2019-3-11 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
响应式已经成为网页设计的主流,目前已很多网站能兼容手机端 ,但是唯有 dashboard 的界面是相当难在移动端显示,特别是数据复杂、内容较多的后台数据,是很难直接展示到移动端的。
今天我们分享一系列 dashboard UI 设计作品,主要展示一些用户数据、图表的可视化组合设计。这些作品界面布局合理,层级分明,设计美观,对要做这类 UI 的同学有很好的参考价值。
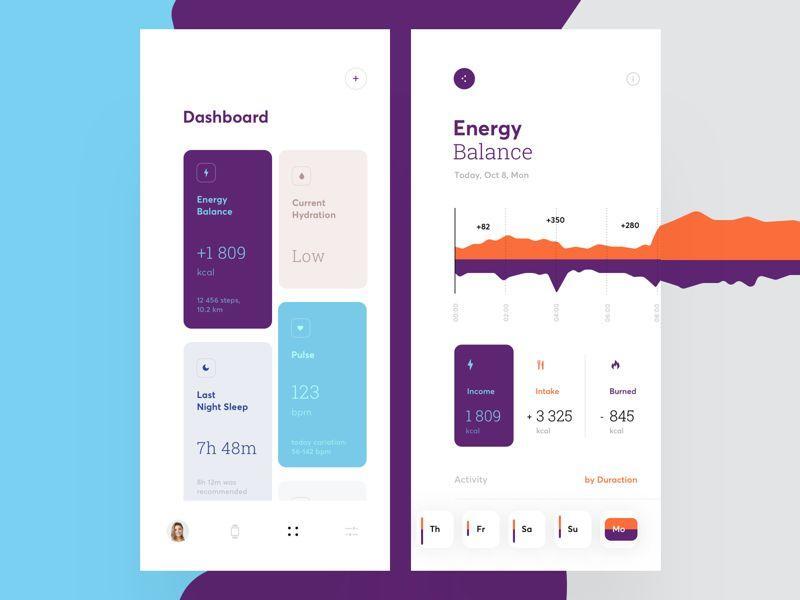
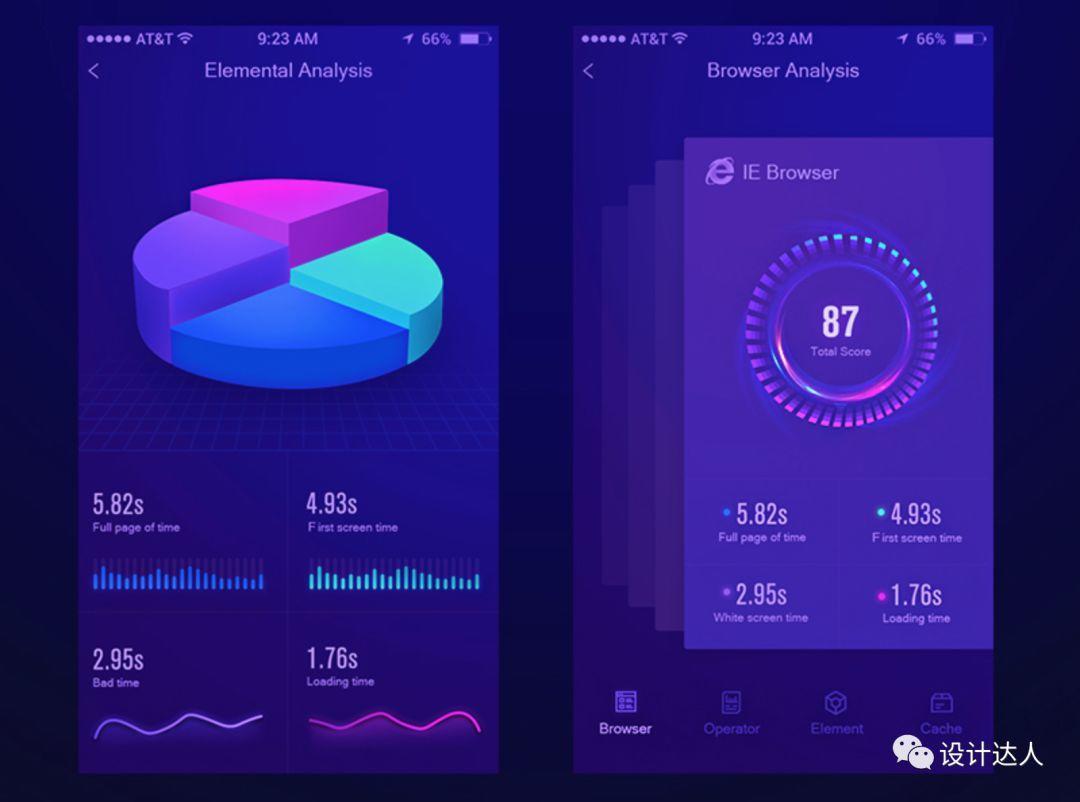
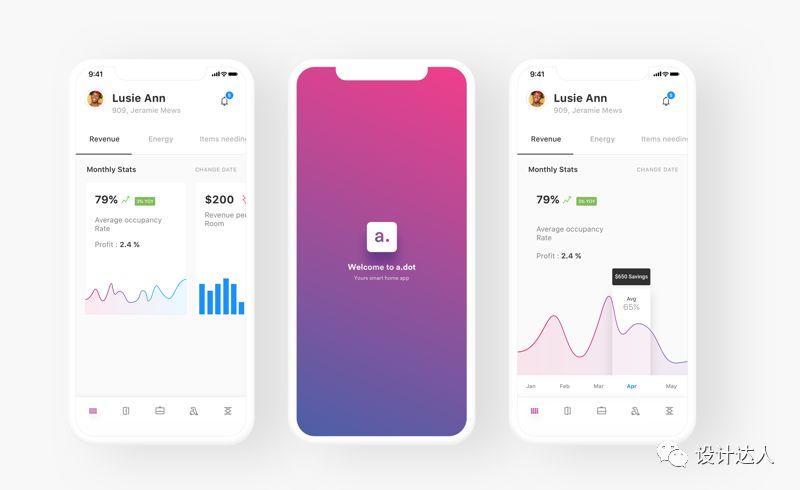
– 01 –

