作者就与大家分享总结一些个人的使用心得,希望对大家能有所帮助。
目录
1、认识keynote
2、制作准备
3、动效
4、构件顺序
5、演讲相关

下图即是Keynote的主界面,与我们熟悉的Sketch还是挺相似的。其中中间为舞台区域,当前页面的所有元素都会出现在此;顶部是工具栏,包含一些常用的功能,并且跟Sketch一样支持自定义;左侧是幻灯片的导航,可以快速在各个幻灯片之间切换;右侧是参数调整,可以分别针对幻灯片以及其中的某个元素进行参数调整。
 其中,右侧的参数调整又分为“格式”、“动画效果”和“文稿”三个Tab。当选中左侧导航中的幻灯片或舞台中的某个元素时,对应的参数调整面板是不同的。
其中,右侧的参数调整又分为“格式”、“动画效果”和“文稿”三个Tab。当选中左侧导航中的幻灯片或舞台中的某个元素时,对应的参数调整面板是不同的。



在开始动手之前,还有一些准备工作需要完成。首先就是整个幻灯片的尺寸,常见的尺寸比例有4:3和16:9,需要根据演示现场的幕布宽高比来确定选择哪一种。如果是在移动设备上演示,就根据移动设备的屏幕比例来选择,一般手机是16:9,Pad是4:3。当然,也可以自定义幻灯片的宽高尺寸。幻灯片尺寸在右侧的“文稿”Tab中调整。
