2019-2-24 ui设计分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
刚入行的新手设计师容易出现一个问题,接到需求就开始设计,最后出现的界面和原型几乎一模一样,唯一的区别就是上了色,加了图片和图标,最后提交审核时老板反馈,“这个界面看上去太“平”了,你在这里加个背景色吧;这个图标太小,你再放大一点;这个位置你在加点装饰……”。
这主要原因还是界面没层次导致的,虽然老板对设计不太清楚,但是关于业务逻辑我们的设计稿是否表达清楚,重点是否突出这个他最清楚了。
那么如何才能提高界面层次呢?我们可以从两个方面入手,在设计前我们需要考虑突出内容层次的方法;在设计中需要考虑突出视觉层次的方法。
目录
一、突出内容层次的方法
将相关联的元素进行组合
确认内容优先级,将优先级高的放在前面
确认重要内容,将其差异化设计
二、提高视觉层次的方法
利用线、面、留白将模块进行分割
利用大小、投影、背景图突出视觉层次
利用颜色对比提高视觉感受
利用文字对比提高界面的可阅读性
一、突出内容层次的方法
当一个界面信息量比较大时,层次感好的界面用户进来能快速的获得想要的信息,同时最终达到产品的目的。而层次感差的界面用户看半天也不知道要做什么,看一会也就走了。因此良好的视觉层级是界面成功的关键。在设计前我们需要将相关联的元素进行组合;确认内容优先级,将优先级高的放在前面;确认重要内容,并将其差异化设计。
1.将相关联的元素进行组合
在设计前,产品原型图已经将我们的元素进行了分类组合,但是他们更多的是考虑逻辑、功能上的层次,而如何有一个清晰的内容层次呢?设计师可以利用《格式塔心理学》中的接近性原则将相关联的元素组合在一起,不相关的拉开距离,同时形成一定的规律和节奏,这样会让用户阅读起来更轻松。

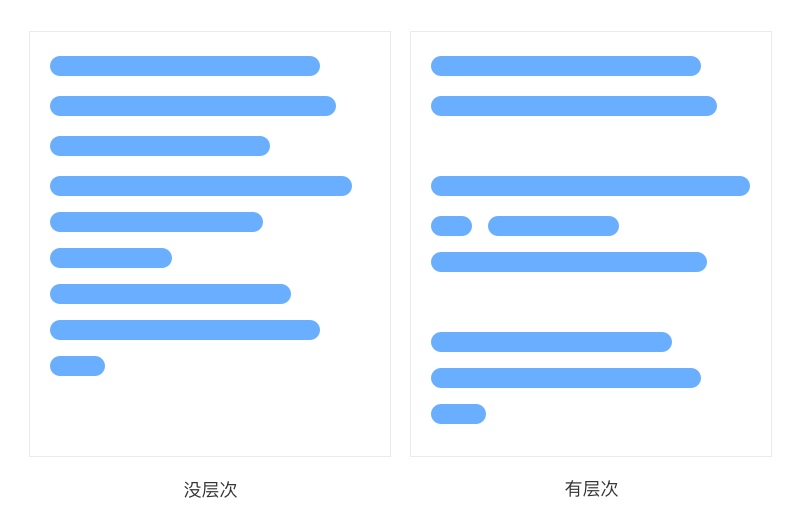
需要注意的是,界面中的间距需要满足一定的规律和节奏,比如模块之间的间距大于标题到内容的间距;在内容中不相关联的内容间距大于相关联的间距,如下图所示。