by limor.tabeka
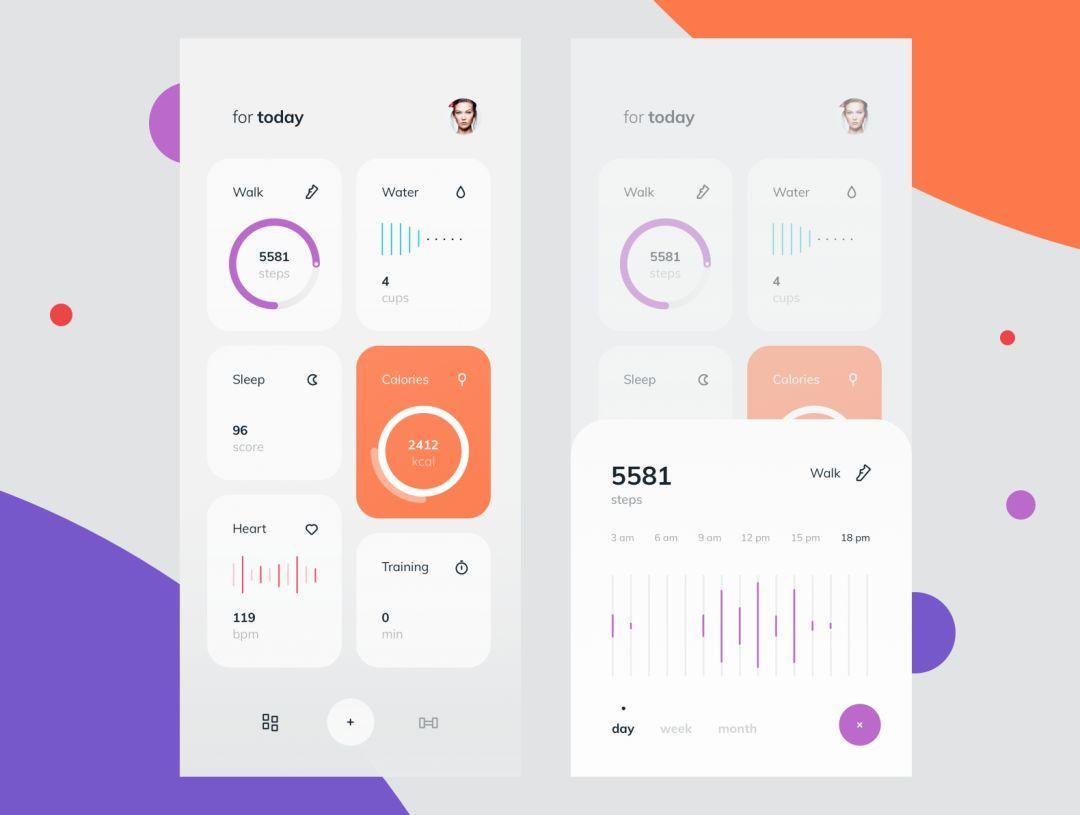
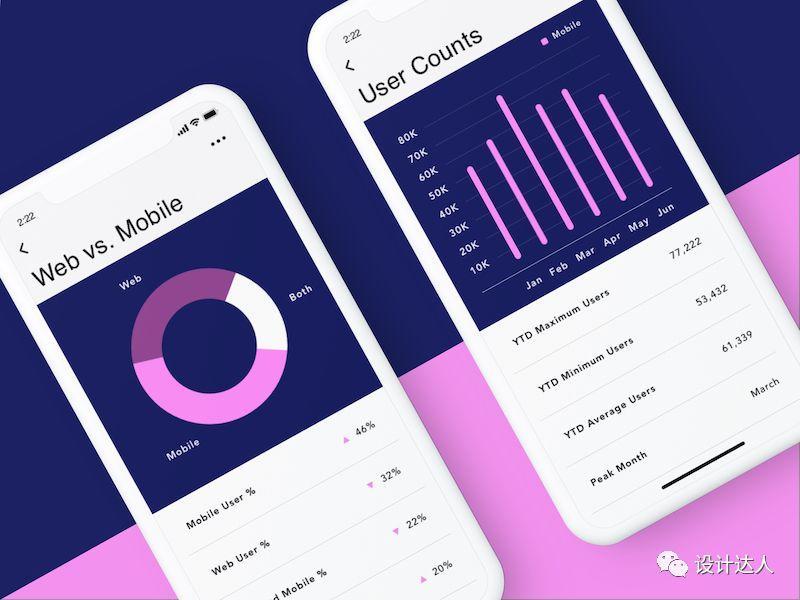
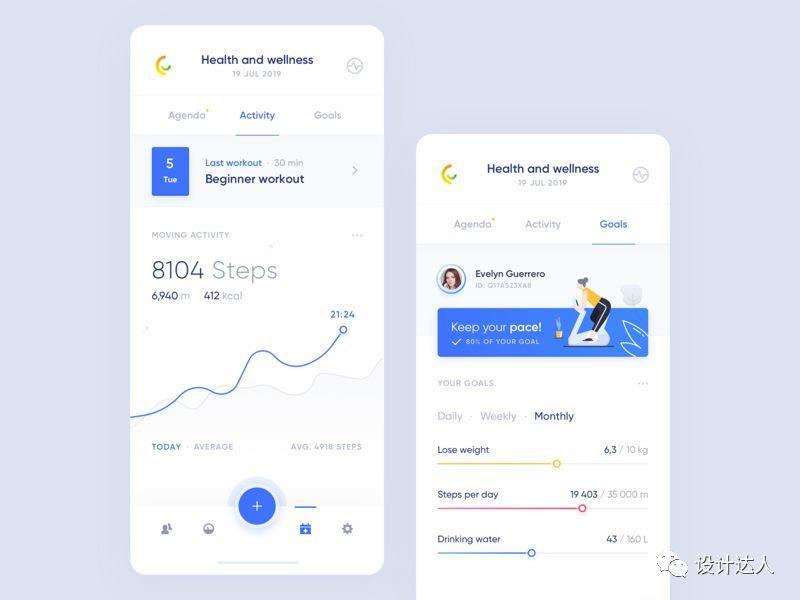
– 02 –

