2019-3-4 ui设计分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
从用户体验,到产品设计的四大原则,希望通过这篇文章,能给各位一些启发与共鸣。
1.可用性第一定律:别让用户思考
关于可用性的定义:
有用:能否帮助人们完成一些必需的事情?
可学习:人们能否明白如何使用它?
可记忆:人们每次使用的时候,是否都需要重新学习?
有效:它们能完成任务吗?
:它们是否只需花费适当的时间和努力就能完成任务?
合乎期望:是人们想要的吗?
令人愉悦:人们使用的时候觉得有意思甚至很好玩么?
可用性第一定律:别让用户思考
1.别让用户思考 > 保持一致 > 重要的内容要放在两次点击之内 > 采用用户语言;
2.用户在使用产品时,对名词有疑问、按钮不明确,都会影响使用,会犹豫;
原则:如果做不到让一个页面不言而喻,那么至少应该让它自我解释;
1.不用用户思考的页面是不言而喻的,如果遇到复杂页面,无法做到不言而喻时,至少也要让它自我解释。
通过页面元素的外观(如尺寸、颜色以及布局),精心选择的命名等,创造出接近不言而喻的效果——就是尽量做到自我解释;
2.即不能让用户对功能进行纠结,或是使用户找不到正确的功能位置;
在用户使用产品时产生的每一个问号,都会加重用户的认知负担,把用户的注意力从完成任务上拉开,也许干扰很轻微,可一旦累积起来,就会使用户产生压力;
3.为什么要创建不言而喻的页面?
因为大多数人会花上比我们想象中少得多的时间来浏览我们设计的网页。
(就像你上淘宝,那种封面做的很烂的,你会买么?好的体验就跟好看的东西是一个道理)
如下:
1.用户在使用产品时,经常会对操作的对象产生疑问;比如弹框的选择,页面的布局,都会让用户不知道怎么操作,从而导致用户体验非常差(不信自己去试试,如果没感觉,就一直试到感觉很差为止,这样就对了)。

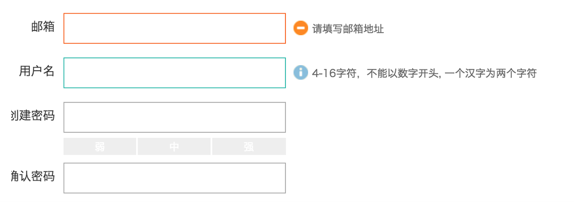
向用户解释输入框的条件,不要让用户猜忌;使页面进行自我解释。
2.关于用户是如何使用产品的两个点
用户思维:满意策略
1.用户不会去细读所有内容,而是选择第一个看到的感兴趣的部分,其余的就放弃了;
这取决于用户的时间以及事件的重要程度,用户不喜欢深入研究,只要能正常使用就行。
用户不是追根究底,而是勉强应付
1.这个产品的其他功能对用户来说并不重要,他不会花费太多时间去研究新产品,只是找到自己能用的,并一直用下去;
如下:
用户在使用支付宝的功能时,不可能对所有功能都进行浏览并去了解;有一个能完成自己目的的功能,用户就满足了。

3.学会运用设计习惯法则
大胆尝试习惯用法的运用
1.如果你准备创新,而没有更好的创新想法,就尽量保留用户的习惯用法,慢慢再去替换;
2.同时在设计页面时,不要打破一致性,除非能让页面更简洁;
如下:
支付宝网页端的优化,为了保留用户的操作习惯,只是优化了首页的UI,并没有对功能流程页面进行更改;

建立有效的视觉层次
1.有效的视觉层次可以对页面的内容进行组织且区分优先级,降低用户的使用压力;
2.突出重要部分,整合相同层级内容;
3.对同一层级的内容要做相同效果处理;
4.明显区分不同层级内容;
如下:
上面明显是卡信息,下面部分是用户信息,间距也是一种处理层级的方式。