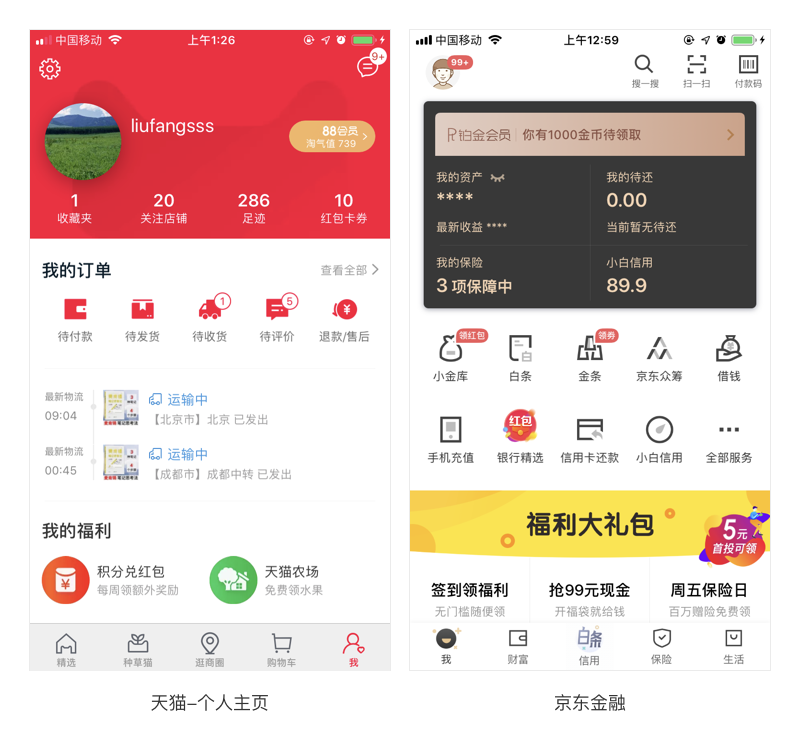
天猫个人主页的个人信息区排在最前面就是遵循了用户的浏览习惯;其次是我的订单和物流信息排在了第二的位置这是用户想看到的内容;最后是我的福利排在了第三位这是产品想给用户看的内容。
京东金融的我的页面用户的资产信息排在最前面,他首先是遵循了用户的浏览习惯,同时也是用户想要看到的内容,其次是功能入口区排在了第二的位置这是产品想给用户看的内容,最后是福利大礼包排在第三位这也是产品想个用户看的内容。
2.确认内容优先级,将优先级高的放在前面
将相关联的信息整理之后就需要确认模块的优先级了,由于用户的浏览顺序是自上而下的,因此我们需要将优先级高的模块放到前面。
那么优先级如何判断呢?大家可以从三个方面去考虑,第一是遵循用户的浏览习惯;第二是用户想看的内容;第三是产品想要用户看的内容,如下图所示。

天猫个人主页的个人信息区排在最前面就是遵循了用户的浏览习惯;其次是我的订单和物流信息排在了第二的位置这是用户想看到的内容;最后是我的福利排在了第三位这是产品想给用户看的内容。
京东金融的我的页面用户的资产信息排在最前面,他首先是遵循了用户的浏览习惯,同时也是用户想要看到的内容,其次是功能入口区排在了第二的位置这是产品想给用户看的内容,最后是福利大礼包排在第三位这也是产品想个用户看的内容。
3.确认重要内容,将其差异化设计
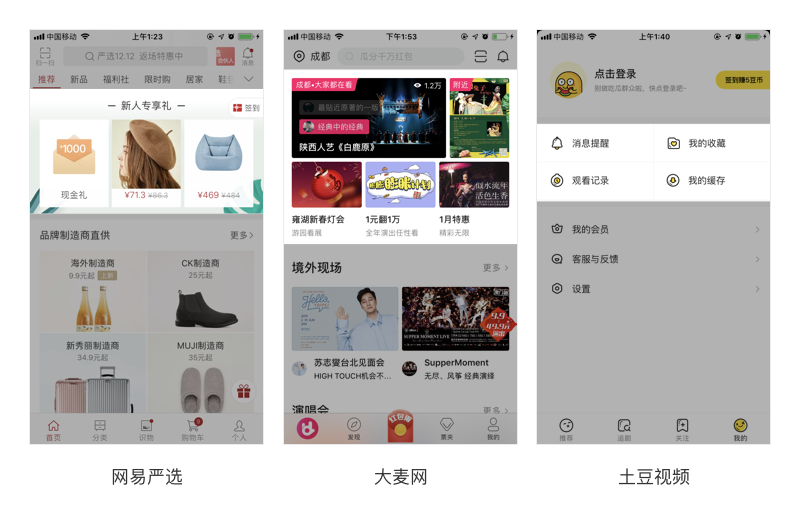
在设计时我们需要知道,优先级高的模块不一定重要程度就高,因此我们还需要确认模块的重要层级,同时利用背景、布局等方式进行差异化设计,用起用户注意,如下图所示。