卡路里消耗跟踪器 by Cuberto
dribbble.com/cuberto
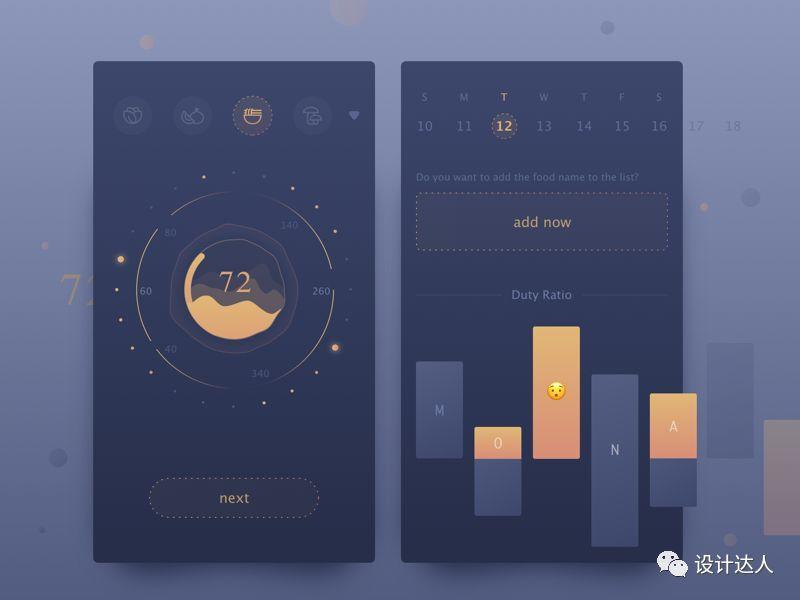
– 03 –