 其次,编辑母版。母版有点类似于Sketch中的Symbol,改变了其中的某个元素,所有使用这个母版的幻灯片都会出现相应的改变。不同的是,母版的对象是整张幻灯片,而不是其中的某几个元素组合,也就是说,一张幻灯片只能选择一种母版。如果你的所有幻灯片都需要加上logo或者水印,使用母版就很方便了。母版的编辑以及调用在右侧的“格式”Tab中(选中幻灯片的情况下)。
其次,编辑母版。母版有点类似于Sketch中的Symbol,改变了其中的某个元素,所有使用这个母版的幻灯片都会出现相应的改变。不同的是,母版的对象是整张幻灯片,而不是其中的某几个元素组合,也就是说,一张幻灯片只能选择一种母版。如果你的所有幻灯片都需要加上logo或者水印,使用母版就很方便了。母版的编辑以及调用在右侧的“格式”Tab中(选中幻灯片的情况下)。
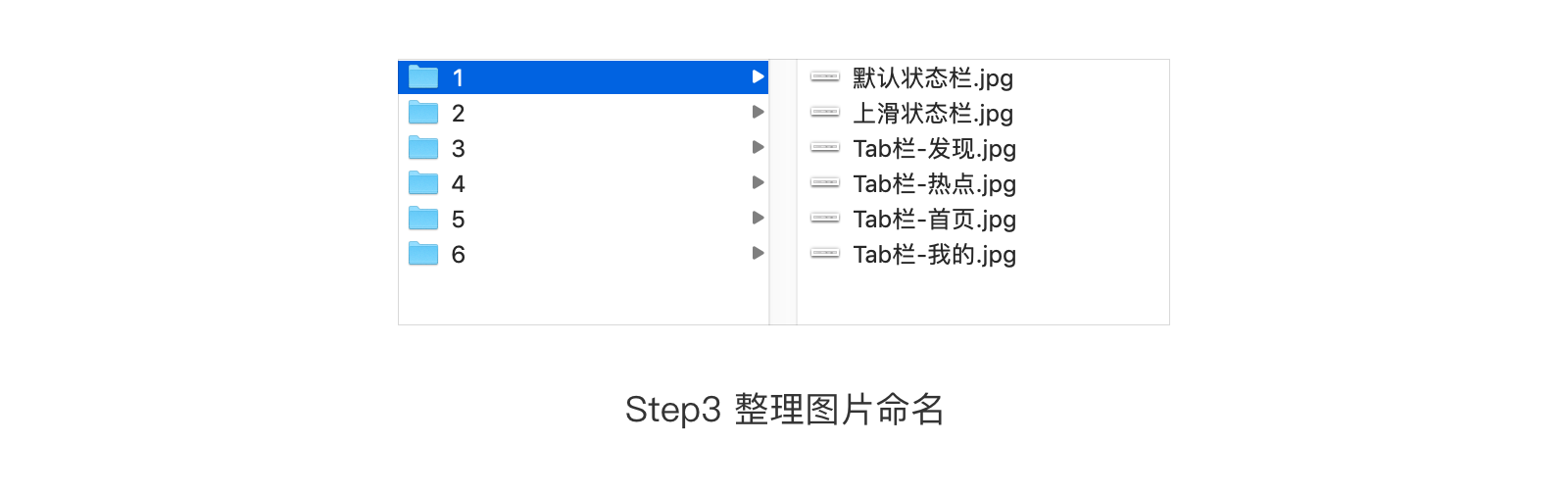
 最后,将你需要用到的图片元素,按幻灯片顺序整理好命名,以便于在后续调整构件顺序时使用(命名混乱会对调整构件顺序造成很大的干扰,在稍后构件顺序的时候会讲到)。