网易严选中的新人专享礼和品牌制造商直供就采用了差异化设计,职工类模块采用的是普通的宫格式布局,新人专享礼采用添加背景的方式,加深了模块的纵深感,对比其他模块更加突出。
大麦网中的特色模块和其他模块也采用了差异化设计,特色模块采用拼图的方式设计,其他模块采用列表的方式进行设计,用户进入页面首先就能够看到这个模块,提高用户接受信息的效率。
土豆视频个人主页的列表部分也采用了差异化设计,消息提醒、我的收藏、观看记录、我的缓存这四个用户常用的功能采用宫格式布局,其他不常用的我的会员、客户与反馈、设置采用列表式结构,这样也能够提高用户操作速度。
二、提高视觉层次的方法
当然内容层级确定了显然不够,我们还需要考虑突出界面的视觉层次,这样用户才能够清晰舒适的浏览我们的界面。那么提高视觉层次的方法有哪些呢?在设计中,我们可以利用线、面、留白将模块进行分割;利用大小、投影、背景图等突出视觉层次;利用颜色对比提高视觉感受;利用文字对比提高界面的可阅读性。
1.利用线、面、留白将模块进行分割
大家记得在设计前我们已经对界面中相关联的元素进行了组合,组合之后就可以利用线、面、留白的方式,将不相关联的元素进行分割,提高界面的视觉层次,从而提高用户的浏览和操作效率。

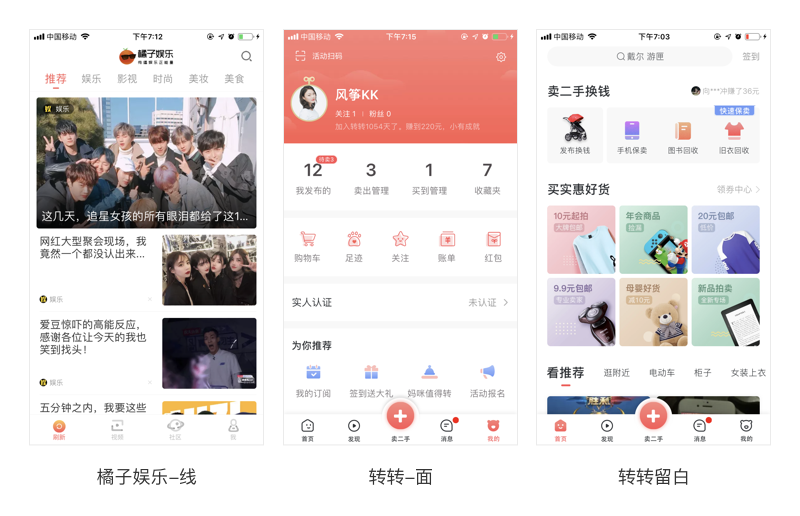
线分割:是最为基础的分割方式,其优势是占用空间小、分割感弱,多用于列表、Feed流中。需要注意的是,分割线颜色设置需要非常浅,避免模块之间强烈的分割感,比如橘子娱乐的列表就是采用若隐若现的线,让列表中的内容更规整。
面分割:也可叫背景栏分割,其优势是占用空间小、可操作性高,同时能够更好的区分不同模块之间的关系,多用于模块和模块之间的分割,比如转转个人主页的模块采用面分割浏览性更强。
留白分割:是iOS11发布之后兴起的以留白或间距的方式进行分割,其优势是无强烈的分割感,界面清爽,多用于比较有规律或以大图为主的模块之间的分割,比如转转主页下方的卖二手还钱、买实惠好货等,其内容部分都较为规则,采用该方式较为合适。
2.利用投影、大小、背景图突出视觉层次
为了突出界面的视觉层次,我们还可以通过投影、大小、布局等增加界面的对比,从而突出重要信息。