健身活动追踪 by Cuberto
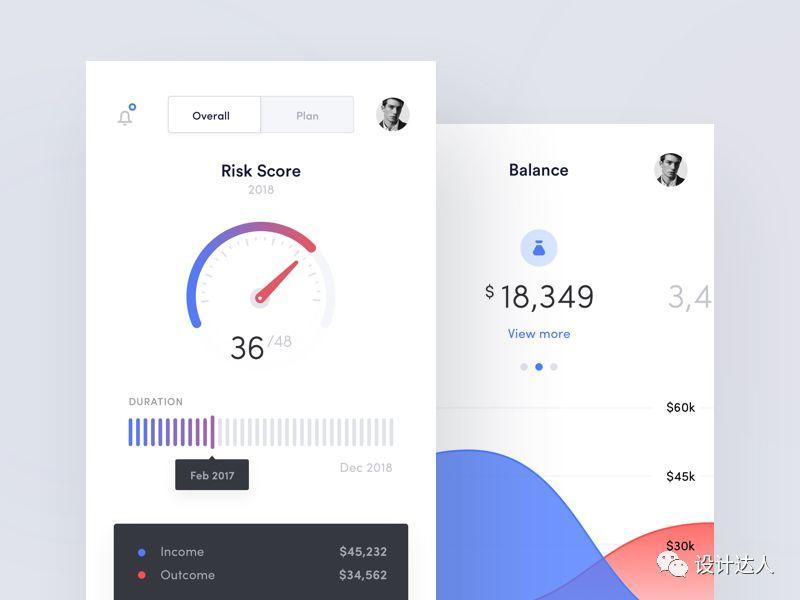
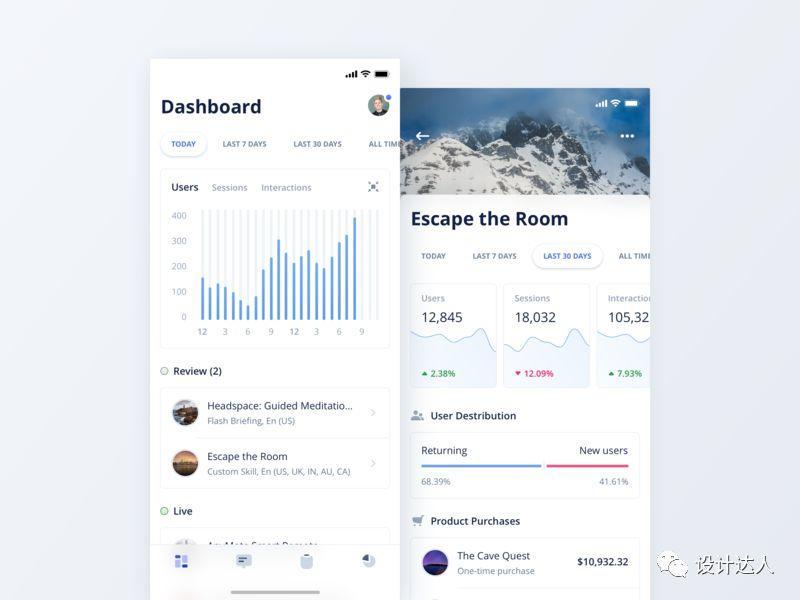
– 04 –

医院 APP 设计 by Nicat Manafov
dribbble.com/nicatmanafovv
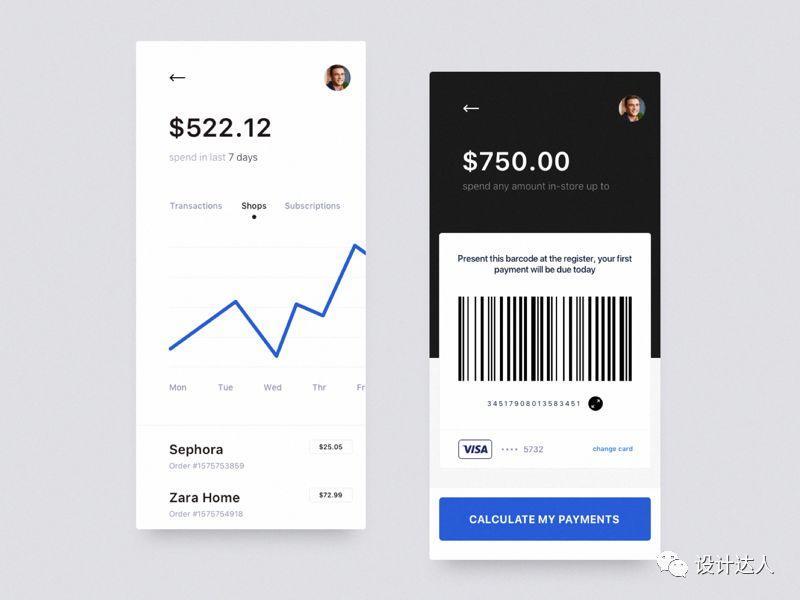
– 05 –