最后,将你需要用到的图片元素,按幻灯片顺序整理好命名,以便于在后续调整构件顺序时使用(命名混乱会对调整构件顺序造成很大的干扰,在稍后构件顺序的时候会讲到)。


Keynote中的动效分为幻灯片之间的过渡动效和单个元素的动效。
幻灯片之间的过渡动效有以下这些:
 这里重点要介绍的是神奇移动。它的原理是为两张幻灯片中的同一个元素添加补间动画,通过这个元素在两张幻灯片中的位置、大小、形状、颜色、旋转角度、透明度这些属性差异来实现过渡动画。当然,还可以选择抹入抹出来使其过渡更自然。
这里重点要介绍的是神奇移动。它的原理是为两张幻灯片中的同一个元素添加补间动画,通过这个元素在两张幻灯片中的位置、大小、形状、颜色、旋转角度、透明度这些属性差异来实现过渡动画。当然,还可以选择抹入抹出来使其过渡更自然。

单个元素的动效又分为三个阶段:出现、动作、消失。
出现,顾名思义就是从无到有的一个过程,主要有以下这些:
 动作,主要是移动、缩放、透明度、旋转这些基本的属性变化。大部分的动效都是通过这些基本属性的变化组合来产生的。
动作,主要是移动、缩放、透明度、旋转这些基本的属性变化。大部分的动效都是通过这些基本属性的变化组合来产生的。
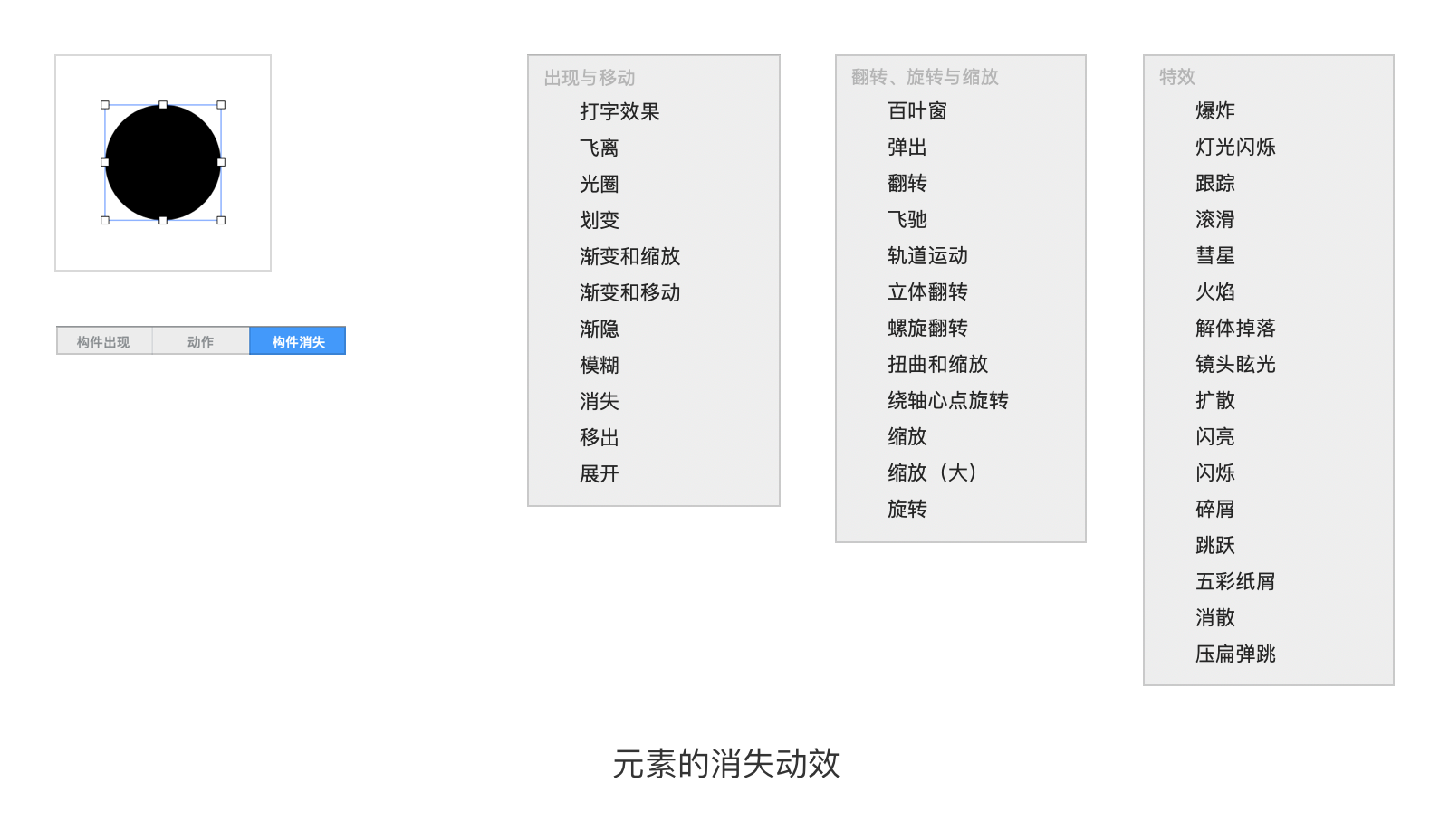