4.帮助用户去做选择
让用户做选择时,不必去思考
1.在用户需要做选择时,不要让其进行思考,只需要提供简明的信息提供帮助即可;
当用户对页面产生“我该如何进行选择”的想法时,就会对产品望而却步。
如下:
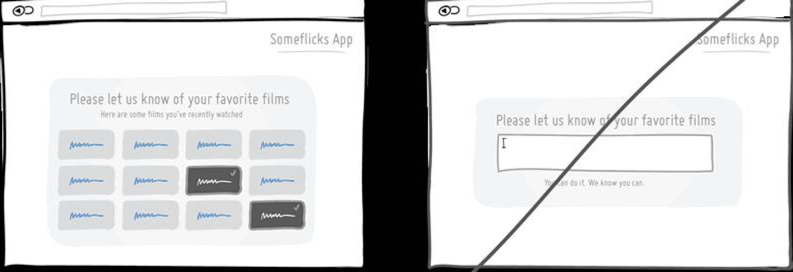
需要用户提供反馈或信息时,不是让用户去输入,而是去选择;
一来用户输入的信息不一定准确;
二来选择可以让用户更好的总结;

5.怎么设计产品的提示
简化文案,让用户看得更轻松
1.在设计页面的过程中,尽量消减多余的文字,可避免用户产生疲倦感;
2.简明的信息更能让用户从中发现自己想要关注的点。
及时,要在用户需要的时候出现
如下:
如登录/注册时的实时校验,都要及时让用户知道并方便用户修改;

设置合理的格式,保证一定要让用户注意到。
6.导航设计
导航法则:明确、简单、一致
1.每个页面都必须呈现和导航保持一致的页面名称;
导航的两个主要用途:帮助我们找到想要的任何东西和告诉我们现在身在何处;
1.在网页页面中必须呈现出回到首页的站点ID;
复杂的页面要带有“面包屑”或标签等功能,提醒用户身在何处;面包屑对于大型网站来说,还是非常必要的;
如下:
点击站点ID知乎,就会回到首页;

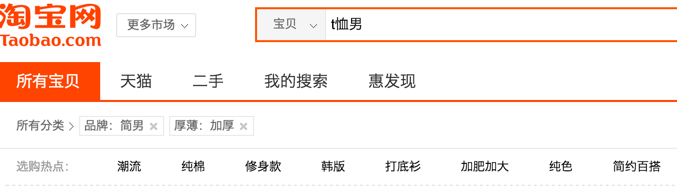
淘宝的面包屑功能做的还是相对不错的,可根据用户的意愿来选择页面,同时用户还可以对其进行取消;

用户使用网站的两件事:浏览和搜索,尽管不同网站侧重不同,但最好同时呈现给用户
如下:
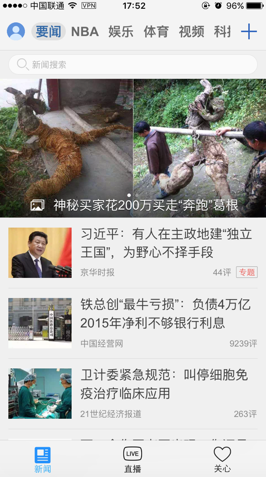
新闻一般主要查看实时的消息,看过就过了,但是腾讯依然给出搜索框,让用户去搜索之前的新闻;