by Stelian Subotin
– 06 –

– 07 –

by Zoeyshen
dribbble.com/zoeyshen
– 08 –

by Gabe Becker
– 09 –

by Cedrica
dribbble.com/rddstudio
– 10 –

by Michal Parulski
http://dribbble.com/Shuma87
– 11 –

by Divan Raj
dribbble.com/divanraj
– 12 –

by Maciej Kałaska
dribbble.com/themce
– 13 –

by Gregory Muryn-Mukha
dribbble.com/murynmukha
– 14 –

by Saepul Rohman
dribbble.com/SaepulRohman
– 15 –

by Dmitro Petrenko
dribbble.com/ortimd
– 16 –

健康生活 APP,by OKatarina
dribbble.com/OKatarina
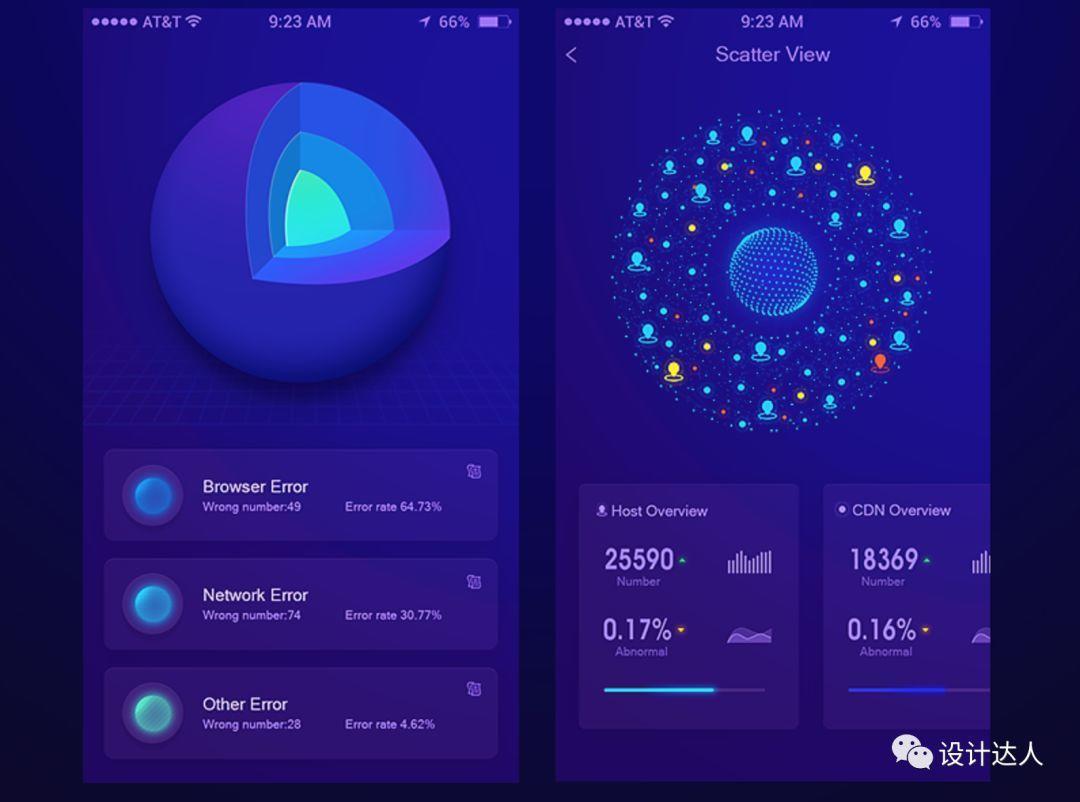
– 17 –

暗色系移动端后台 by ortimd
dribbble.com/ortimd
– 18 –

by Riko Sapto
dribbble.com/RikoSapto
– 19 –

by Taras Migulko
dribbble.com/migulko
– 20 –

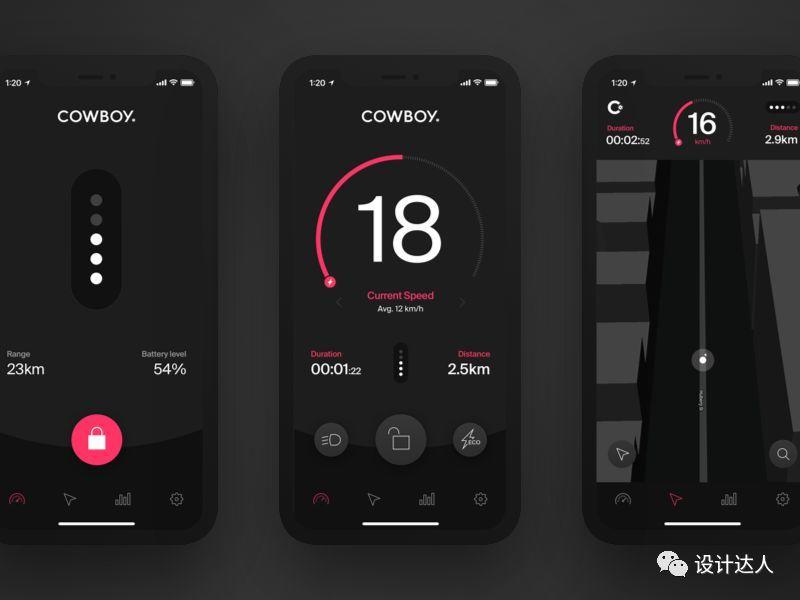
电子单车 APP 后台设计 by Arnar Ólafsson
dribbble.com/pollur
– 21 –