 消失,顾名思义与出现相反,是一个从有到无的过程。
消失,顾名思义与出现相反,是一个从有到无的过程。
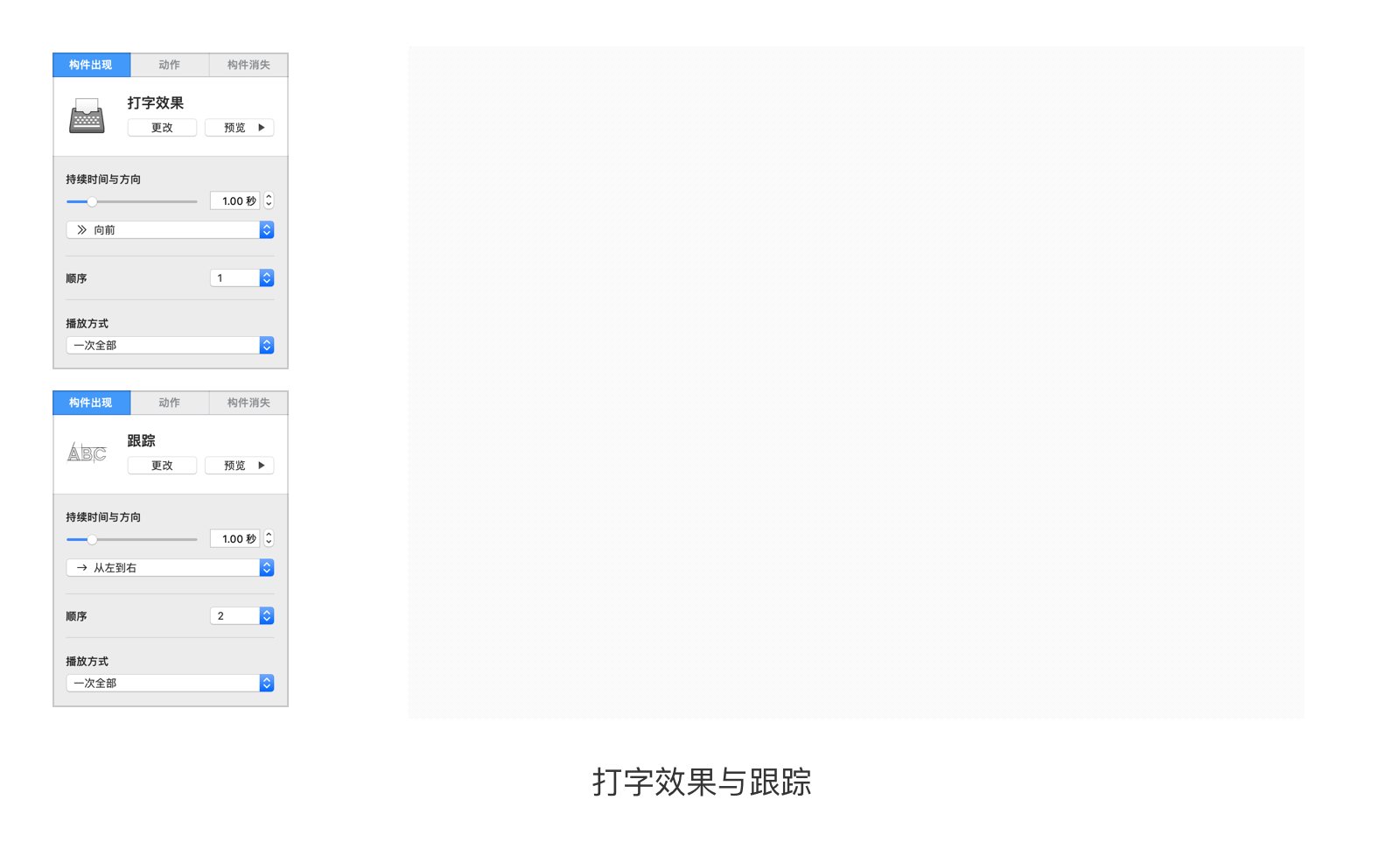
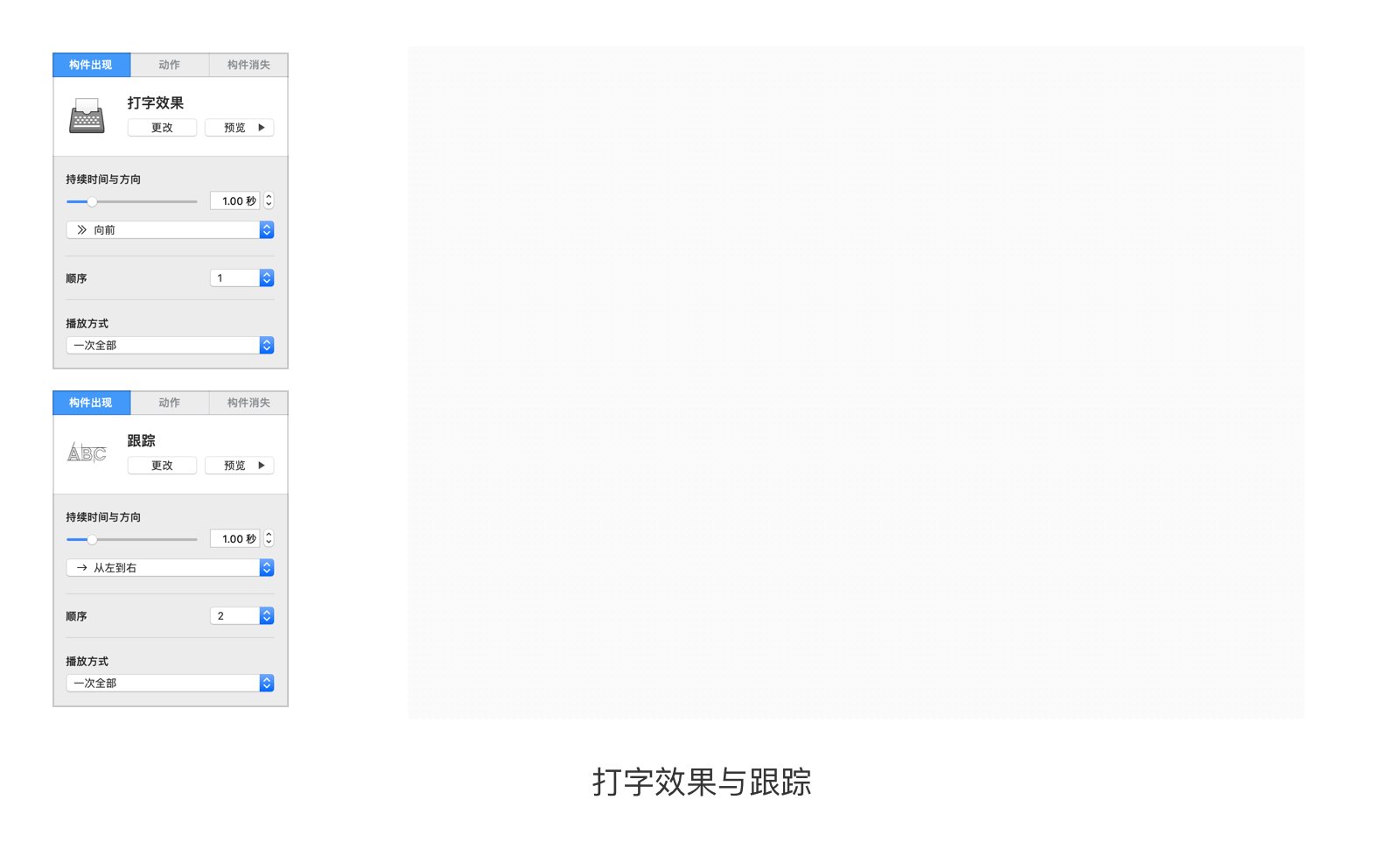
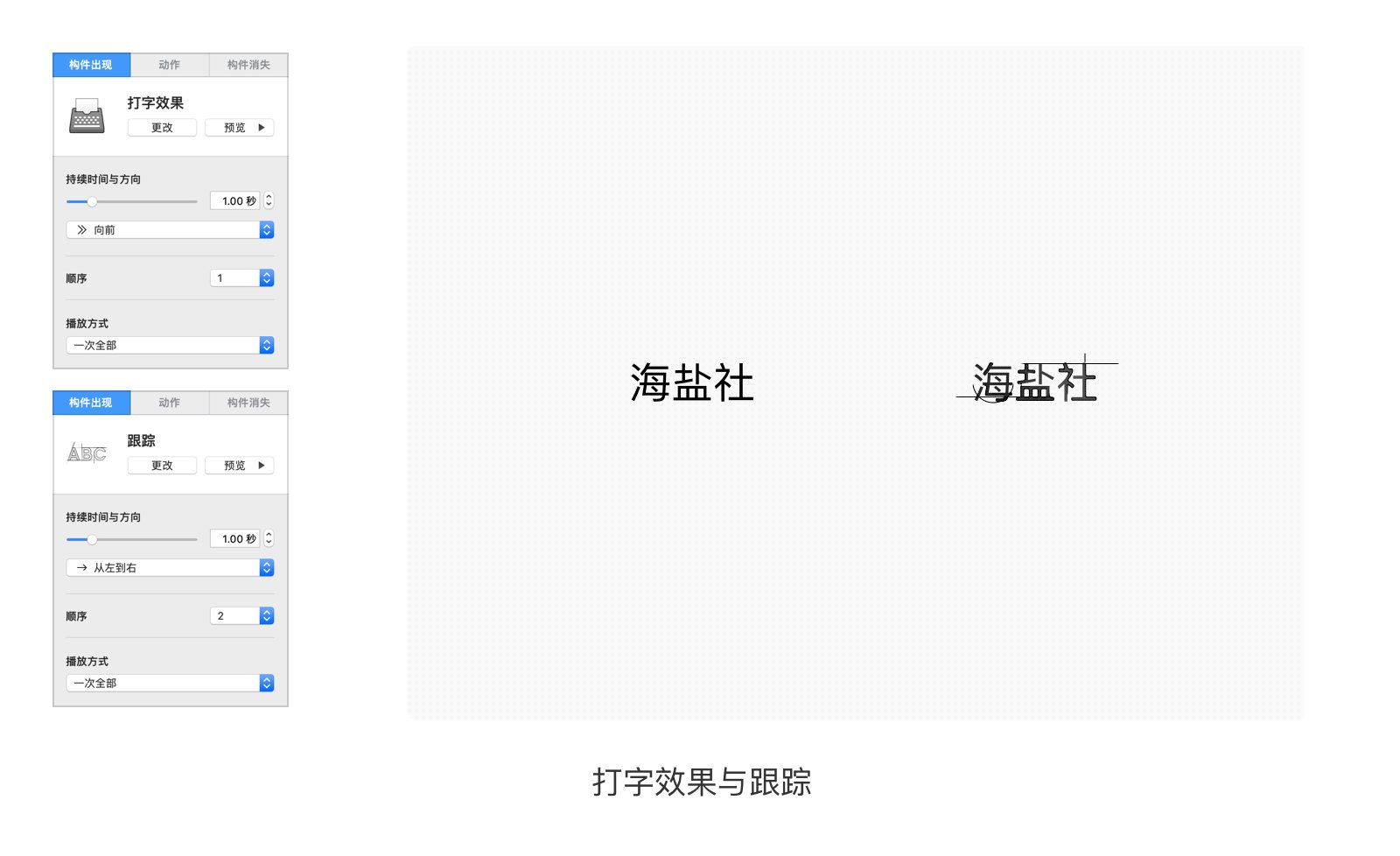
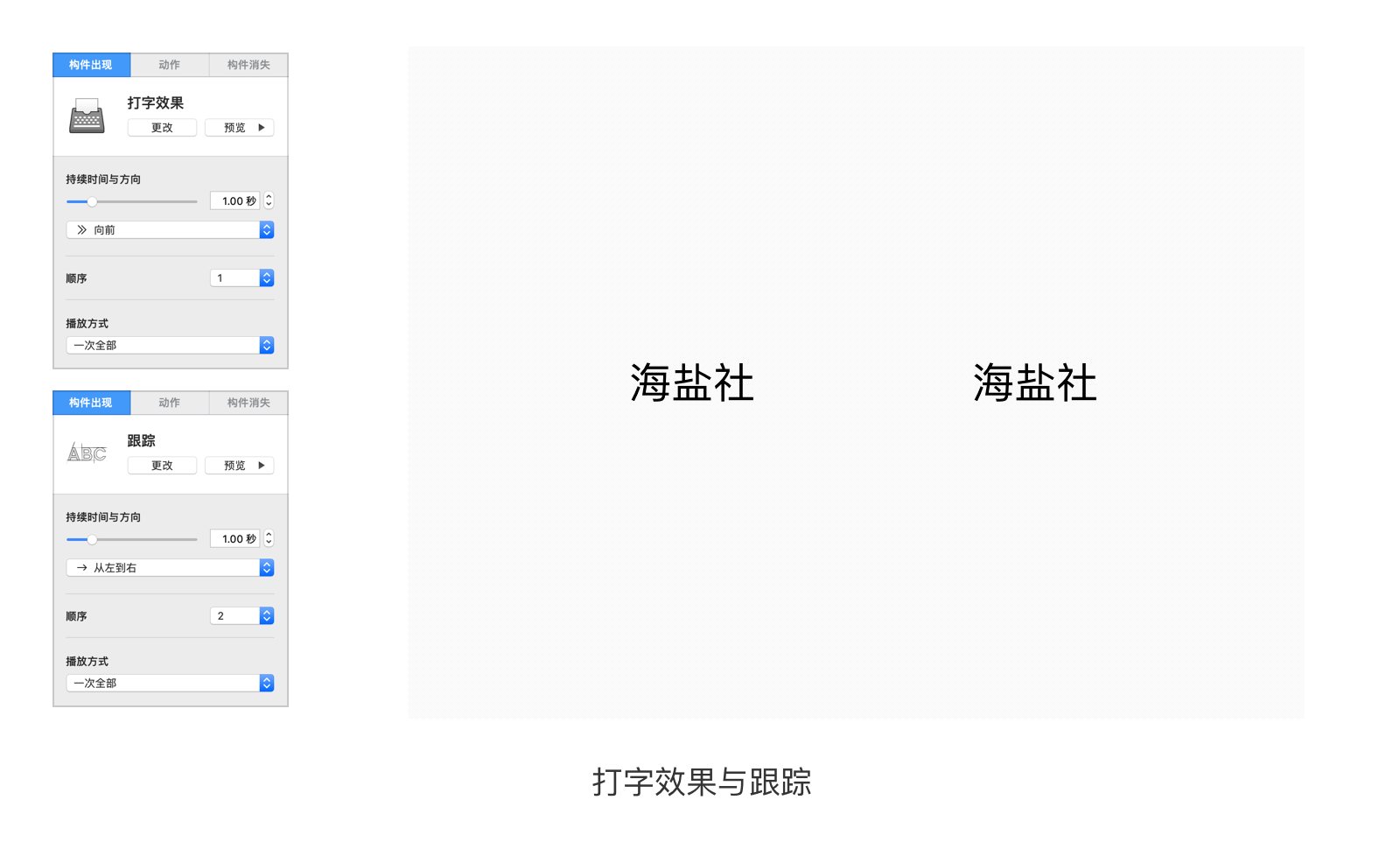
 其中,打字效果和跟踪这两个动效只针对文本才会有效果。
其中,打字效果和跟踪这两个动效只针对文本才会有效果。

这么多的动效,其中有一些还是蛮有意思的,比如“解体掉落”、“碎屑”、“轰然坠落”,这里就不展开细讲了,大家有兴趣可以一一去尝试一番。
使用动效还有一个误区就是,不是所有的页面之间或者元素出现消失都是需要动效的,过多泛滥地使用动效反而会给观众造成视觉疲劳,让他们的关注点都集中在你的动效上,从而对本身的演示内容失去关注。

构件顺序是针对单张幻灯片内添加了动效的元素而设定的。可想而知,一张幻灯片内的所有元素,很少会有同时产生动作的情况,因此必然有个先后顺序,这个顺序就是构件顺序。通过构件顺序,可以组合出变化多端的动画效果来。