7.主页的重要性
主页在最初的几秒会让用户决定是否去使用这个产品
1.对于展示在首页的信息,必须明确且简洁;
2.简单来说就是,当用户看到首页,就该清楚这个产品的核心是什么。
2.1 这是什么网站?
2.2 网站上有些什么?
2.3 我能在这里做什么?
2.4 为什么我要在这个网站,而不是别的?
8.听听别人的看法
不要无谓的跟其他职位的人员争执,从体验触发
1.每个人都有自己的信仰,不要试图去说服别人接受产品功能;而要用数据说话。
9.可用性测试
测试流程:
简单介绍测试如何进行(约4分钟)
了解测试者,比如他们是不是计算机高手,有没有玩过类似网站(约2分钟)
主页观光,观察用户在主页看到了什么,如何操作(约3分钟)
任务测试,这是测试的核心部分,让测试者执行一些列任务,并观察他们遇到的问题(约35分钟)
可用性测试可以发现产品的弊端
1.每个月都应该对产品做一次可用性测试;
2.可用性测试不需要特定的人,任何人都可以,并且要有人进行观察;
3.测试的目的不是在于寻找所有的问题,而是找出最重要的 BUG,并进行修复,因为迭代周期很短;
和团队进行评审会议,决定优先修复的 BUG
1.在问题列表中选择 10 个最严重的问题(这里的严重视情况而定,可能是影响用户使用的,也可能是小问题);
2.对这 10 个问题进行优先排序;
3.多用删除发,少用加法;
4.不要太注重用户对新功能的需求;
10.移动设备的到来
产品应该加入快乐
管理屏幕空间的挑战不应该以牺牲可用性为代价;
提醒等信息,该出现的时候一定要明确;
产品应该让用户产生可用性记忆,让他们能接受产品。
11.可用性的价值
尊重用户,考虑到产品的各个因素对用户产生的影响
1.不要对用户隐藏信息,会让用户感到失望;
2.想要提高用户好感,就必须减少操作步骤,并且提供协助,能更让用户感觉到安全感。
3.不要因为用户的操作没有按照产品设置的方式而惩罚用户;
4.网站看着要专业,才能抓住用户的眼球;
5.不要询问太多用户的私人信息;
提高用户好感的几种方式
1.告诉用户他想知道的信息;
2.尽量减少步骤;
3.为用户提供协助,如在线客服等;
12.可访问性
提高产品的可访问性
在原有基础上,提高产品的可访问性,可以让用户更好的体验产品;
每一次迭代,都要优化原有产品的功能,这样才能让用户喜欢上产品。
13.设计正确的产品
所谓的用户体验,就是考虑用户的需求来设计出正确的产品
不要谈论说给用户带来什么好处,而是了解当前公司内部的难题,并去解决;
不要为了试图去操控用户,而设计一个「觉得」产品这是「用户想要的」东西。
14.产品设计的四大原则
最后,通过以上内容的知悉,再延伸出产品设计的四大原则。
设计绝不是简单的拼合,排列甚至编辑;设计是通过阐明,简化、明确、修饰,使之庄严,有说服性,甚至带一点趣味性,来赋予其价值及意义。
很多人把设计原则都想得很复杂,还别说,它真的挺复杂,但是对我来说它就是四点:
清晰 ;
流畅 ;
统一 ;
美观;
重要性也是按这个顺序来排列,那么下面我们一点点来说说。
清晰
何为清晰?对任何产品而言,界面“清晰”是最为重要的一点。人们必须能够辨别出它是什么,才能有效地使用你设计出来的产品。而在设计的过程中相信大家经常会被产品的需求搞得蒙圈,最后出来一个乱得连自己都会吐槽的界面。
设计师在设计产品时,真正要做的应该是去关心用户使用产品的原因,去预测并观察用户使用产品时的行为然后快速做出反馈。产品在设计之初就应该定位清晰,明确自己的受众群体,设计出符合目标用户的产品。这样才能留住用户,让用户对产品更有期待。
但是每类应用的需求不同,受众群体也不同,所以每个设计师在设计产品时都会纠结怎么把产品做到清晰。比如摄影产品,打开就是快门和取景框,相信大家都懂得怎么用,这类工具类应用很简单的就能做到清晰。再说社交类应用,微信打开界面大家都能知道聊天框和标签栏的作用,这类产品说难也不难,毕竟同类产品还是很多的。其实最难做好的,还是购物类应用,不知道为什么,这类产品总是喜欢把界面元素设计得又多又乱才肯罢休,可能是我们的文化背景和生存环境导致的吧。
但是话说回来,这么多类应用都要根据自己的产品定位来设计,每个产品定位的清晰性都是不同的。所以要做到产品设计清晰,必须让目标用户在符合产品条件的基础上,去正确的理解产品界面。不需要思考就对界面的设计有所了解;或者是让用户通过产品简单的提示或帮助说明,就能够理解产品界面,并进行使用。