by Cedrica
dribbble.com/cedrica
– 22 –

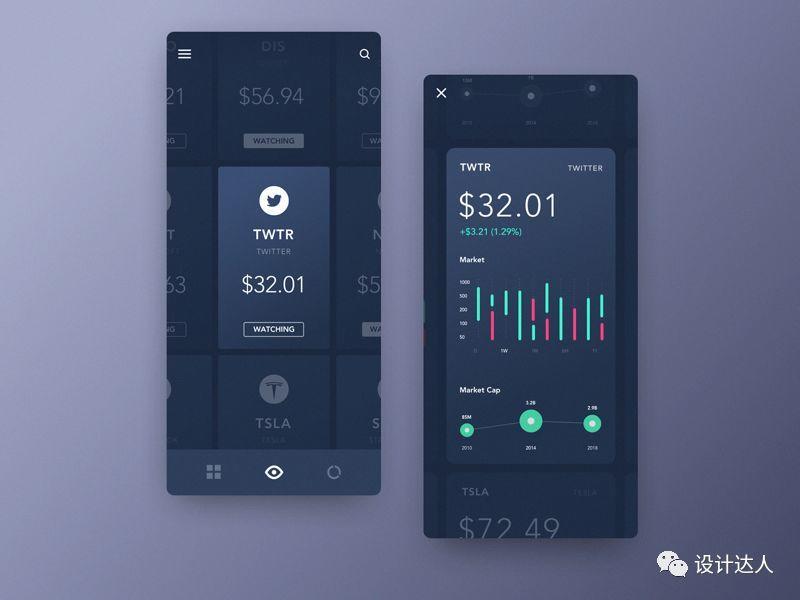
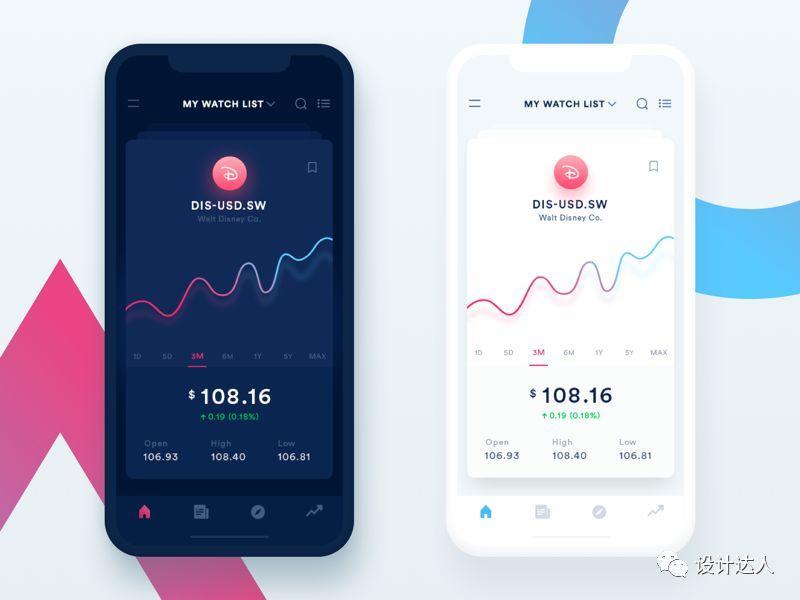
交易证券数据界面设计 by Iftikhar Shaikh
dribbble.com/iftikharshaikh
– 23 –

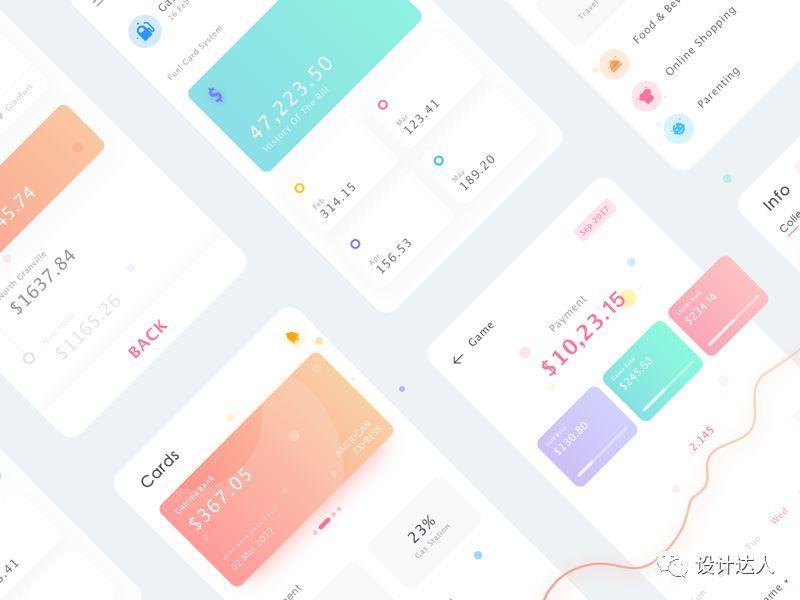
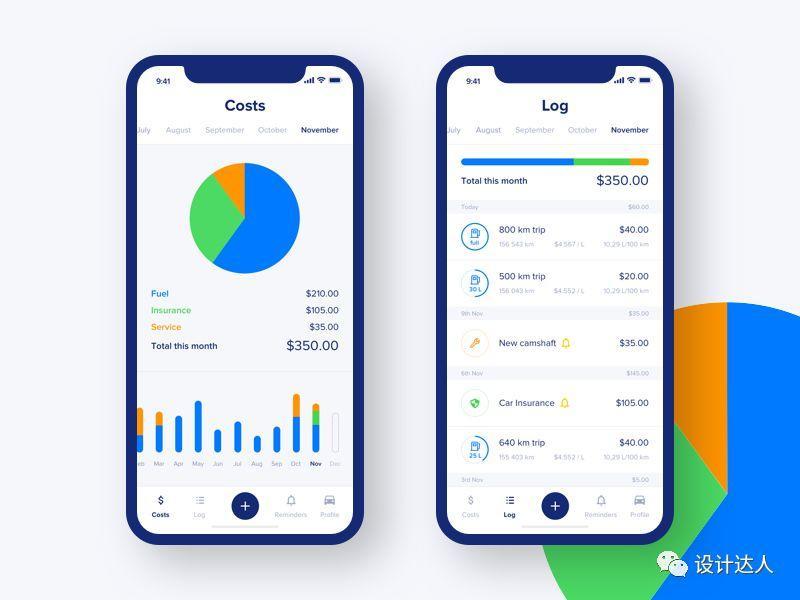
记帐应用统计界面 by Matt Koziorowski
dribbble.com/mattkoziorowski
– 24 –