构件顺序分为三种:一起、之后、点按。如下图:

可以看到,通过构件顺序列表上两个构件之间的样式变化,我们就可以一眼区分出它们之间是什么顺序。一起,两个构件连在一起并且中间没有分隔线;之后,两个构件连在一起中间有分隔线;点按,两个构件不相连。
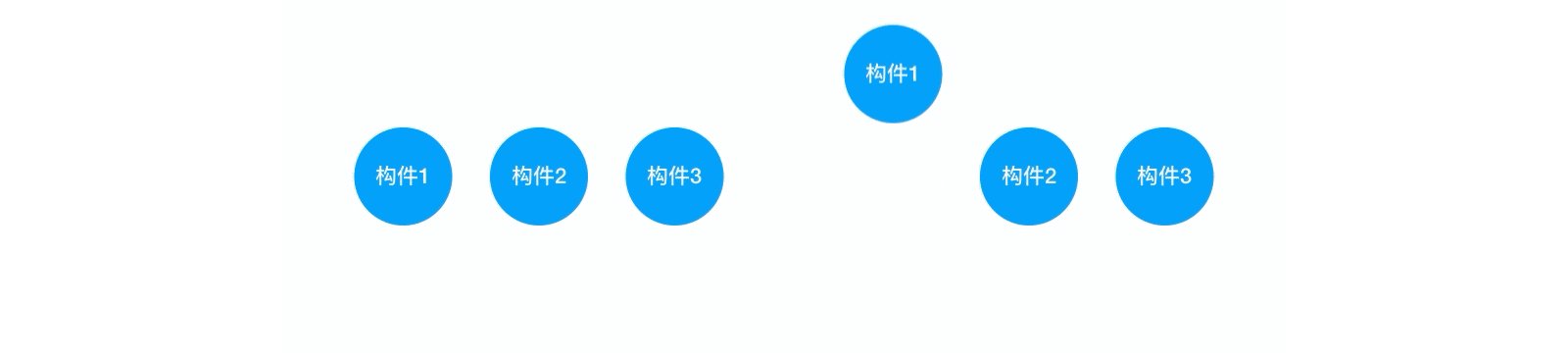
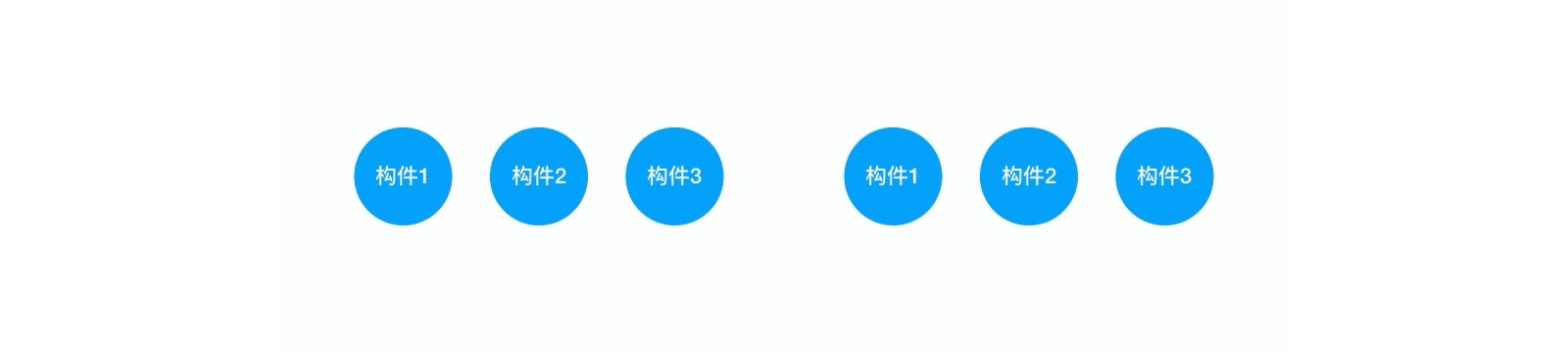
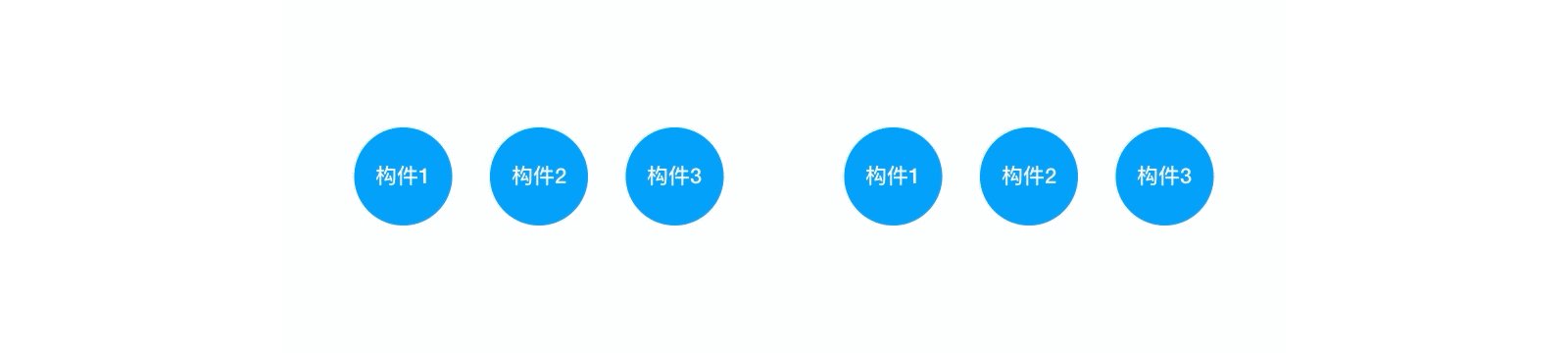
点按比较好理解,就是两个构件动作之间需要手动控制。下面重点来讲一下,“一起”与“之后”。我们通过时间轴的形式,来让大家更容易理解。

 当然,我们还可以设置延迟时间,让构件交替动作。
当然,我们还可以设置延迟时间,让构件交替动作。

 前面我们提到过,要为图片元素整理命名,其目的就是在构件顺序列表中便于查看。如果我们没有整理命名,那一张幻灯片中的构件顺序列表可能就是如下图这样:
前面我们提到过,要为图片元素整理命名,其目的就是在构件顺序列表中便于查看。如果我们没有整理命名,那一张幻灯片中的构件顺序列表可能就是如下图这样:

那么这时候,我们如果要调整其中一个元素的动作顺序就显得异常困难了。因为在舞台区域中,这些元素可能都是叠加在一起的,想要通过点选找到元素几乎是不可能的,而构件顺序列表中的命名也显得很混乱……
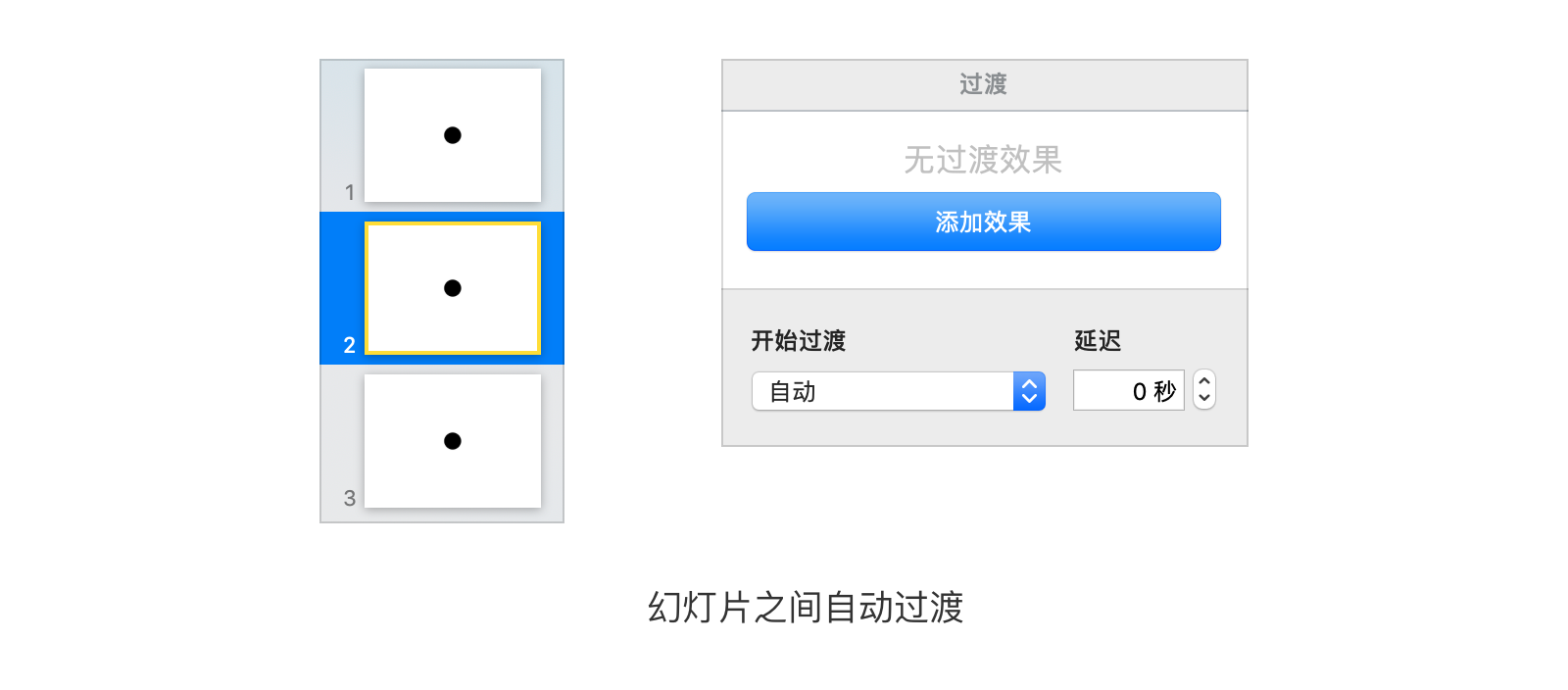
此外,即使是整理命名了这些元素,最好也不要把许多动效做在一张幻灯片中。原因同上,如果后期要修改,寻找起来也是非常困难。我们可以利用幻灯片之间的自动过渡效果来将它们拆分到不同的幻灯片中。
 图中在第2张幻灯片与第3张幻灯片之间选择“无过渡效果”,且开始过渡设置为“自动”,延迟“0秒”,那么第2张幻灯片播放完,就自动无缝进入第3张幻灯片了。
图中在第2张幻灯片与第3张幻灯片之间选择“无过渡效果”,且开始过渡设置为“自动”,延迟“0秒”,那么第2张幻灯片播放完,就自动无缝进入第3张幻灯片了。

做完了演示稿,那么就要开始准备演讲了。首先需要考虑的问题就是文件大小了,如果图片内容不多倒还好,一旦图片较多,整个.key文件就会变得很大。这时候我们可以先压缩图片再将其置于Keynote中,或者有一些元素或者文字可以通过Keynote直接绘制,就不要采用图片的形式了。这样可以将.key文件的体积大大缩小。