要做到这点就要让用户知道自己目前处于什么位置,并知道自己能干什么或要干什么。其实这些说起来很简单,但是要做到却并不容易,所以对用户的研究必不可少,让产品定位精准,明确目标用户等等,都是非常重要的步骤。这也是为什么清晰是产品设计原则中最重要的原因。如果能做到这点,即使页面再多,也不会让用户觉得不知所措。(当然页面数量还是有点影响的)
流畅
在保证了产品界面清晰的前提下,界面的流畅性可以让用户和产品之间产生良好的互动。一个优秀的产品,在用户使用的过程中不仅不需要复杂的学习就能使用,而且还能的使用。
如何保证流畅性?很简单,就是突出产品的核心。我们生活在一个快速发展的时代,做任何事情都容易被打扰,导致过程中断。所以想要留住用户,必须让用户没有负担且帮助用户快速完成任务。这样才能赢得用户的尊重。
想必所有人都在网上买过东西,不说远的,就说说外卖。每当我们打开一款外卖App看到最多的永远是商家吧?这些商家的排序是从距离最近的到距离最远的,然后排除无法送达的。其实我想说:用户会关心距离远近么?不要每次让用户打开你们的App时都是出现一样的排序,记住用户点餐时商家的记录以及筛选出类似的商家排在前面才是用户关心的。这样不至于每次打开App都要去重新搜索或翻半天记录或者是找订单。如果用户记不住商家名称呢?如果用户不想点这家的但是想点同类的食物呢?
保持使用流畅的另一个说法就是。让用户快速的完成任务,才是App存在的理由。也不要以为用户点了下单就不想删减购物车的东西,留个路口让用户删减多余的商品而不是返回去重新操作。
流畅不是让用户别无选择的去执行你设计的任务,而是引导用户去做正确的选择。不要害怕让用户掌握一切,也不要觉得你的设计就是显而易见,这世上从来没有显而易见的事情存在。
统一
让页面保持一致性。很多设计师在设计产品时,都会把统一性抛之脑后。统一性在设计过程中至少要做到:视觉、交互、结果统一。这样不仅可以降低用户学习成本,还能让开发节省不少时间来做那些必要的东西。
经常有人会问一些关于界面设计的问题。而发出来的界面很多时候都是前后不统一,上个界面的下一步还在左边,到了下个页面就到了右边了,问他原因就说:这个界面的排版这样放更好看点。其实这样的回答很不专业。在做产品时,统一性是非常重要的,它是清晰和流畅的结果,要求做到自然而然的效果。能够通过巧妙的布局,来降低用户的认知负担。
相信大家都听过一句话:好的设计都是看不见的。这里说的不是真的看不见(要真看不见还搞啥),而是说让用户察觉不到它的存在是多余的。要做到统一不仅要做到均衡的构图,让画面整体具有稳定性,还要透出空间感,不会使得用户觉得在使用的过程中产生拥挤的念头。而创新并给用户带来惊喜就是后话了。
美观
其实美观没什么好说的,因为每个人对它认知是不同的。新人觉得美观是把一个界面做到漂亮;而资深设计师就知道美观是让界面的设计无瑕疵,整齐,细节完美。
简单来说说美观的几个方面:
1.文字:一个界面要做到信息阅读流畅,符合人们阅读习惯。
2.颜色:不要为了突出设计感,就采用夸张的颜色来设计,有时候简单的搭配反而更能体现出产品的功能。
3.图标:大家都说一个交互设计师的功底是看交互设计文档,那么一个UI视觉设计师的功底看什么呢?没错,就是(线性)图标。
4.布局:有时候一个界面的布局好坏不能完全看交互设计师,这里面视觉的设计至关重要,即使做得再烂的布局都是可以通过视觉设计师来逆转乾坤的(不包括捣乱的那些孩子)。
再提一个点,动效,当然动效也属于美观中的一种。近年非常流行动效,很多设计师沉迷其中,然后在自己的产品中加入各式各样的动效。其实,动效是是一把双刃剑,这里也不详说了,大家有需要我可以单独出一篇动效的文章。只要在设计的过程中把控好度,动效是可以起到美化产品的作用的。
总结
说完上面这四个原则,大家可以联系自己的产品去想想是不是这么回事。清晰>流畅>统一>美观,一个好的产品一定是按照这个顺序来设计产品的。在做设计之前一定要理解需求再下手,如果你的界面已经满足需求,就不要再加入其它元素了,千万不要觉得页面太简单东西太少,我就要加入其它东西来充实,这样很傻。如果之前没有考虑到这四个点来做设计,那从现在开始好好想想自己应该怎么入手。
清晰,理解需求;流畅,明确用户目标;统一,界面元素保持一致;美观,做到简约而不简单。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计