by Matt Koziorowski
dribbble.com/mattkoziorowski
– 25 –

银行 APP 数据界面 by Vlad Ermakov
dribbble.com/ermalength
– 26 –

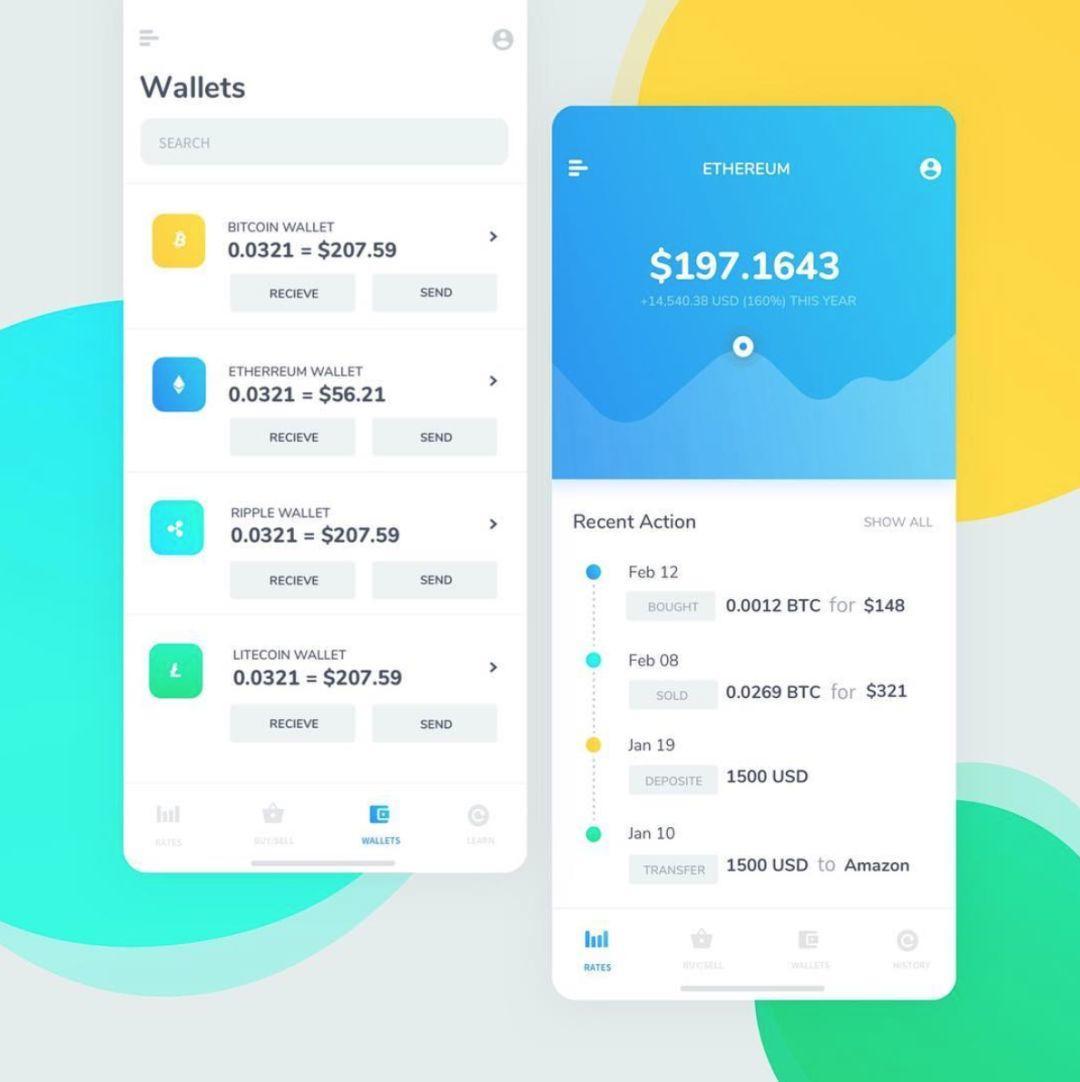
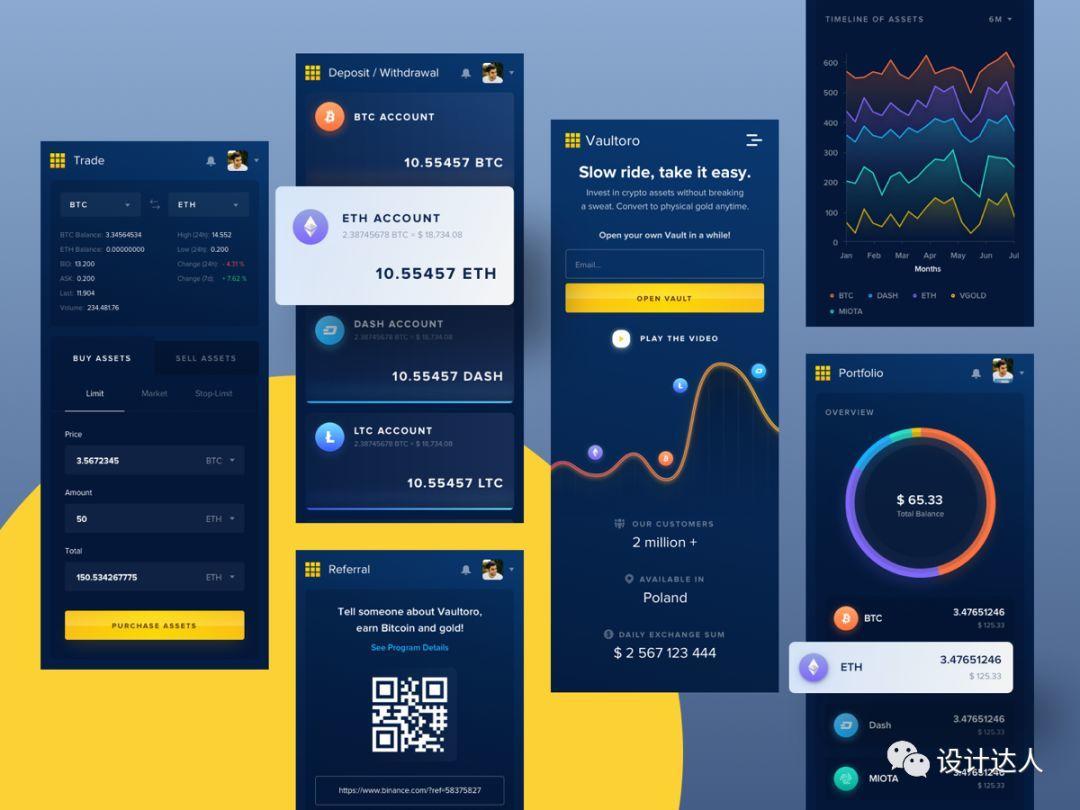
比特币交易界面设计 by Pawel Kwasnik
dribbble.com/pawelkwasnik
– 27 –