其次,Keynote的版本也是需要考虑的问题,最好可以拿到演示所用的电脑来演示一遍,作者就曾经因为软件版本问题导致一个动效无法展现,进而影响了那个片段的演讲。
此外,我们不可能讲所有要讲的内容全部呈现在幻灯片上,适当的注释是必不可少的。
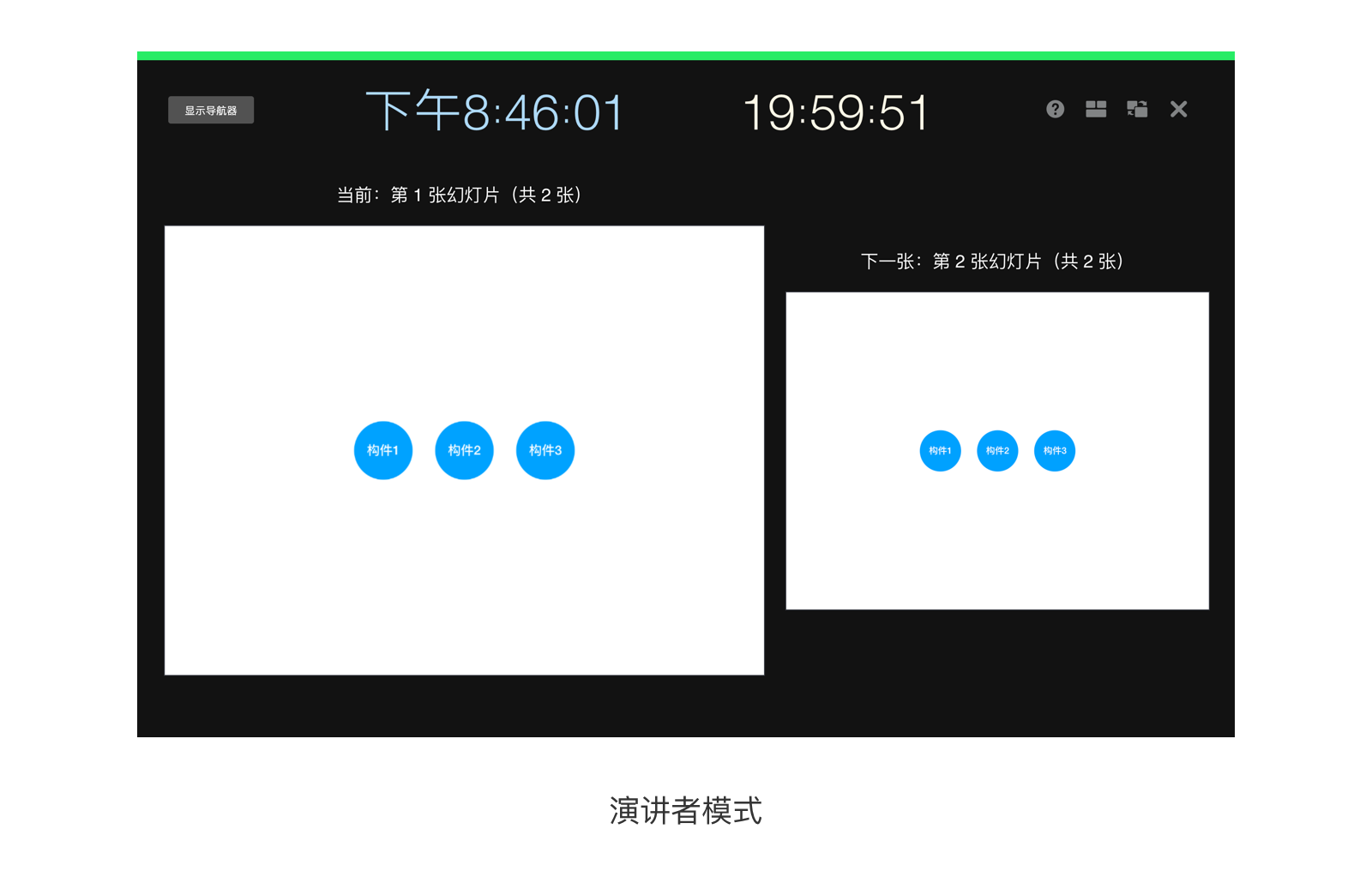
 添加完成的注释我们可以在演讲者模式中看到。
添加完成的注释我们可以在演讲者模式中看到。
 演讲者模式中,我们还可以看到当前幻灯片、下一张幻灯片以及还有多少个构件动效没有播放。在顶部,靠左的是当前时间,靠右的则是定时器,可以设置成计时器或者倒计时来帮助我们控制演讲时间。
演讲者模式中,我们还可以看到当前幻灯片、下一张幻灯片以及还有多少个构件动效没有播放。在顶部,靠左的是当前时间,靠右的则是定时器,可以设置成计时器或者倒计时来帮助我们控制演讲时间。
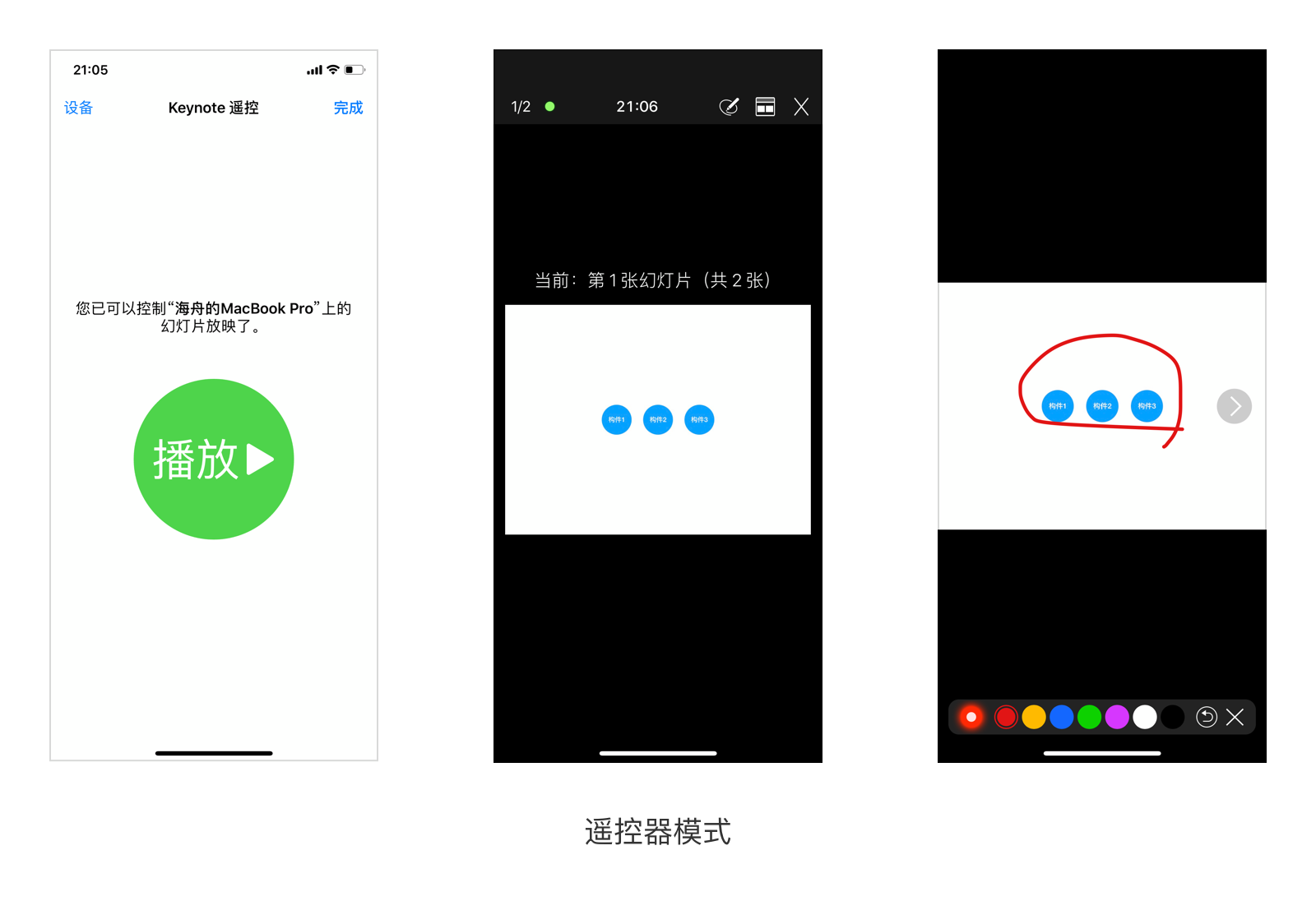
 最后,如果你不在电脑边上而又不想别人帮你控制幻灯片播放时,可以利用iPhone来遥控播放。打开iPhone上的Keynote,点击右上角的遥控模式进入如下图左侧的界面,然后前往Mac端的Keynote,进入偏好设置,选择遥控器,然后连接上你的iPhone(需要在同一WiFi下),iPhone上的界面就会提示你开始播放幻灯片。
最后,如果你不在电脑边上而又不想别人帮你控制幻灯片播放时,可以利用iPhone来遥控播放。打开iPhone上的Keynote,点击右上角的遥控模式进入如下图左侧的界面,然后前往Mac端的Keynote,进入偏好设置,选择遥控器,然后连接上你的iPhone(需要在同一WiFi下),iPhone上的界面就会提示你开始播放幻灯片。
 这时,你的iPhone就变身为一个遥控器了,并且点击右上角的菜单还有激光笔功能,便于你在演讲过程中做临时批注。
这时,你的iPhone就变身为一个遥控器了,并且点击右上角的菜单还有激光笔功能,便于你在演讲过程中做临时批注。


这篇文章旨在帮助你更充分地运用Keynote来传播分享知识、展示设计作品,并不能美化你的幻灯片。想要做出美观大方的幻灯片其本质还是需要版式排列、色彩搭配这样的基础技能;同样,酷炫的动效也需要多欣赏临摹别人的作品才能运用得恰到好处。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计