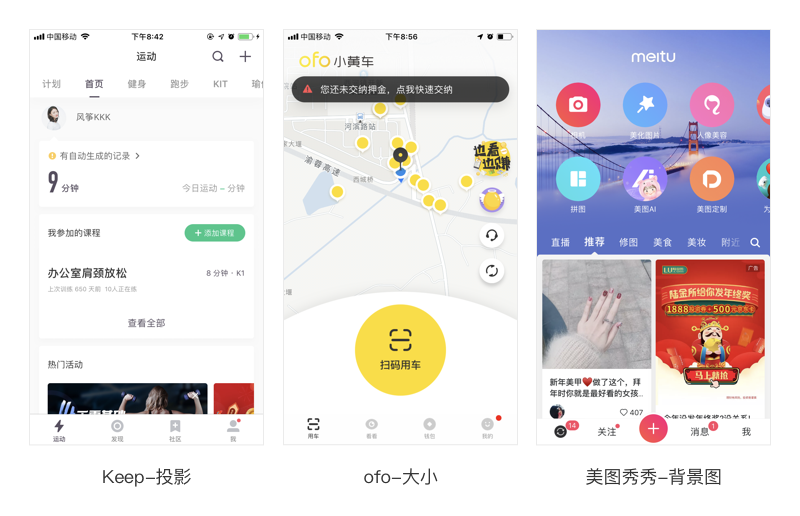
投影:是界面对比较常用的一种方式,其优势是提升界面的空间感,改变视觉次序,通过投影大小的变化还可营造不同的空间关系,多用于卡片风格的设计中,比如Keep均是采用卡片风格的设计,添加投影后让界面视觉层次更突出了。
大小:是大众最为熟知的对比方式,其优势是通过大小对比能够很快的拉开视觉层次,同时能够很好的引导用户浏览路径,比如ofo黄色的大按钮远远都能看见,该页面就一个目的扫码用车。
背景图:往往不如投影和大小常用,但是它的使用可以将模块从其他样式中年凸现出来,多用于banner、推荐等重要模块中,比如美图秀秀的推荐模块,该模块可以说是美图的核心模块。
3.利用颜色对比提高视觉感受
颜色是最容易感知到的对比方式,通过颜色我们可以明确哪些是重要信息,在使用中我们可以通过色相、明暗、饱和度上进行对比,其多用在按钮、重要信息、导航、背景板中。

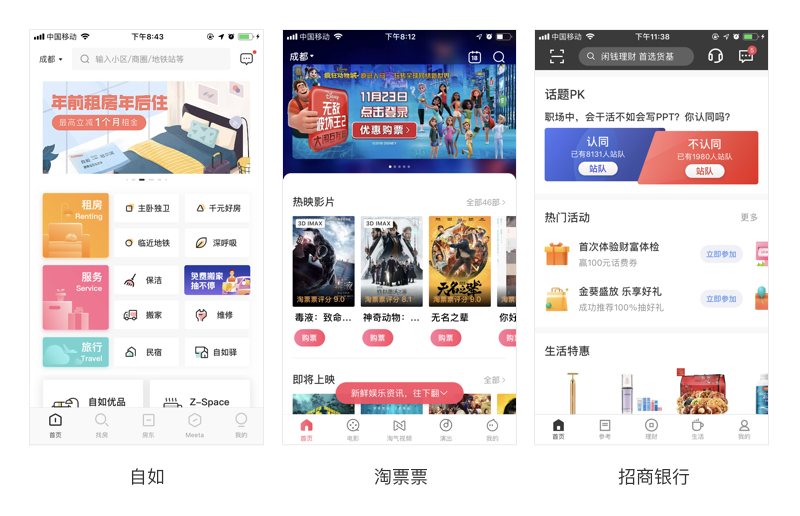
自如首页上的租房、服务、旅行采用对比色进行强调对比,进入页面用户就能够清楚这三块是是界面的核心功能,同时引导用户关注右侧的具体服务信息。
淘票票首页中的按钮、引导提示、标签栏选中均用了红色进行强调对比,很容易引起用户的注意,让用户看一眼就知道如何操作。
招商银行首页中的话题PK采用对比色进行强调对比,很容易引起用户操作的兴趣。
4.利用文字对比提高界面的可阅读性
文字的层次感往往和字体大小和明暗有关,其中字体大小是提高文字信息层级的重要手段,在文字排版中如果文字之间的层次不清晰,那么一定是大小的对比不够,在UI中字体大小对比往往在4-8px较为适合,如下图所示。

当字体大小对比适合之后就需要通过通过字体的明暗突出主要信息,弱化次要信息,从而提高界面的可阅读性,如下图所示。

在UI设计中我们往往都设定了字体规范,这样不仅能够达到设计统一,同时也有很好的对比性,常用字号为40, 36, 32,28,24, 22(px),比如优酷的星球页面,通过字体大小,颜色深浅的对比,让用户首先看到重要信息,弱化次要信息。

三、总结
在界面设计中为了降低用户的理解成本,突出重点内容,让用户使用起来舒适,就需要有个清晰的内容层次和视觉层次。
在设计前我们需要考虑将相关联的元素进行组合;确认内容优先级,将优先级高的放在前面;确认重要内容,将其差异化设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。