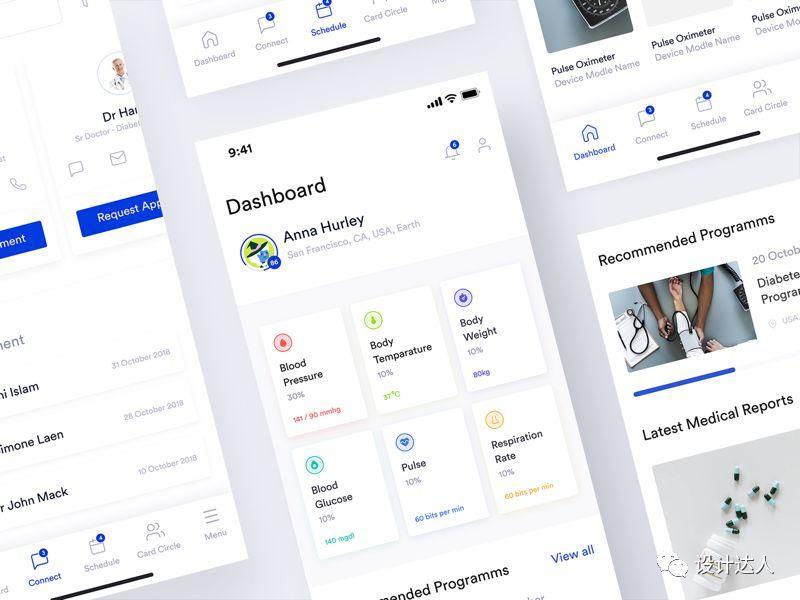
医疗护理app用户后台 by Masudur Rahman
dribbble.com/uigeek
– 28 –

by Manoj Rajput
dribbble.com/manojrajput
– 29 –

这个展开菜单很好看呢 by Martin Mroč
dribbble.com/martinmroc
从收集的这些 Dashboard 界面来看,它的展示形式和PC 端有很大的区别,移动端的后台只能显示少量或简化版的数据。比如 PC 一个页面的功能,在移动端可以分开1-2个页面来区分,或者使用类似 Tab 的形式来展现。
如果是手机 WEB 端可以用响应式来解决,以节省成本,但这样通常交互并不十分友好,如果时间和成本允许的话,建议产品和交互人员策划新的后台版本。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计